この記事では、最新記事から任意の日数に『New』のマークを表示させる方法を紹介していきます。
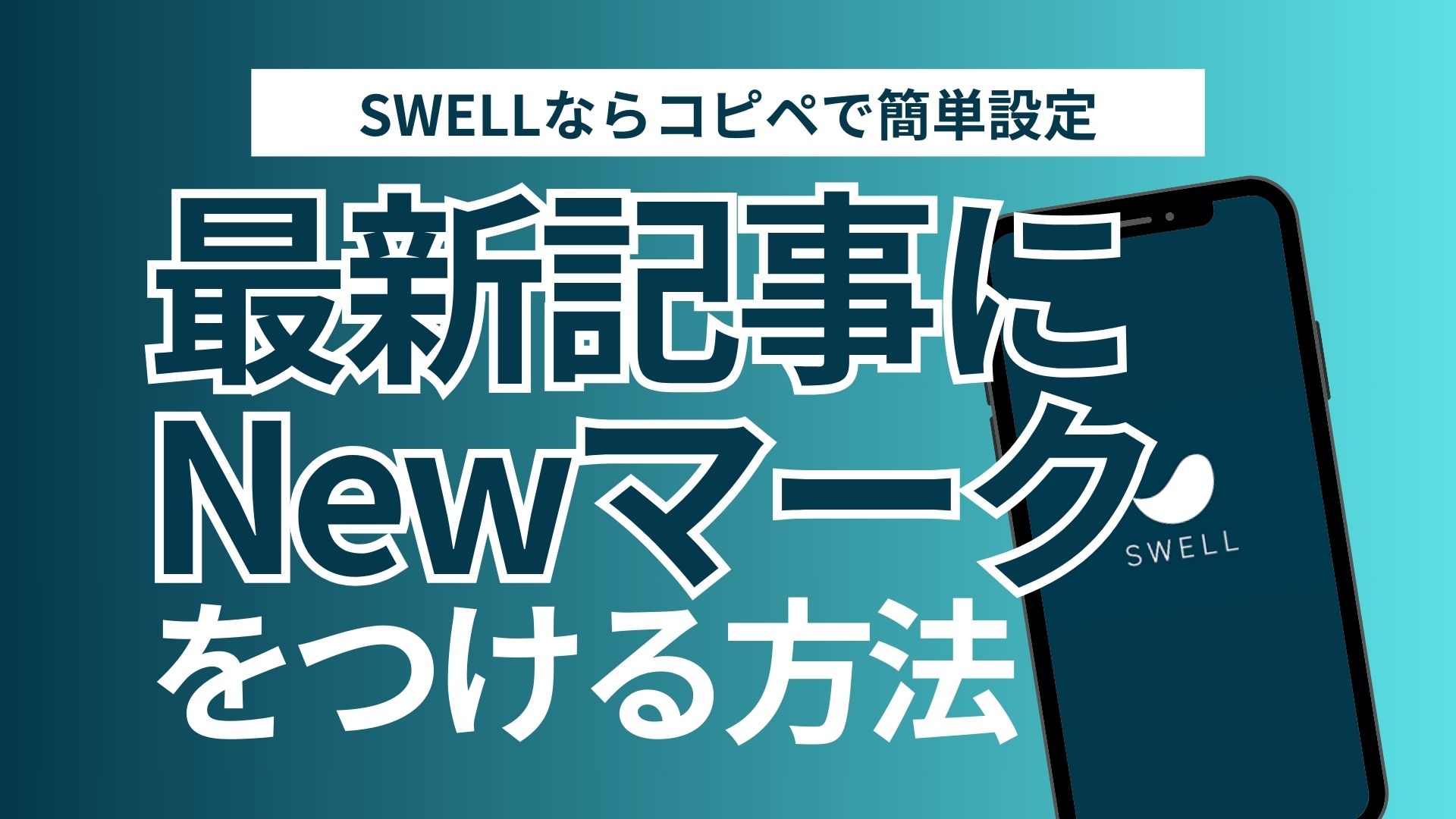
完成イメージは下記です。


上記のように、新着記事の左上に赤いNewマークが追加されていますね!今回はこちらの表示方法について解説していきますよ。
WordPressのテーマ「SWELL」なら、コピペするだけで実装することができます。
ぜひお試しください。


当サイトのテーマ
WordPressテーマ『SWELL』
税込 17,600円
当ブログで使用中のWPテーマ『SWELL』です。ブロックなども豊富で、多くのブロガーに愛されているテーマです。
購入はこちら レビュー記事はこちら
【SWELL】ブログの最新記事にNewマークをつける方法
今回は難しい設定などはなく、コードをコピペするだけでOKです。
手順①→②と、画像付きでわかりやすく解説していきますで、ぜひやってみてくださいね。
手順①:「bodyタグ終了直前に出力するコード」にコードをコピペ
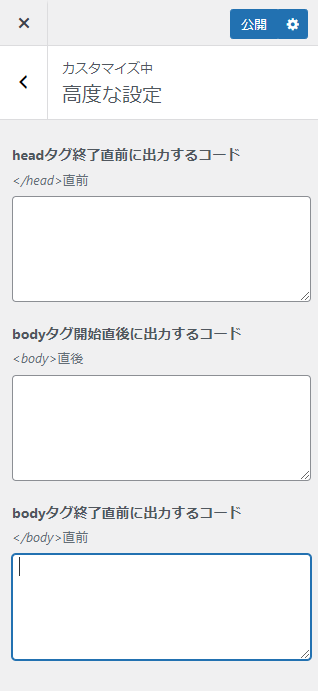
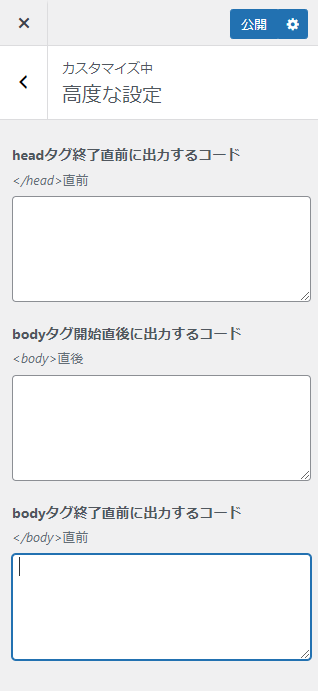
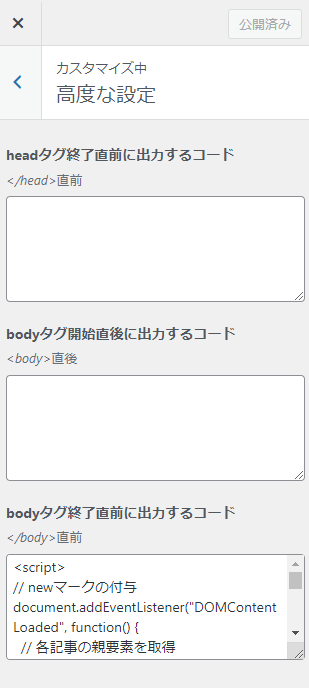
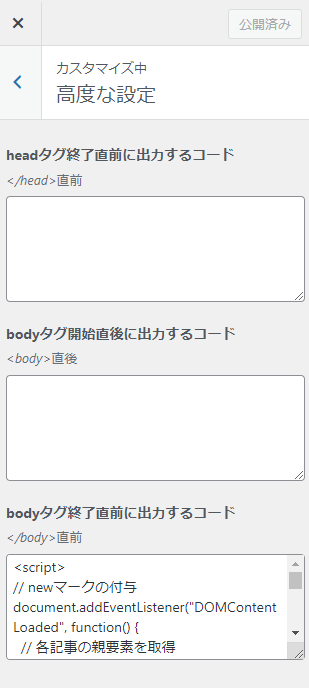
「ダッシュボード」→「外観」→「カスタマイズ」→「高度な設定」→「bodyタグ終了直前に出力するコード」と開いていきます。




そして、以下のコードをコピペします。
<script>
// newマークの付与
document.addEventListener("DOMContentLoaded", function() {
// 各記事の親要素を取得
var postItems = document.querySelectorAll(".p-postList__item");
postItems.forEach(function(postItem) {
// 子要素からdatetime属性を取得
var datetimeElement = postItem.querySelector("[datetime]");
if (!datetimeElement) {
return; // datetime属性が見つからない場合はスキップ
}
var postDate = datetimeElement.getAttribute("datetime"); // datetime属性から投稿日時を取得
// 7日以内の条件をチェック
var referenceDate = new Date();
referenceDate.setDate(referenceDate.getDate() - 7);
if (new Date(postDate) >= referenceDate) {
// 条件が満たされた場合、新しいクラスを追加
postItem.classList.add("new-mark");
}
});
});
</script>

上記のように貼り付けできたら、「公開」のボタンをクリックして保存します。
上記で紹介したコードは、更新から7日以内の新着記事に「New」マークが付く設定となっています。
この日数を変更したい場合は、以下のようにコードを書き換えてください。
// 7日以内の条件をチェック
var referenceDate = new Date();
referenceDate.setDate(referenceDate.getDate() - 7);- 上記コードの3行目
referenceDate.getDate() - 7の部分が更新から7日以内の新着記事に「New」マークが付く設定となっています。 - 日数を7日から3日に変更したい場合、7の数字の部分を3にしてください。
// 7日以内の条件をチェック
var referenceDate = new Date();
referenceDate.setDate(referenceDate.getDate() - 3);その他の日付に対しても、同様の変更が可能です。
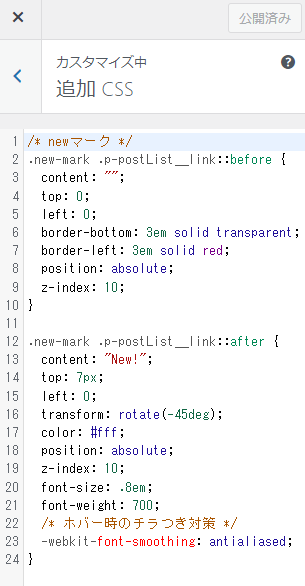
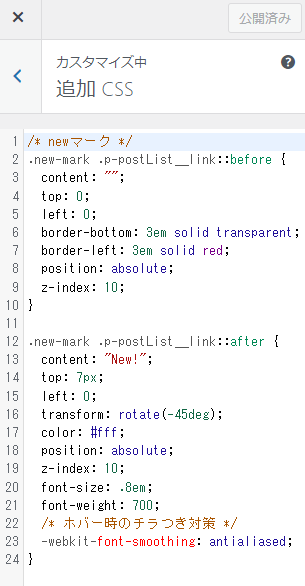
手順②:「追加CSS」にコードをコピペ
続いて、「New」マークのデザインについて調整するコードを入力していきます。
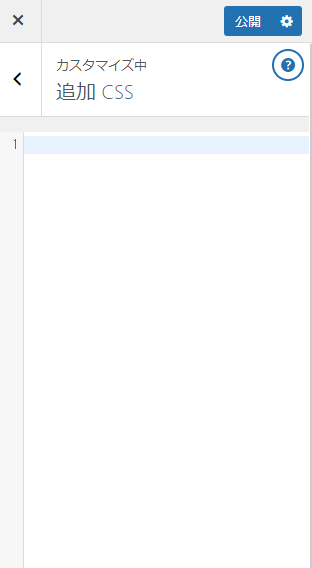
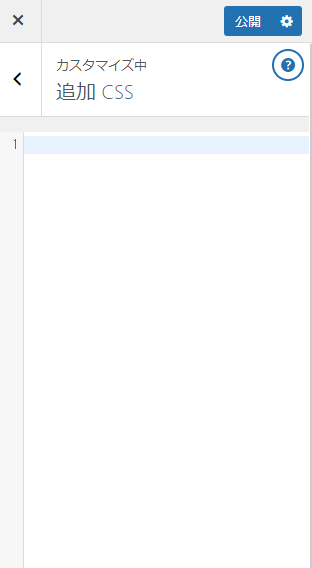
「ダッシュボード」→「外観」→「カスタマイズ」→一番下の「追加CSS」を順にクリック。




そして、以下のコードをコピペします。
/* newマーク */
.new-mark .p-postList__link::before {
content: "";
top: 0;
left: 0;
border-bottom: 3em solid transparent;
border-left: 3em solid red;
position: absolute;
z-index: 10;
}
.new-mark .p-postList__link::after {
content: "New!";
top: 7px;
left: 0;
transform: rotate(-45deg);
color: #fff;
position: absolute;
z-index: 10;
font-size: .8em;
font-weight: 700;
/* ホバー時のチラつき対策 */
-webkit-font-smoothing: antialiased;
}

上記のように貼り付けできたら、「公開」のボタンをクリックして保存します。
コード前半部分の::beforeが三角部分の設定です。
.new-mark .p-postList__link::before {
content: "";
top: 0;
left: 0;
border-bottom: 3em solid transparent;
border-left: 3em solid red;
position: absolute;
z-index: 10;
}
コード後半部分の::afterがテキスト部分の設定です。
.new-mark .p-postList__link::after {
content: "New!";
top: 7px;
left: 0;
transform: rotate(-45deg);
color: #fff;
position: absolute;
z-index: 10;
font-size: .8em;
font-weight: 700;
/* ホバー時のチラつき対策 */
-webkit-font-smoothing: antialiased;
}「New」マークを丸型に変更
三角ではなく丸型が良い人は、先ほどのコードを削除し
下記のコードを新たにコピペし、保存してください。
/* newマーク */
.new-mark .p-postList__link::after {
content: 'New!';
background-color: red;
color: #fff;
font-size: 13px;
font-weight: 700;
width: 42px;
height: 42px;
line-height: 42px;
border-radius: 50%;
text-align: center;
display: inline-block;
position: absolute;
top: -10px;
left: -10px;
z-index: 10;
}「New」マークをタイトル横に表示
三角型と丸型はアイキャッチの画像上に表示されていましたが、タイトル横に表示させたい人は
下記のコードを新たにコピペし、保存してください。
/* newマーク */
.new-mark .p-postList__title::before {
content: "New!";
display: inline-block;
background-color: red;
color: #fff;
line-height: 1;
margin-right: .5em;
padding: .3em .5em;
font-size: .7em;
vertical-align: text-bottom;
}まとめ
Newマークをつける設定方法の解説でした。
必要に応じてカスタマイズし、見やすいサイトを作成してみてくださいね。


サイト支援










コメント
コメント一覧 (1件)
[…] 最新記事のアイキャッチにNewマークをつける […]