
ブログ記事でレビューや評価などが書いてあるときに、5つ星で評価するものをよく見かけるんだけど、やり方を教えてほしい!
そんなお悩みを解決します!



今回の方法を使えば、下記のような表示をすることが可能ですよ。
| 項目 | 評価 |
|---|---|
| 使いやすさ | |
| 機能 | |
| 価格 | |
| 総合評価 |
星マークでのレビューができるようになると、より記事も見やすくなり、商品やサービスの魅力を伝えやすくなります。
それでは行きましょう!
【SWELL】評価用スター・星マークのレビューを表示する方法
それでは、SWELLで評価スター・星マークのレビューを入れるやり方を紹介していきます。
方法は下記の2つがあります。
- ショートコードを入力する
- ブロックを使ってショートコードを呼び出す
では、順番に解説していきます!
方法①:ショートコードを入力する
SWELLで評価スター・星マークを表示するには、下記のショートコードを入力するだけで、簡単に表示できます。
例えば、[review_stars 4/5] のように入力すると、下記のように表示されます。
また、点数を [review_stars 4.5/5] のように表示することも可能ですよ。
このショートコードが便利な点は、評価の段階の数字を変更することが可能ということです。
例えば、[review_stars 2/3] のように3段階の表示や
[review_stars 7/10] のように10段階の表示も可能です。



凄い便利ですよね!ぜひ使ってみてくださいね!
方法②:ブロックを使ってショートコードを呼び出す
続いて、方法①のように直接ショートコードを入力するのではなく
ブロックで呼び出す方法を紹介していきます!
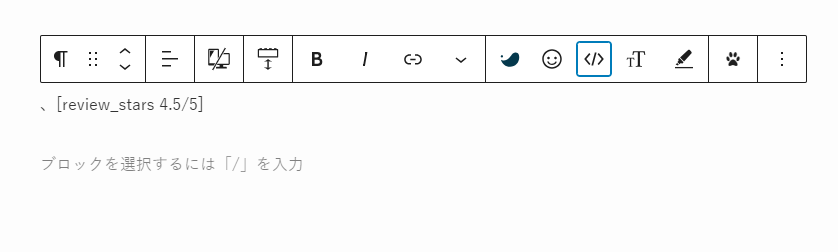
手順①
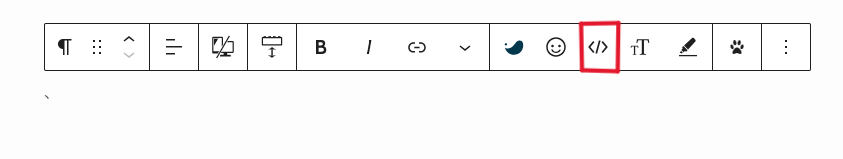
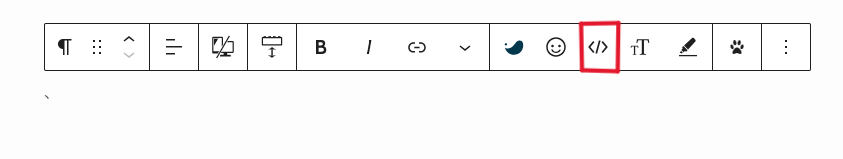
文字を入れて段落ブロックを呼び出し、ショートコード</> をクリックする。


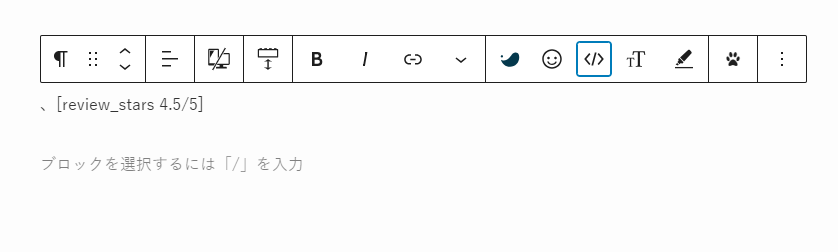
手順②
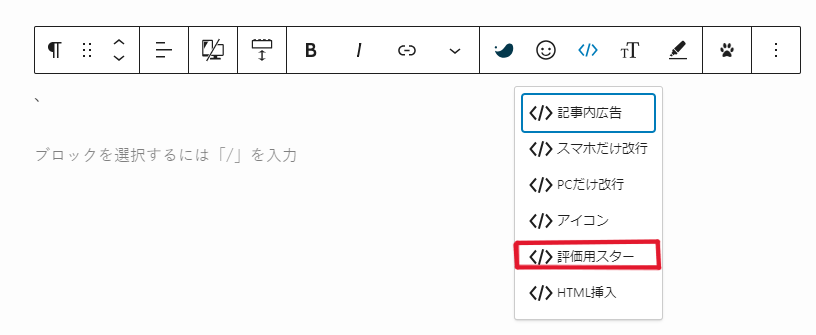
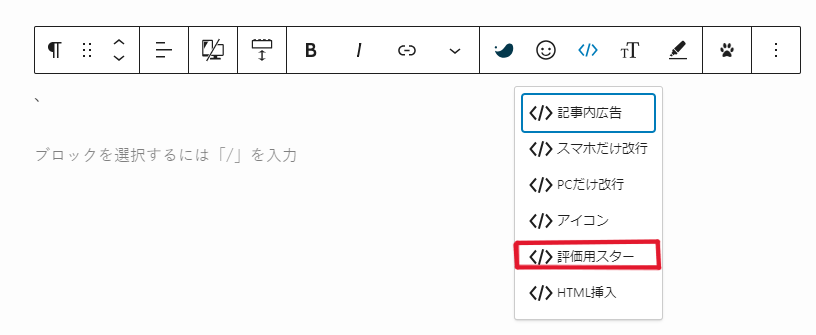
ショートコードの中から、</>評価用スター をクリックします。


これで評価用スターのショートコードが表示できました!


星の数字を変えたい場合は、方法①と同様に、ショートコード内の数字を変えてくださいね。
また、下記のように、表と合わせるとよりレビュー記事っぽくなりますよ。
| 項目 | 評価 |
|---|---|
| 使いやすさ | |
| 機能 | |
| 価格 | |
| 総合評価 |


サイト支援









コメント
コメント一覧 (1件)
[…] 評価用スター星マークを表示させる […]