
SWELLで記事の見出しってデザイン変えることできるの?
本記事は、記事の目次となる部分の「見出し」について
WordPressテーマSWELLLで変更できるデザインについて紹介していきます。
目次
SWELLで「見出し」のデザインを変更する方法
SWELLでデザイン変更できる「見出し」は、h2、h3、h4の3つとなります。
よって、h1を除いた3つの見出しは、「カスタマイズ」でデザイン変更することができますよ。
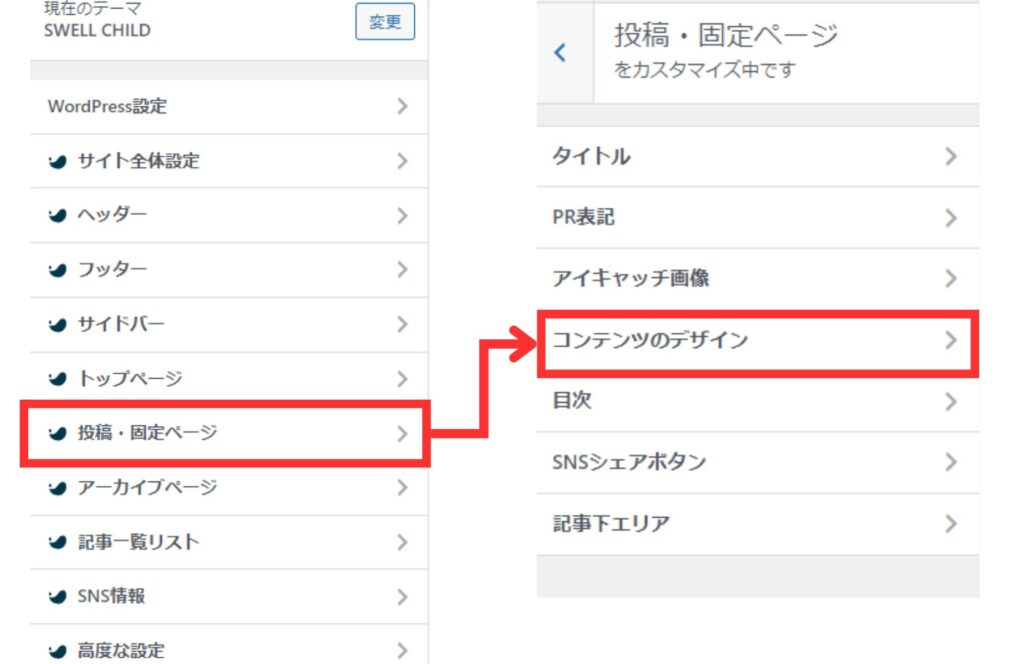
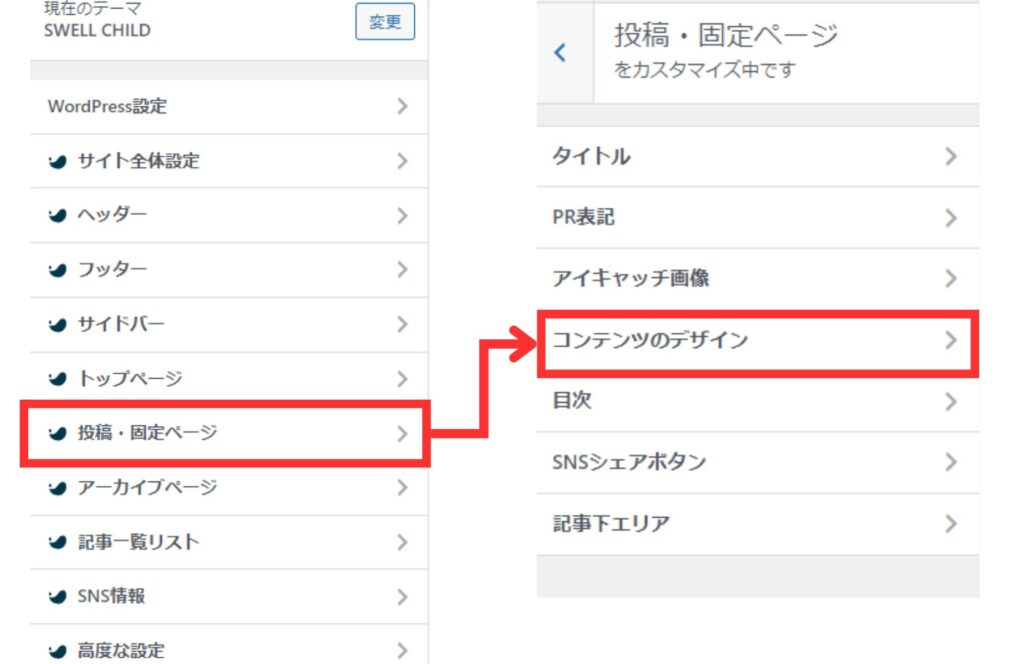
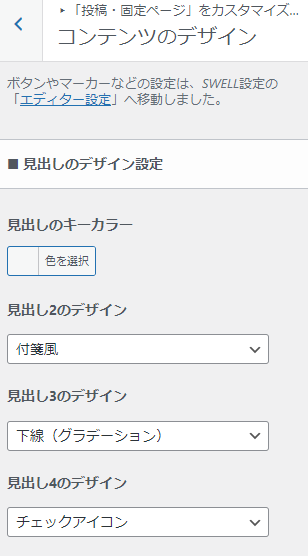
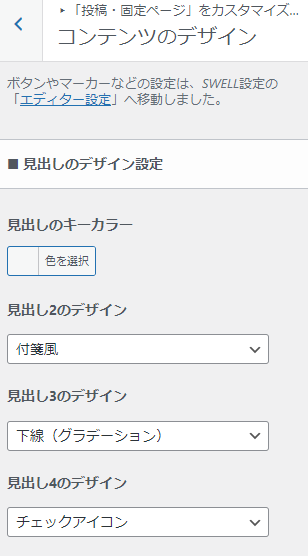
まず、WordPress左メニューの「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」と移動していきます。


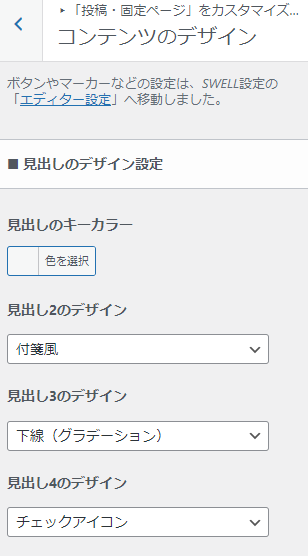
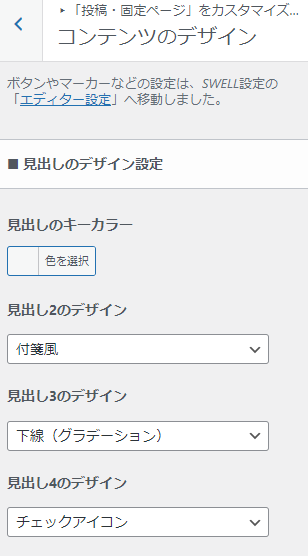
「コンテンツのデザイン」の中の、「見出しのデザイン設定」で変更することが可能です。


h2見出しのデザインパターン
h2見出しは、「見出し2のデザイン」で変更できます。デザインは12パターンから選択可能です。
- 帯
- 塗り潰し
- 左に縦線
- 左に2色のブロック
- 付箋風
- 付箋風(ストライプ)
- ステッチ
- ステッチ(薄)
- ふきだし風
- 上下に線
- 1文字目にアクセント
- 装飾なし
h3見出しのデザインパターン
h3見出しは、「見出し3のデザイン」で変更できます。デザインは8パターンから選択可能です。
- 2色の下線(メイン・グレー)
- 2色の下線(メイン・薄メイン)
- 下線(メインカラー)
- 下線(グラデーション)
- 下線(ストライプ)
- 左に縦線
- 左に2色のブロック
- 装飾なし
h4見出しのデザインパターン
h4見出しは、「見出し4のデザイン」で変更できます。デザインは3パターンから選択可能です。
- 左に縦線
- チェックアイコン
- 装飾なし
以下が、h4見出しのデザインパターンです。
見出しの色の変更
見出しの色は、先ほどのh2~h4のデザインを変更する部分の上部にある「見出しのキーカラー」で変更することが可能ですよ。


まとめ
SWELLで見出しのデザインを変更するには
で変更することができます。



ぜひお気に入りの目次を使って、サイトを見やすくしましょう。
サイト支援









コメント
コメント一覧 (1件)
[…] h2~h4の見出しデザインを変更する New […]