
ヘッダーメニュー(グローバルナビ)の下に説明文を表示させたいんだけど、方法が分からない…
こんな疑問にお答えします。


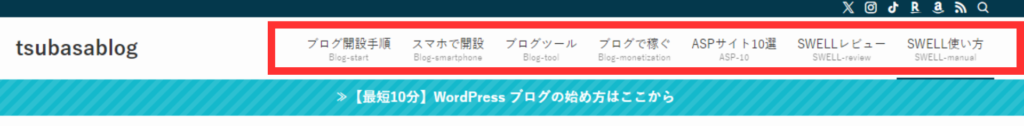
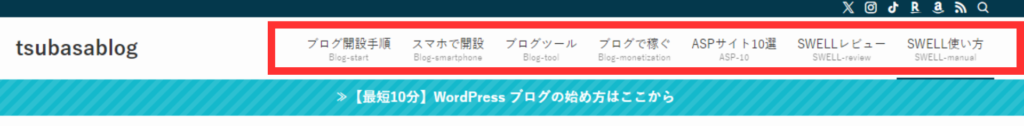
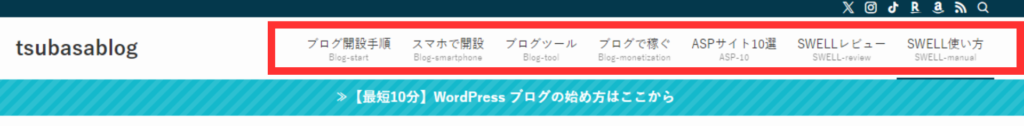
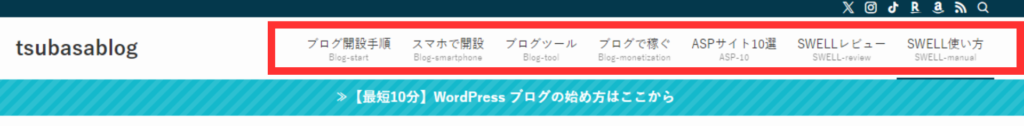
本記事を読むと、上記の様にヘッダーメニュー(グローバルナビ)の下に説明文を表示させる方法がわかりますよ。
それではいきましょう。
目次
ヘッダーメニュー(グローバルナビ)の下段に説明を表示させる方法
では、設定方法を解説しています。
STEP
まずヘッダメニューを追加する
ヘッダーメニュー(グローバルナビ)の下段に説明を表示させるためには、メニューのボタンが必要になります。
設置がまだな人は、下記のようにヘッダーメニューを追加していきましょう。
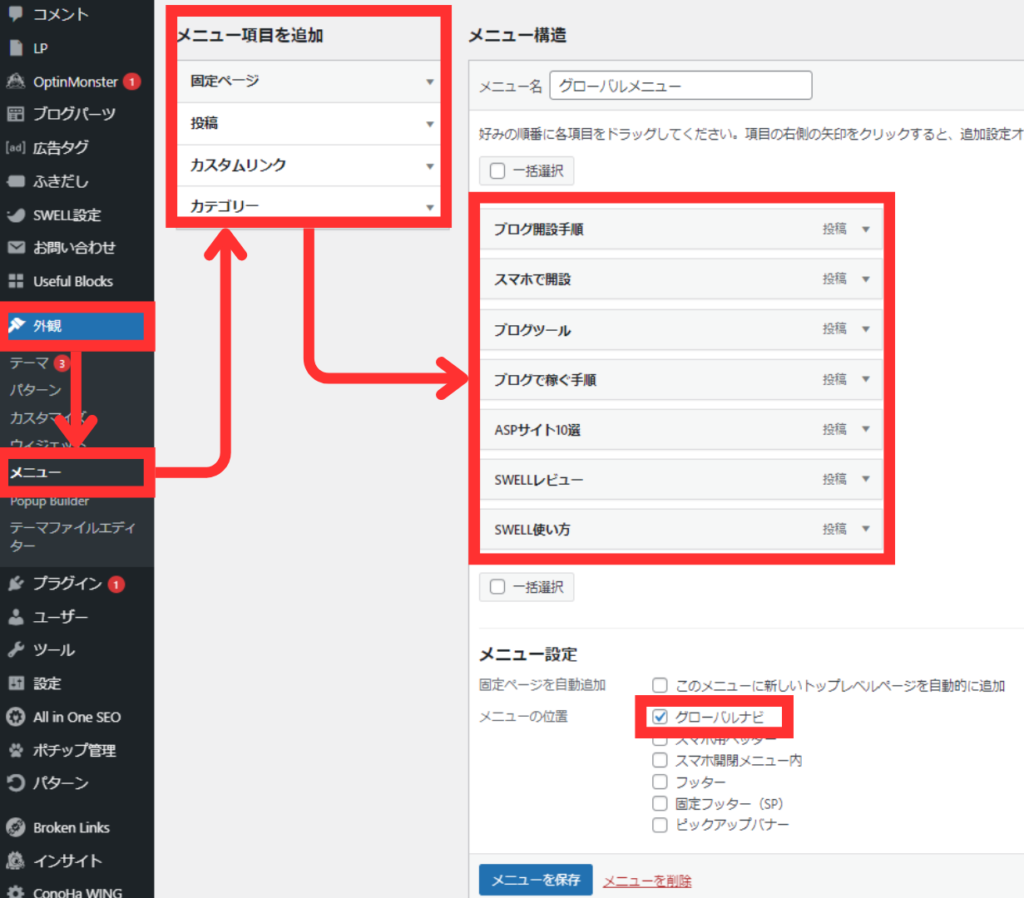
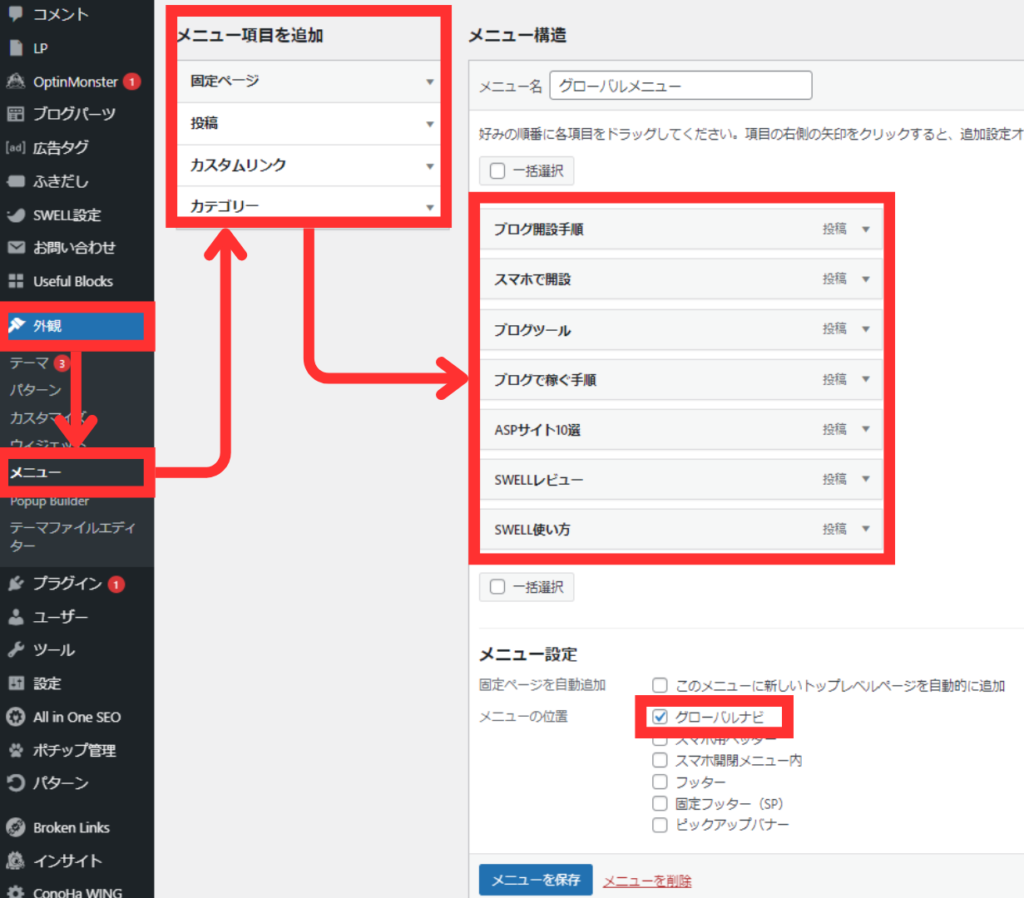
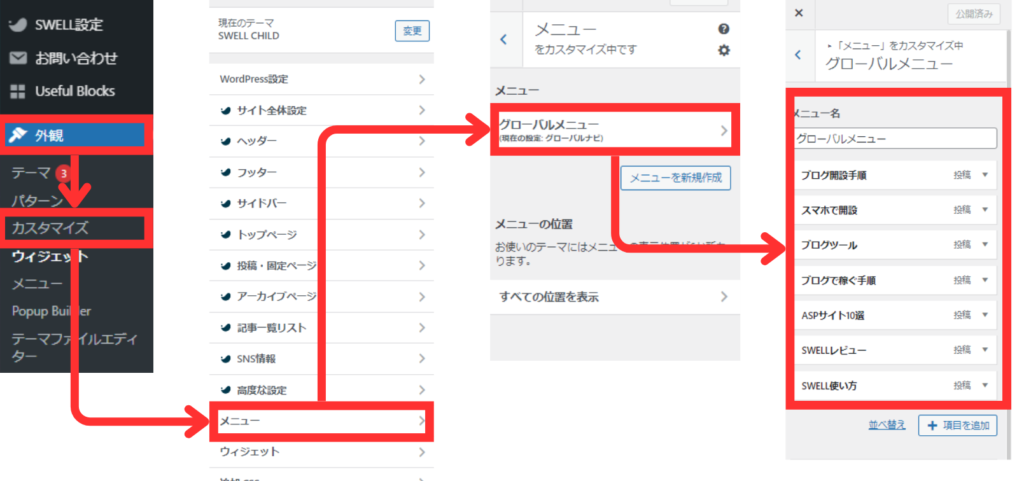
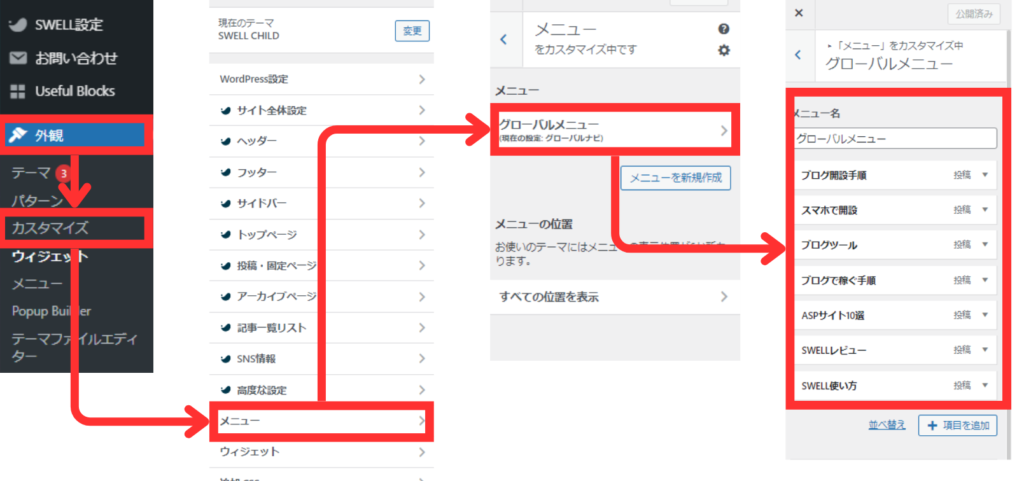
ダッシュボードから「外観」→「メニュー」→メニュー設定で「✓グローバルナビ」にチェックが入っていることを確認→「メニュー項目を追加」→「メニュー構造」に追懐したメニューが表記されていればOKです。


STEP
ヘッダーメニューの下段に説明を表示させる
続いてメニュー下に説明文を追加していきます。
「外観」→「カスタマイズ」→「メニュー」→「グローバルメニュー」と開いていきます。


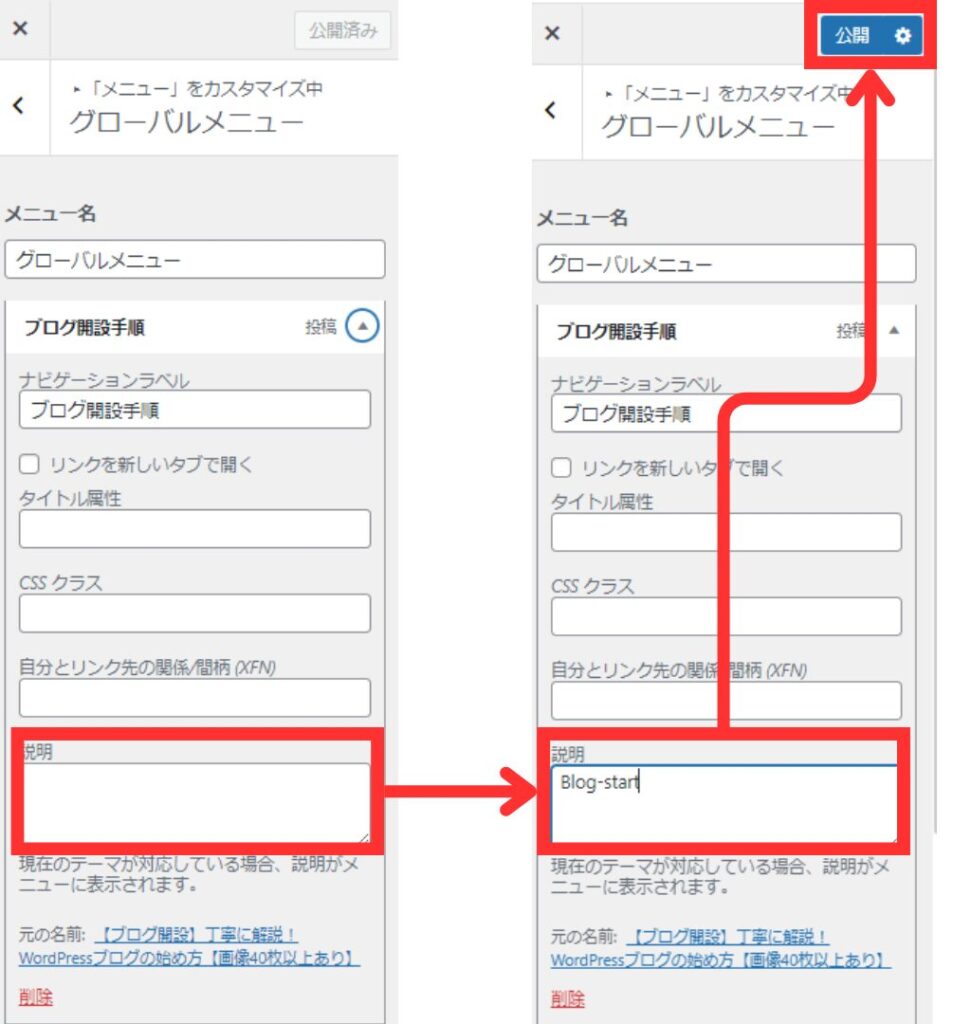
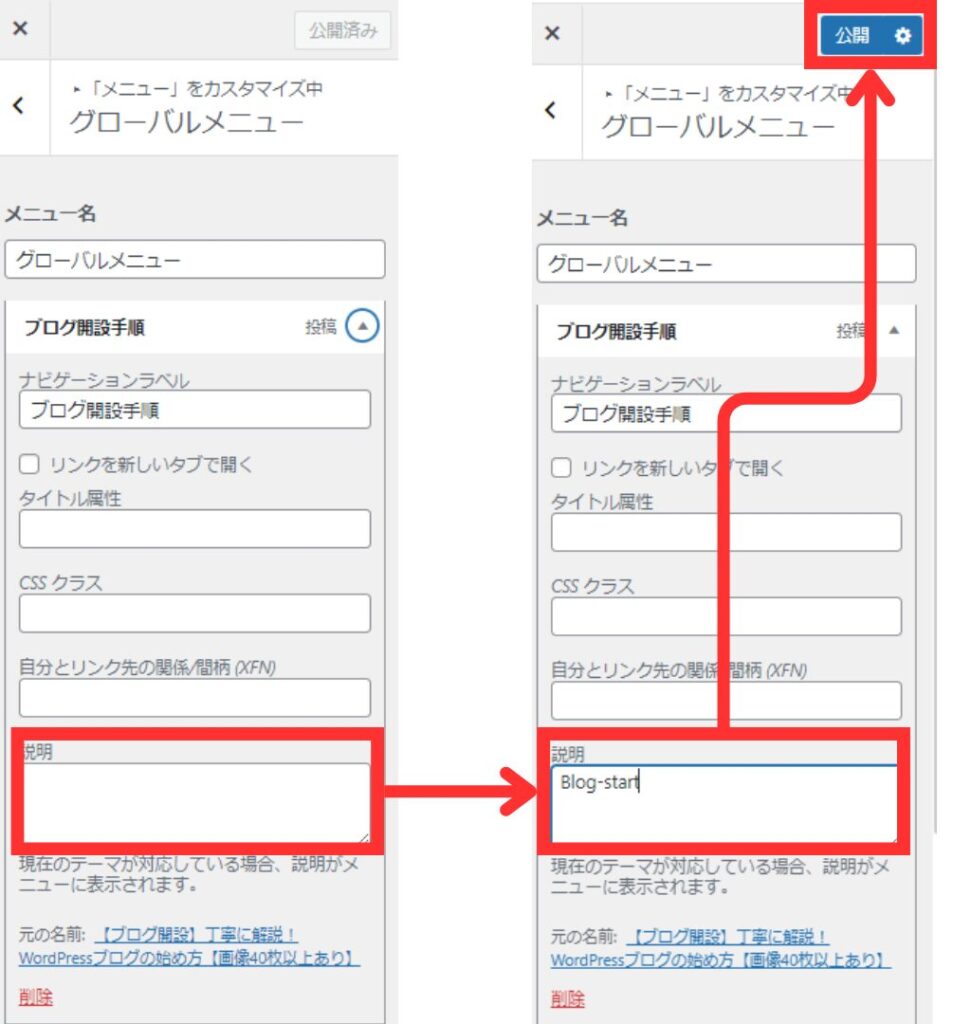
メニューのタブを開き、下記のように「説明」の欄に表示させたい文字を入力します。
入力が終わったら、上部の「公開」ボタンをクリックして保存しましょう。


ブログをプレビューし、下記のようになっていればOKです。


本記事はい以上となります。
あわせて読みたい




【SWELL】グローバルナビ(ヘッダーメニュー)を追従させる方法|画像付きで分かりやすく解説
サイトの上部にメニューを追従させたいんだけどやり方がわからない… そんな疑問にお答えします。 本記事では、PCで下にスクロールしたときにグローバルナビ(ヘッダーメ…








コメント
コメント一覧 (1件)
[…] グローバルナビの下に説明文を表示させる NEW […]