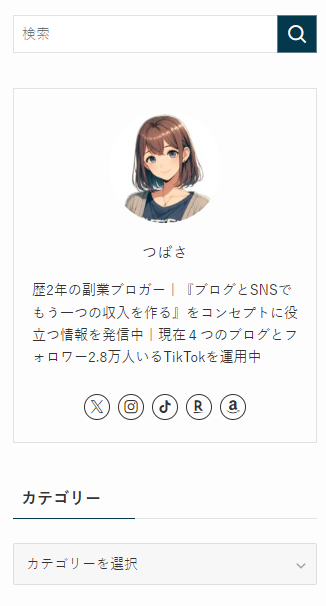
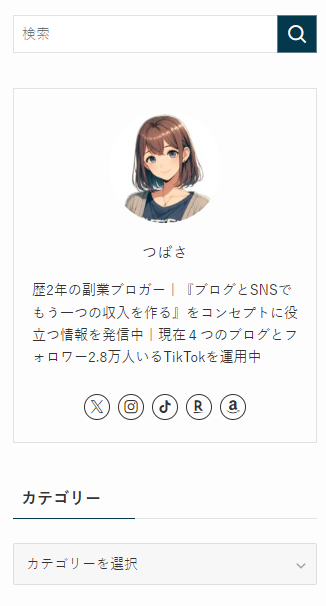
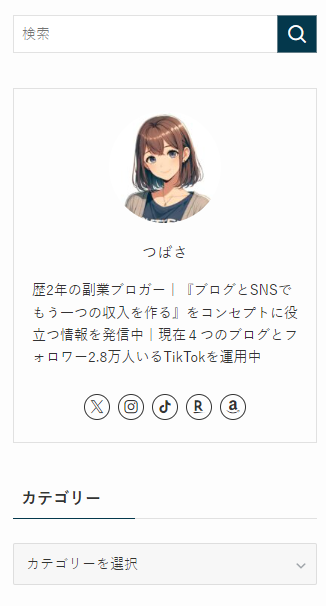
SWELLでは下記のように、サイドバーにプロフィールやSNSアイコンを設置することが可能です。

プロフィールがあれば「この人がこのサイトを運営してるんだな」と一目でわかりますし、SNSのアイコンを設置することで、読者にフォロワーしてもらって他の媒体で目に入れてもらえる機会を増やすことができます。
まだ設定していない方は、こちらの記事を参考に、ぜひ導入してみてください。
【SWELL】サイドバーにSNSアイコン・プロフを設置する方法
それでは、サイドバーにSNSアイコン・プロフを設置する方法を見ていきましょう。
手順①:サイドバーに追加する
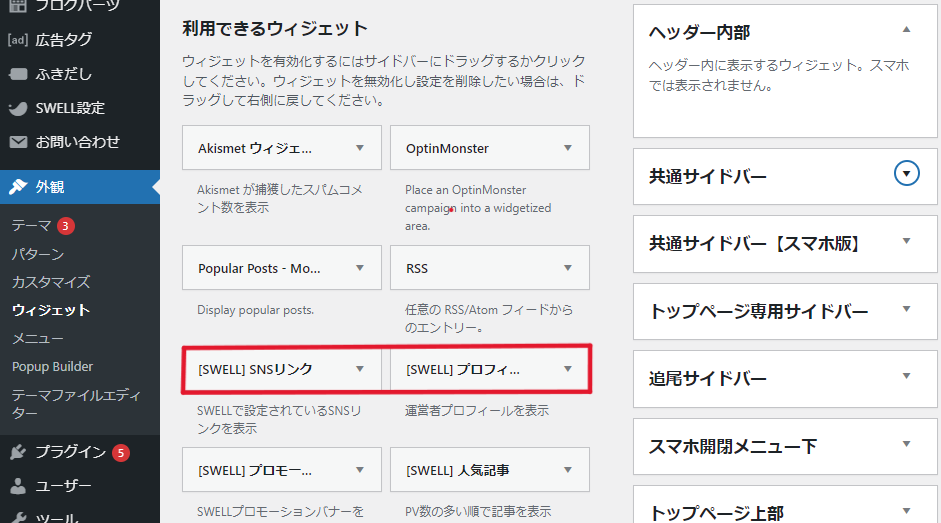
「外観」→「ウィジェット」とクリックしていき、「利用できるウィジェット」の中から
「[SWELL]SNSリンク」または「[SWELL]プロフィール」を共通サイドバーに追加します。

サイドバー以外の場所に設置したい
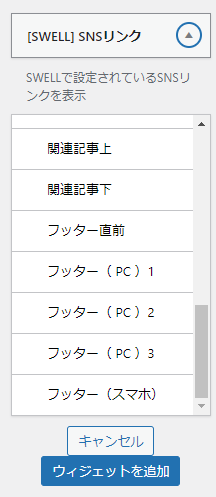
もし、『共通サイドバー』以外の場所に設置したい場合は、追加する場所をクリックしてください。
下記のように、『フッター(PC)1~3』のように、ブログサイトの下部に表示させることも可能です。

手順②:プロフィールを設定する
続いて、共通サイドバーに追加したプロフィールの内容を編集していきます。
プロフィールでは下記のように情報を追加することが可能です。
- 名前
- 役職(肩書き)
- プロフィール文
- アイコン画像
- プロフィール背景画像
- ボタン先リンク・ボタンテキスト
- プロフ内へSNSアイコンリストを表示させる
- アイコンを丸枠で囲む

プロフィール文の書き方
プロフィール文はあまり長くならないようにするのがポイント。
文字数の目安は、100~160文字くらいで、おおよそX(旧:Twitter)のプロフィール文と同じくらいがおすすめです。
XやTikTok、Instagramなども運用している場合は、プロフィール文をある程度統一すると良いでしょう。
SNSの文字数制限
- X:160文字
- Instagram:150文字
- TikTok:80文字
アイコン画像の設置

プロフィールに設置する画像は、ブログ運営者の顔となります。
読者に認知してもらいやすいように、SNSのアイコンと統一して設置しましょう。
手順③:SNSリンクを設定する
続いて、SNSリンクを設定する方法になります。
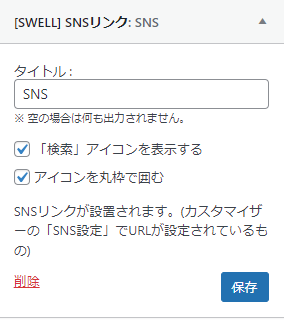
まずは、先ほどウィジェットで追加した場所(共通サイドバー)にあるSNSリンクのタブを開き
- タイトルに記入:空の場合、SNSリンク(アイコン)が表示されません
- 「検索」アイコンを表示する:チェックを入れる
- アイコンを丸枠で囲む:チェックを入れる

上記のように設定します。
手順④:SNSリンクの設定
SNSアイコンは、SNSのURLを設置しなければアイコンが表示されません。
下記では、表示させたいSNSアイコンのURLの設定方法を解説していきます。
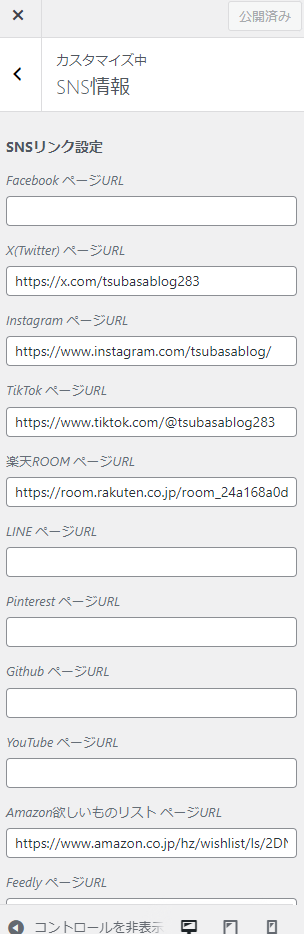
まずは「ダッシュボード」→「外観」→「カスタマイズ」→「SNS情報」とクリックして進んで行きます。

SNS情報を選択すると、X(Twitter)やInstagramなどのURLを設定できます。
設定したURLのみ、アイコンがサイドバーに表示されます。URLを設定しないと表示されない為、設定しないものは空欄で問題ありません。
これを設定したら「公開」ボタンを押して完了になります。

まとめ
今回は、【SWELL】サイドバーにSNSアイコン・プロフを設置する方法について解説していきました。
プロフィールやSNSアイコンは読者に認知してもらう上で非常に重要となります。
ぜひ設置して、サイトのクオリティをあげてみてくださいね。


サイト支援









コメント
コメント一覧 (1件)
[…] SNSアイコンをサイドバーに設置する […]