
ブログでアプリを紹介したいけど、リンクを綺麗に貼る方法はないのかな?
こういった疑問に答えます。
アプリのリンクを貼るなら【アプリーチ(無料)】が便利
タイトルにもありますが、アプリ紹介のリンクは「アプリーチ」というツールを使うことでキレイに貼ることができるようになります。
しかもこのツールは会員登録などの必要もなく無料で利用できるので、キレイなリンクを作りたい方には超おすすめです。
具体的なリンクの例を以下のような感じです。
通常のリンクを設置しただけでは表示が崩れてしまいますが、アプリーチだと上記のようにキレイに設置することができます。
というわけで、このリンクの作り方を見ていきましょう。
アプリーチの使い方
アプリーチの使い方について解説していきます。
まずは「アプリーチ」のサイトにアクセスしましょう。
基本的な使い方
アプリーチのサイトにアクセスし、以下の3つの手順で作業を行っていきます。
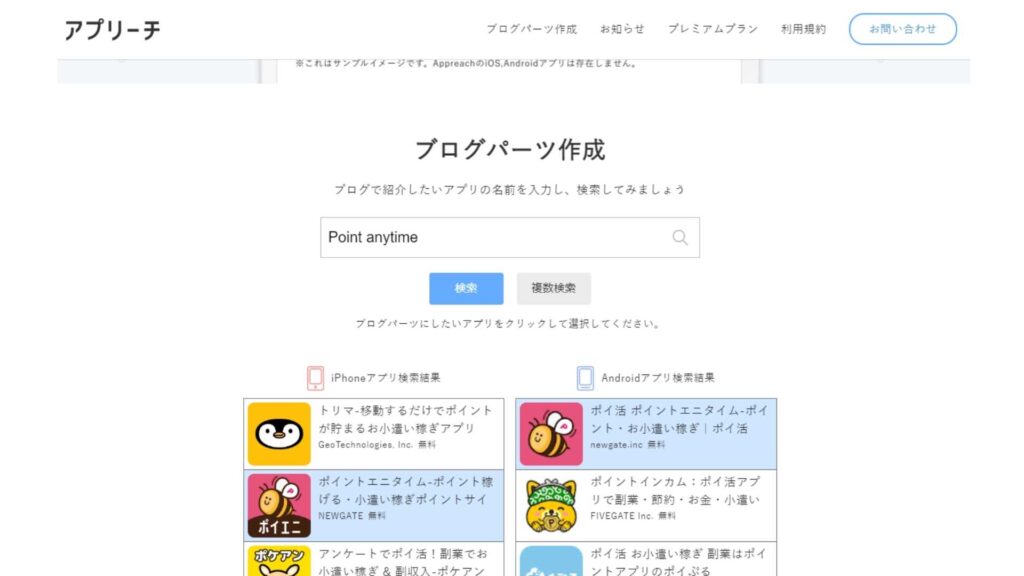
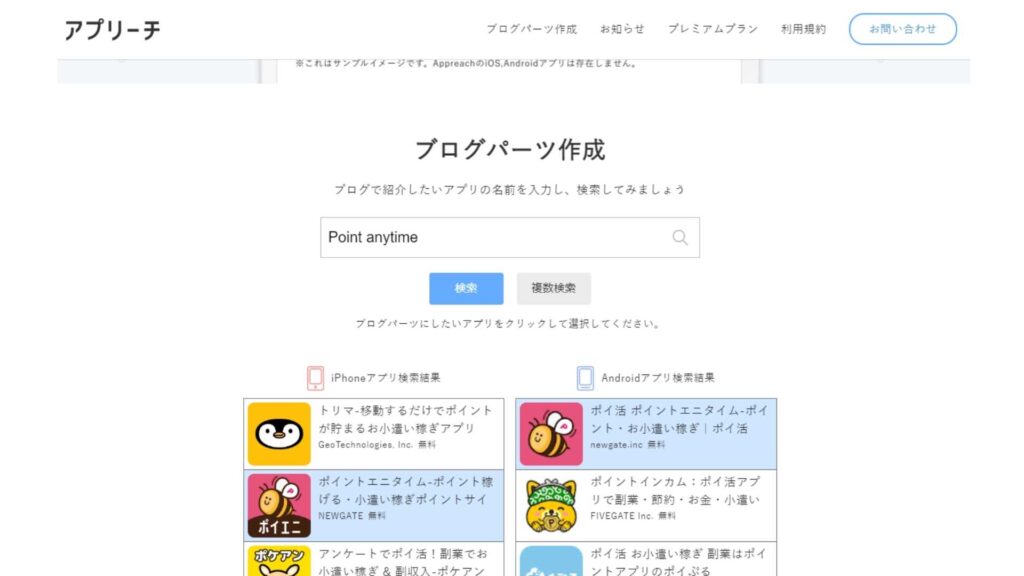
手順①:アプリの検索をする


検索窓に、紹介したいアプリの名前を入力して検索を行います。
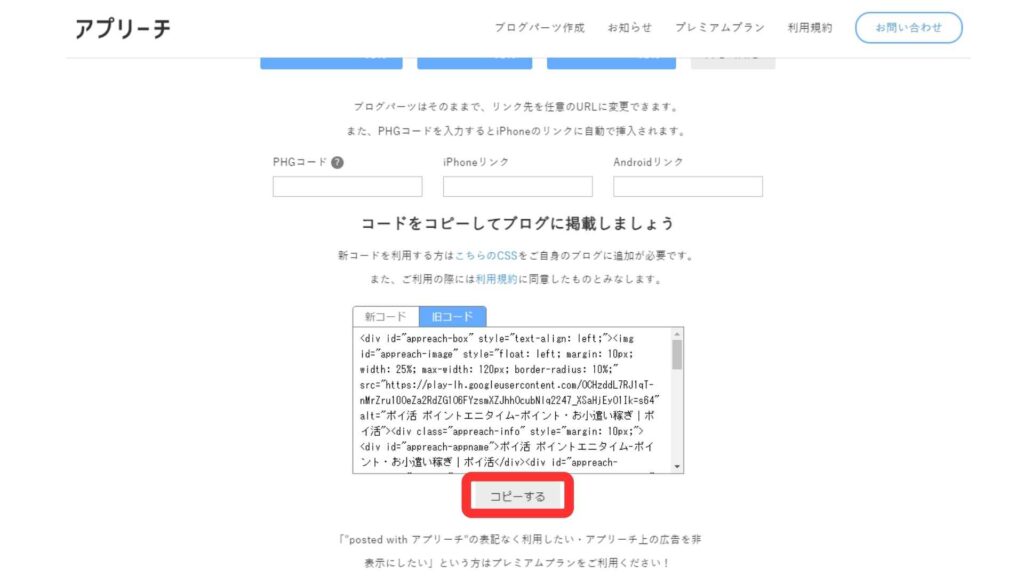
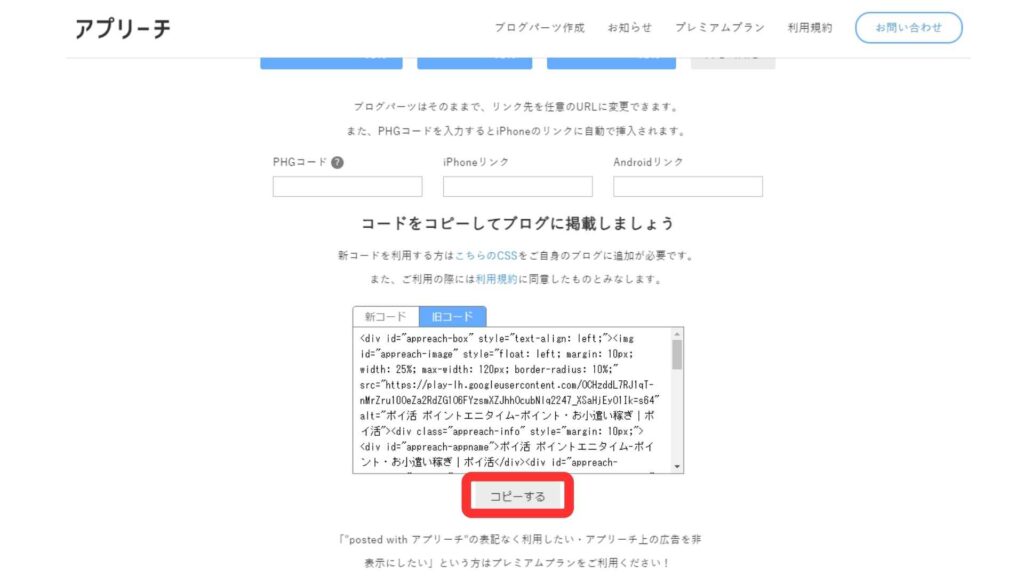
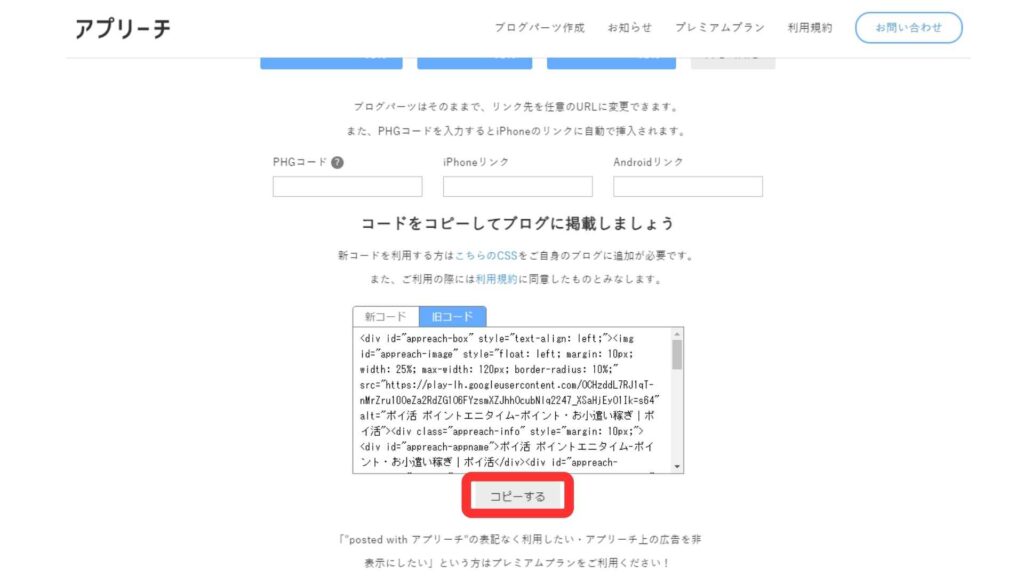
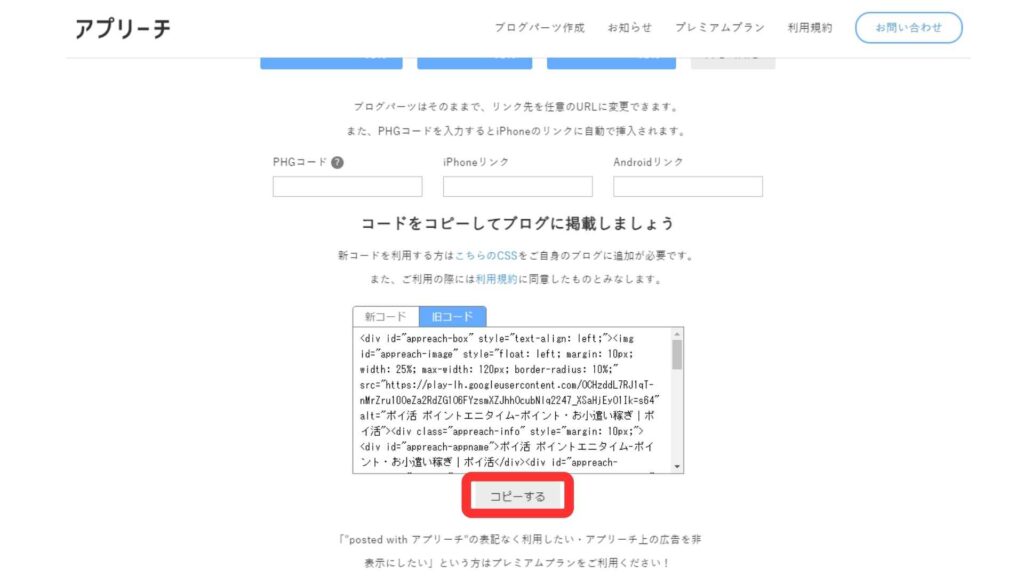
手順②:コードをコピーする


コードが表示されるので、このコードをそのままコピーします。
手順③:ブログへ貼り付ける


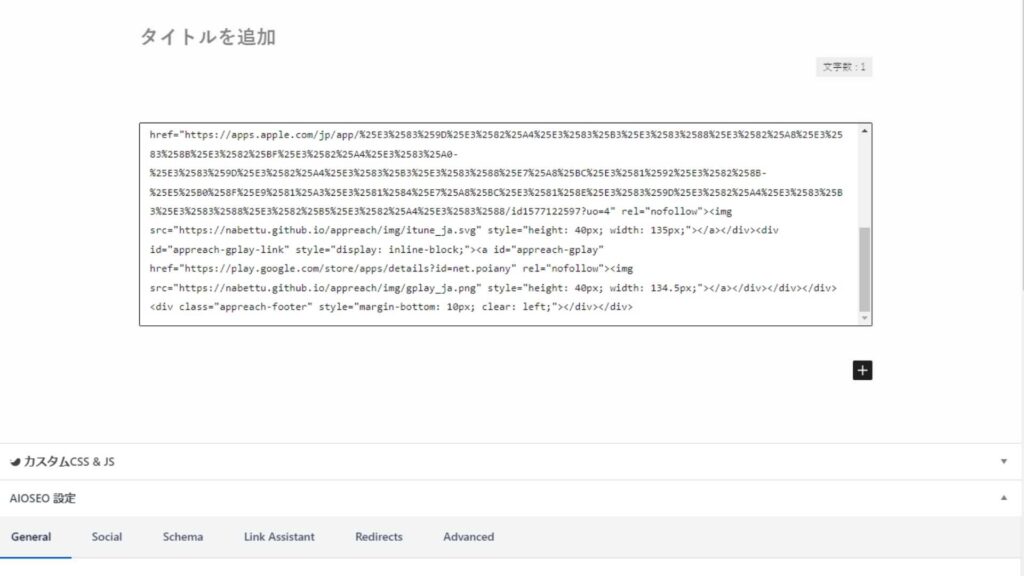
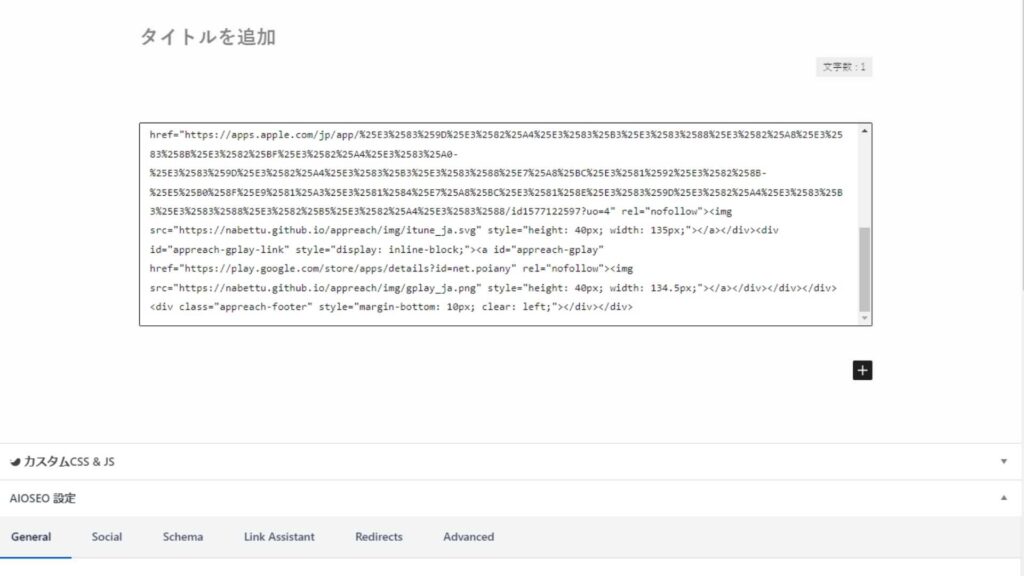
コピーしたコードを、ブログの投稿内に貼り付けます。
WordPressの場合だと、テキストモード(もしくはHTML)で貼り付けてください。
ここまでが基本的な使い方です。
表示する内容を変更したい場合は、ボタンを押すだけでカスタマイズもできます。
以下からは、この部分について解説していきます。
リンクのカスタマイズ方法
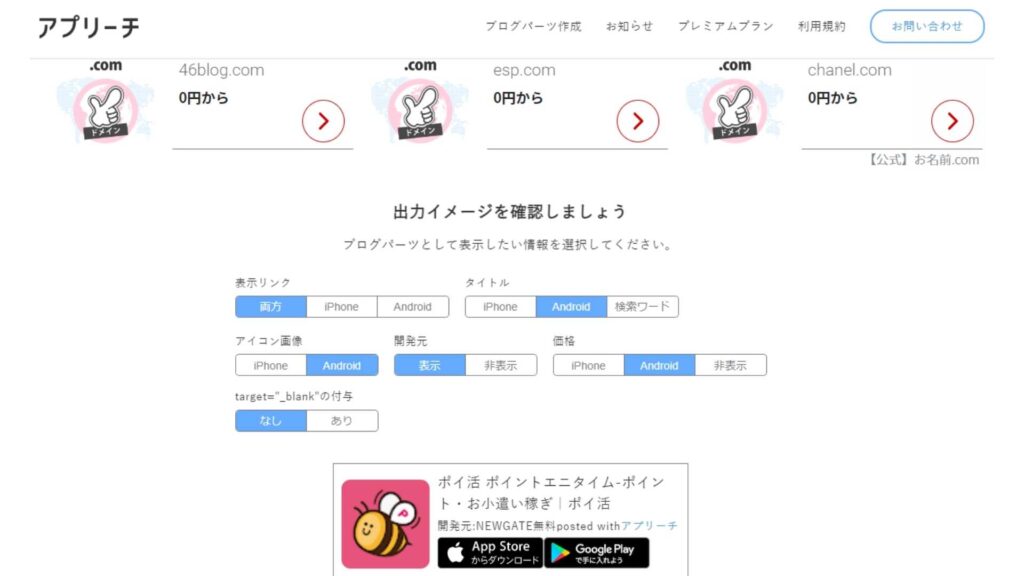
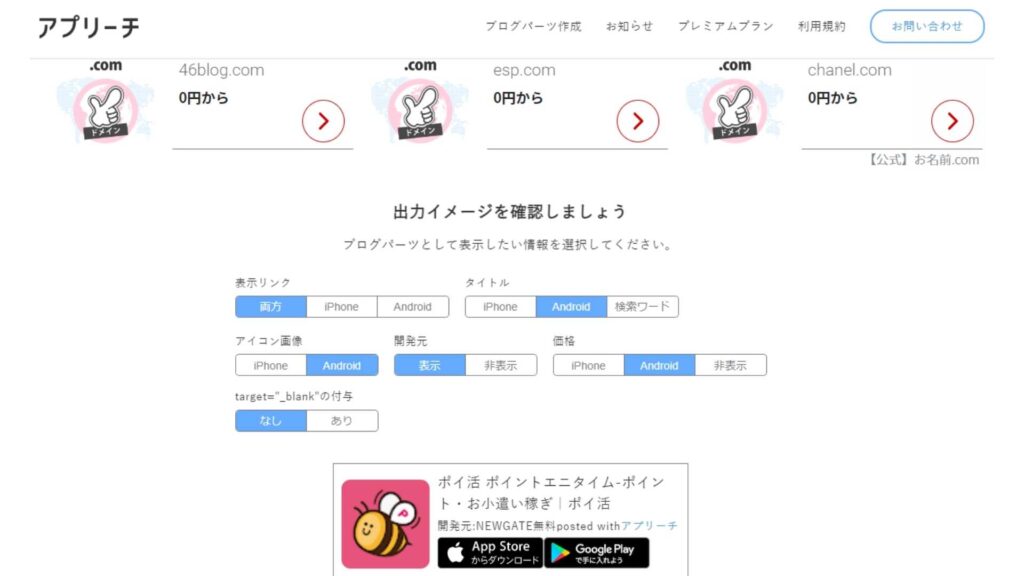
アプリーチではコード上部のボタンを操作することで、リンクの表示を変えることが可能です。
- 表示リンク:ストアの表示を切り替えます
- タイトル:タイトルを3つから選べます
- アイコン画像:アプリの画像をストアから選べます
- 開発元:開発元の表示・非表示を切り替えます
- 価格:アプリの価格の表示を選びます
- target=”_blank”の付与:あり・なしを選べます
基本的には「AppStore」と「GooglePlay」どちらの表示をメインにするかという内容です。
価格ですが、0円の場合は「無料」と表記されます。


【追記】SWELLでアプリーチのコードを貼ったときのバグの対処法
筆者は、WordPresテーマの「SWELL」を使っているのですが、投稿内にアプリーチのコードを貼り付けた際、以下のようになってしまいました。


アプリダウンロードのアイコンの横に、「開発元:~」の文章がきてしまっていますね。



ググって実際に解決策(CSSに追加するなど)を2~3つほど試してみましたが、どれも改善には至りませんでした…。
なんとか試行錯誤し、一番簡単で、見た目もなんとかまともになった方法を紹介しておきます。
アプリーチでうまく表示できなかった方は、参考にしてみてください。
手順①:旧コードをコピーする


アプリを検索→カスタマイズしたら、旧コードをコピーします。
手順②:ブログに貼り付ける
コピーしたコードを、ブログの投稿内に貼り付けます。
先ほどと同様に、WordPressの場合は、テキストモード(もしくはHTML)で貼り付けてください。
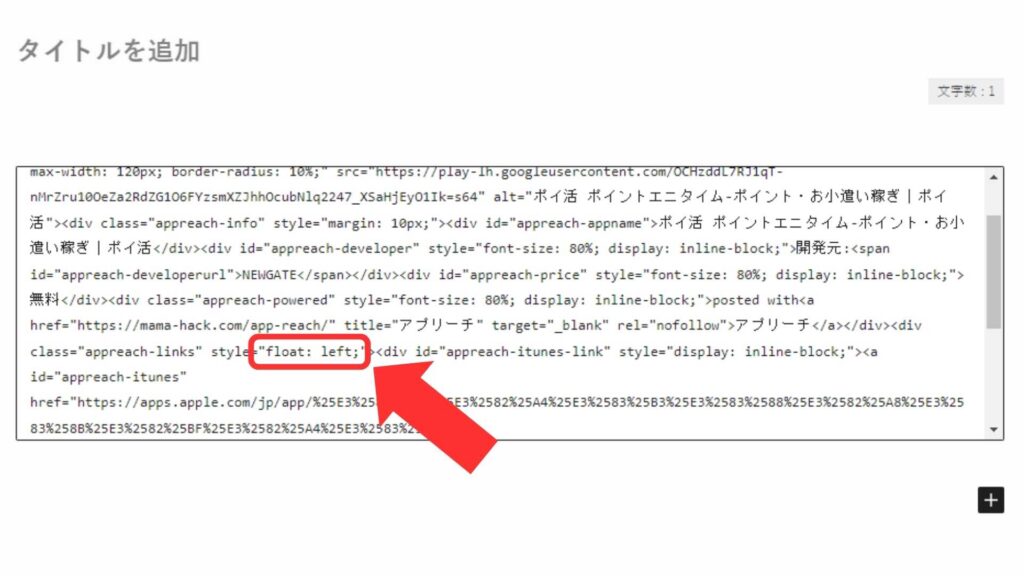
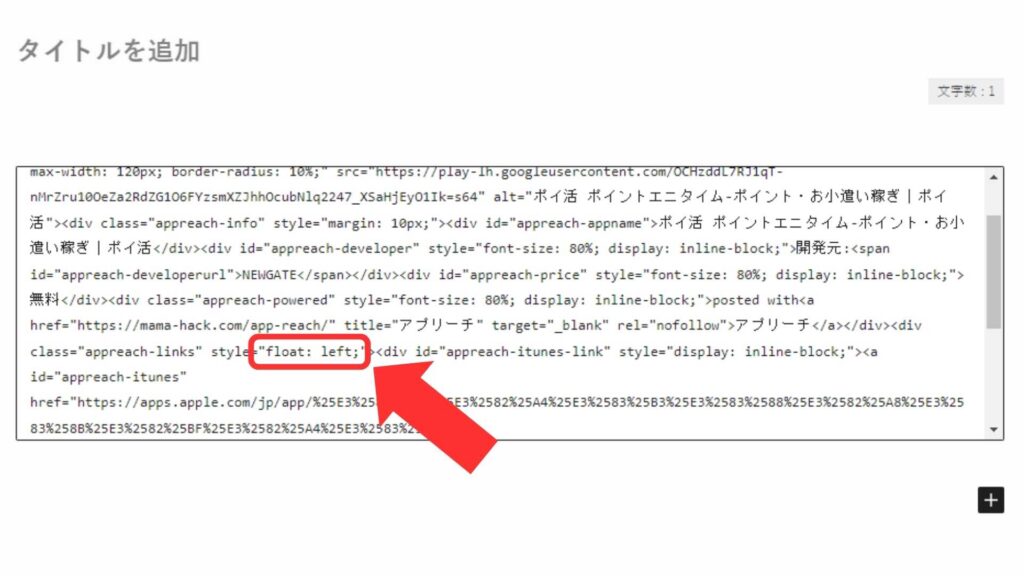
手順③:貼り付けたコードから「float: left;」を削除する


コピペしたコードの中から、真ん中あたりにある
・・・アプリーチ</a></div><div class=”appreach-links” style=”float: left;“><div id=”appreach-itunes-link” style=”display: inline-block;”>・・・
から、「float: left;」のみを削除します。
その後プレビューすれば、下記のようになっていると思います。
収益化(アフィリエイト)したい場合
アプリーチを使って収益化リンクを設置したい場合は、ASPと言われるところに登録を行う必要があります。
ASPに登録してアフィリエイトリンクを貼っていないと収益化できないので、以下の3社は登録しておきましょう。
上記に登録することで、どんなアプリ案件があるかなどを確認することができます。
各サイト取り扱っているアプリの内容は違うので、全て登録しておいた方がいいでしょう。
登録が完了したら、あとは収益化リンクを作成していきましょう。
サイト支援











コメント