
ファビコンって聞くんだけどどんなモノなの?



サイトアイコン(ファビコン)の設定方法が知りたい!
こんな疑問にお答えします。


- 副業ブロガー/アフィリエイター
ブログ歴2年/現在3つのブログとTikTokを運用中 - WordPressブログ運用1ヵ月でアドセンス合格
無料ブログ収益0円➤猛勉強➤WordPressブログ運営1ヵ月でGoogleアドセンス合格/収益化5桁達成 - SNSの総フォロワー:3万人超え
TikTok開設2か月で収益化達成&5か月フォロワーで3万人収益6桁達成/X開設3ヵ月でフォロワー1,500人
※記事内の不明な点・質問などは、XやInstagramのDMで気軽に聞いてくださいね!
上記のような筆者になります。それでは行きましょう!
サイトアイコン(ファビコン)とは?
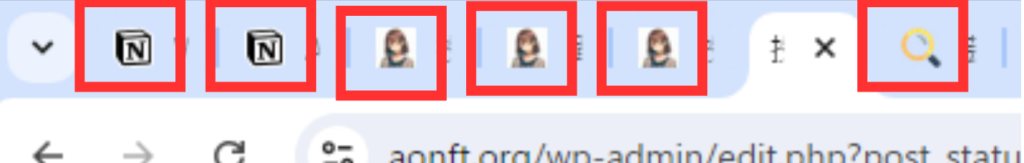
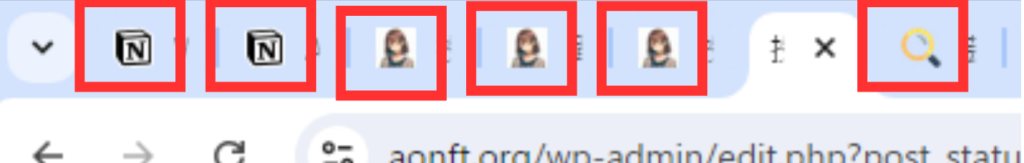
下記は「favorite icon(お気に入りアイコン)」と言われ、通称「favicon(ファビコン)」と呼ばれています。


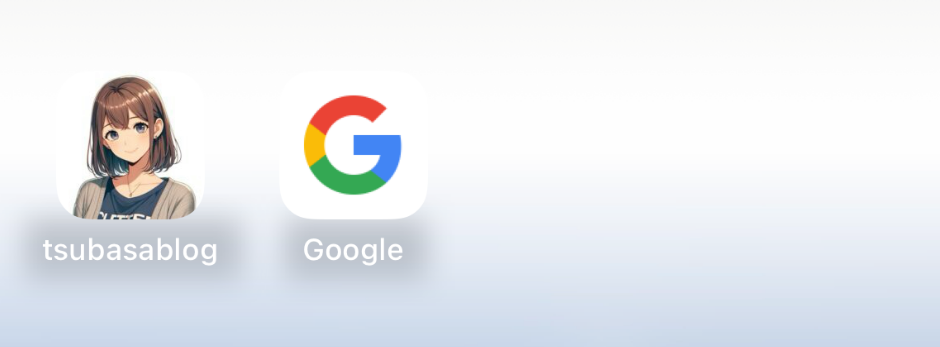
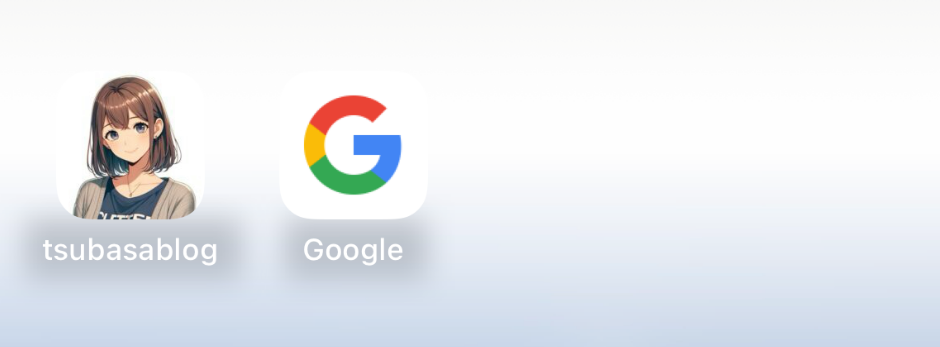
上記のようにPCのタブに表示されたり、下記のようにショートカットのアイコンに表示されたりします。


サイトアイコン(ファビコン)のメリット
一般的にファビコンはSEOの効果はないと言われていますが
読者がタブを開いているときや、スマホのホーム画面に保存した際に、自社(ブログ)のアイコンとして分かりやすいなどのメリットがあります。



読者に認知してもらうために、ぜひファビコンを設置しましょう。
サイトアイコン(ファビコン)の注意点
注意点①:画像は正方形にする
ファビコンを作成する際に最初に悩むのが「どのサイズにすればいいのか?」という点です。
ファビコンは表示される場所が多岐にわたるため、ひとつのサイズに絞りきれないことが多く、適切なサイズの選択は重要です。
代表的なファビコンの表示サイズを整理してみました。現在では20種類以上のファビコンサイズが存在すると言われていますが、その中でも特に重要なサイズを以下にまとめました。
主なファビコン表示サイズ一覧
- 16px × 16px: ブラウザのタブ(Chrome、Firefox、Edge、Safariなど)
- 24px × 24px: Internet Explorer 9 のピン留め機能
- 32px × 32px: ブックマークやお気に入りのアイコン
- 48px × 48px: Windowsのホーム画面に表示されるサイトアイコン
- 64px × 64px: 高解像度ディスプレイ用のWindowsサイトアイコン
- 180px × 180px: iOSやAndroidのホーム画面に表示されるアイコン
ファビコンは単なるタブのアイコンではなく、スマホのホーム画面やブックマーク、さらには検索結果画面にも表示されることがあり、さまざまな場所で重要な役割を果たします。
512px × 512px のファビコンを作成すれば安心
数多くのサイズがあると、それぞれのサイズに対応するファビコンを個別に用意しなければならないと思ってしまいますが、安心してください。
WordPress 4.3以降のバージョンでは、512px × 512pxのPNG形式ファイルを1つ作成するだけで、全てのサイズに自動対応してくれるようになっています。
そのため、特に複数のサイズを作成する必要はありません。
WordPressを使用している方は、512px × 512pxのファビコンをひとつ用意するだけで十分です。
注意点②:見ずらい複雑なアイコンは避ける
タブに表示されるファビコンは一般的なアイコンよりもかなり小さなサイズです。
「このアイコンはこのサイトだ!」と認識してもらうためには、読者にとってわかりやすいデザインであると良いです。
サイトのメインカラーを使ったり、ブログ運営者のイラストなどを使い、見やすいファビコンを設置しましょう。
ファビコンは表示サイズが小さいので、文字を使う場合は、2文字以内がおすすめです。
サイトアイコン(ファビコン)の設定方法
WordPressでサイトアイコン(ファビコン)を設定するには、2つの方法があります。
①:WordPressの「設定」から設置する方法
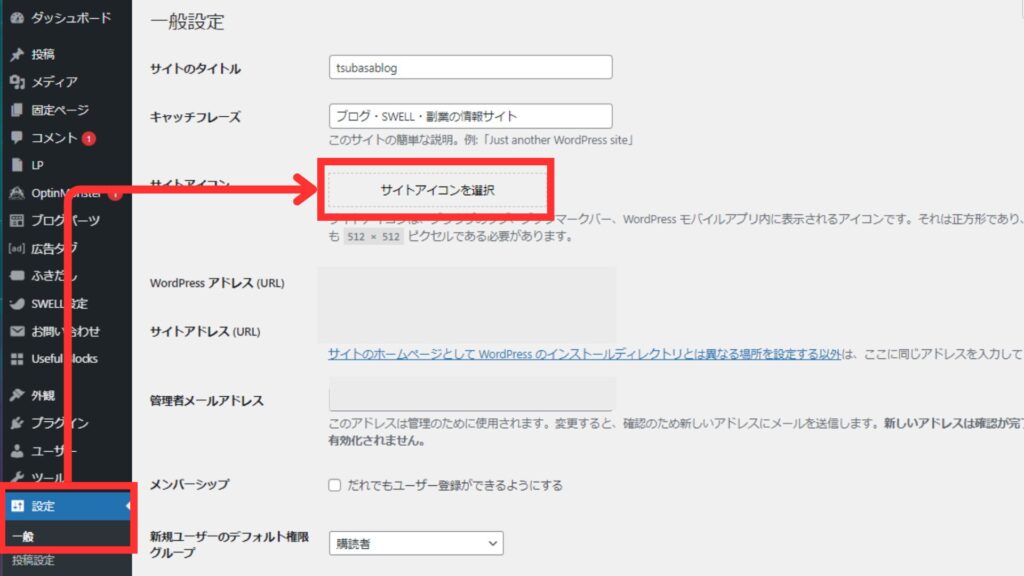
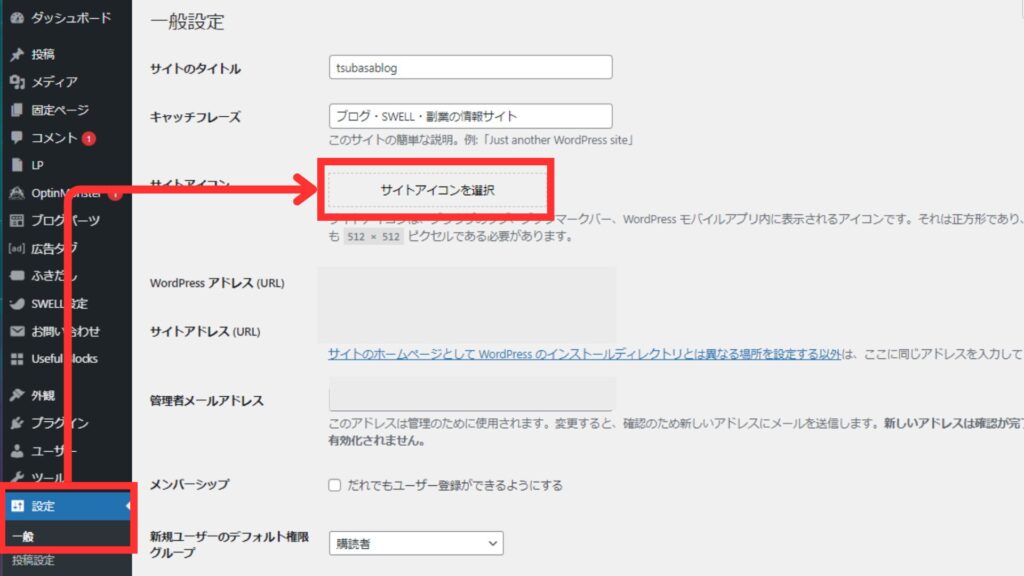
まずは、「ダッシュボード」→「設定」→「一般」→「サイトアイコン」とクリックしていきます。


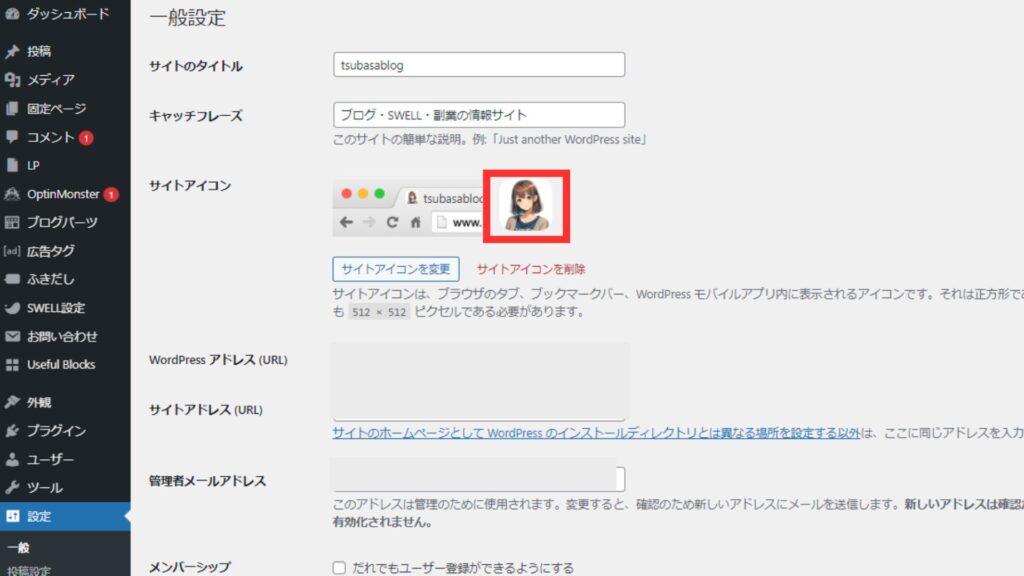
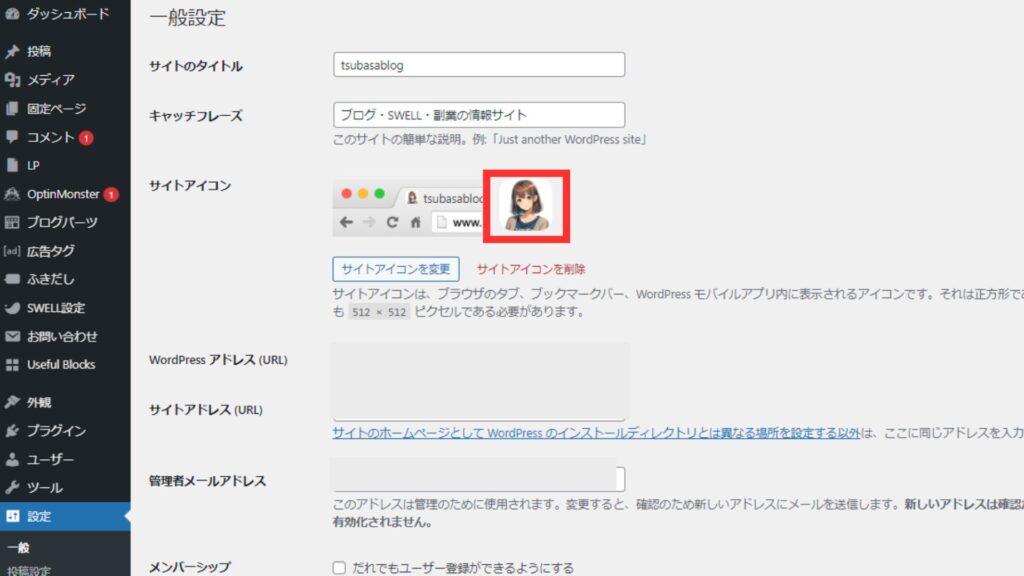
ファビコンに設定したい画像を選択し、アップロードして下記のように表示されれば、ファビコンの設定はOKです。


②:カスタマイズから設定する方法
続いて、カスタマイズから設定する方法です。
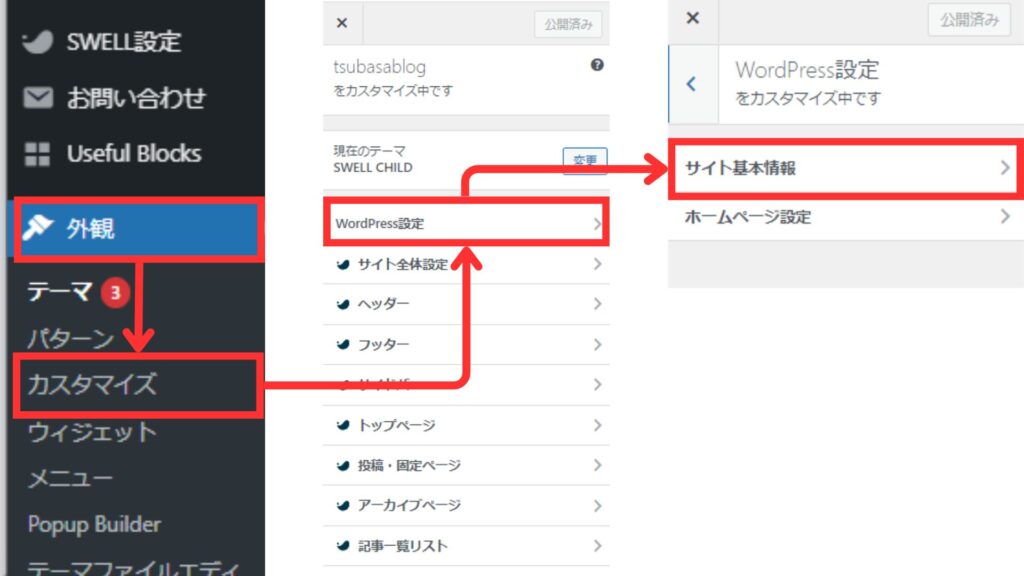
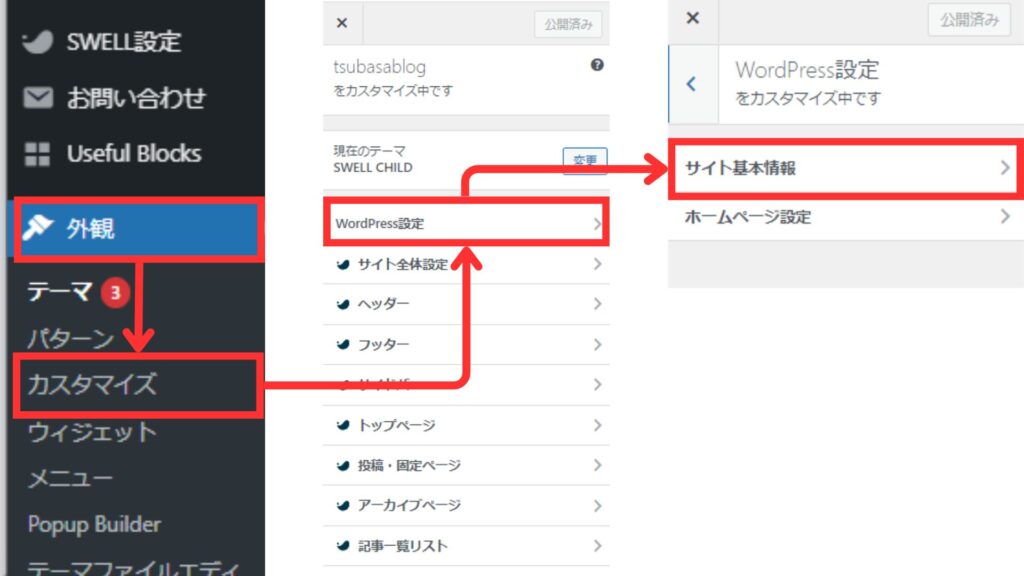
「ダッシュボード」→「カスタマイズ」→「WordPress設定」→「サイト基本設定」の順にクリックしていきます。


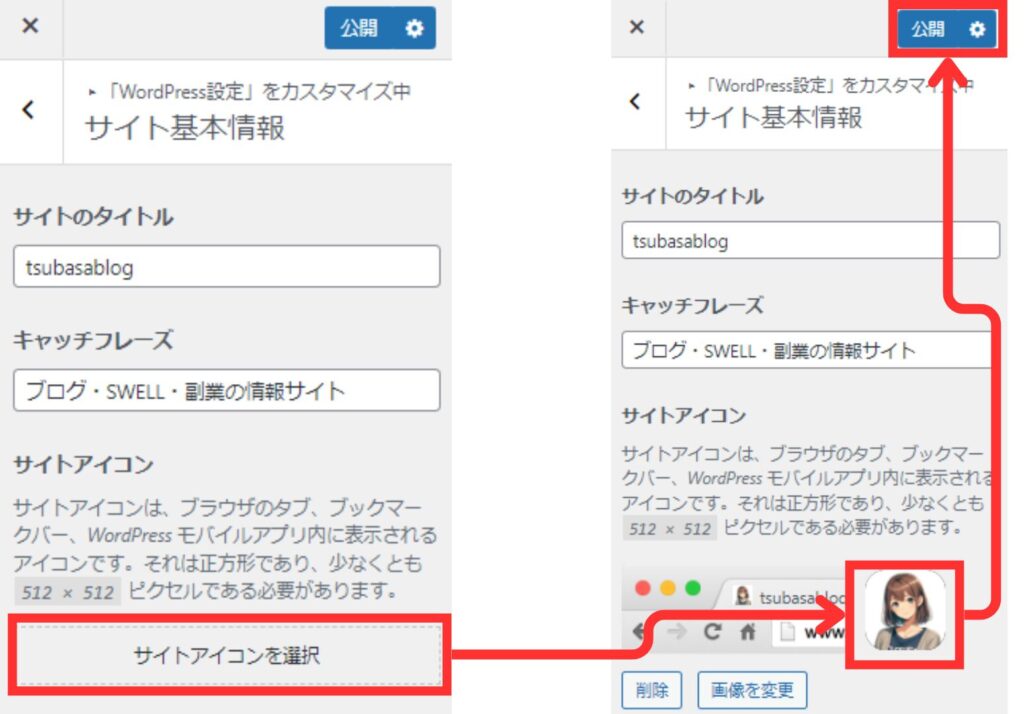
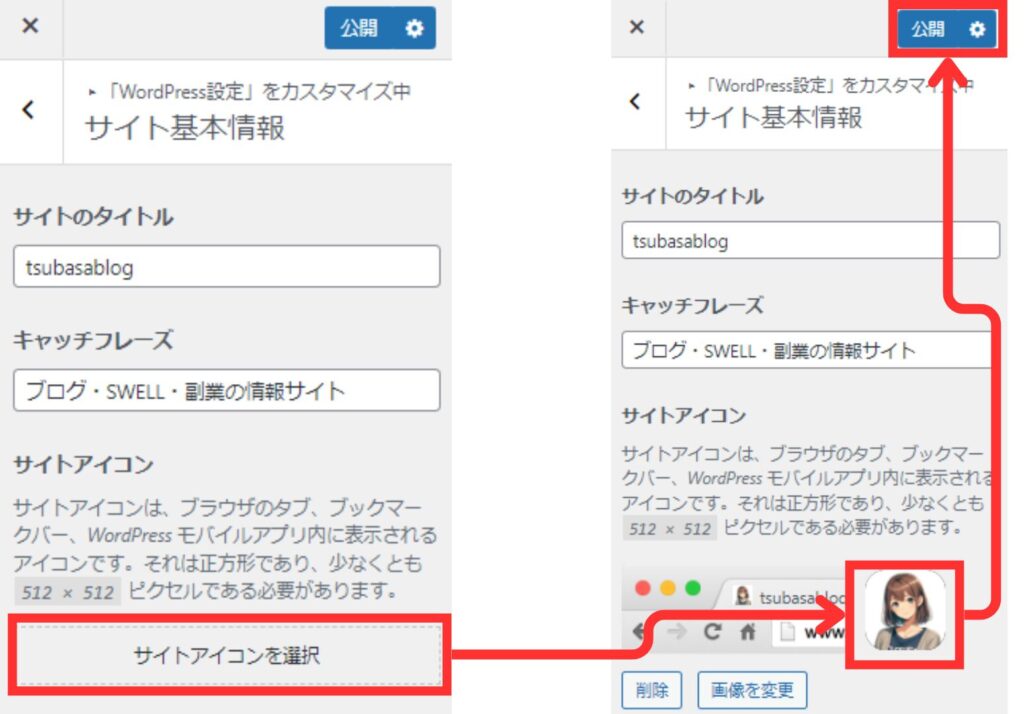
「サイト基本設定」の中の「サイトアイコンを選択」をクリックし、アイコンにしたい素材をダウンロードします。
下記の右の図のようにアイコンが表示されれば、右上の「公開」ボタンをクリックして保存しましょう。


以上でサイトアイコン(ファビコン)を設定する方法は終了となります。
サイトアイコン(ファビコン)を作成する方法
サイトのアイコンは、ファビコンだけでなく、サイトのプロフィールや宣伝や、集客をするSNSと揃えるとさらに良いでしょう。
まだアイコンを持っていない方は、自身のオリジナルアイコンを作成しましょう。
下記の記事で、アイコンを作成する方法を紹介しています。ぜひご覧ください。


下記では、ChatGPTのDALL-3を使用して、自作でアイコンを生成する方法を紹介しています。
自分でAIで作成したいと思っている方は、ぜひ参考にしてください。


サイト支援









コメント
コメント一覧 (1件)
[…] サイトアイコン(ファビコン)の設定 NEW […]