
自分でサイトを作ってみたんだけど、パーツの名前の種類が多くてよく分からない…
そんな疑問にお答えします!
本記事では、WEBサイト・ホームページ・ブログを作るにあたって、知っておくと便利な各パーツの名称をまとめつつ解説していきます。
WordPressを使い始めたばかりの方は、ぜひチェックしておきましょう!
ホームページ・トップページの各パーツ名称
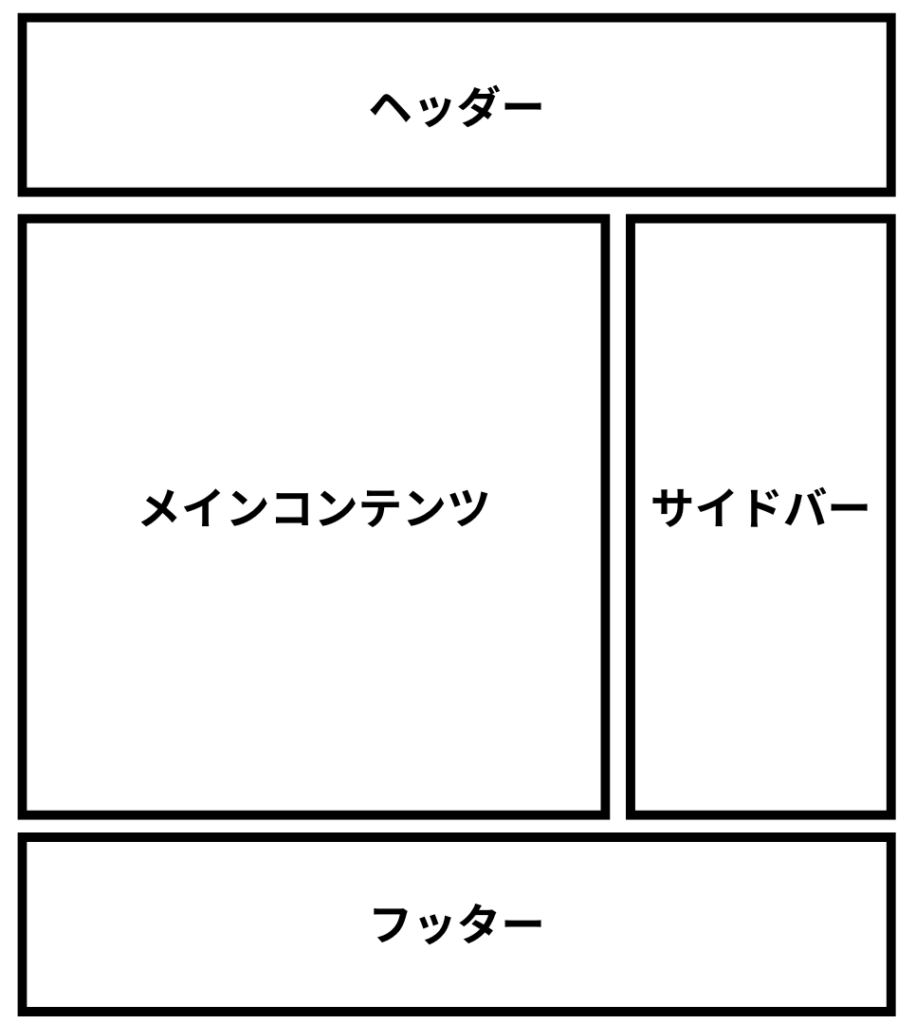
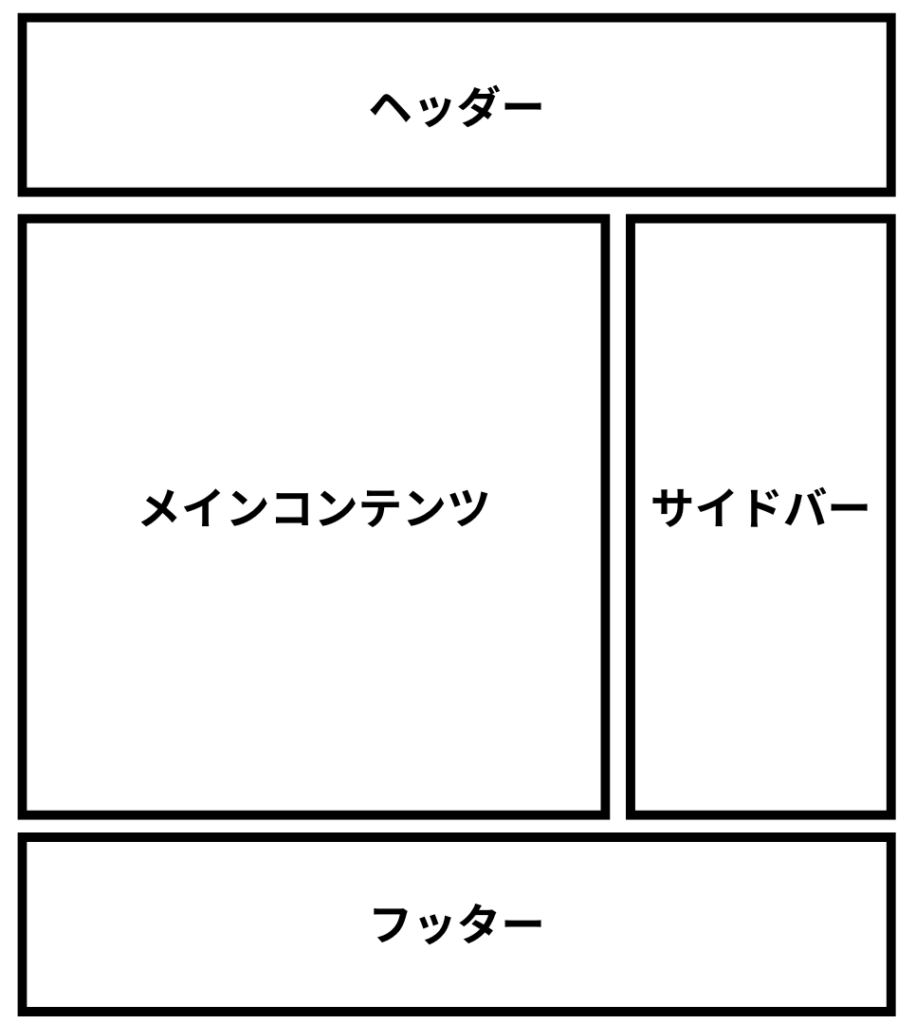
まずは下記をご覧ください。


ホームページ・トップページを構成している各パーツ・エリアの名称です。
下記で具体的に解説していきます。
①:トップページ


「トップページ」は、ホームページの入り口となるWEBページを指します。
読者が最も多く閲覧するページとなるので、ホームページ全体の要約や抜粋、もしくは読者に一番読んでもらいたいコンテンツを掲載することが多いです。
「誰に向けたホームページなのか」「どんな内容が紹介されているのか」明確にしていると、このあとに紹介するコンテンツに誘導しやすくなりますよ。
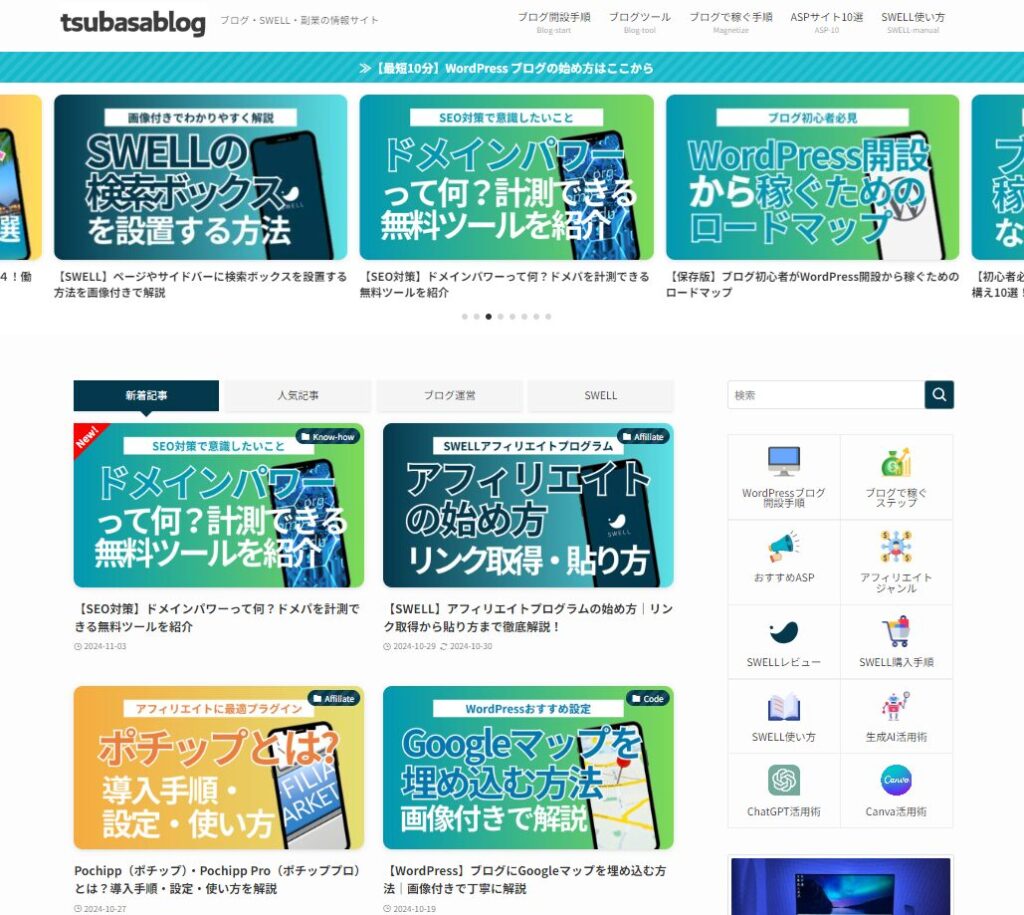
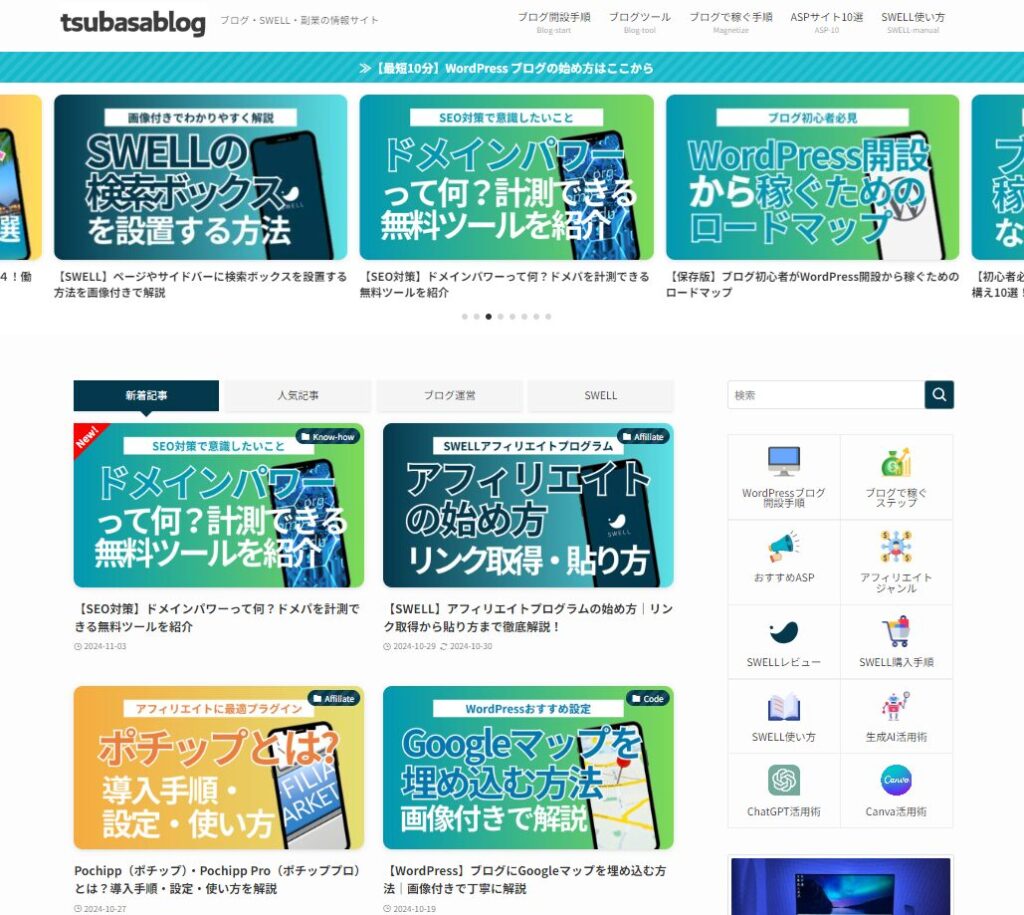
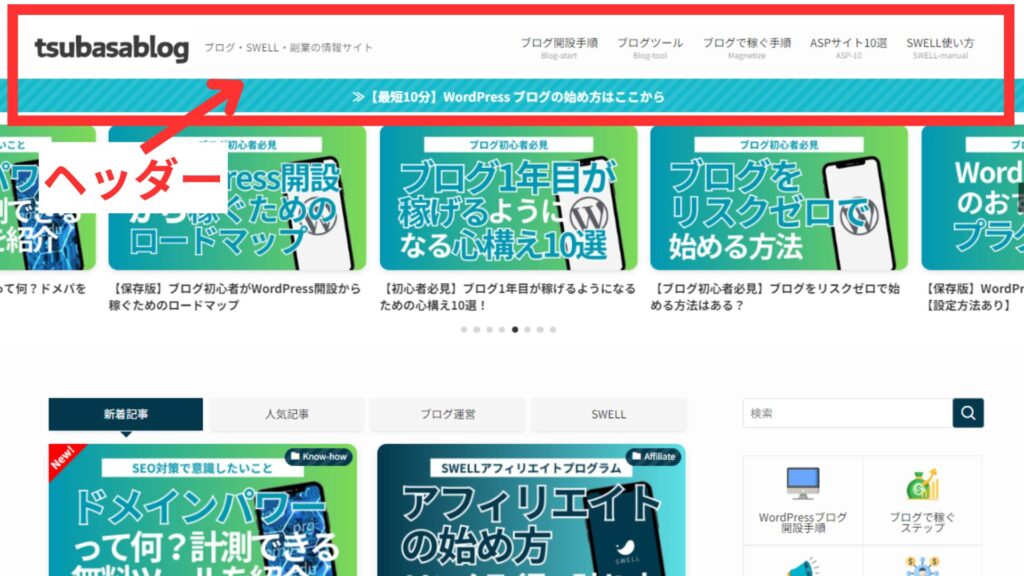
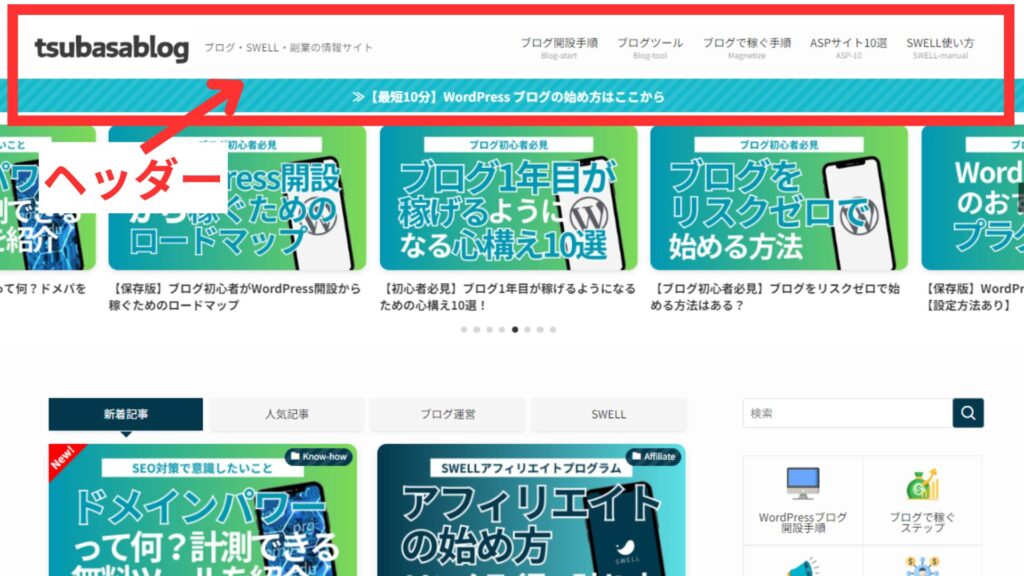
②:ヘッダー


「ヘッダー」は、サイト全体で共通して配置されるパーツで
- サイト名
- サイトの説明文
- サイトロゴ
- メッセージ
- メニュー
- ヘッダー画像
- お知らせバー
- SNSリンク
などが配置されている部位のことです。
最初に表示される部分なのでサイトの顔と言える、とても重要なパーツとなっています。
③:ヘッダー画像
「ヘッダー画像」は、ヘッダーの上下に表示されている画像や動画のことです。
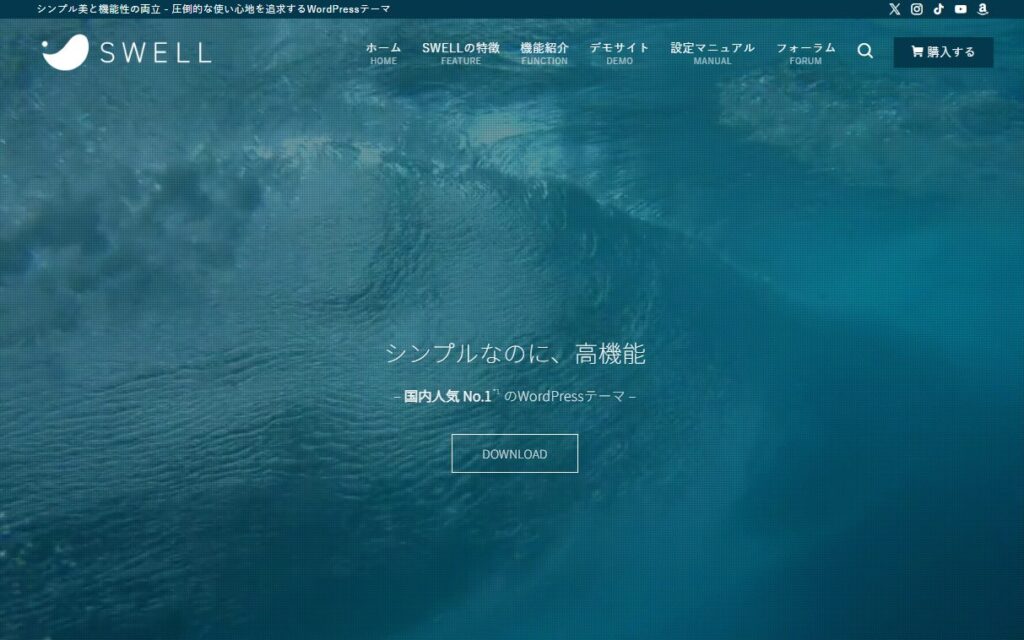
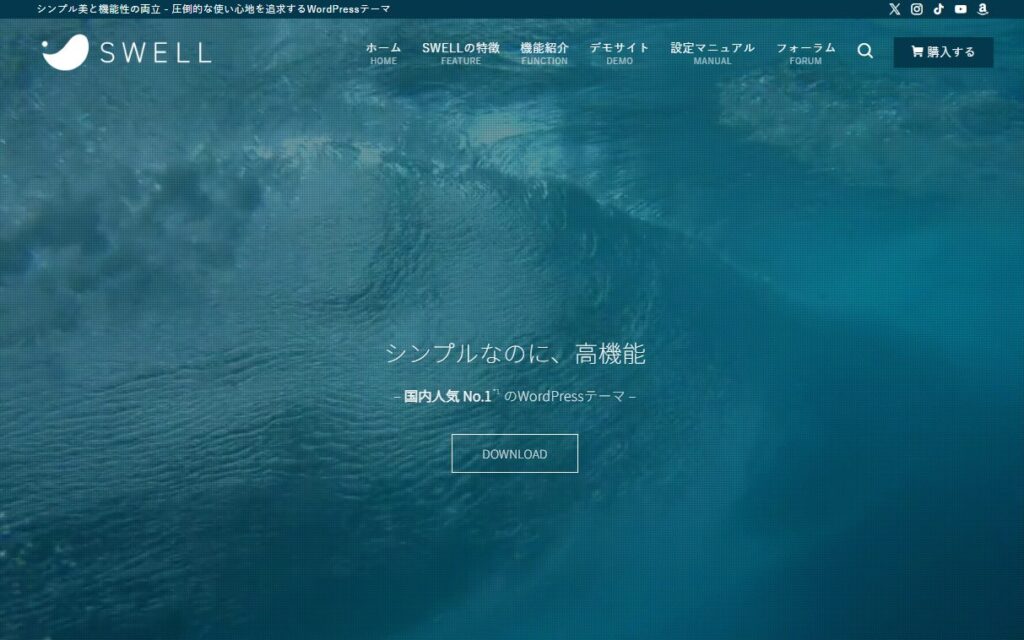
例えばWordPressテーマのSWELLのサイトでは、下記のようにヘッダーの背景から下部にかけて動画が設置されています。


当サイトでは、トップページにはできるだけ情報量をたくさん入れたいので、ヘッダー画像を表示させていません。
各サイトのジャンルに合わせて表示の有無を考えるといいと思います。
④:サイトロゴ


「サイトロゴ」は、ヘッダーに表示されるサイトのロゴ(画像)のことです。
画像生成で作成したものを表示することもできますし、画像を使わなければWordPressで設定したサイトのタイトルがそのまま表示されますよ。
ロゴは、ユーザーに強い印象を与え、企業やブランドを象徴する重要な要素です。
シンプルで記憶に残りやすく、独自性を持ったデザインを採用することで、視覚的な魅力を高め、ブランディング効果を向上させることができます。
⑤:グローバルナビ


「グローバルナビ(グローバルナビゲーション)」は、ホームページ上部に並んでいるメニューの名称です。グローバルメニューとも言います。
ホームページの概要が理解できて、読者にとって目的の情報にたどり着きやすくする役割があります。
ホームページ設計時に、カテゴリーなども含めて各ページの階層を決めておくことが大切です。
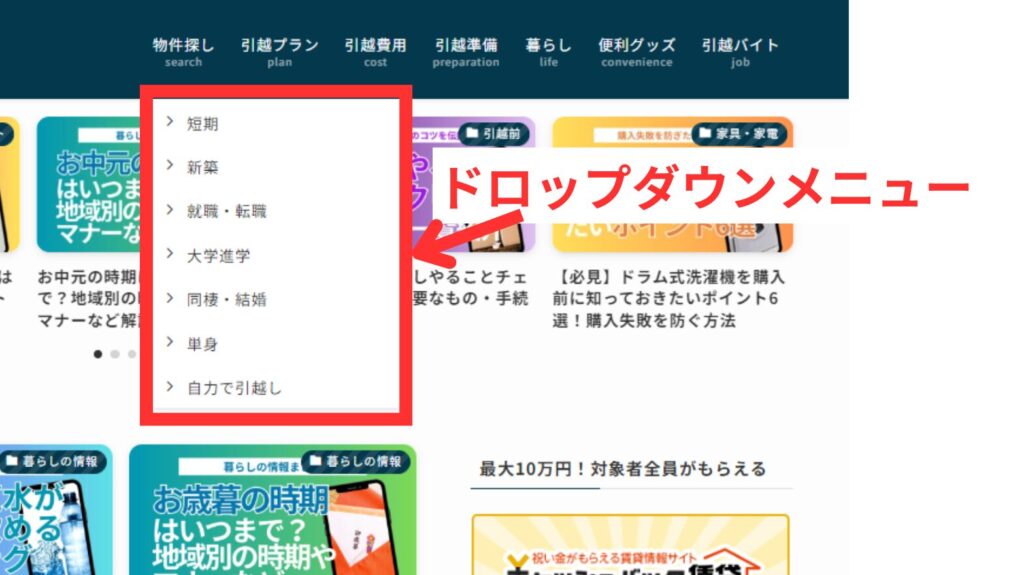
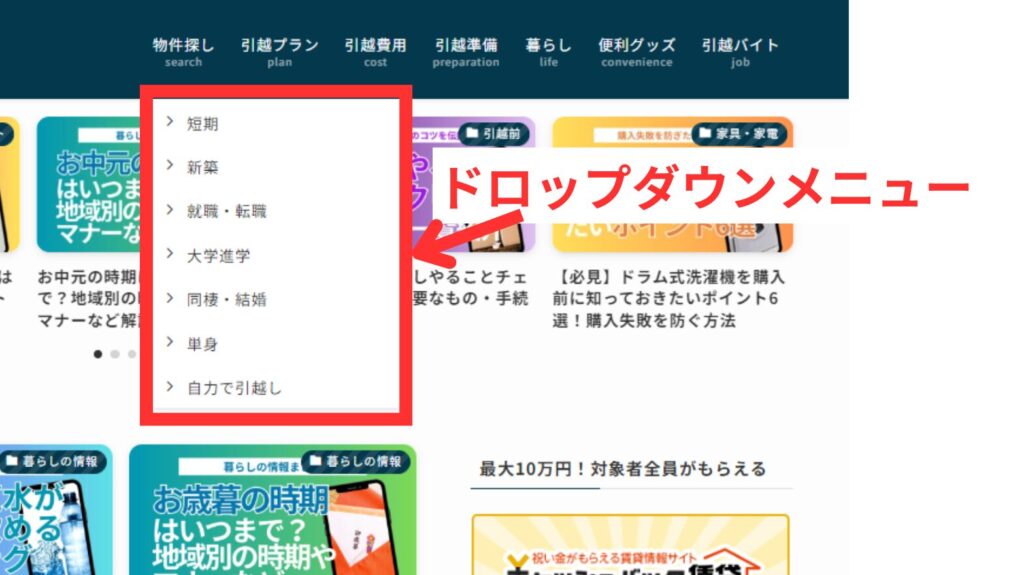
⑥:ドロップダウンメニュー


「ドロップダウンメニュー」は、グローバルナビのメニュー項目がクリックされると、直下にサブメニュー項目が表示されるパーツのことです。
読者が検索しやすい項目を、グローバルナビと同様に設置しておくことが大切です。
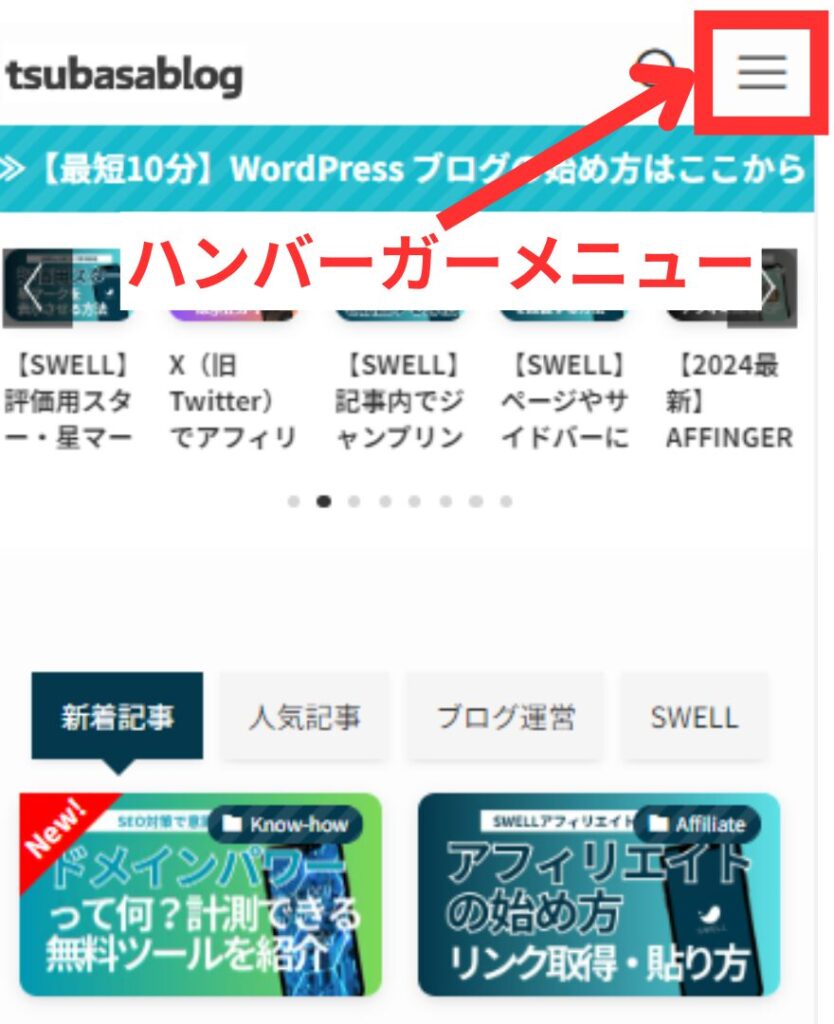
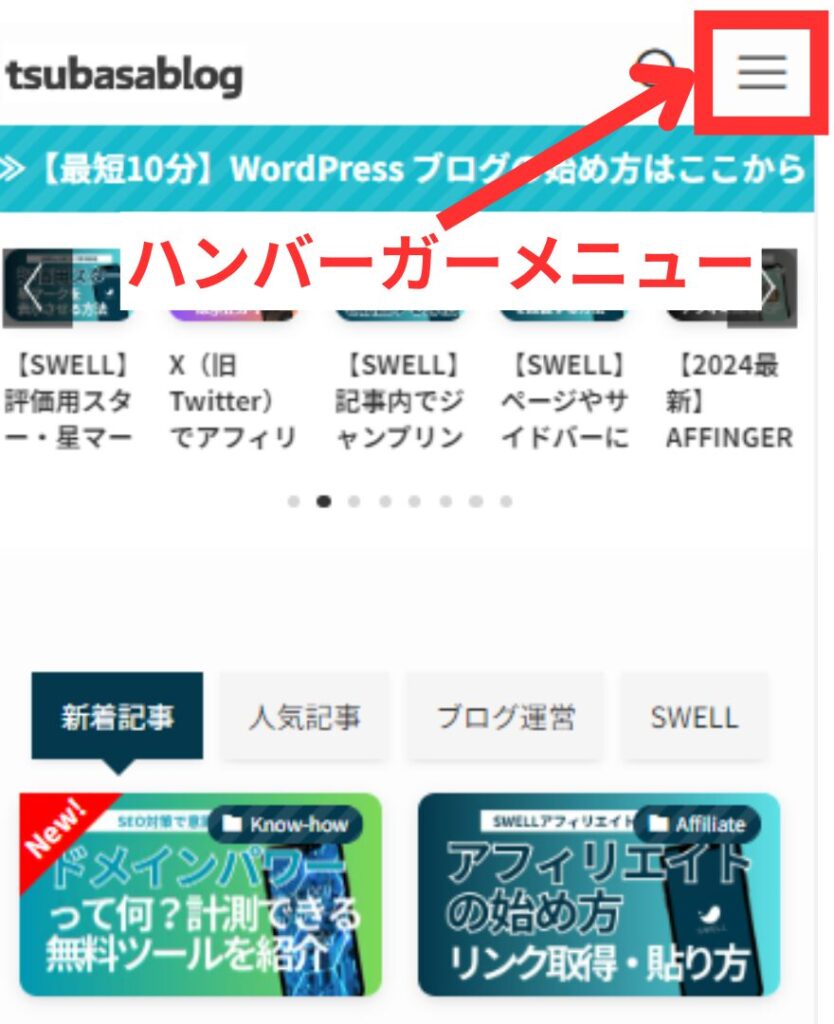
⑦:ハンバーガーメニュー


「ハンバーガーメニュー」は、ホームページ内で表示される三本線のグローバルナビの名称です。
三本線をクリックすると、メニューが表示される仕組みになっています。
主にハンバーガーメニューは、スペースが限られているスマートフォンやタブレットで表示されることが多いですよ。
⑧:お知らせバー


「お知らせバー」は、重要なお知らせを分かりやすくアピールできる、ヘッダー上下に設置することができるパーツです。
当サイトではお知らせバーを使用していますが、使っていないサイトもあって、各サイトのジャンルによるのかな、という感じです。
肌感覚としては、有料のWordPressテーマを使っている、個人で運営されているブログサイトはお知らせバーを採用していることが多いと思います。
⑨:ピックアップバナー


「ピックアップバナー」は、ヘッダーの下部に設置されている、ブログ内のおすすめページがリンクされているバナーリンクのことです。
この機能を使えば、特に読んでほしい記事をピックアップして表示することができます。
ピックアップバナーの設置方法は、下記の記事を参考にどうぞ。


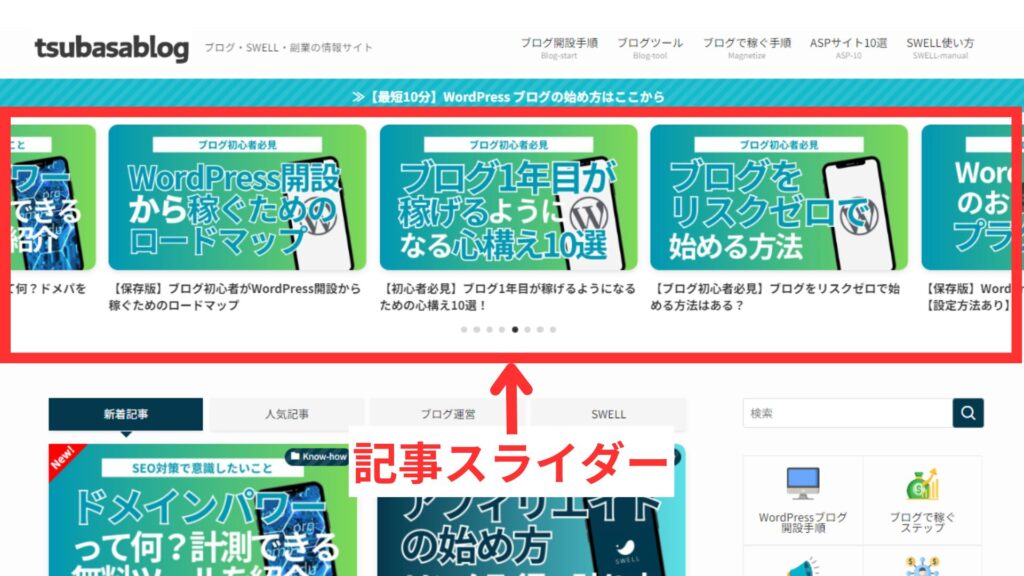
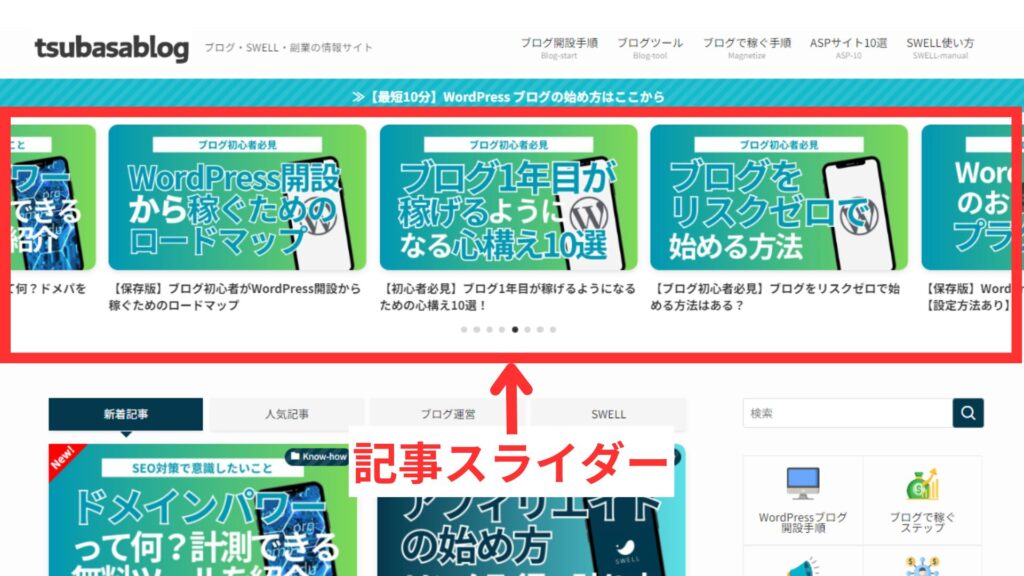
⑩:記事スライダー


「記事スライダー」は、標準仕様ではトップページのみに使える機能です。
WordPressダッシュボードから「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」から設定できるSWELL固有のオプションで、設定画面で「設置する」を選択した場合のみ、トップページに表示されます。
記事スライダーの設置方法は、下記の記事を参考にどうぞ。


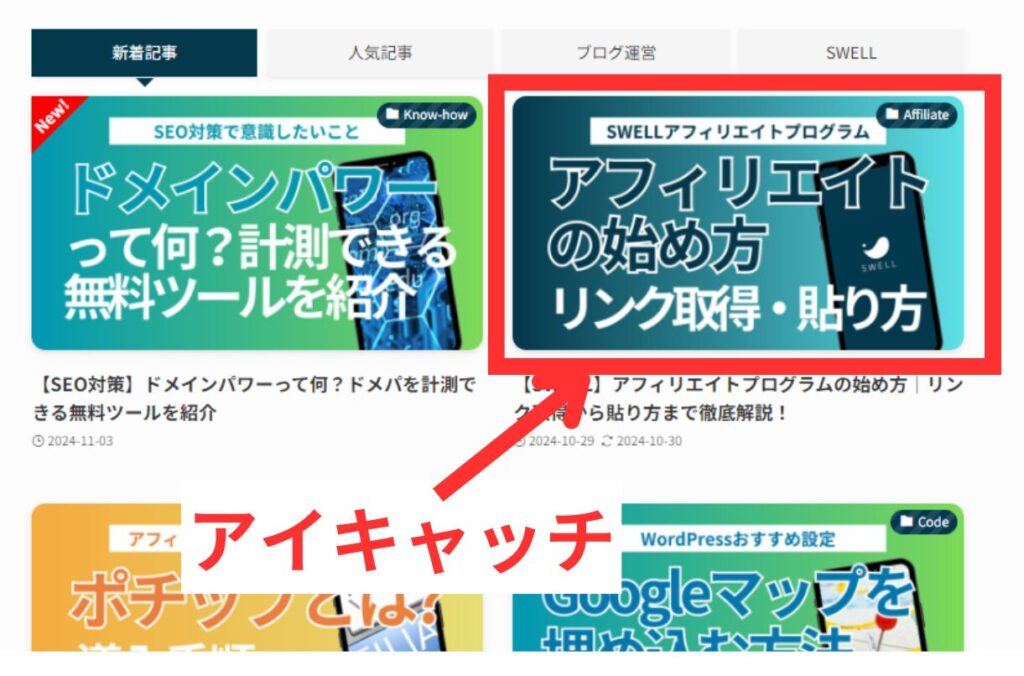
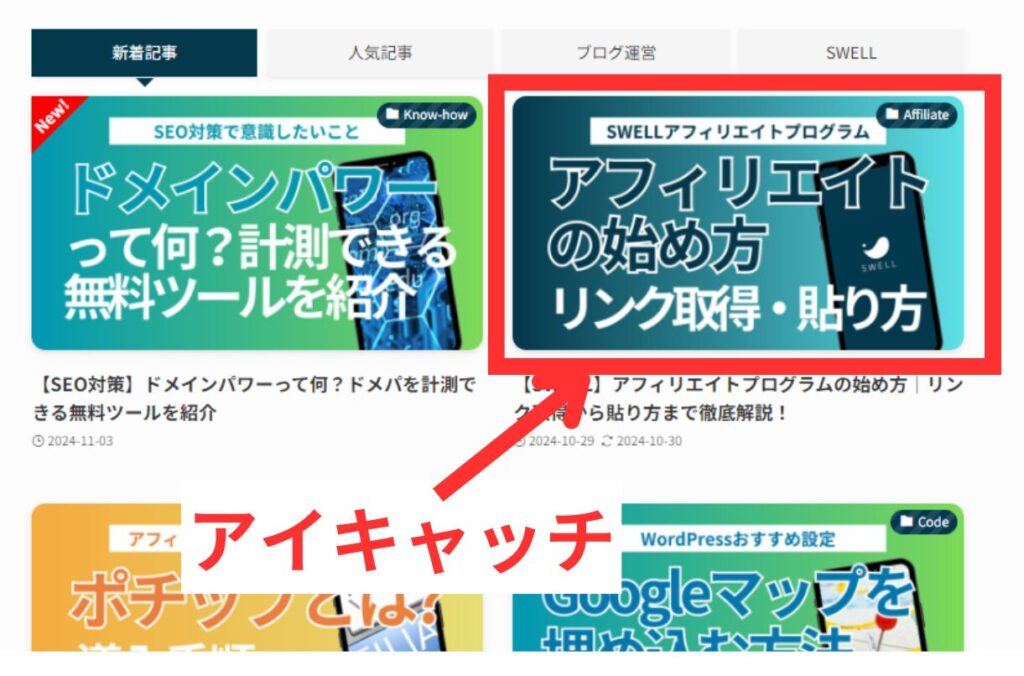
⑪:アイキャッチ


「アイキャッチ」は、各記事べージやコンテンツの顔となる画像のことです。各記事におけるトップ画像みたいなものです。
読者にページに興味を持ってもらうため、目を引かせるために非常に重要なパーツになりますよ。



YouTubeでいうと「サムネイル」と同等のパーツになります!
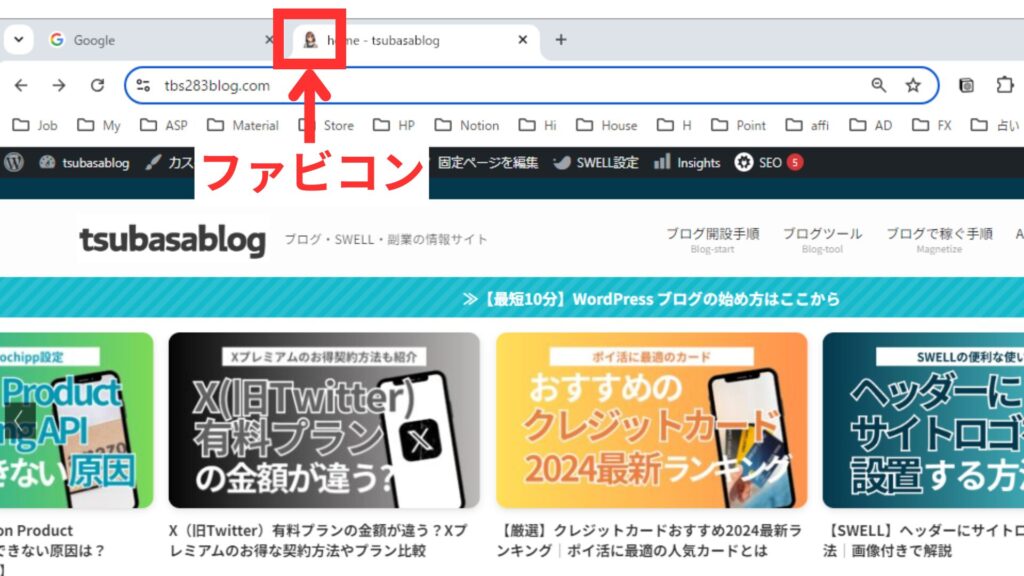
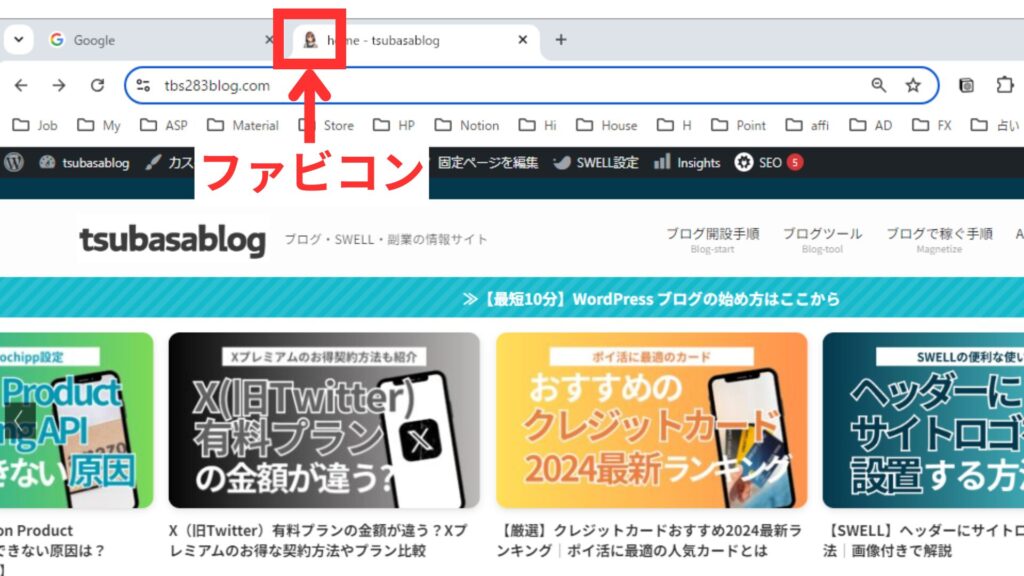
⑫:ファビコン


ファビコンとは、ホームページを立ち上げたときにタブに表示される画像の名称です。
ブラウザのブックマークにもファビコンが表示されます。
ファビコンを設置すると「ブランディング効果」があるだけではなく、ブックマークの中からWebページをみつけやすくなるメリットもあります。
ファビコンの設定方法は、下記で紹介していますよ。


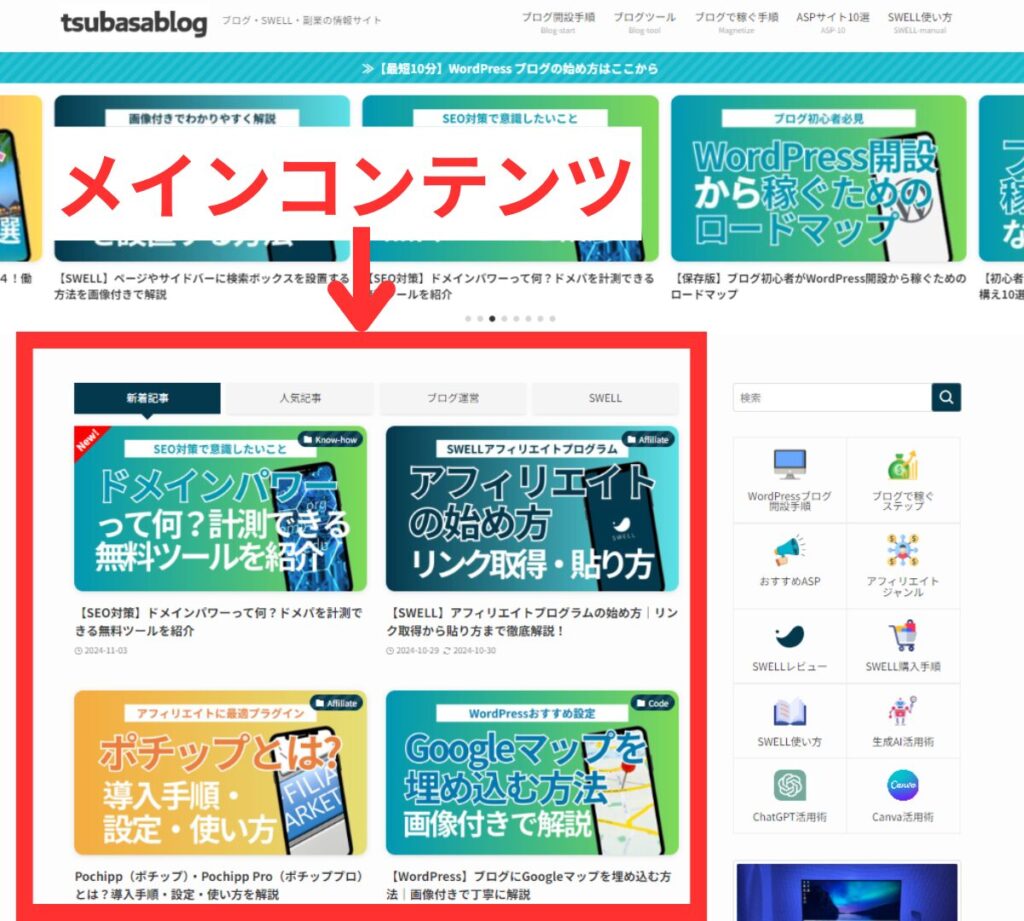
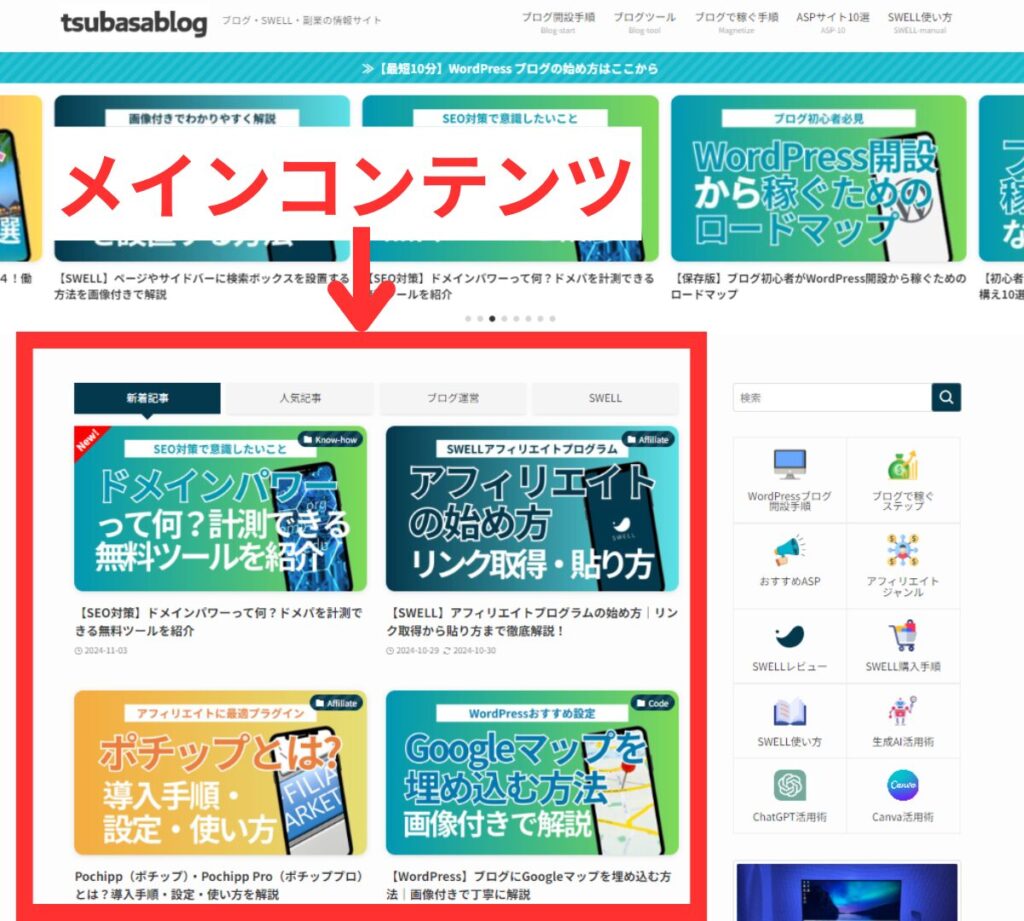
⑬:メインコンテンツ


「メインコンテンツ」は、そのページのメインとなるコンテンツ(記事やカテゴリー)が配置されるパーツのことです。
WEBサイトやブログサイトのジャンルに応じて、様々な表示方法があります。
当サイトでは、メインコンテンツはタブメニューを使って表示しています。
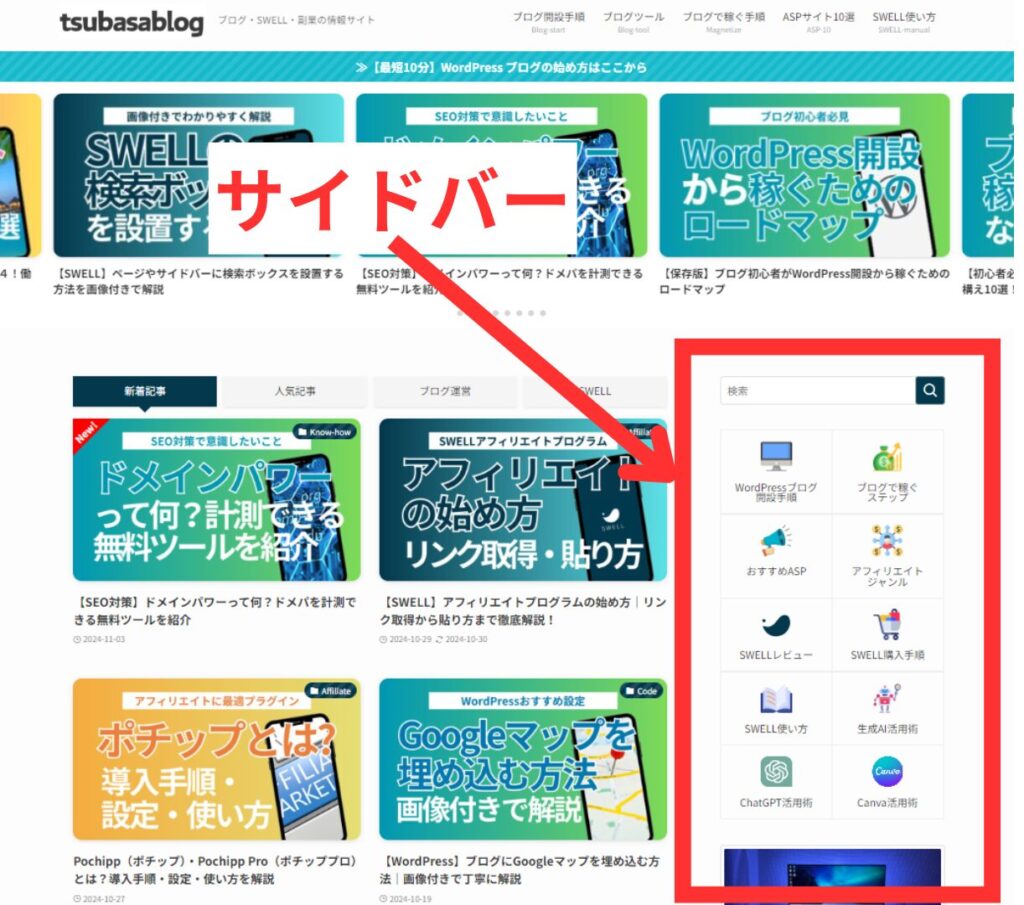
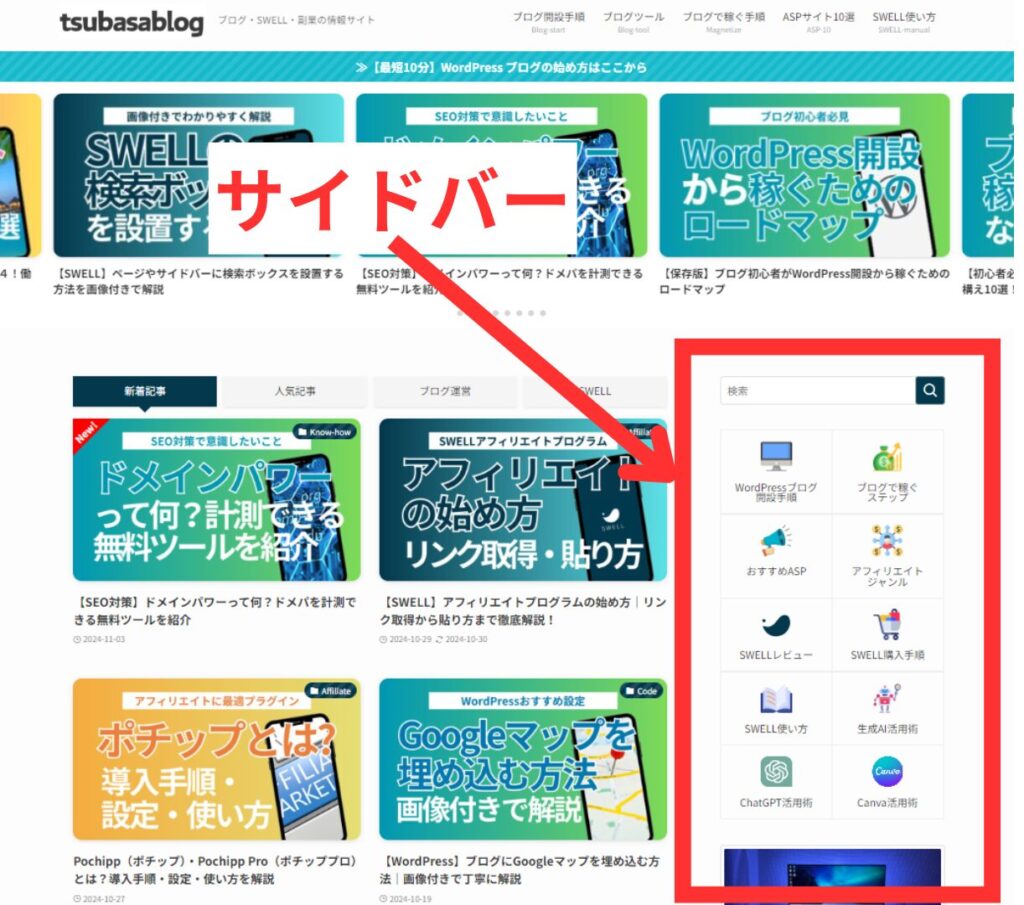
⑭:サイドバー


「サイドバー」は、主にサイト内の他のページへのリンクが配置されるパーツです。
プロフィール、検索窓、カテゴリー、おすすめ記事、最新記事の一覧、アーカイブ、広告などの配置によく利用されるエリア(パーツ)になります。
なおサイドバーは、WordPressではウィジェットでよく利用されるエリアになります。
ウィジェットというパーツにすることで、直感的な操作で配置することができるようになっています。
WordPressでは、ダッシュボードから「外観」→「ウィジェット」で編集することができますよ。
また、サイドバーには、投稿記事の目次を表示させたり、追従させることができます。設定方法は下記の記事を参考にどうぞ。


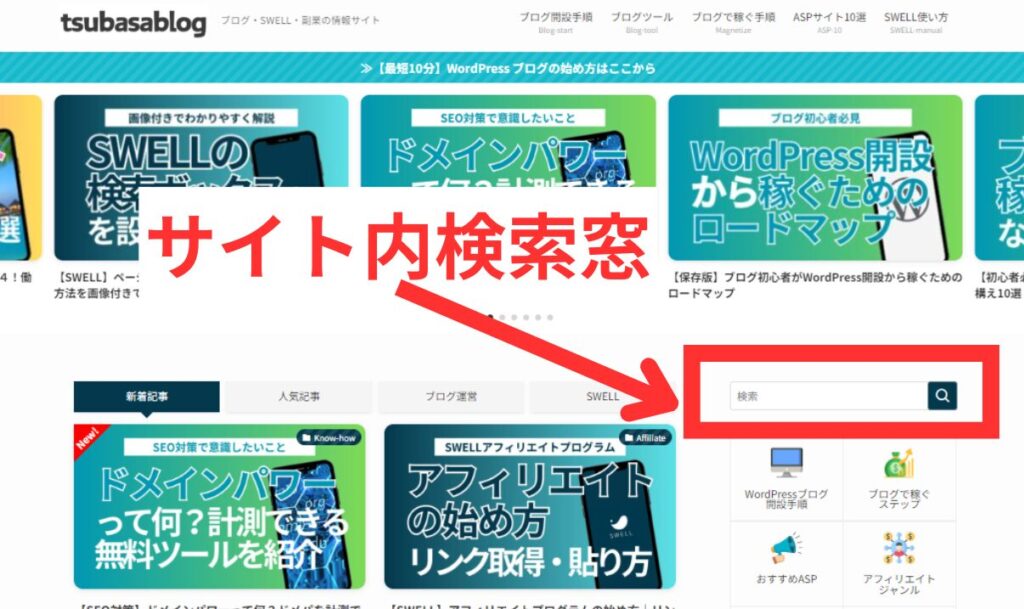
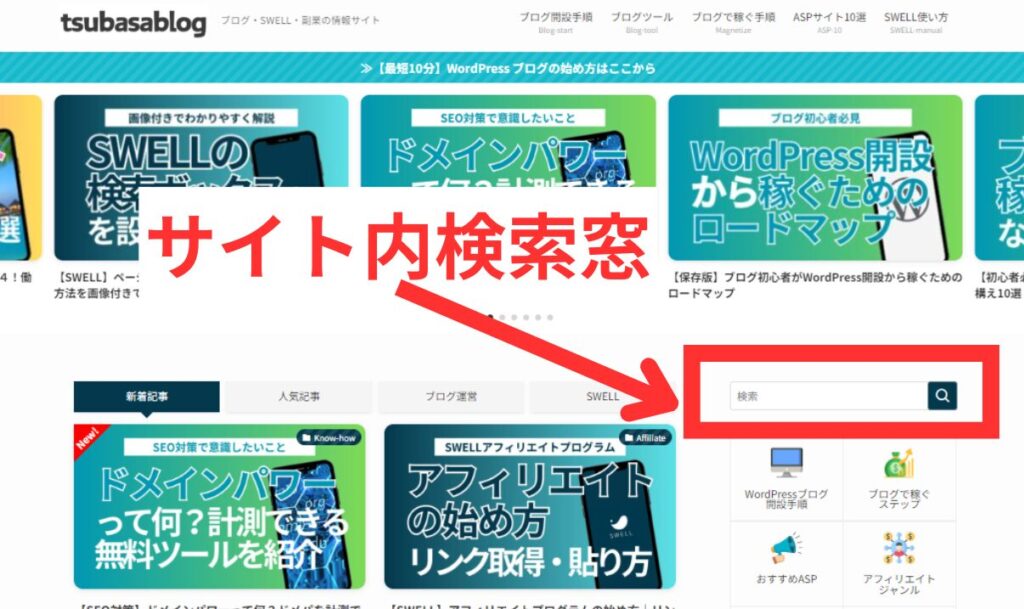
⑮:サイト内検索窓


「サイト内検索窓」とは、ホームページ内のコンテンツを検索できる機能のことです。
キーワードを入力すると、ユーザーが求めるコンテンツをすぐにみつけることができます。商品数が多いECサイトや、コンテンツ量が多いブログなどに最適な機能です。
サイドバーはフッターなど、読者が使いやすい場所へ設置しましょう。
検索窓(ボックス)の設置方法は、下記で詳しく解説しています。


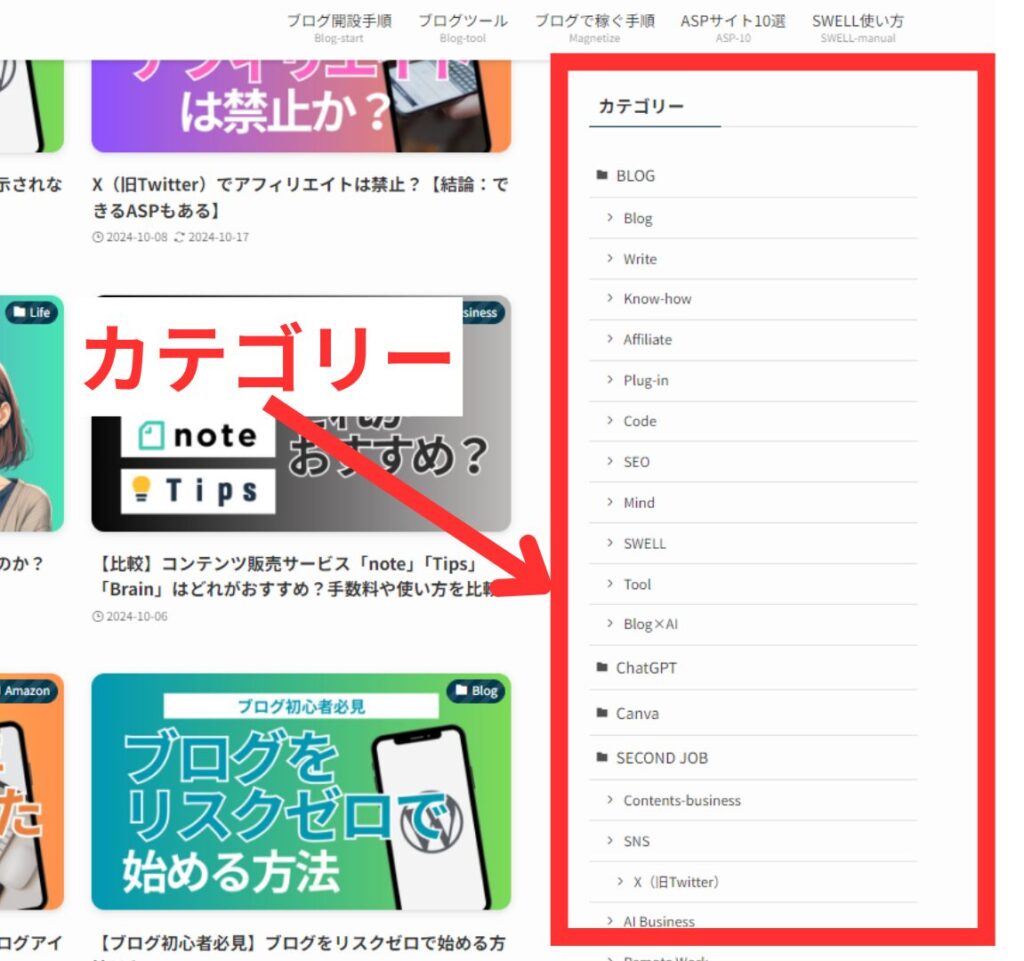
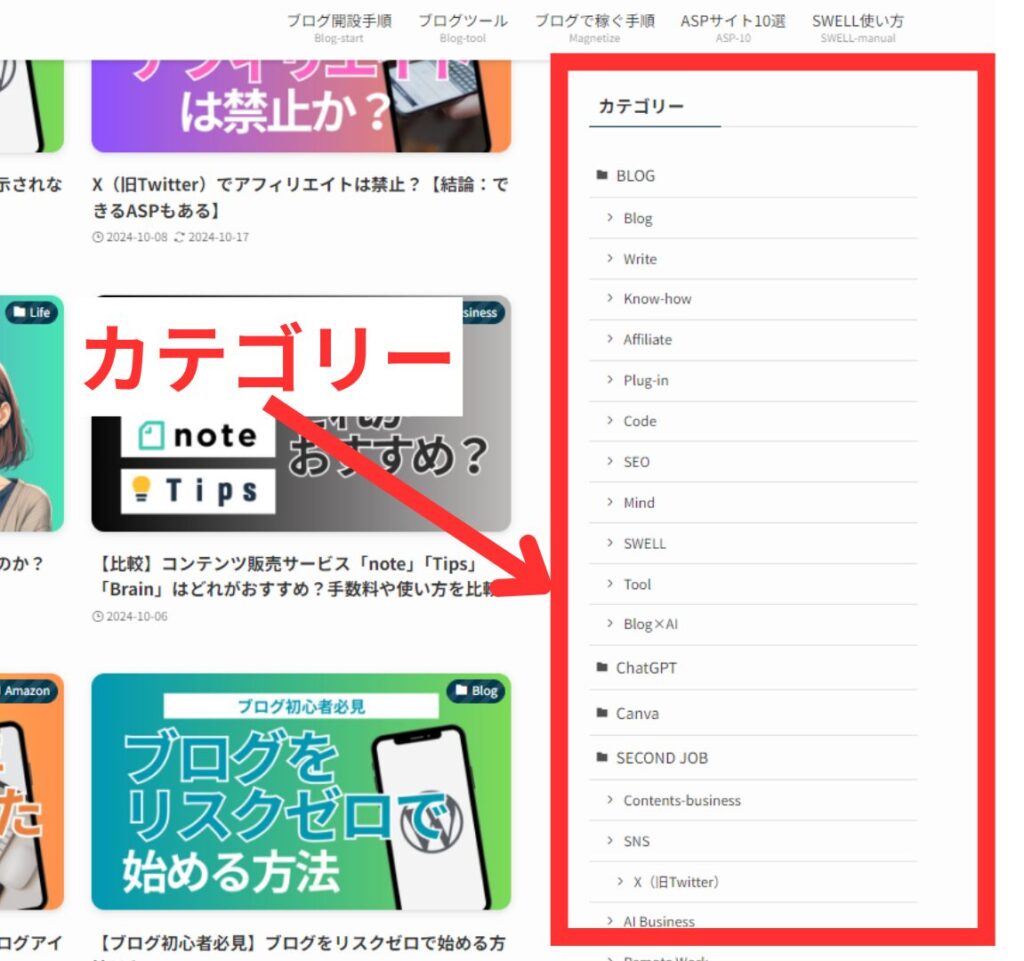
⑯:カテゴリー


「カテゴリー」は、WEBページを分類するための機能です。
ユーザーが読みたい記事を素早く探すことができるように、サイトのジャンルやコンテンツを階層に分けて設置しましょう。
カテゴリーは一度作成してしまうと、カテゴリーIDが決まってしまい、そのIDを変更することができません。なので、カテゴリーの順番を後で変更するには少しコツが要ります。
カテゴリーの順番を並び替える方法は、下記のぺージを参考にしてみてください。


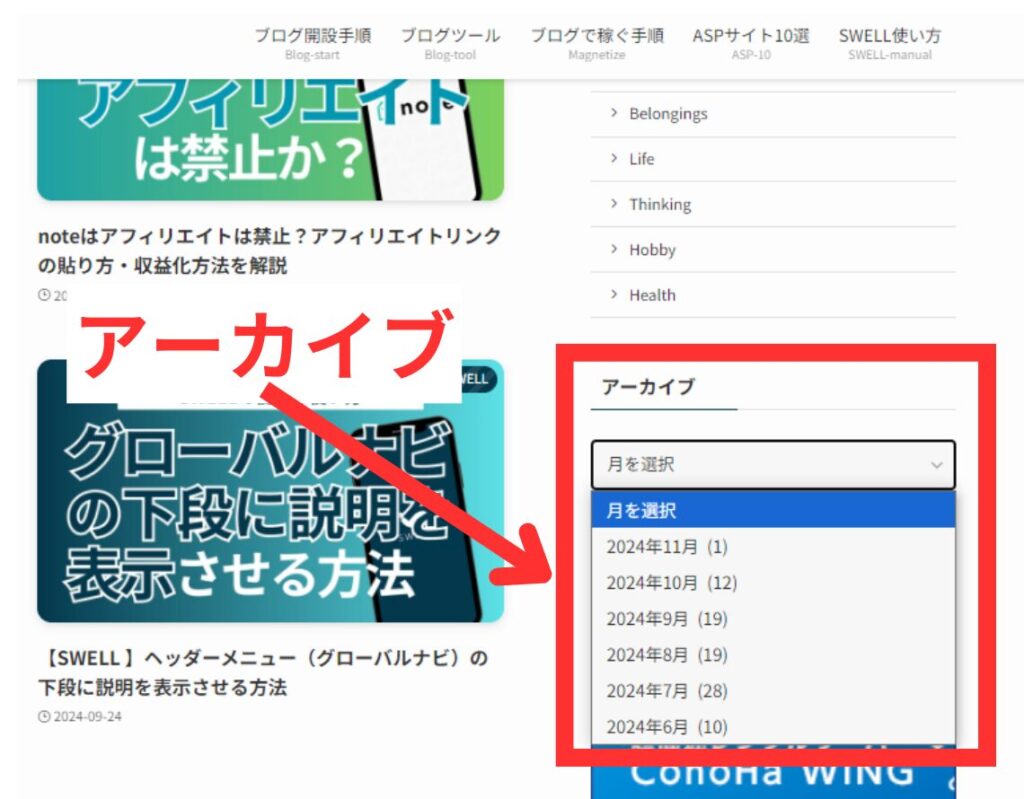
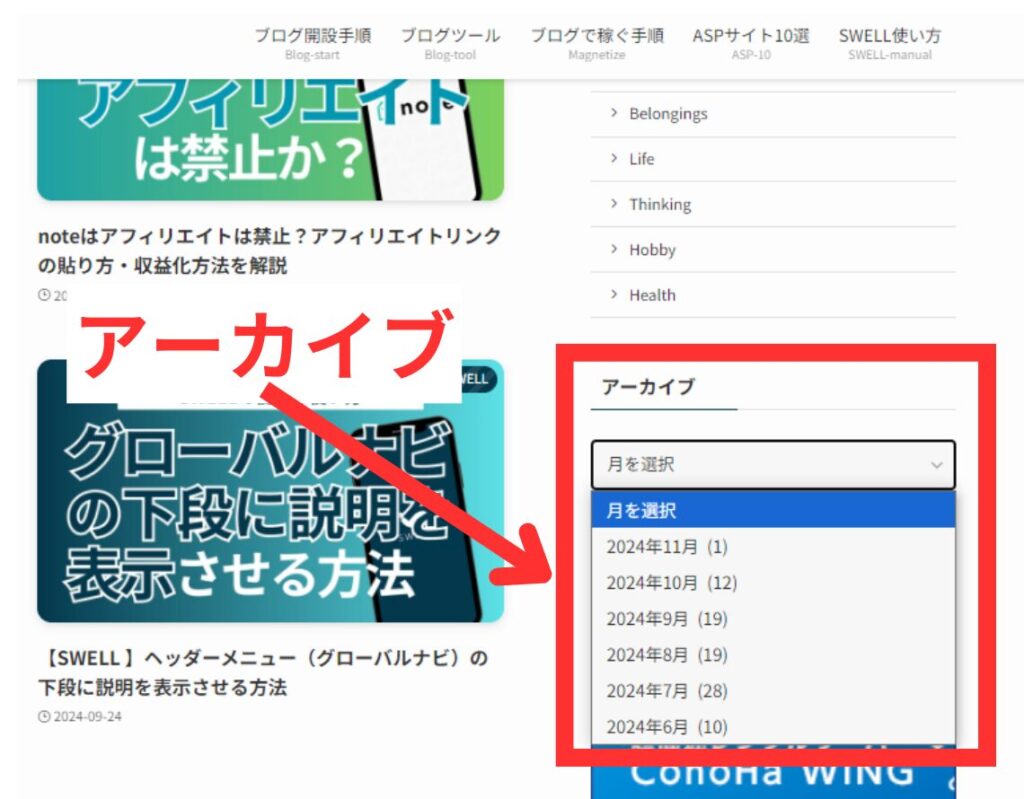
⑰:アーカイブ


「アーカイブ」は保存という意味で、ブログでは月別アーカイブとしてよく表示されています。
当サイトでは、ドロップダウン形式でサイドバーに表示しています。
WordPressでは、ダッシュボードから「外観」→「ウィジェット」から「共通サイドバー」に表示させたり、「フッター」に表示させることも可能です。
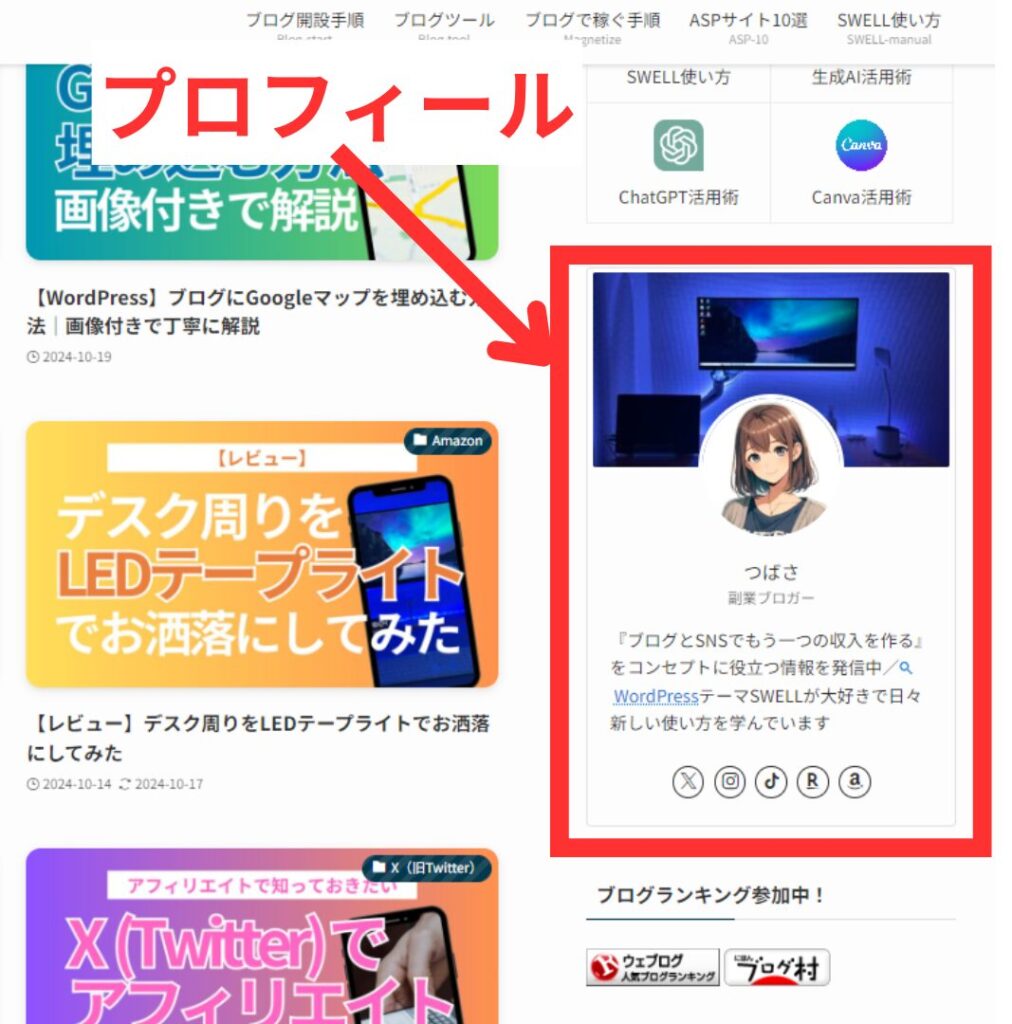
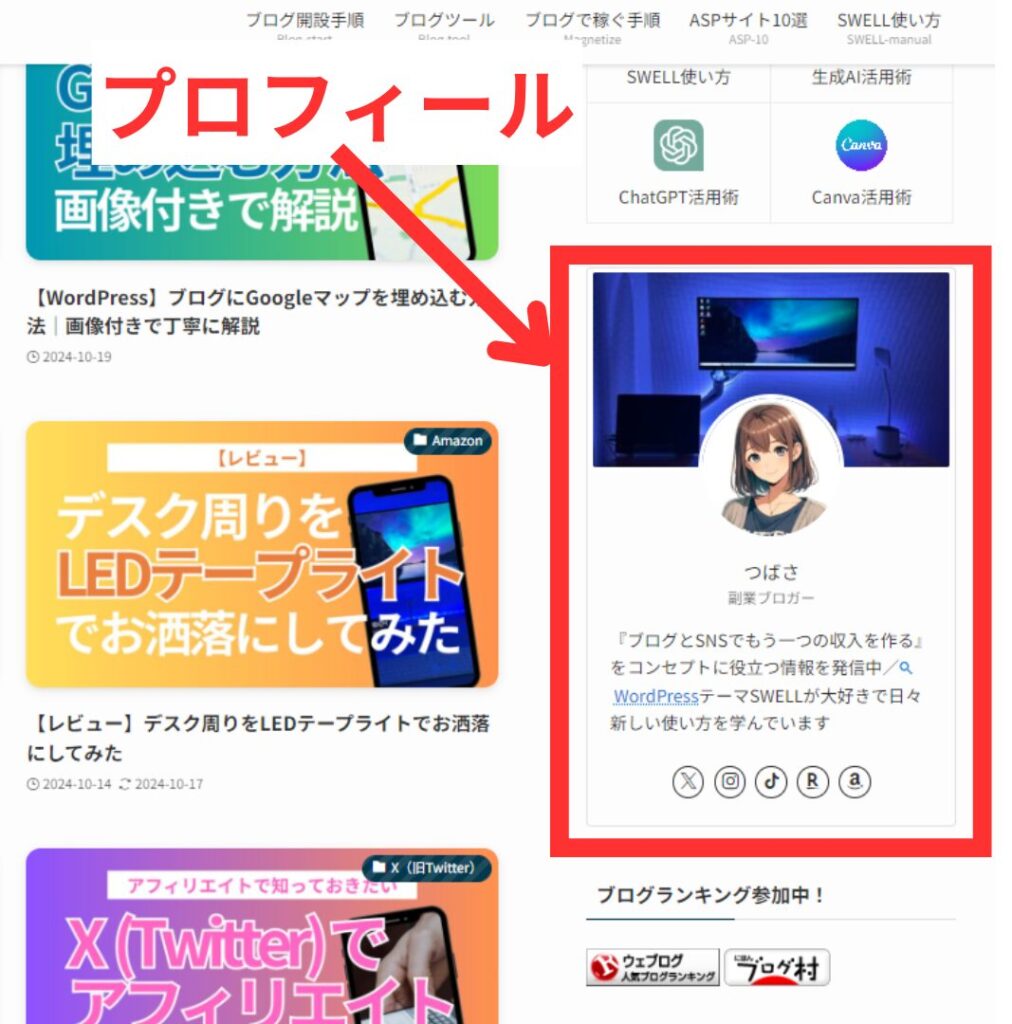
⑱:プロフィール


「プロフィール」は、サイドバーやフッターなどに表示できる、サイト運営者の情報のことです。
主に下記の項目について表記する運営者が多いですよ。
- 名前・ニックネーム
- 肩書
- 経歴
- 実績
- サイトのコンセプト
- 各SNSへのリンク
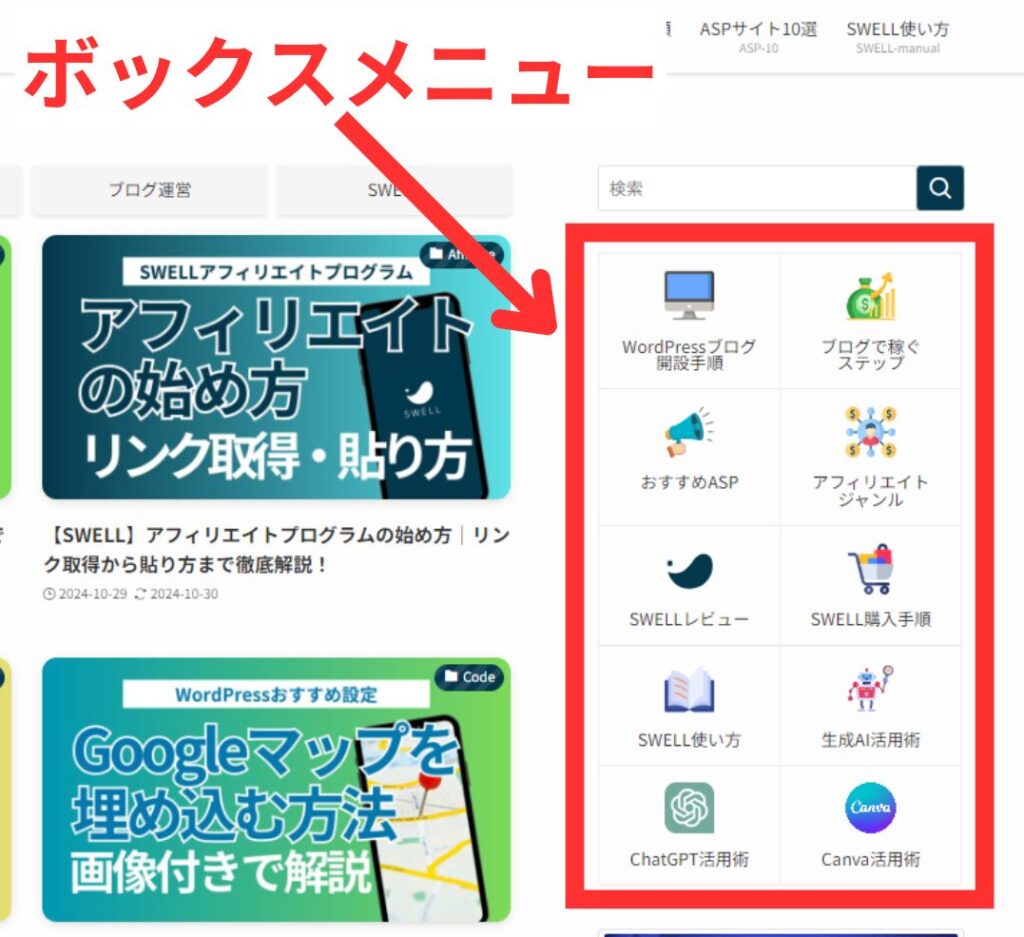
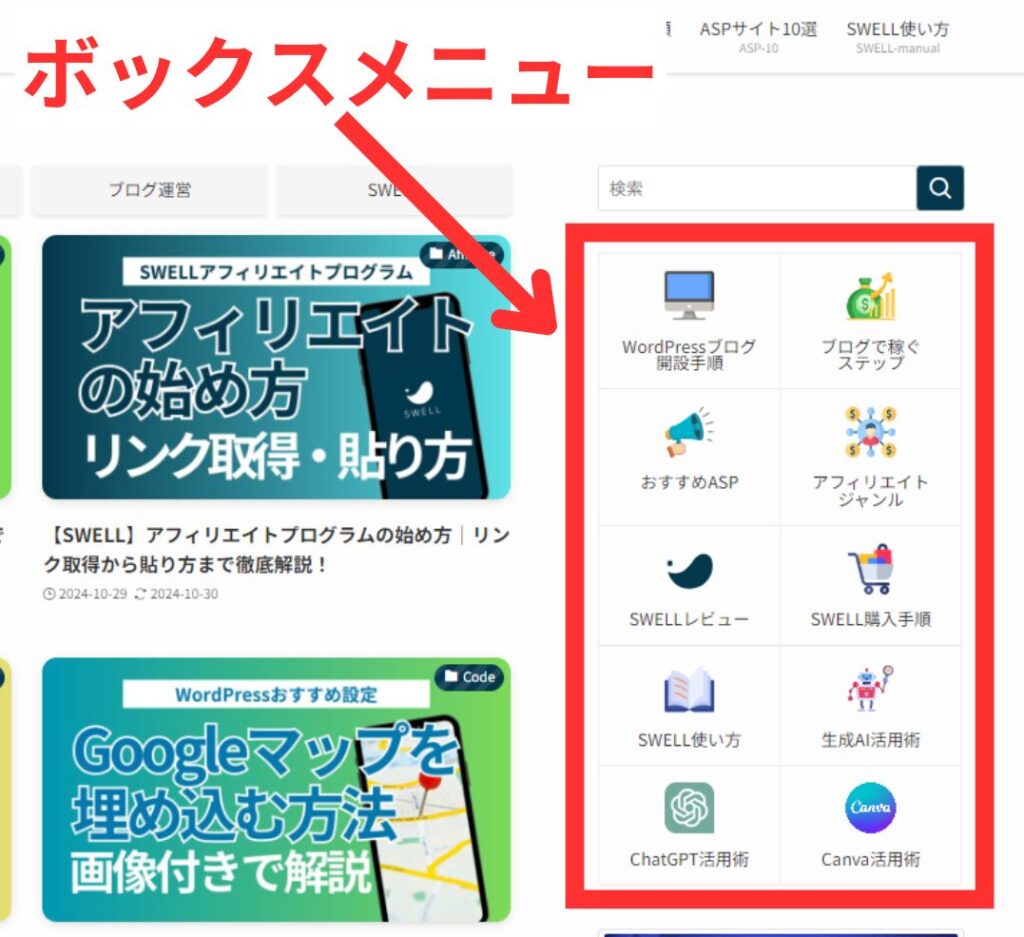
⑲:ボックスメニュー


「ボックスメニュー」は、アイコンとテキストがセットになったメニューブロックのことです。
読者が検索しやすい項目やページを、ボックスメニューで表示することが多いです。
当サイトでは、サイトバーに設置されていますよ。
ボックスメニューは、「ブログパーツ」で作成し、ブログパーツのショートコードを用いて特定の場所へ表示すると編集がとても楽です。
ボックスメニューの設置方法は、下記の記事を参考にしてみてください。


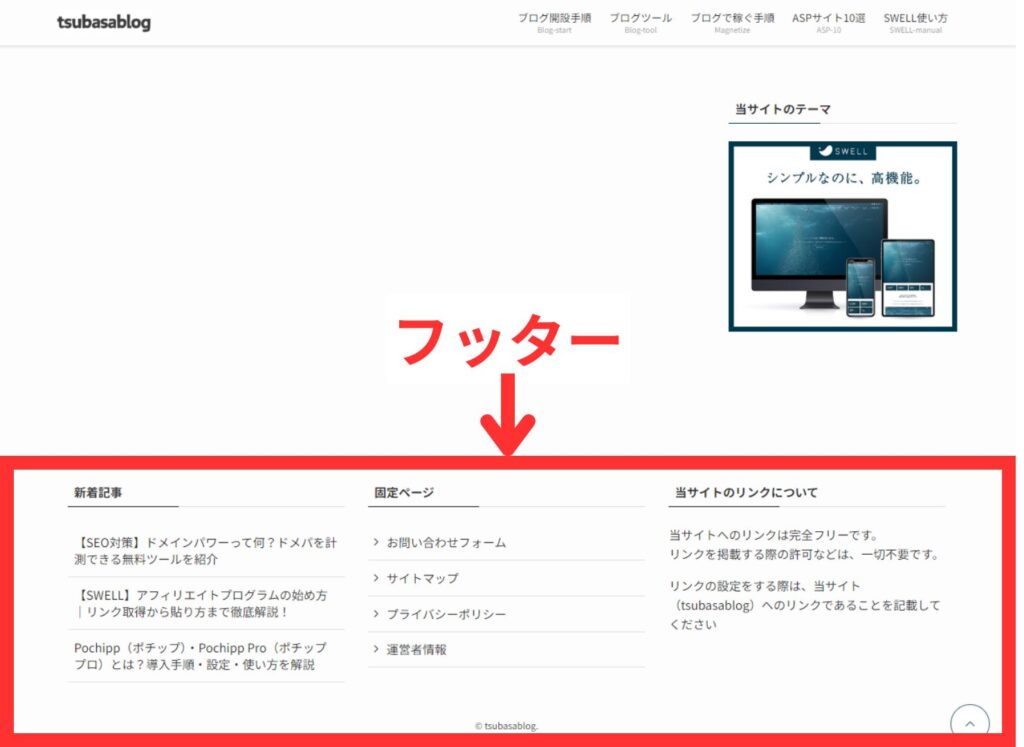
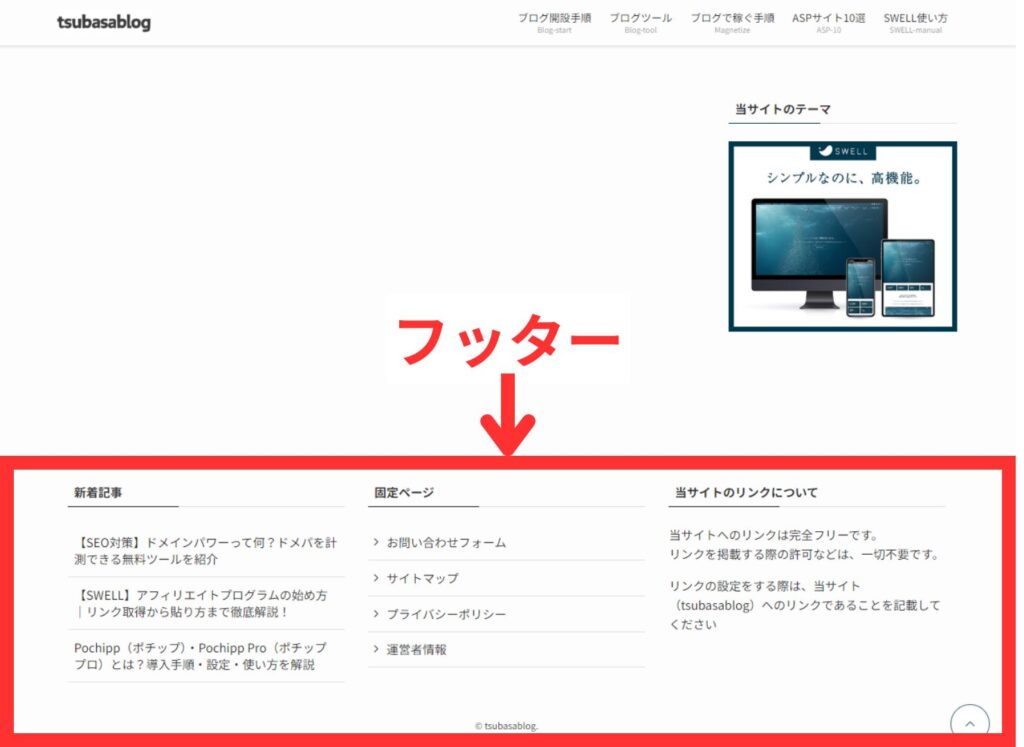
⑳:フッター


「フッター」は、サイト全体で共通してサイト下部に配置されるパーツで
- カテゴリー
- タグクラウド
- 人気記事
- 最新記事
- プロフィール
- 固定ページ(運営者情報/お問い合わせ/プライバシーポリシー/サイトマップ)
- コピーライト
などが配置されることが多い部位です。
ヘッダーやサイドバーで表示しきれなかった詳細な情報などをまとめる場所として向いています。
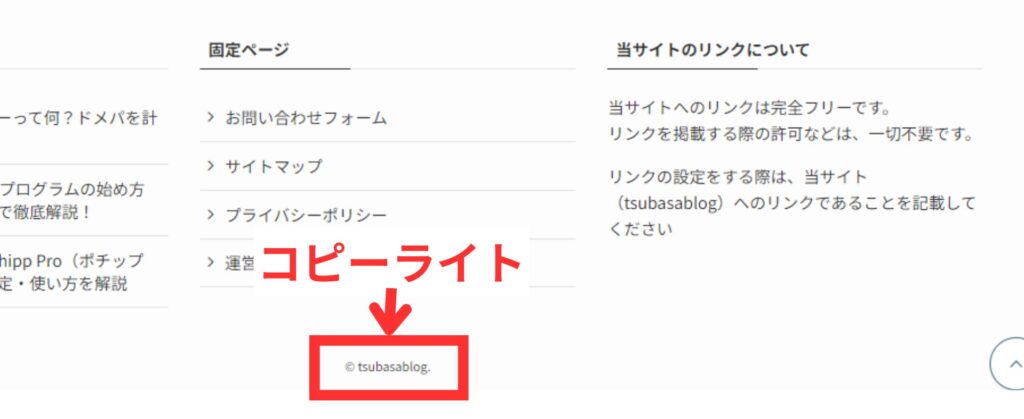
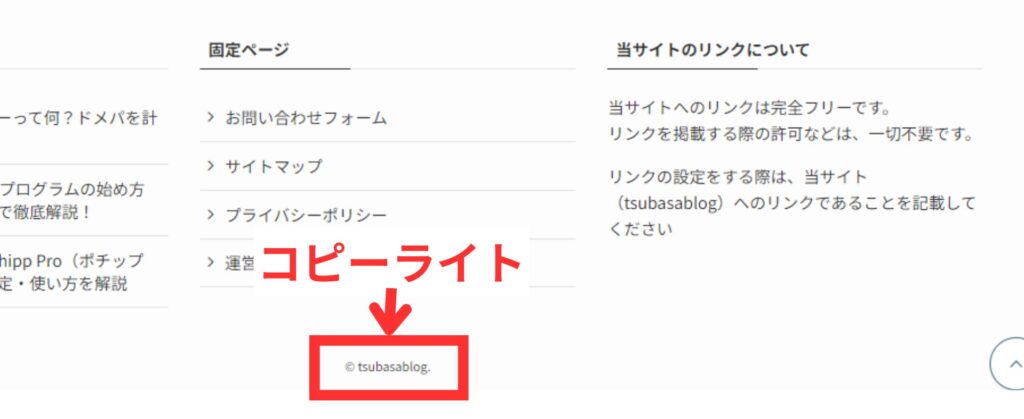
㉑:コピーライト


「コピーライト」は、ホームページ上の著作権という意味です。
コピーライトをホームページに表記すると、その権利を保有していることを警告できます。
コピーライトは「©」「所有者の名前」「ホームページ開設日」などの情報で構成されていることが多いですよ。
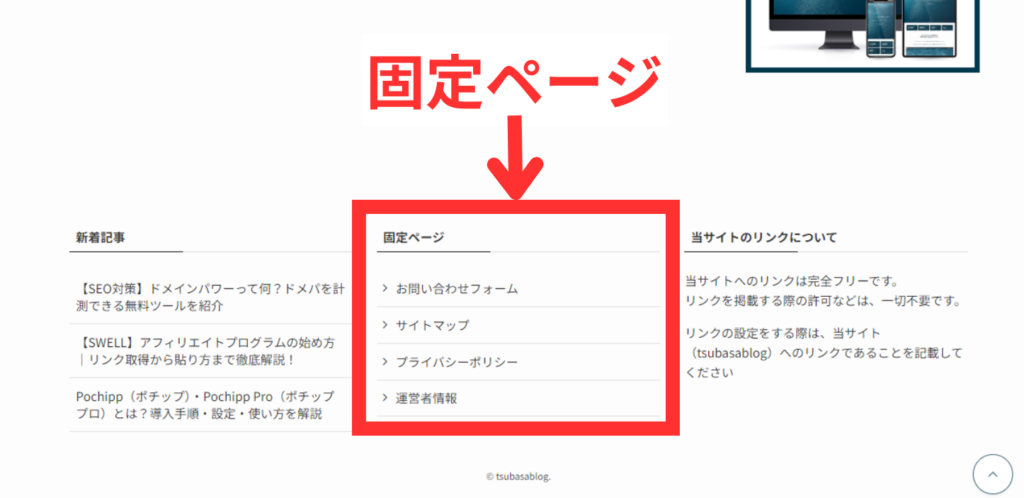
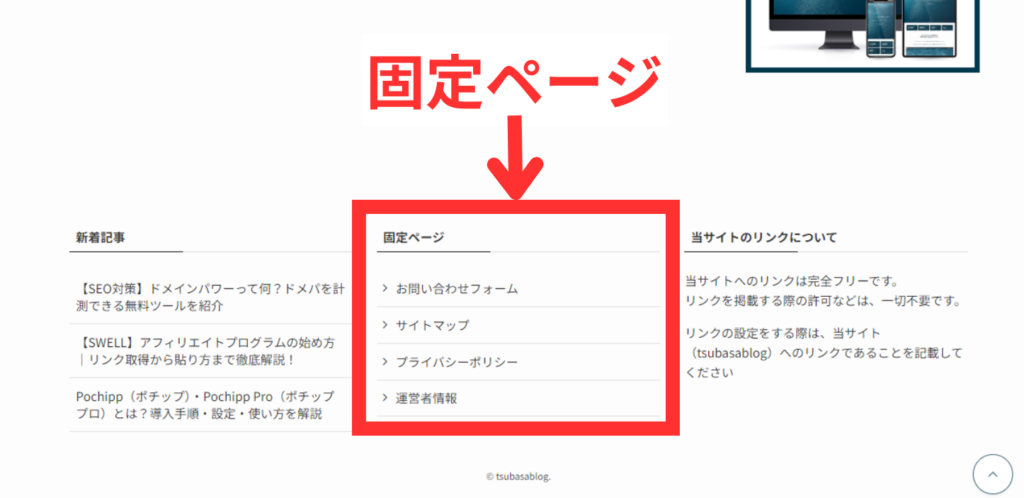
㉒:固定ページ


WordPressの「固定ページ」とは、Webサイト内でどのカテゴリにも含まれない、独立した単体のページを作るときに使う機能のことです。
固定ページは多くの場合、「お問い合わせ」「会社情報」「アクセス情報」といった重要度が高く、めったに更新されることのないページに使用されます。
読者に見てもらいたい場合は、サイドバーの下部やフッターに表示されることが多いですよ。
ホームページ・記事ページの各パーツ名称
㉓:バナーリンク


「バナーリンク」とは、クリックすると他のページやサイトへジャンプするリンクが貼られたものです。
ASPサイトの広告リンク作成から、バナータイプの広告リンクを取得して貼り付けることで、サイト内で表示することができますよ。
バナーの形は様々で「250 x 250」などの正方形タイプから、「640 x 100」の横長のタイプと、広告主のサイトによって色んな種類があります。
バナーリンクを貼り付ける場所に応じて、適切なサイズを選択しましょう。
㉔:テキストリンク
テキストリンクは、テキストにリンクを貼ったものです。
マウスを近づけると下線が現れたり、色が変わりリンクテキストであることが分かり、クリックすると別のページや画像へジャンプしますよ。
テキストリンクの例→ ≫【保存版】ブログ初心者がWordPress開設から稼ぐためのロードマップ
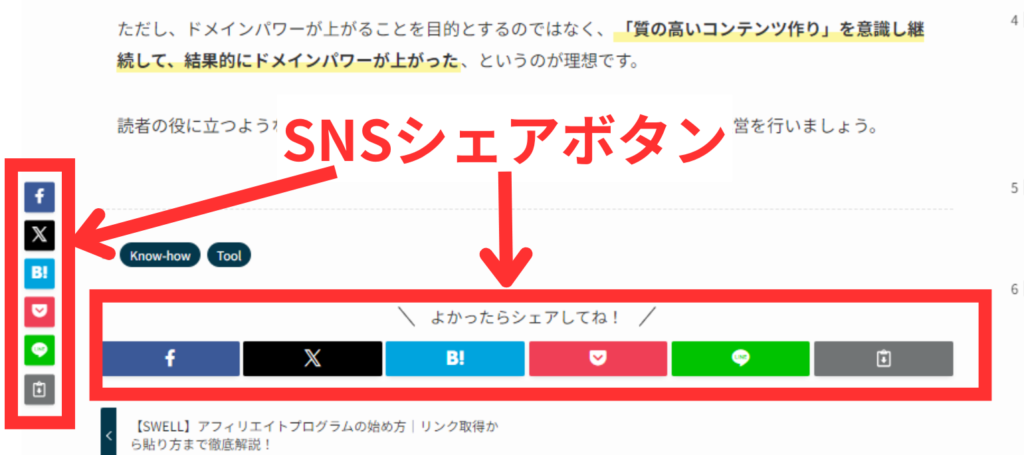
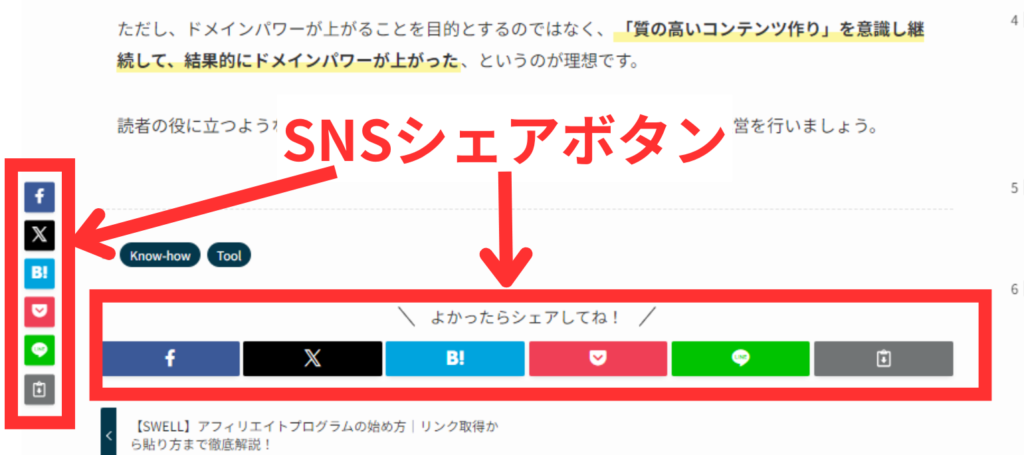
㉕:SNSシェアボタン


SNSシェアボタンは、SNSですぐシェアしてもらうためのボタンです。
記事ページの上部か下部に、各SNSのアイコンが設置されていることが多いです。
㉖:ポップアップウィンドウ


「ポップアップウィンドウ」は、ホームページを閲覧しているときに、最前面に飛び出すように表示されるウィンドウのことです。
ユーザーに重要なメッセージを伝えたいときに使用する機能、と覚えておきましょう。
よく表示されるのが、Googleアドセンスでの全画面広告ですね。


あまり多用すると、読者がコンテンツを見る際の妨げとなってしまうので、使う際は注意が必要です。
㉗:アコーディオン
「アコーディオン」は、コンテンツを折りたためるブロックのことです。
テキストをクリックすると、コンテンツが開閉する仕組みになっているので、情報量が多いコンテンツをスッキリみせたいときに有効となりますよ。
(例)アコーディオンブロック
・解説
・引用
など、情報量が多いコンテンツをまとめるのに便利ですよ!
アコーディオン内は、↓のようにアフィリエイトリンクも貼れるし
↓画像や動画も貼れちゃいます!


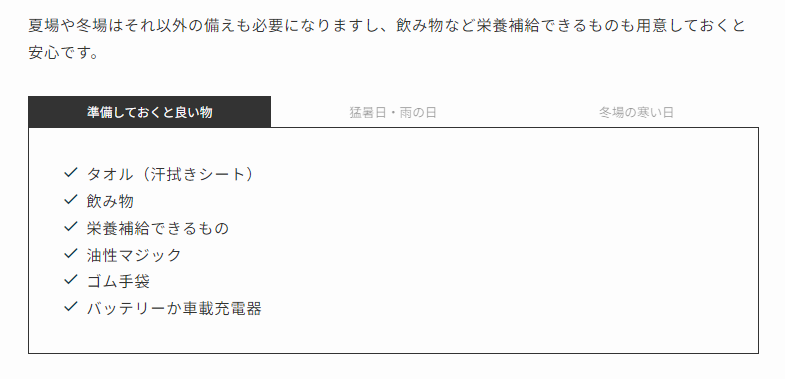
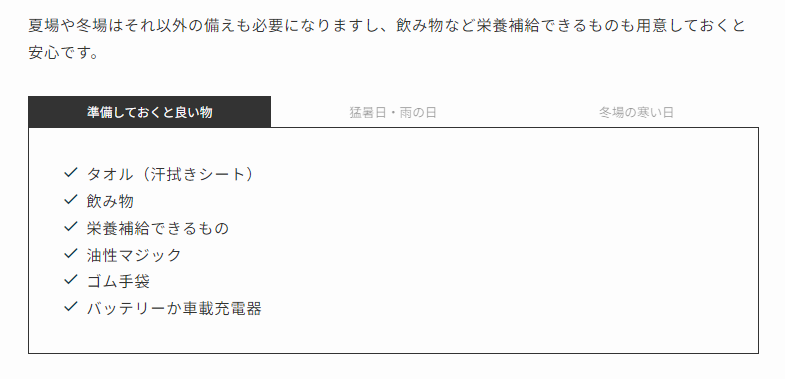
㉘:タブメニュー


「タブメニュー」とは、タブをクリックするとコンテンツが切り替わるメニューの名称のことです。
WEBページの移動が発生しないので、瞬時にコンテンツが切り替わるのがメリット。
メニュー項目が2つ~5つ程度の場合には有効なブログパーツですよ。
サイトのトップページに表示したり、下記のように記事内の情報量が多い場合に使うと便利です。
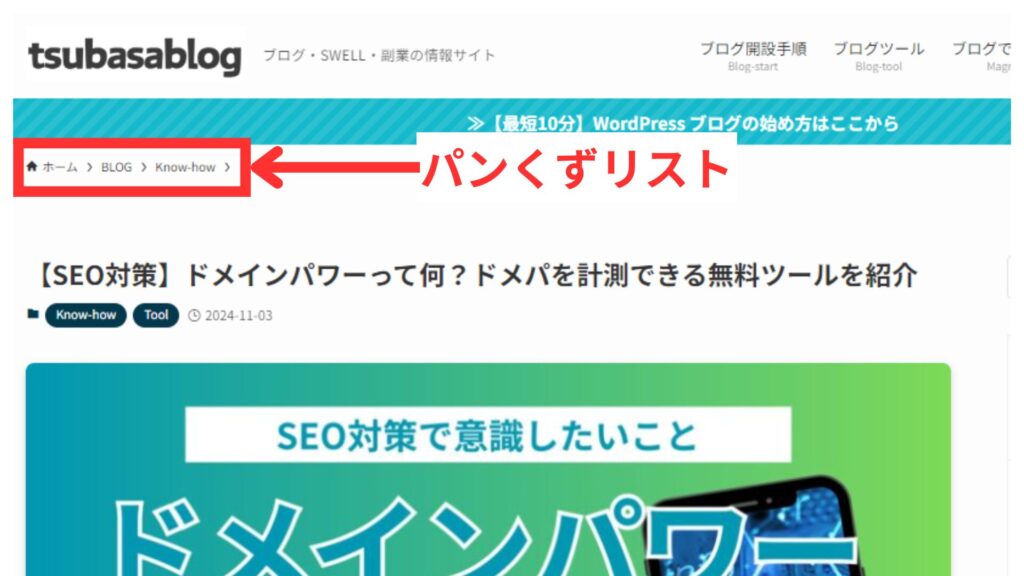
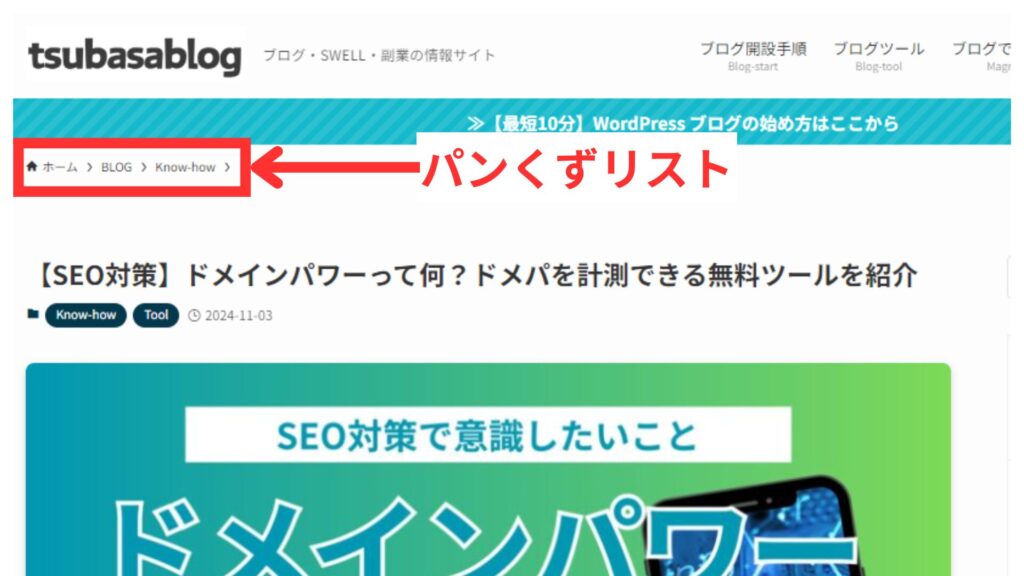
㉙:パンくずリスト


「パンくずリスト」は、閲覧者がサイト内のどの位置にいるのか表示しています。
主にサイト内のカテゴリーの階層ごとに表示されていることが多いですよ。
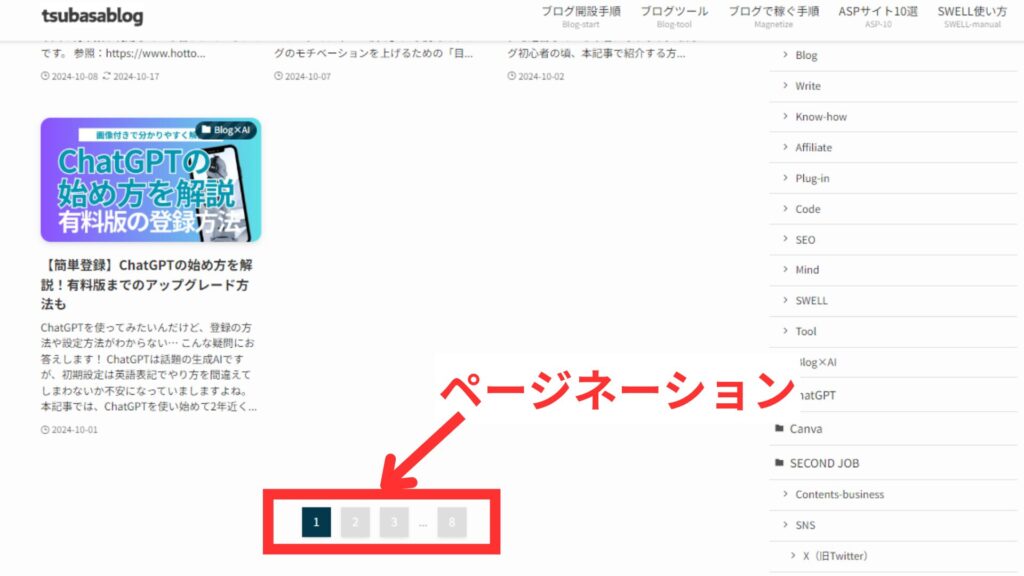
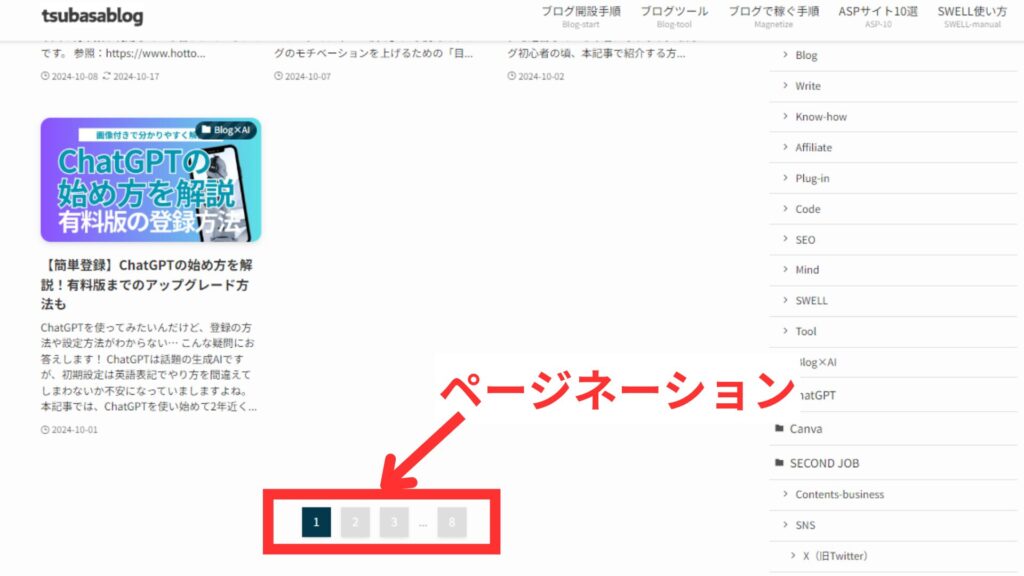
㉚:ぺージネーション


ページネーションとは、ホームページ内のコンテンツを分割する機能の名称です。
コンテンツが多いWebページを分割することで、情報を読み取りやすくする目的があります。
サイトの1ページ内における記事コンテンツの表示件数は自身で変更することができるので、その件数を超えた場合は、このページネーションのように数ページに分けて表示することが可能です。
また、1つの記事コンテンツ内でも、テキストが長い場合は採用されることもありますよ。
㉛:メタディスクリプション


「メタディスクリプション」は、GoogleやYahoo!で検索したときに、検索結果のサイトタイトル下に表示される、Webページの内容を説明する100~120文字程度の文章のことです。
検索ユーザーは、タイトルだけではWebページの内容がわからない場合、このメタディスクリプションを見てそのWebページを訪れるかどうかを判断します。
メタディスクリプションをしっかりと設定することで、Webページへの訪問率が高まることが期待できますよ。
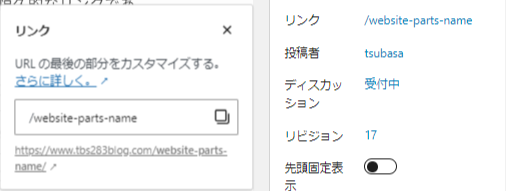
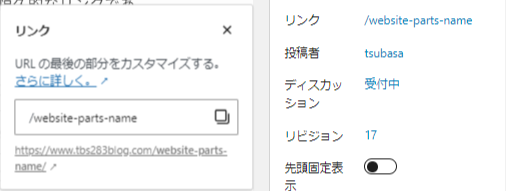
㉜:パーマリンク


「パーマリンク」は、ウェブサイトの各ページに対して個別に設定されているURLのことです。
パーマネントリンク(Permanent Link)の略で、一度設定されると基本的に変更されない恒久的なリンクであることから、固定リンクとも呼ばれます。
パーマリンクは、ランダムな文字列やIDではなく、ページの内容を示す文字列を設定するのが一般的です。適切に設定することで、ユーザビリティが高まり、良いSEO効果をもたらします。
WordPressでは、デフォルトで投稿日や記事タイトルなどがパーマリンクとして設定されていますが、SEO効果を考慮するのであれば、最適なパーマリンクに設定し直すことをおすすめします。
㉝:タグ


「タグ」とは、投稿を分類するための機能です。
WordPressの投稿を分類するための機能には、タグの他に「カテゴリー」がありますが、カテゴリーはサイト内の投稿全体を大まかに分類するのに向いています。
一方のタグは、さらに細かいキーワードで分類し、異なるカテゴリーが設定された記事を横断的にまとめることができます。
| カテゴリー | タグ | |
|---|---|---|
| イメージ | 記事(1つのファイル)を分類するようなフォルダのイメージ | 記事につける付箋のようなイメージ |
| 重要度 | 大 | 小~中 |
| 階層 | ○(親子関係を持つことができる) | ×(親子関係を持つことができない) |
| 使い方 | 1つの記事には1つのカテゴリーを指定することが望ましい | 1つの記事に目安3〜5個以内のタグ付けが望ましい |
重要度的にはカテゴリーの方が大きいですが、タグも適切に利用することで、さらにブログの利便性を向上させることができるようになりまよ。
㉞:PR表記


2023年10月1日から、ブログやWebサイトに対して景品表示法のステマ規制がスタートしました。
ステマ(ステルスマーケティングの略)は、広告であることを隠した広告のことです。
分かりやすく説明すると、芸能人やインフルエンサーなどがSNSやブログで中立な第三者を装って商品やサービスの宣伝・紹介をして、広告主から対価を受け取っているみたいなことです。
景品表示法は、正式には、不当景品類及び不当表示防止法(昭和37年法律第134号)といいます。
消費者なら、誰もがより良い商品やサービスを求めます。ところが、実際より良く見せかける表示が行われたり、過大な景品付き販売が行われると、それらにつられて消費者が実際には質の良くない商品やサービスを買ってしまい不利益を被るおそれがあります。
景品表示法は、商品やサービスの品質、内容、価格等を偽って表示を行うことを厳しく規制するとともに、過大な景品類の提供を防ぐために景品類の最高額を制限することなどにより、消費者のみなさんがより良い商品やサービスを自主的かつ合理的に選べる環境を守ります。引用:消費者庁「景品表示法」
このステマに関して、日本では規制する法律がありませんでした。
ですが、2023年10月からの景品表示法のステマ規制では、広告であることを明示しない広告は不当表示に該当し、措置命令の対象になるということなのです。
景品表示法のステマ規制に違反した場合は、懲役や罰金の対象となる場合があります。
つまり、これからブロガーやインフルエンサーでアフィリエイト広告や案件を扱う場合は、必ず「広告(PR)」であることを分かりやすいところに記載する必要があるということです。
基本的に、ステマ規制に対して罰則が厳しいのは広告主側になるので、ブロガーやインフルエンサーの発信に対して広告主さんの厳しい目が光ると思います。
もし、広告表記をしてないとアフィリエイト案件の提携解除をされるかもしれないので、しっかりPR表記をしていきましょう。










コメント