WordPressの記事内で、ソースコードをそのまま表示させるには方法はいくつかありますが
今回は、SWELLを使っているWordPress ブログ初心者向けに、2つの方法を紹介したいと思います。
それではいきましょう!
SWELLでブログ記事内にソースコードをそのまま表示させる方法
方法①:SWELLの『コード』ブロックを使う
まずは、SWELL備え付けの『コード』ブロックを使う方法です。
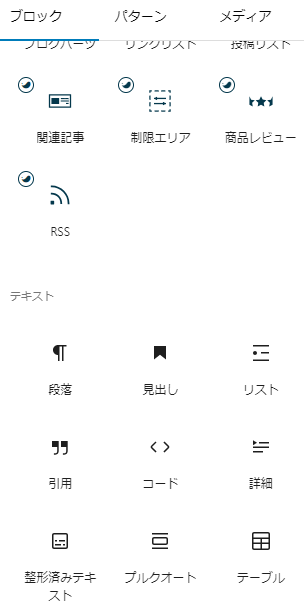
「ブロックツールバー」→「コード」を選択します。

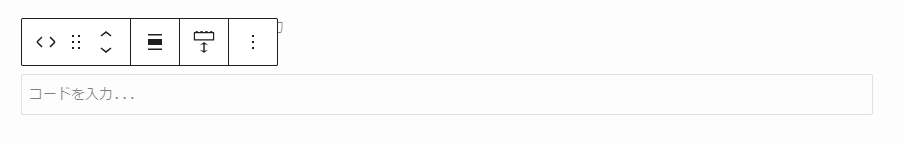
下記のように、追加されたコードブロックに

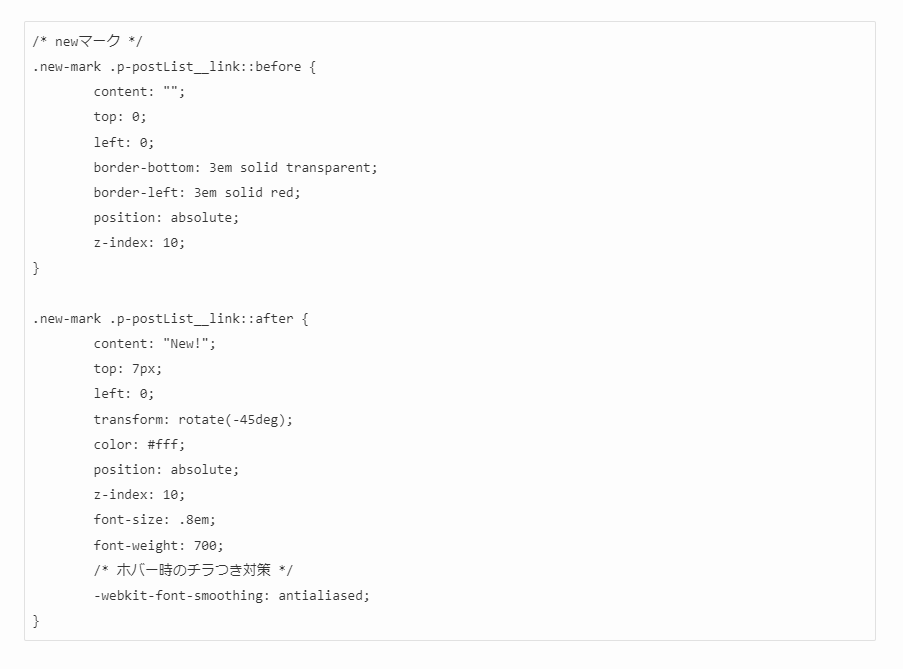
表示させたいソースコードを、下記のように貼り付けます。

上記のように貼り付けたまま、サイトでは表示されますよ。公開してサイトから確認するか、プレビューを使って確認してみてください。
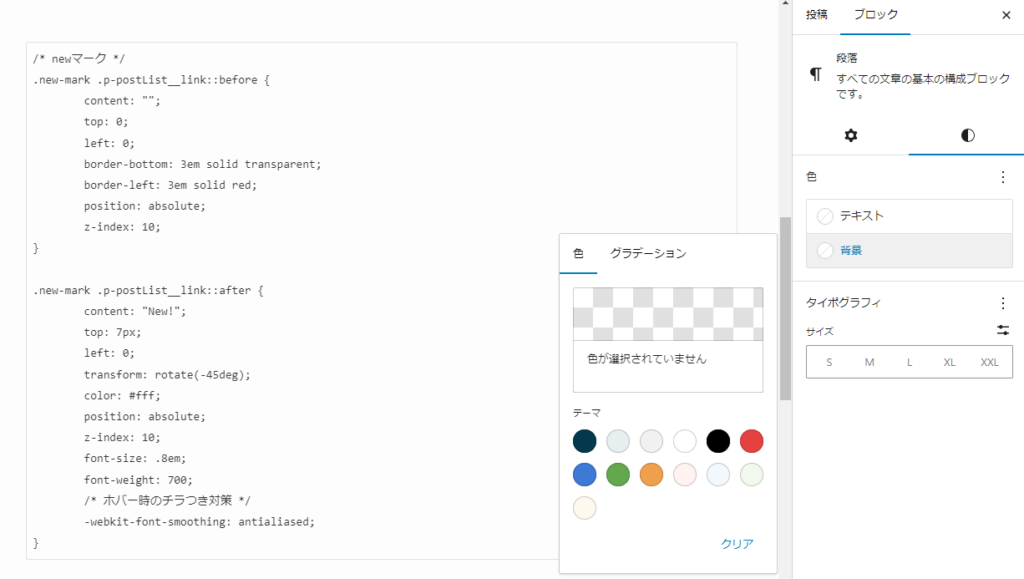
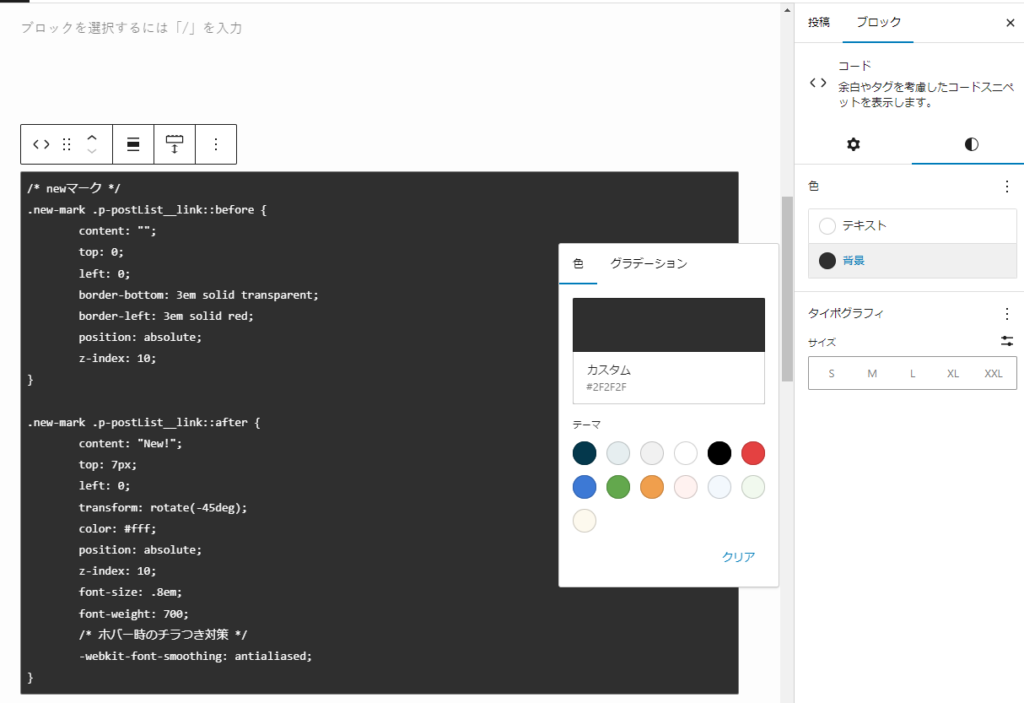
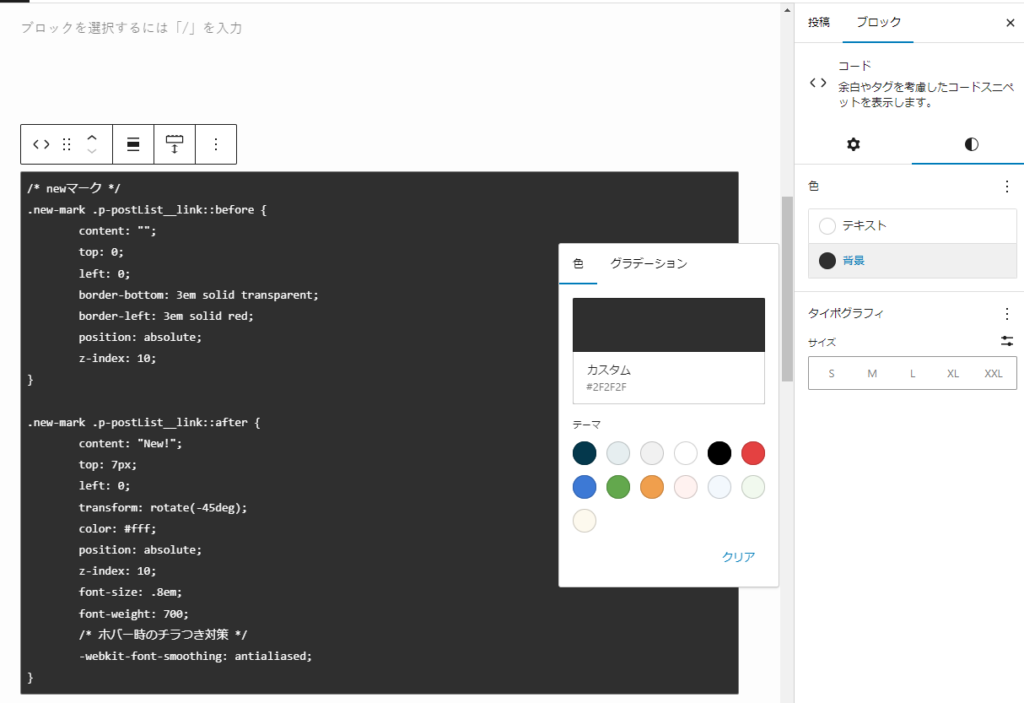
背景やテキストの色を変えたい人は、右側の「ブロックサイドバー」の編集欄で変更することが可能です。

 つばさ
つばさ「背景→黒」「テキスト→白」で設定すると、下記のように表示されますよ。


方法②:プラグイン『Highlighting Code Block』を使う
みなさんはブログを読んでいて「このコード見やすいなぁ」と思ったことはありますか?
私もブログ初心者のときは、このブログためになるなあ…コードも凄い見やすい…と感心したものです。
方法①:SWELLの『コード』ブロックを使うで紹介した方法よりも、さらにコードを見やすくする方法があります。
それが、プラグイン『Highlighting Code Block』を使う方法です。
インストールから設定の手順を紹介していきます。



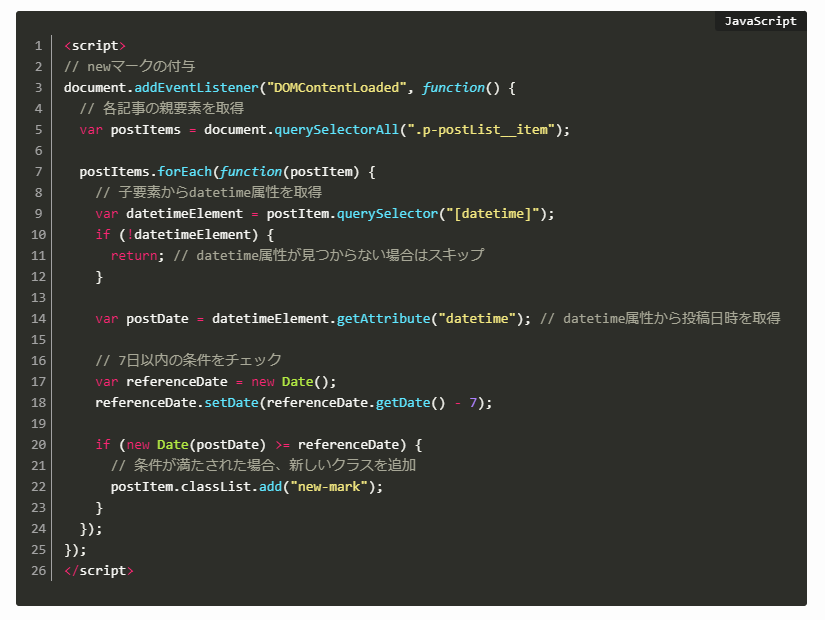
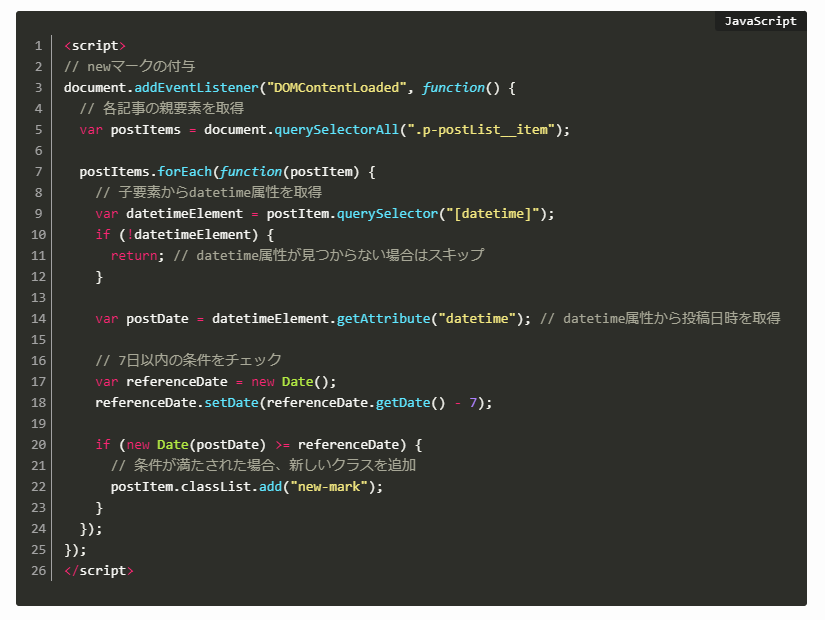
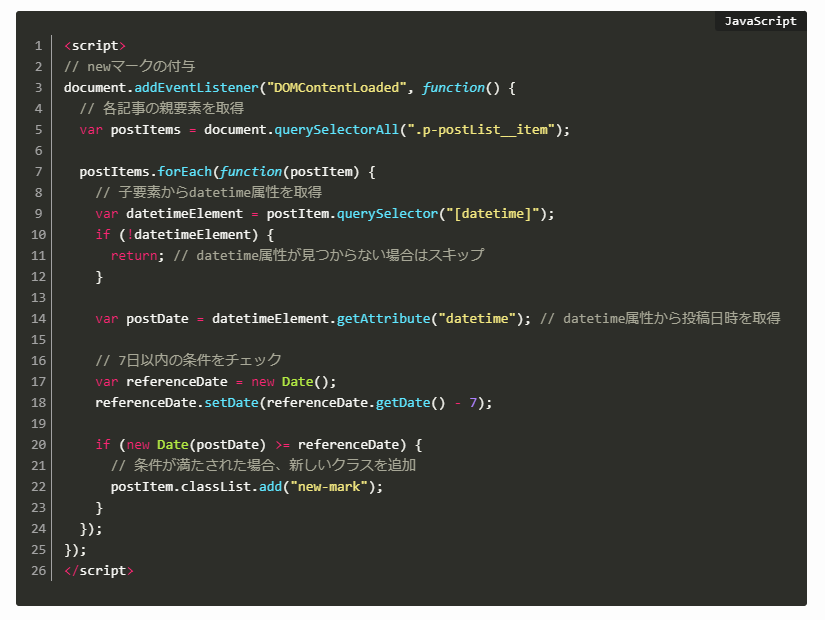
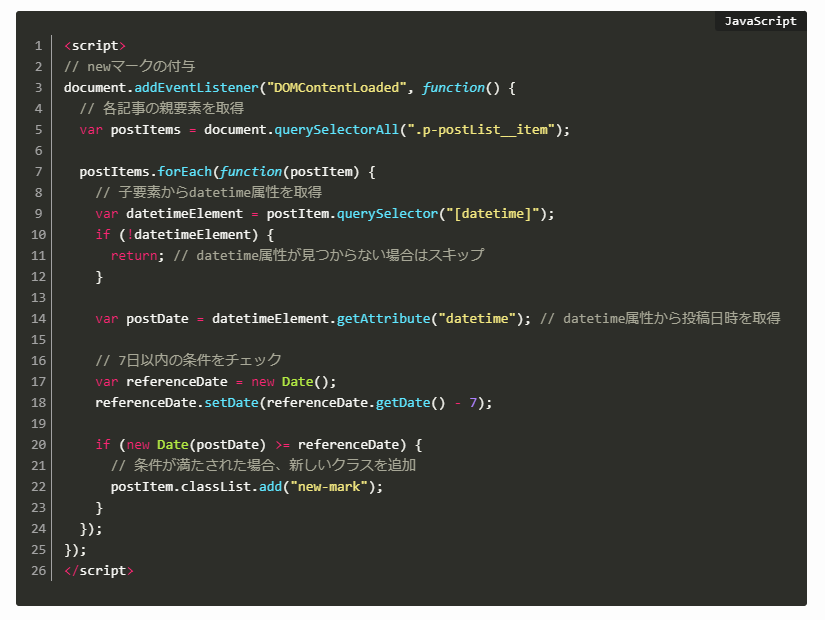
下記のようなコードの表示をさせる方法を紹介していきます。
行数の番号とコードのカラーも簡単に設定できますよ!


手順①:プラグイン『Highlighting Code Block』のインストール
WordPressの管理画面「ダッシュボード」を開き、「プラグイン」を選択します。
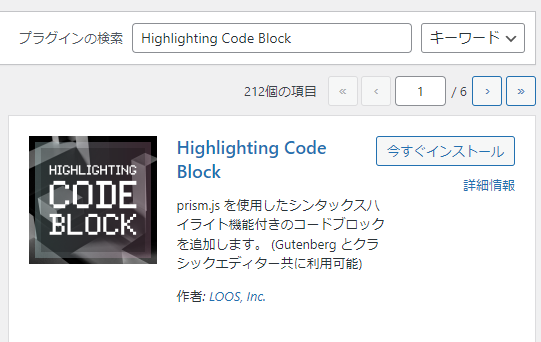
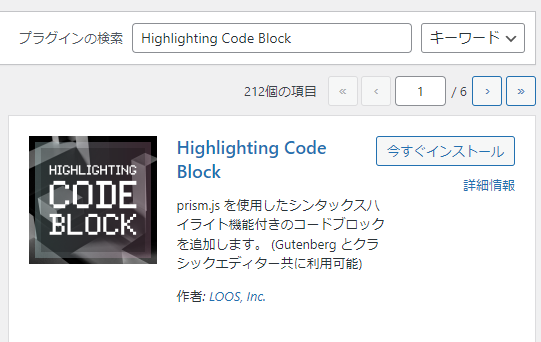
「新規プラグインを追加」を押して、検索部分で「Highlighting code block」を検索します。
すると、以下のようにプラグインが表示されます。
「今すぐインストール」をクリックします。


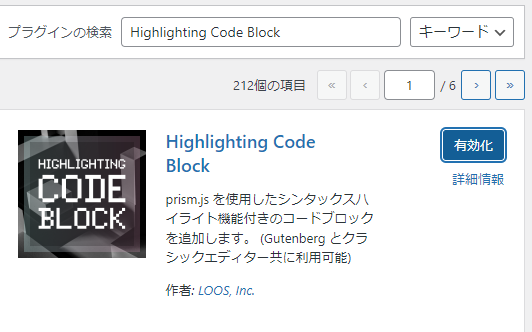
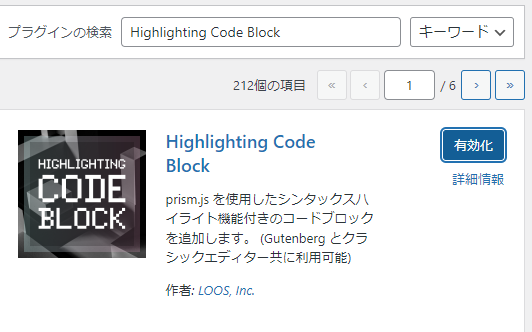
しばらく経ったら、下記のように「有効化」出てきますのでクリックします。


これでプラグインのダウンロードと使う準備が完了しました!
手順②:プラグインをブロックエディターで使う
続いて、ダウンロードしたプラグインを呼び出して使う方法です。
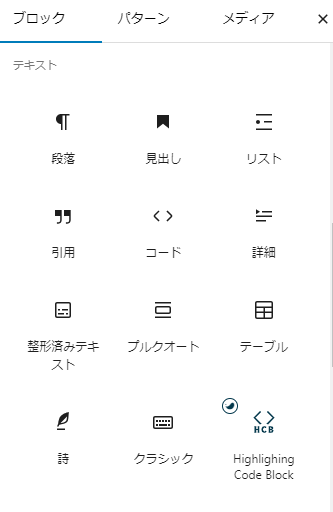
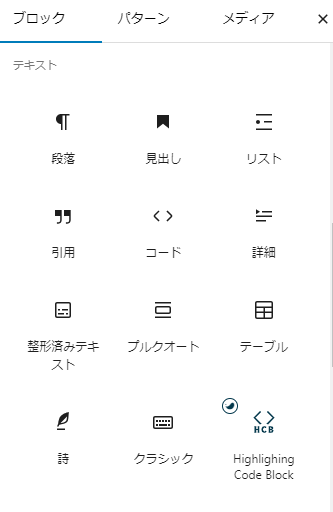
エディター内で「ブロック挿入ボタン」をクリックすると、「Highlighting Code Block」というブロックを選択できるようになっています。


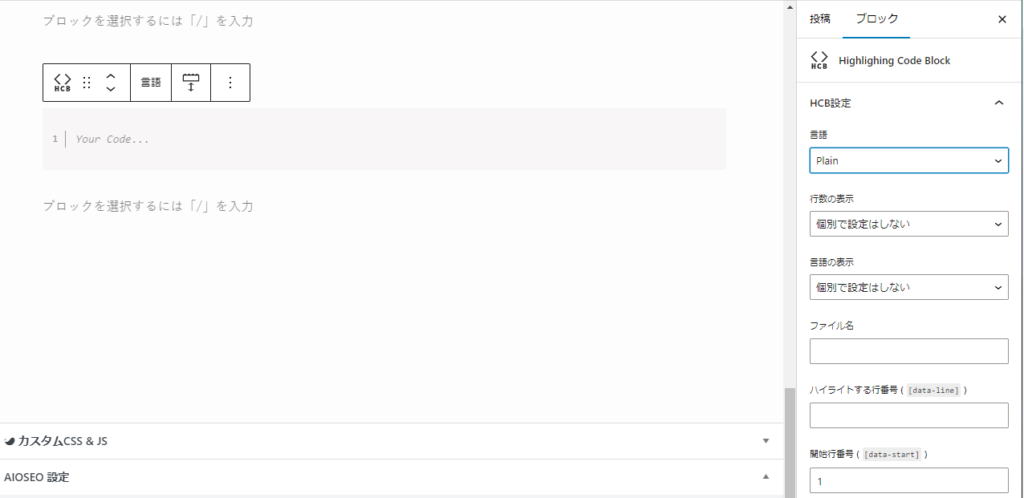
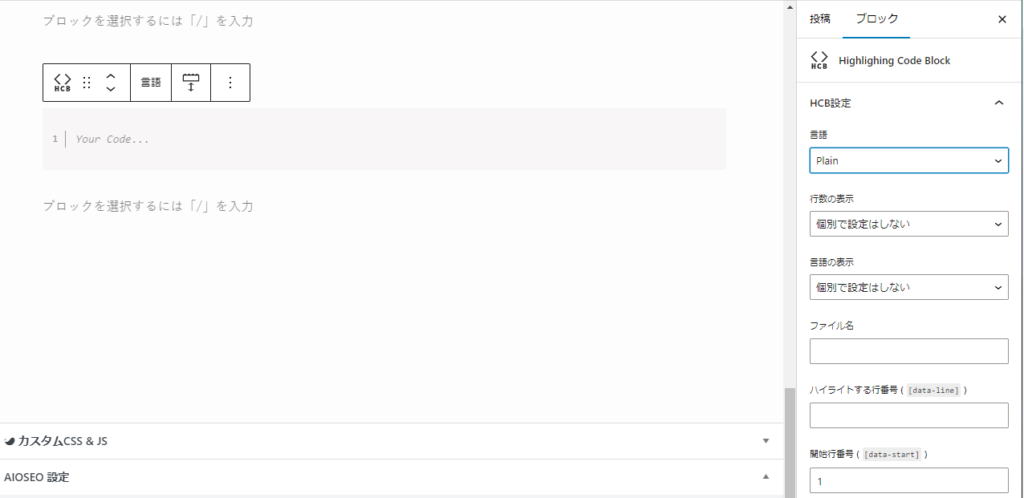
「Highlighting Code Block」をクリックすると、下記のようにコードを入力するブロックが記事内に追加されます。


こちらにコードを添付し、公開すれば下記のように記事内でコードのまま表記することが可能です。


右の「ブロックサイドバー」では、
- コードの言語設定
- 行数の表示設定
- 言語の表示設定
- ファイル名表記
- ハイライトする行番号
- 開始番号
などが変更可能です。
手順③:背景色などの設定は『[HCB] 設定』から行う
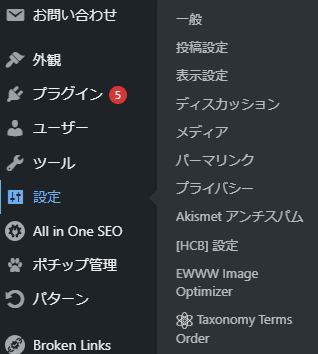
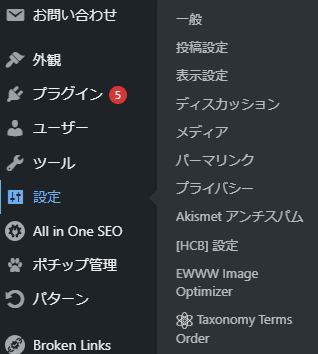
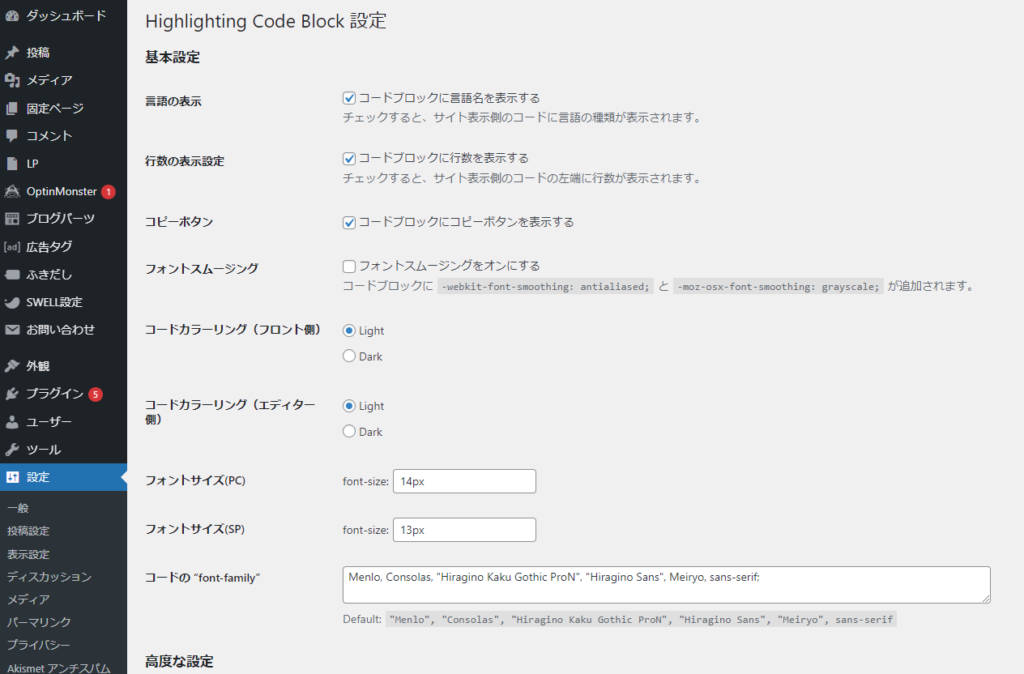
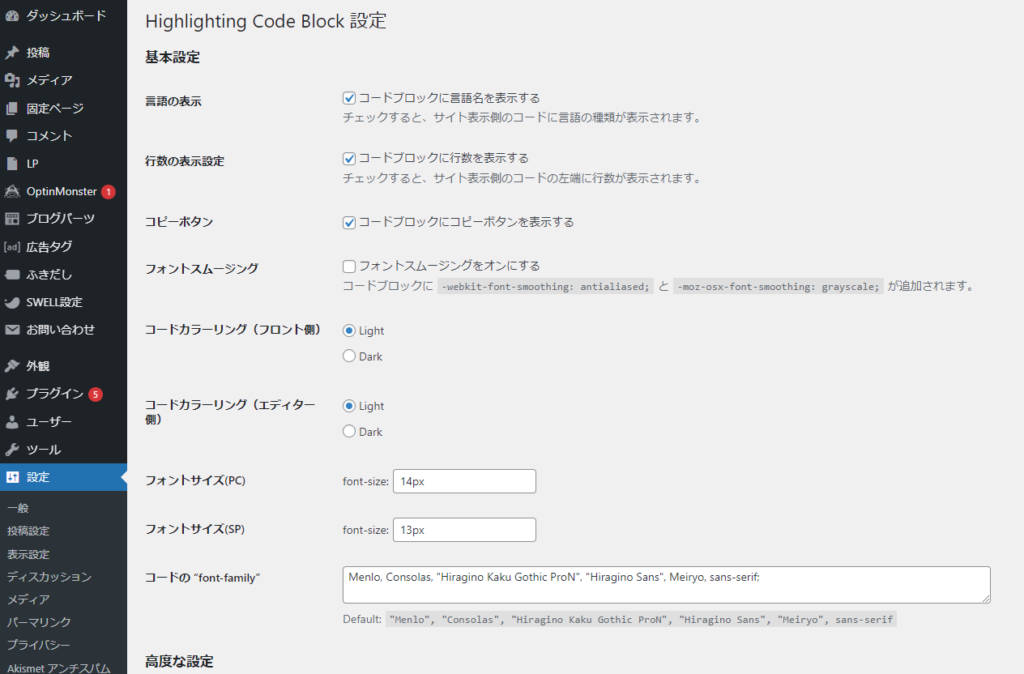
プラグイン「Highlighting Code Block」に関する設定は、「設定」項目内の「[HCB] 設定」項目から可能です。
下記のように、「ダッシュボード」→「設定」→「[HCB] 設定」とクリックしていきます。


設定項目について紹介します。


- 言語の表示:チェックを入れると、コード画面内の右上にコードの言語名が表示されます(例.HTML・CSSなど)
- 行数の表示設定:チェックを入れると、コード画面内の左側に行数が表示されます。
- コピーボタン:チェックを入れると、コード画面内の右上にコピーボタンが追加され、ユーザーがボタンをクリックすることでコピーできるようになります。
- コードカラーリング(フロント側):ユーザー視点で、コード画面内のカラーを「Light」と「Dark」からお好みに合わせて選ぶことができます。
- コードカラーリング(エディター側):記事の執筆者視点で、コード画面内のカラーを「Light」と「Dark」からお好みに合わせて選ぶことができます。ようは編集画面側ということですね。
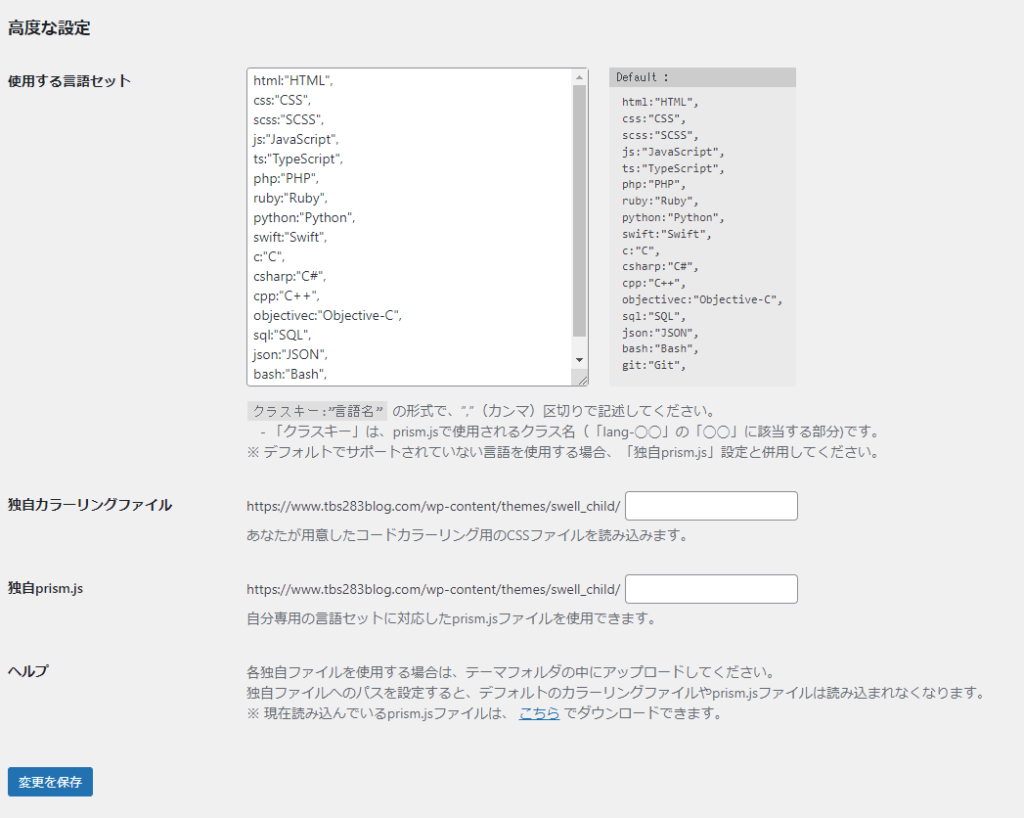
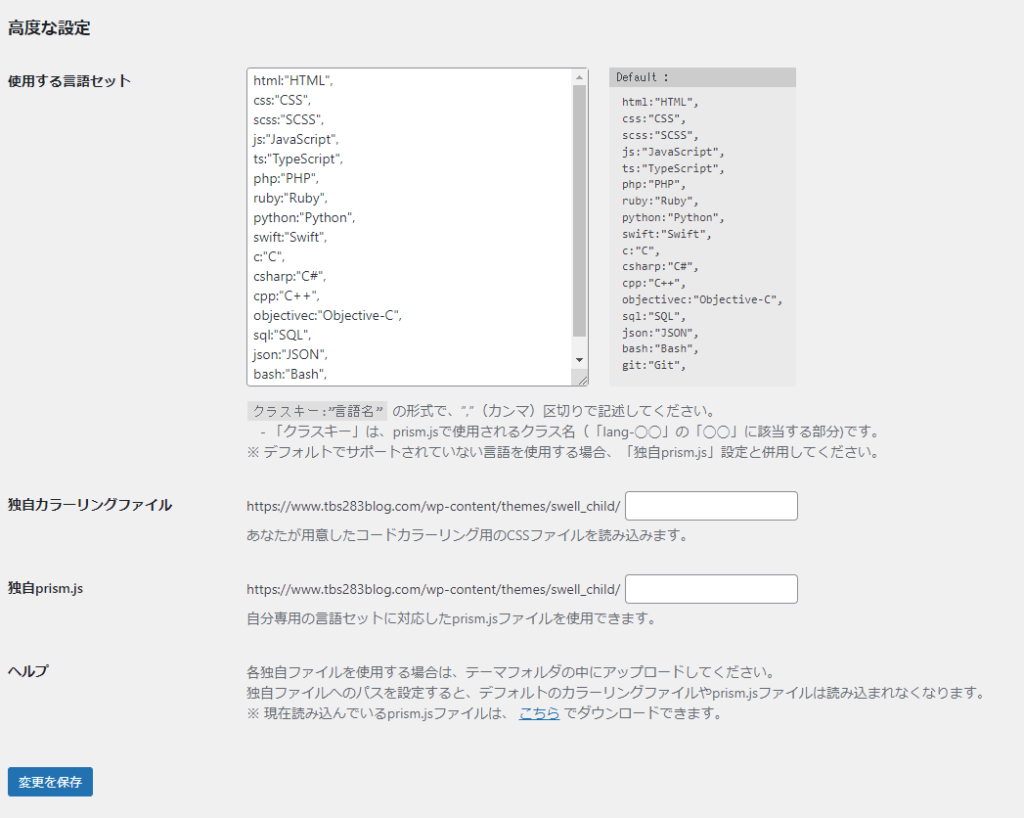
次に、高度な設定の使用言語の追加方法について紹介します。


このプラグインには、デフォルトで以下の言語を設定することが可能です。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
まとめ
本記事では、WordPressの記事内でソースコードをそのまま表示させるには方法を
上記のように2つ紹介しました。
とくに方法②のほうでは、プラグインを入れるだけでカラフルで見やすいコード表示をすることができます。
ぜひお試しください。
サイト支援









コメント
コメント一覧 (1件)
[…] ソースコードをそのまま表示させる […]