
ブログの記事が長くなってしまったので、記事の指定した部分に一気にとべるようなリンクを作成したいんだけど…やり方が分からない
こんな疑問にお答えします。
「記事の指定した部分にとべる機能(ボタンやリンク)」を、「ページ内リンク」と呼びます。
例えば、現在この記事の冒頭部分からまとめに一気にとびたい場合は下記のようにリンクやボタンを設置することが可能です。
- ページ内リンクを設置する方法
- ボタンで設置する方法
- リンクで設置する方法
- ページ外リンクを設置する方法
画像付きで分かりやすく解説していますので、ぜひお試しください。
ページ内リンクを設置する方法
記事内ジャンプリンクを作る方法ですが、実はSWELLのブロック機能を使うと簡単に作ることができまよ。
手順は下記の2ステップとなります。
- ジャンプしたい位置にHTMLアンカーを設置
- ボタンやリンクに、先ほど設置したHTMLアンカーを入力する
それでは詳しく手順を見ていきましょう。
ボタンで設置する方法
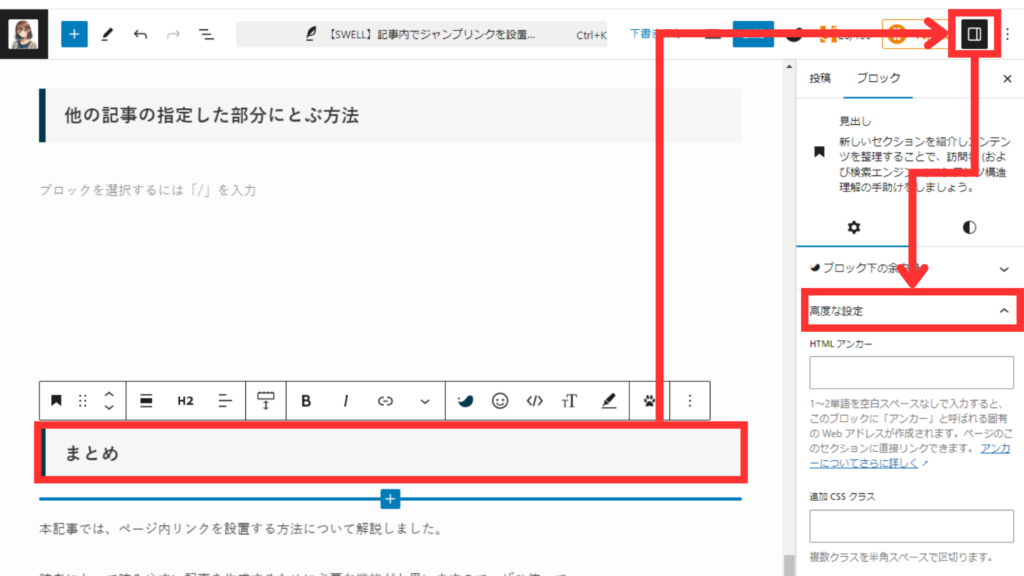
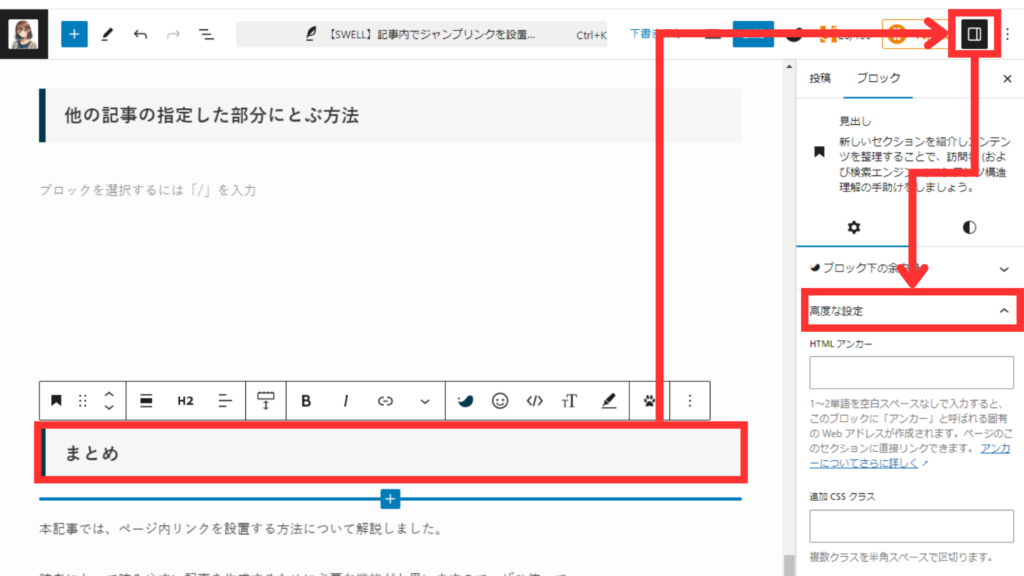
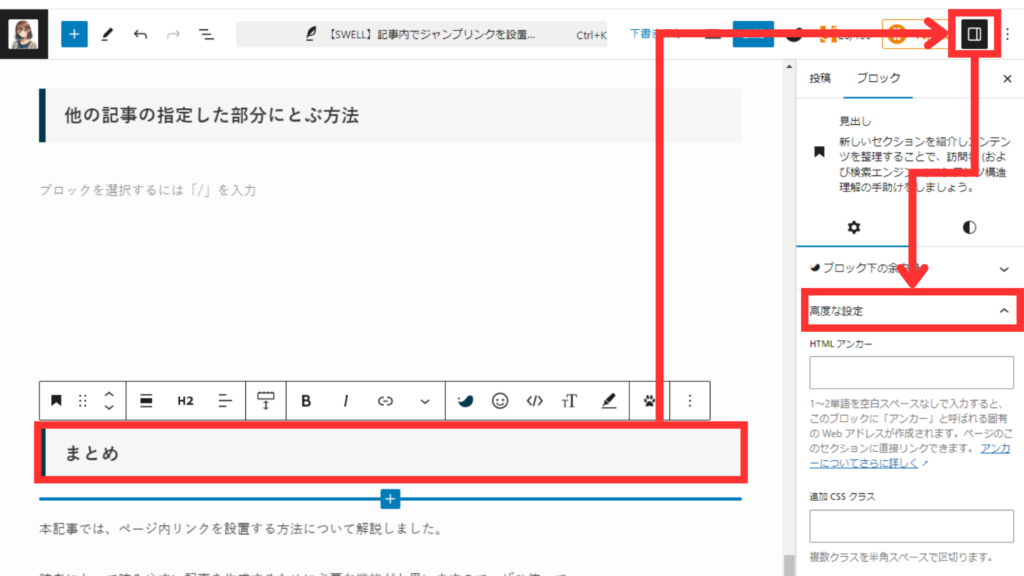
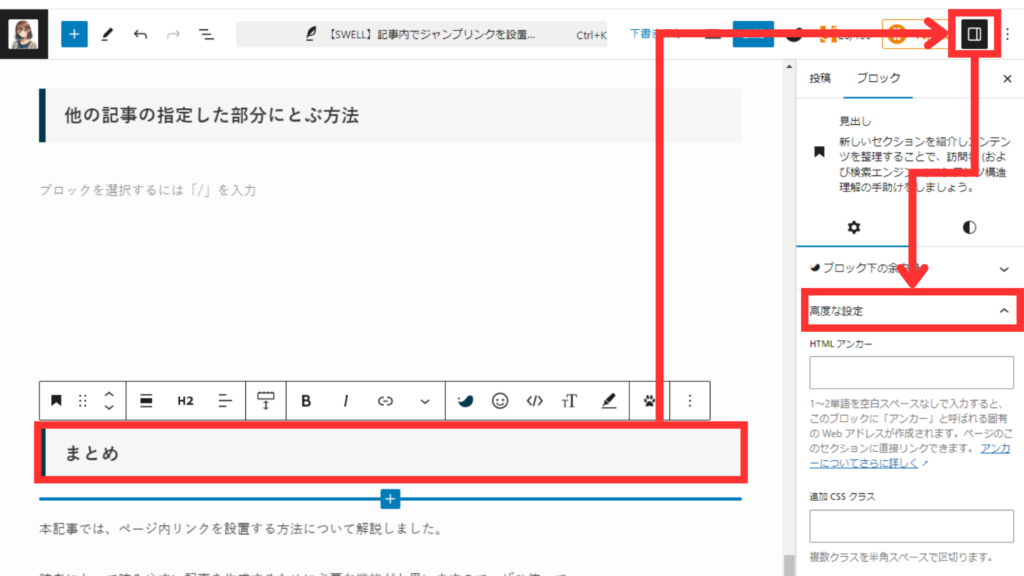
まずは、ジャンプしたい位置(今回は「まとめ」という目次)に、画面右のブロック機能を使ってHTMLアンカーを設置します。
まとめの目次にカーソルを合わる→画面右のブロックを開く→1番下の「高度な設定」を開く


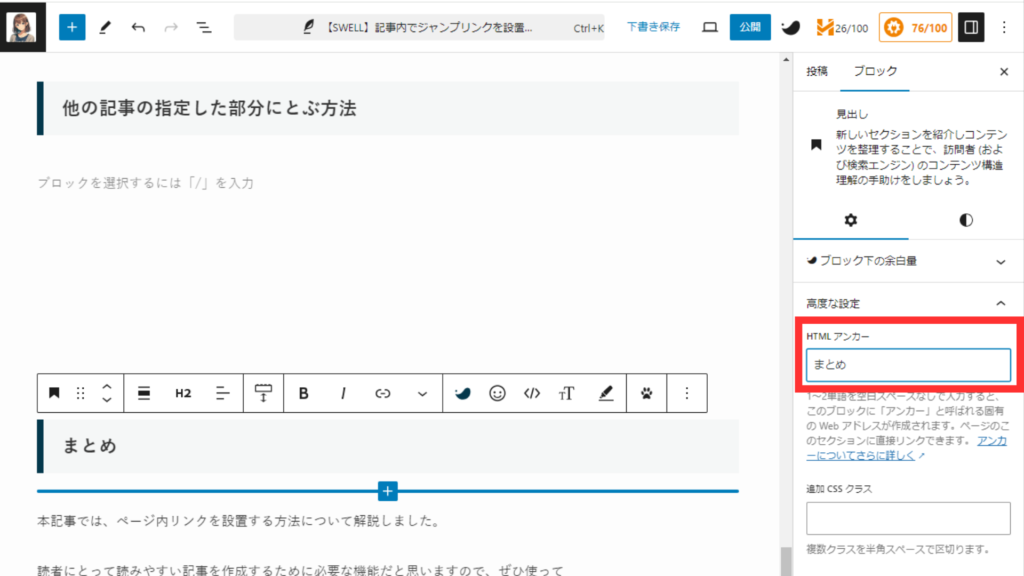
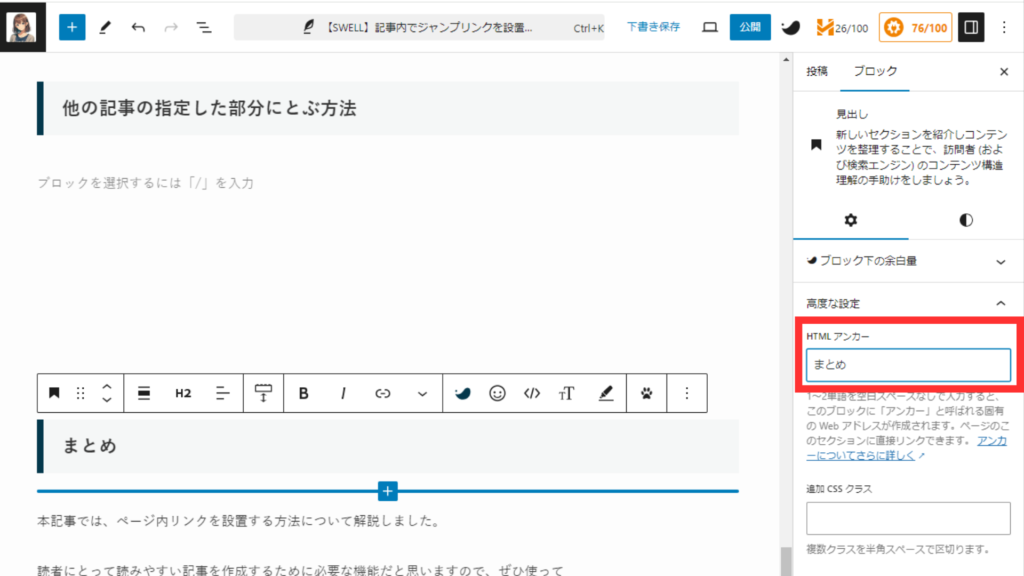
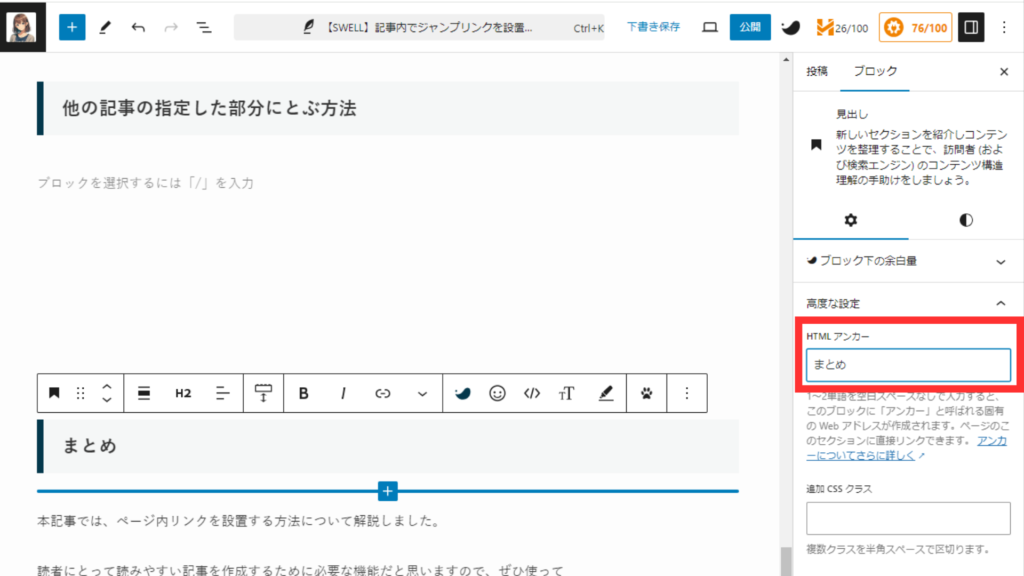
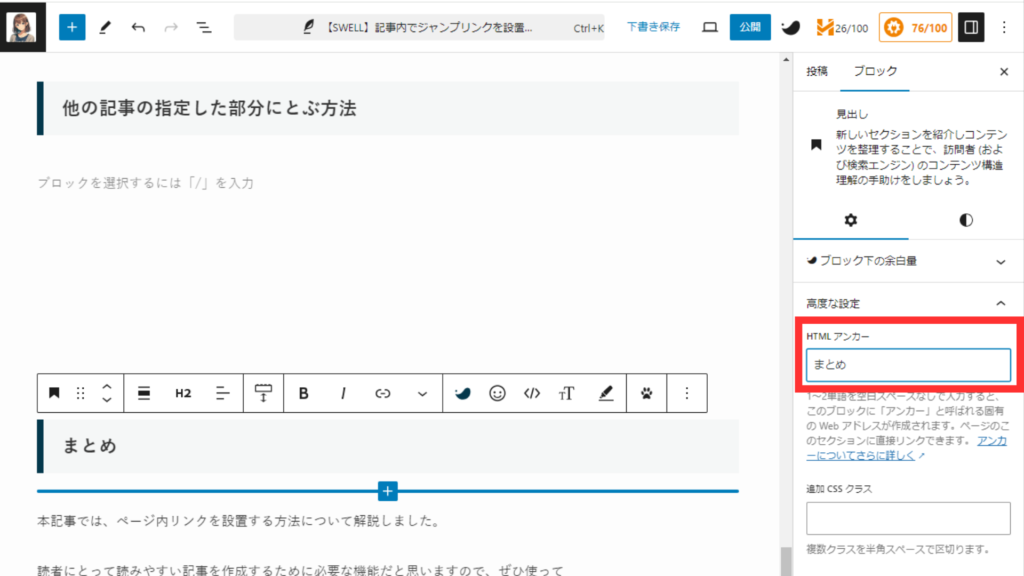
続いて
「HTMLアンカー」に今回ジャンプしたい位置の目次の「まとめ」を入力します。


これでアンカーの設置は完了です!
ジャンプ前の場所にボタンを設置し、HTMLアンカーを入力していきます。
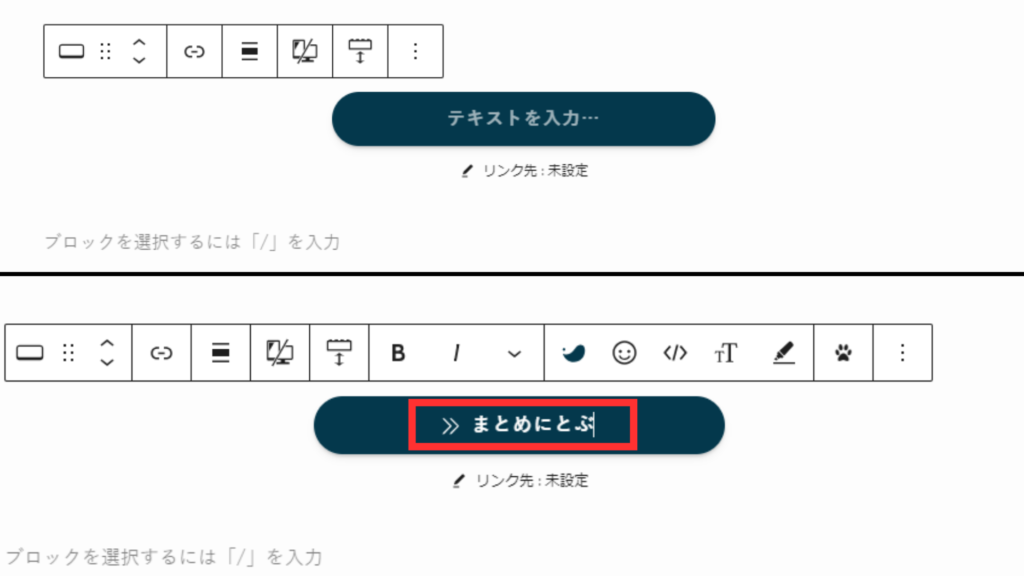
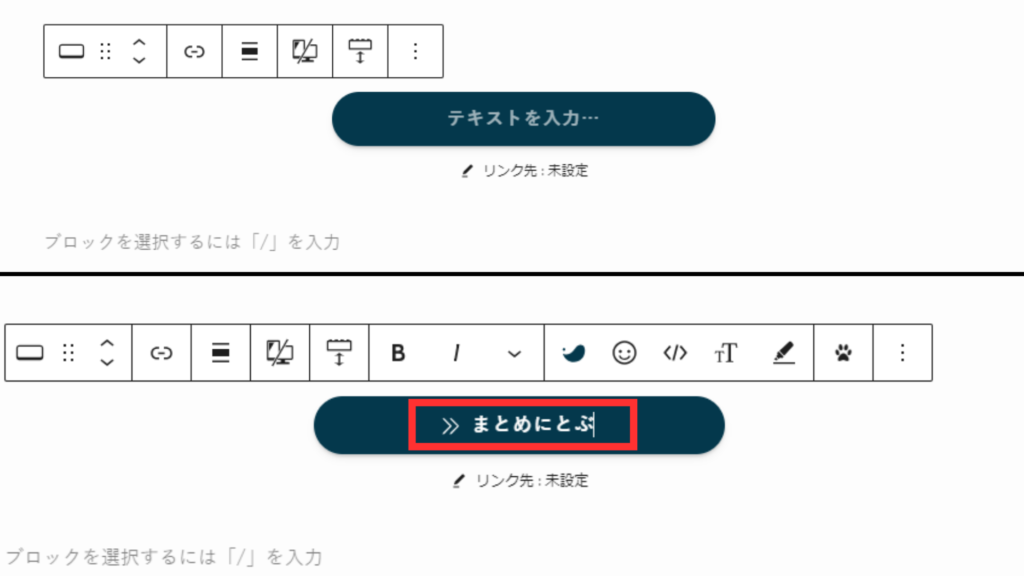
ブロックを開く→「SWELLボタン」or「ボタン」を選択→記事内にできたボタンに名前を入力


続いて
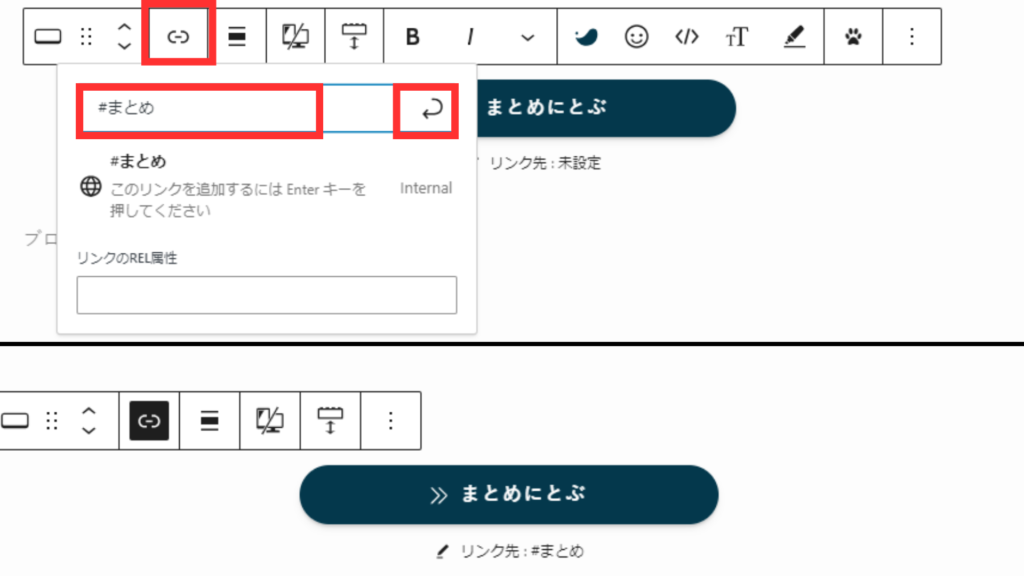
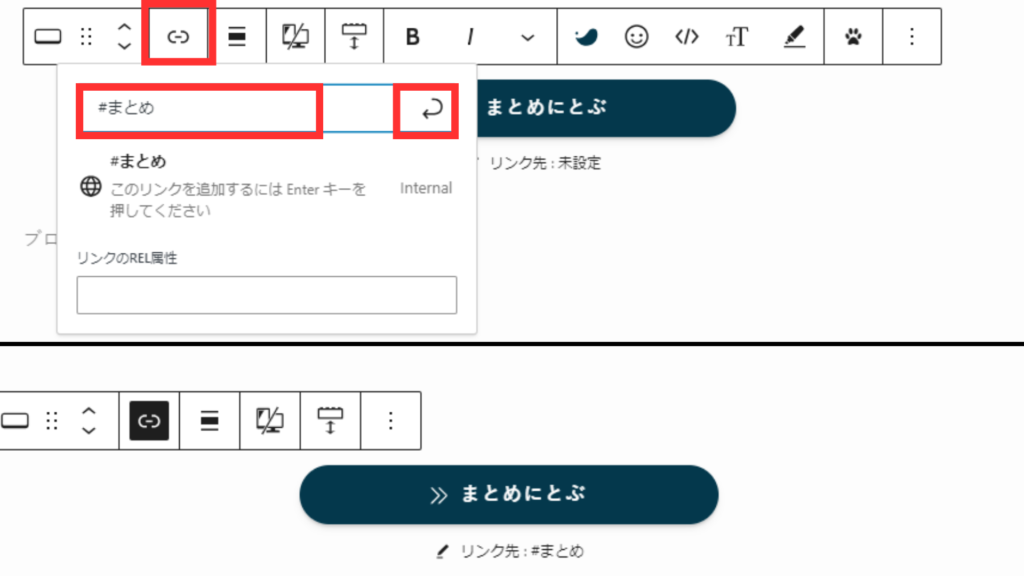
リンクを開き、作成した HTML アンカーをポンド記号 (#) から始めて「#まとめ」を入力→矢印マークで保存して設置完了。


上記の「リンク先:まとめ」のように、リンク先がHTMLアンカーを設置した目次になっていればOKです!
すると、下記のようなジャンプボタンができました。
これでページ内リンクのボタンは設置完了です。
リンクで設置する方法
続いて、リンク(文章)で設置する方法を紹介します。



先ほどのボタンを設置する方法とステップ1まで同じになります。
まずは、ジャンプしたい位置(今回は「まとめ」という目次)に、画面右のブロック機能を使ってHTMLアンカーを設置します。
まとめの目次にカーソルを合わる→画面右のブロックを開く→1番下の「高度な設定」を開く


続いて
「HTMLアンカー」に今回ジャンプしたい位置の目次の「まとめ」を入力します。


これでアンカーの設置は完了です!
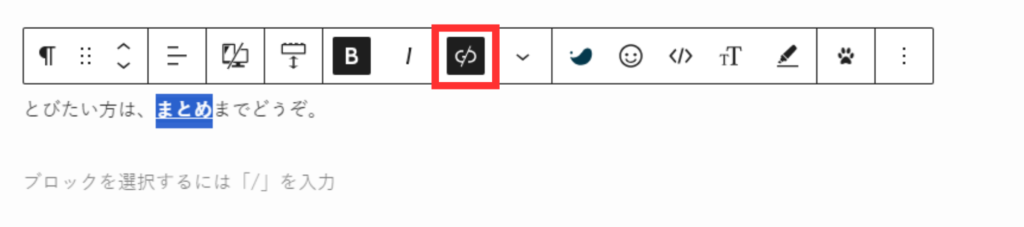
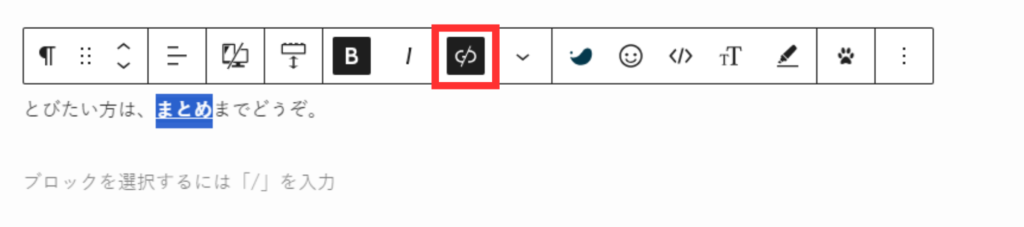
ジャンプ前の場所(テキスト)に、HTMLアンカーを入力していきます。
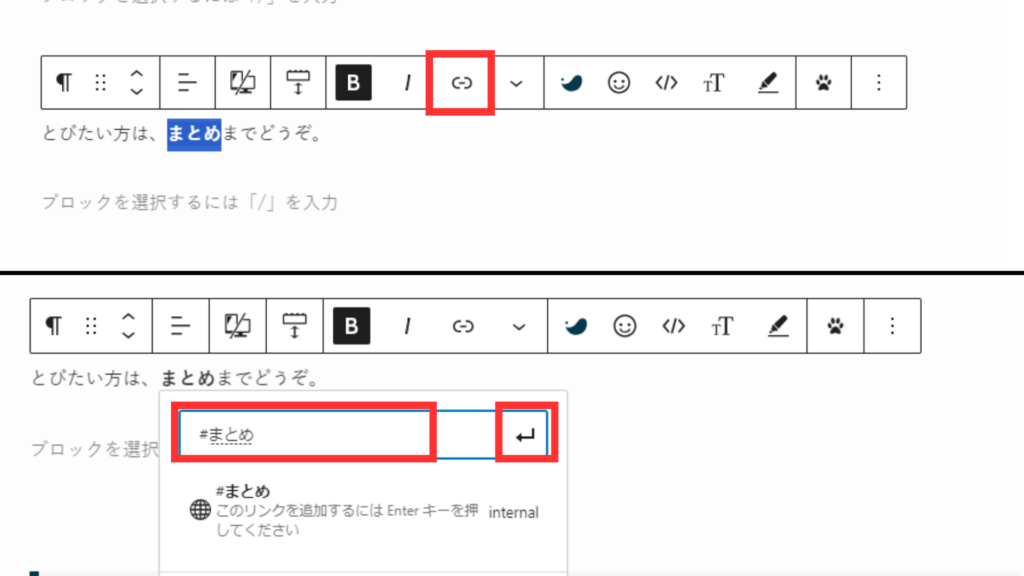
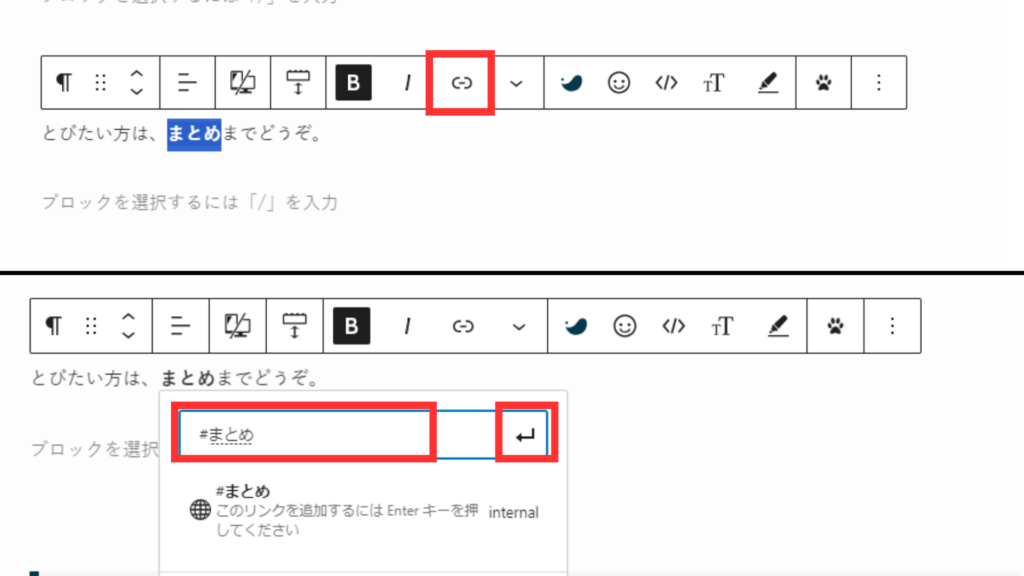
テキストにリンク設定→リンクに作成した HTML アンカーをポンド記号 (#) から始めて「#まとめ」を入力→矢印マークで保存して設置完了。




上記の「リンク先:まとめ」のように、リンク先がHTMLアンカーを設置した目次になっていればOKです!
すると、下記のような記事内リンクができました。
とびたい方は、まとめまでどうぞ。
ページ外リンクを設置する方法
ここまで紹介してきたページ内リンクを設置する方法を用いて、ページ外リンクを設置することも可能です。
たとえば、下記の記事のある目次までジャンプしたい場合は
≫【2024年最新版】SWELLマニュアル|導入・使い方・設定を丁寧に解説


上記の記事の編集画面で、HTMLアンカーを設置し
そして、この記事内の編集画面でリンクを設置することができます。
別記事の記事内を装飾するマニュアル の目次までとぶことができます。
まとめ
本記事では、ページ内リンクを設置する方法について解説しました。
ページ内リンク(ジャンプボタン)やページ外リンクを設置する方法を活用することで
読者に必要な情報を早く届けたり、記事を読みやすくすることができます。



ぜひ、今回紹介したページ内リンクを利用して、読みやすい記事を書いてみてくださいね!
サイト支援









コメント
コメント一覧 (1件)
[…] 記事内でジャンプリンクを設置する New […]