
ブログのヘッダーにロゴを設置したいんだけど…
サイトロゴってどうやって作ればいいの?
こんな疑問にお答えします。


- 副業ブロガー/アフィリエイター
ブログ歴2年/現在3つのブログとTikTokを運用中 - WordPressブログ運用1ヵ月でアドセンス合格
無料ブログ収益0円➤猛勉強➤WordPressブログ運営1ヵ月でGoogleアドセンス合格/収益化5桁達成 - SNSの総フォロワー:3万人超え
TikTok開設2か月で収益化達成&5か月フォロワーで3万人収益6桁達成/X開設3ヵ月でフォロワー1,500人
※記事内の不明な点・質問などは、XやInstagramのDMで気軽に聞いてくださいね!
本記事を書いている私は、現在ブログ歴2年で、4つのブログを運営しています。
また、ほとんどのブログサイトで、WordPressテーマのSWELLを使っているので、SWELLの使い方についてはかなり詳しいと思います。


当サイトのテーマ
WordPressテーマ『SWELL』
税込 17,600円
当ブログで使用中のWPテーマ『SWELL』です。ブロックなども豊富で、多くのブロガーに愛されているテーマです。
購入はこちら レビュー記事はこちら
「WordPressテーマの導入がまだだよ」っていう方は、ぜひ下記の記事をお読みください。


また、「SWELLは導入済みだけど、使い方など分からないことがある…」こんな方は、下記の記事をご覧ください。
私が4つのブログを運営する際に気になったこと、設定方法などをできうる限りまとめています。


ブログサイトのロゴをCanvaで自作する方法
ブログサイトのロゴを作るベスト方法!



それは、タイトルにも書いちゃってありますが(笑)
『Canvaで自作する』これが最適解だと思います。
もちろん、ココナラなどのプラットフォームで、お金を払ってイラストやロゴをお願いするのも良いと思いますし。ChatGPTのDALL-3を使うのも良いですが。
Canvaは無料版でも出来る範囲は広いですし、サイトタイトルのロゴなら、全然問題ないと思います。



悩んでいる方は、無料版のCanvaでまずは作ってみてはいかがでしょうか?
次章から、具体的にCanvaでサイトロゴを作成する手順を紹介していきます!
サイズの選択から、フォルダに保存するところまで、画像付きで丁寧に解説していますので、初めての方でも大丈夫です。
ぜひご覧ください!
Canvaでサイトロゴを作成する手順
Canvaのアプリにログインし、Canvaホームページからサイトロゴを作るサイズを選択していきます。
サイトロゴは、他の画像や動画と比べると小さいサイズで良いので、通常より小さめのデザインサイズを選んでいきます。
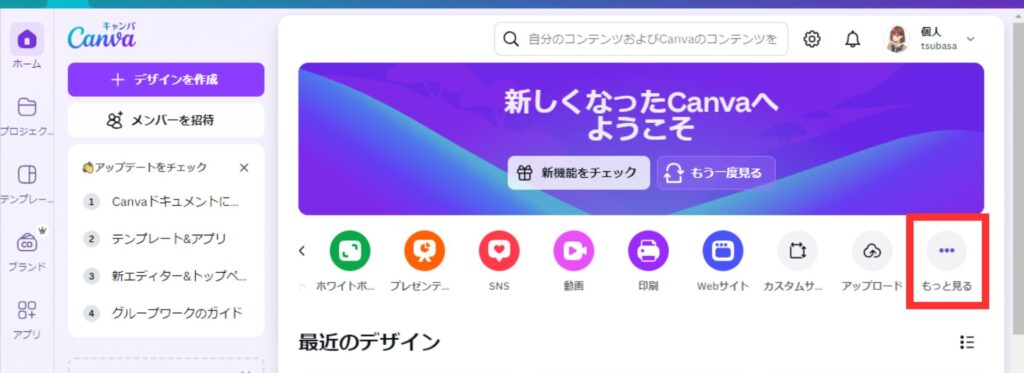
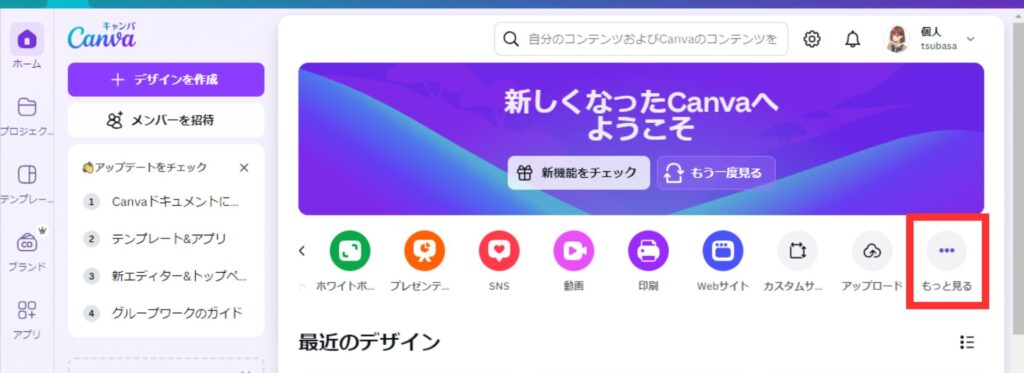
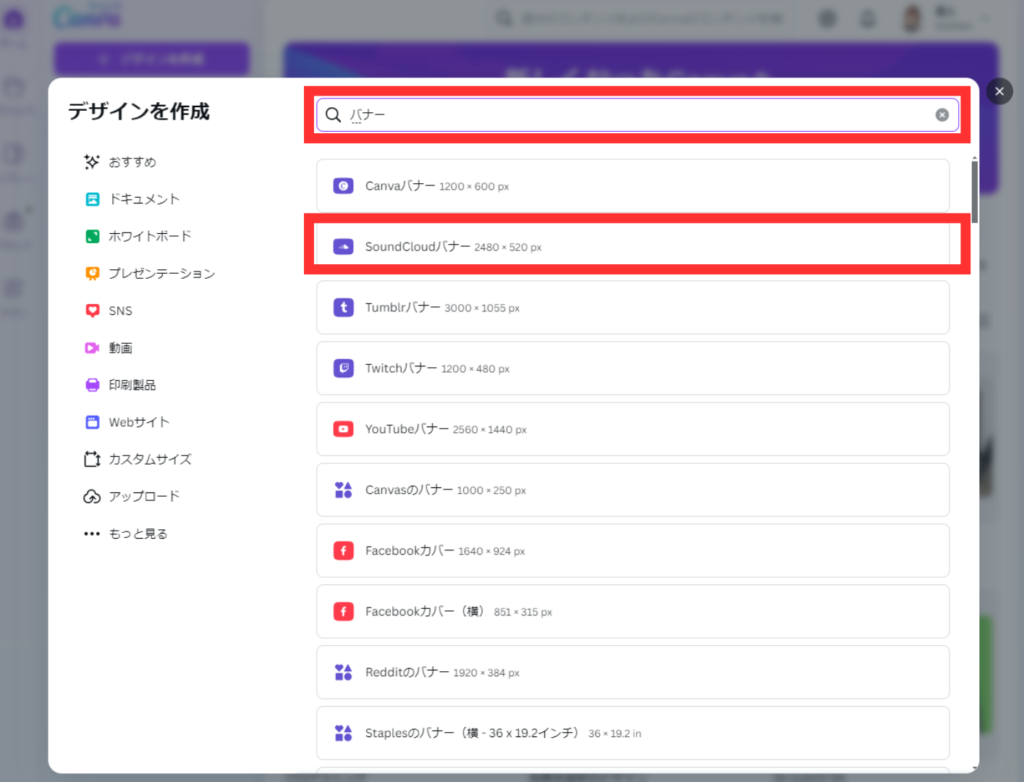
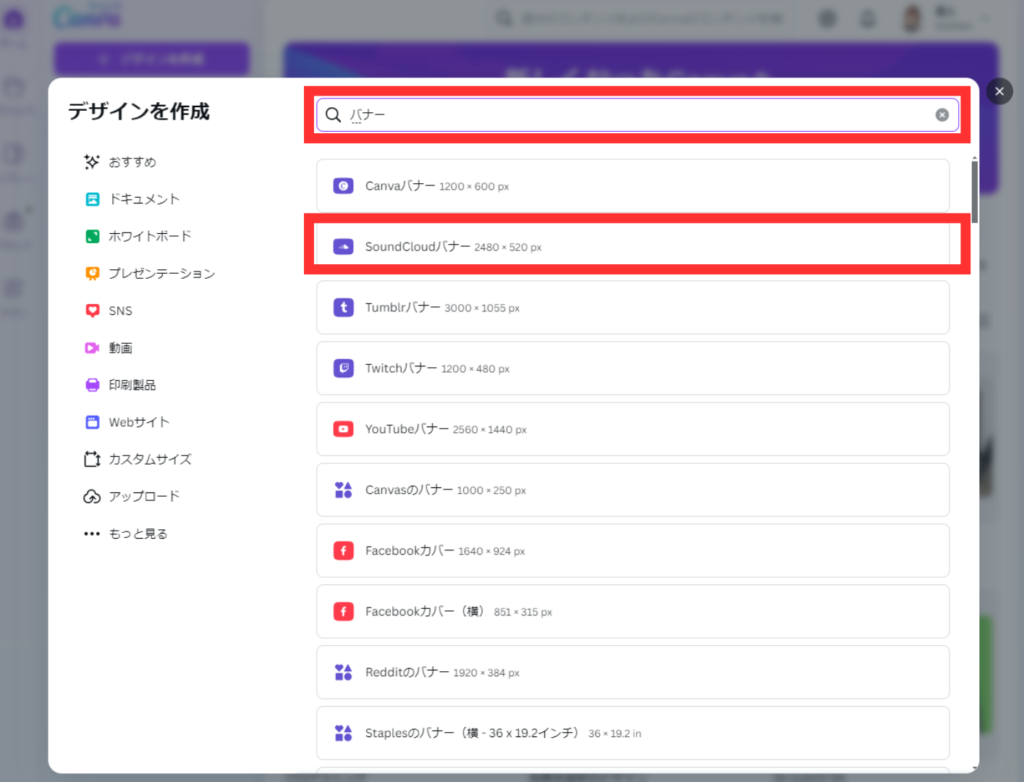
下記の「もっと見る」のボタンをクリックしましょう。


続いて、虫眼鏡のマークの枠内に「バナー」と入力します。
すると、「2480×520px」と横長のでデザインが出て来たので、こちらをクリックします。





今回選択した以外のサイズでも大丈夫ですよ!
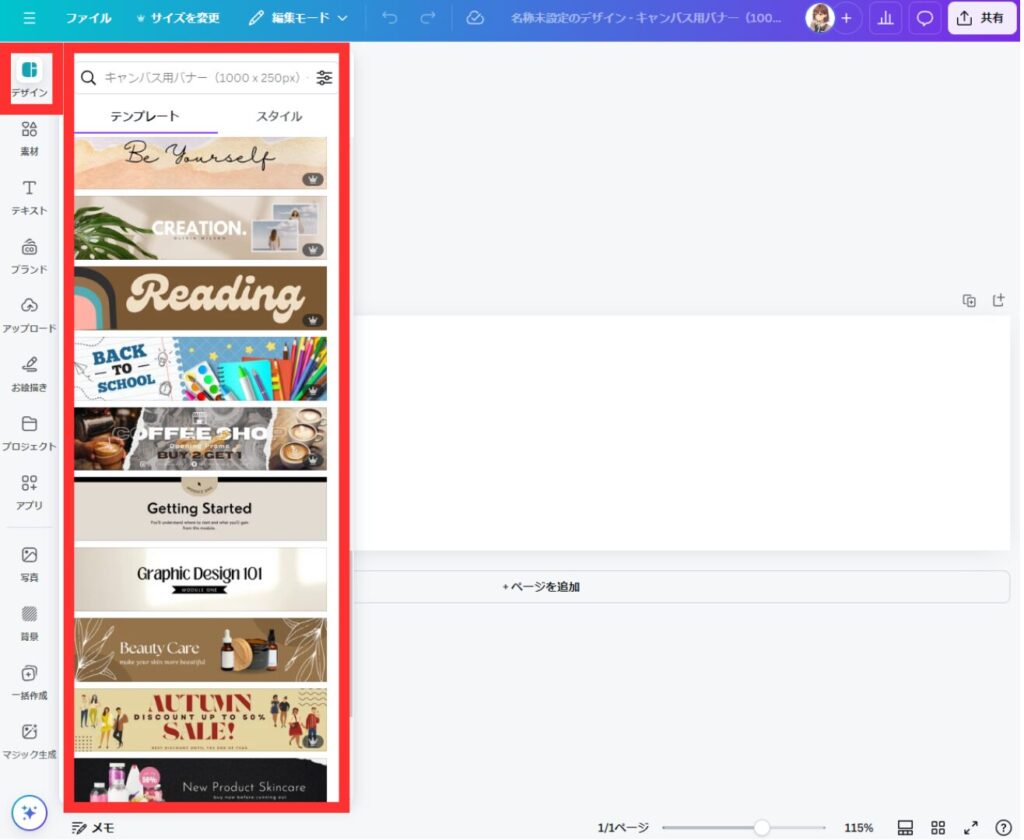
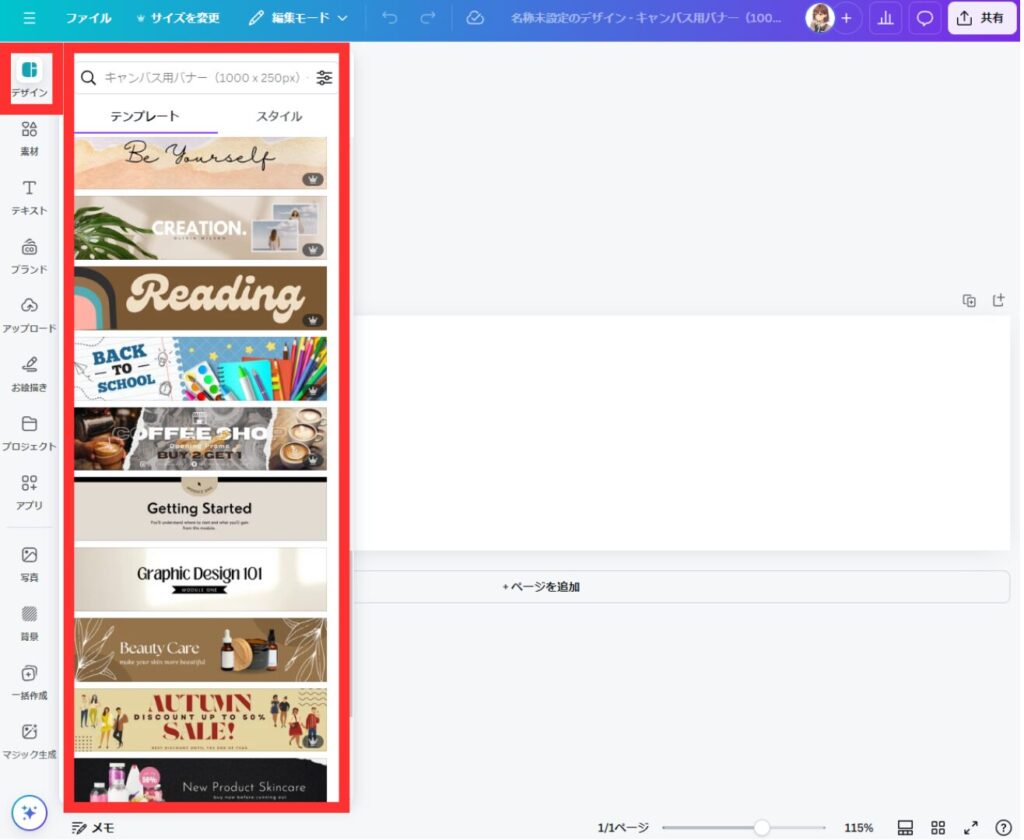
サイズを選択すると編集画面に移り、大体下記のようにテンプレートが表示されます。
この中から、自分のブログサイトのロゴのイメージに近いテンプレートを選びましょう。


今回、私は下記の様なシンプルなデザインを選んでみました。
このテンプレートを編集していきます。


先ほどのテンプレから、
- 地球儀のイラストを削除
- 背景色を白に変更
- 文字のサイズを引き延ばしてサイズギリギリに
- 文字色を黒に変更
と変更していくと、下記のようになりました。


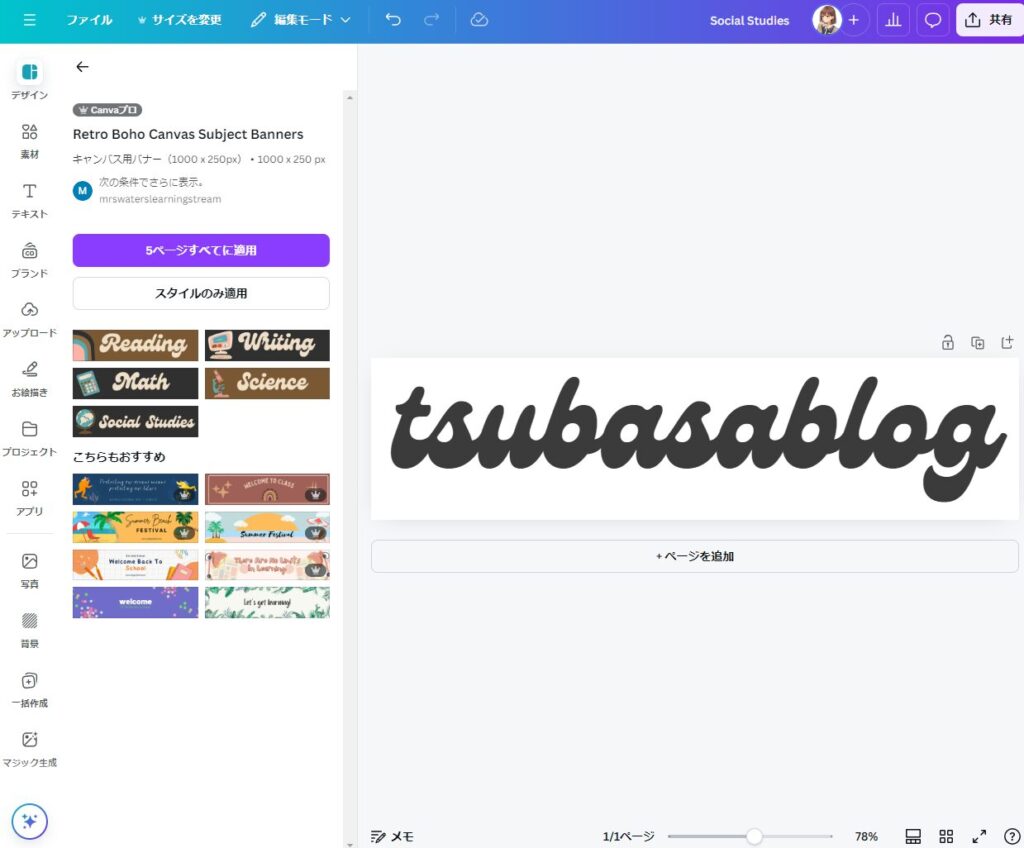
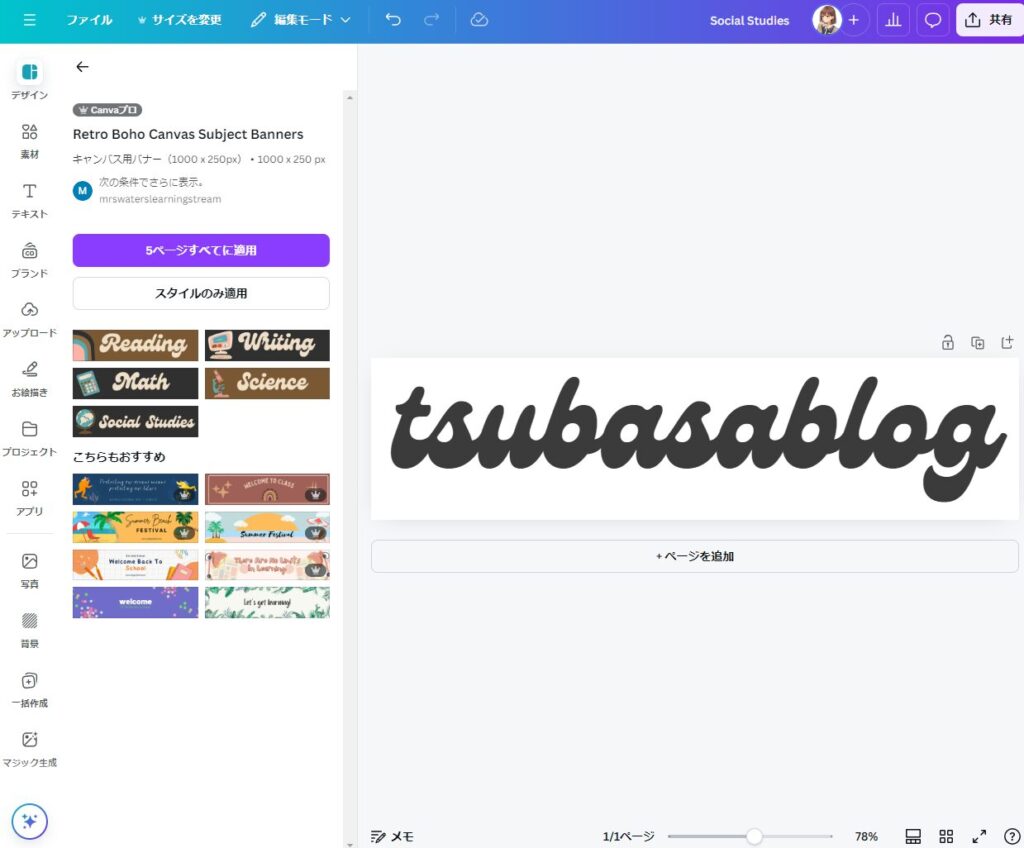
ここからさらにデザインを追加していきたい人は、下記のように進めていってください。
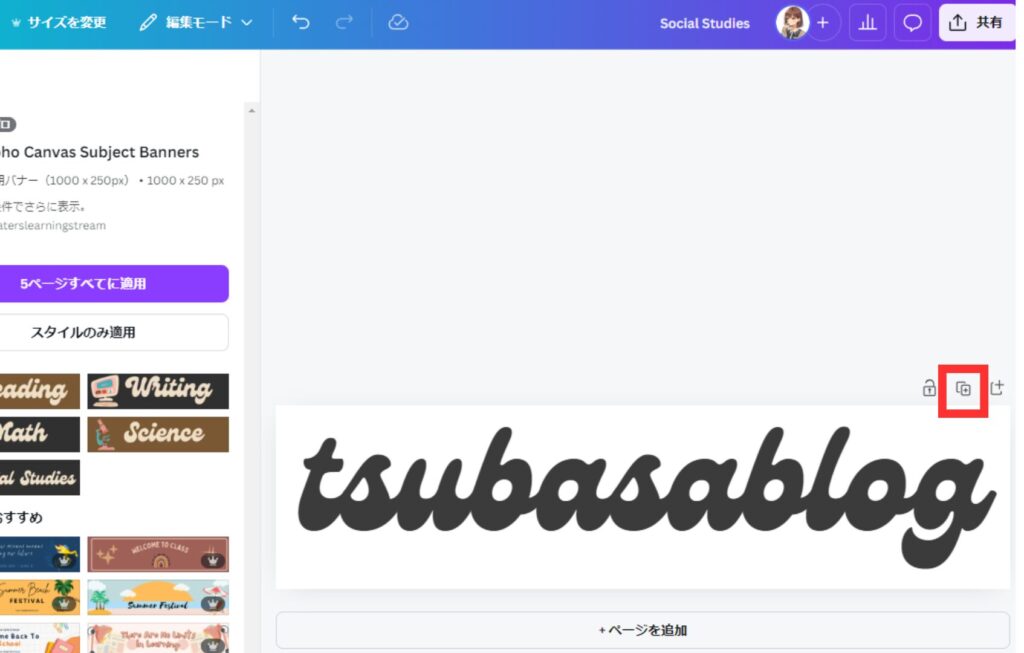
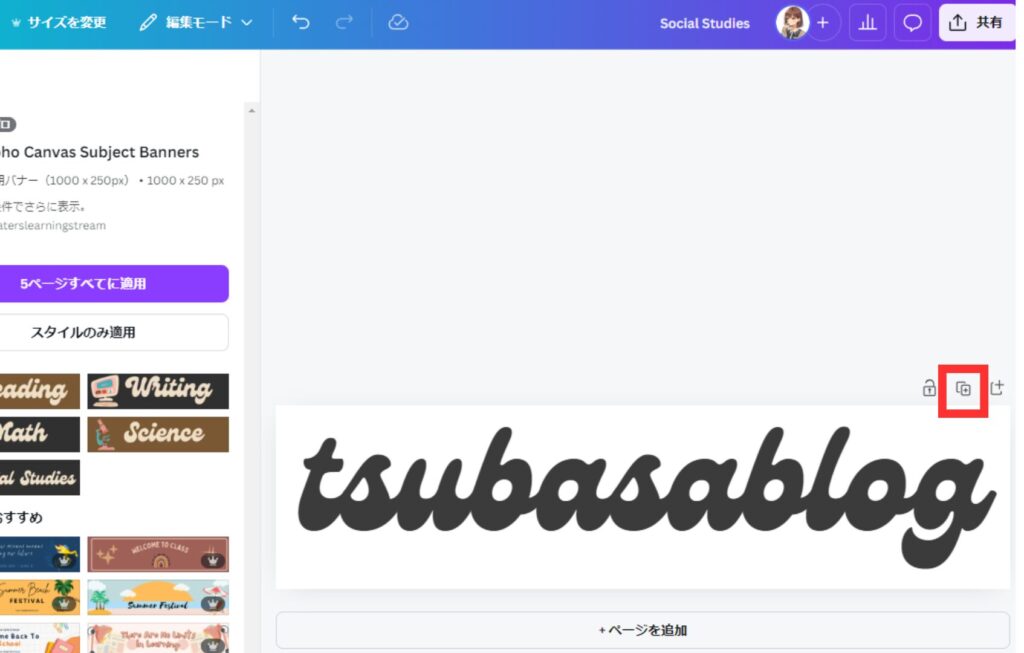
デザインの右上の真ん中にある、下記のアイコンをクリックします。


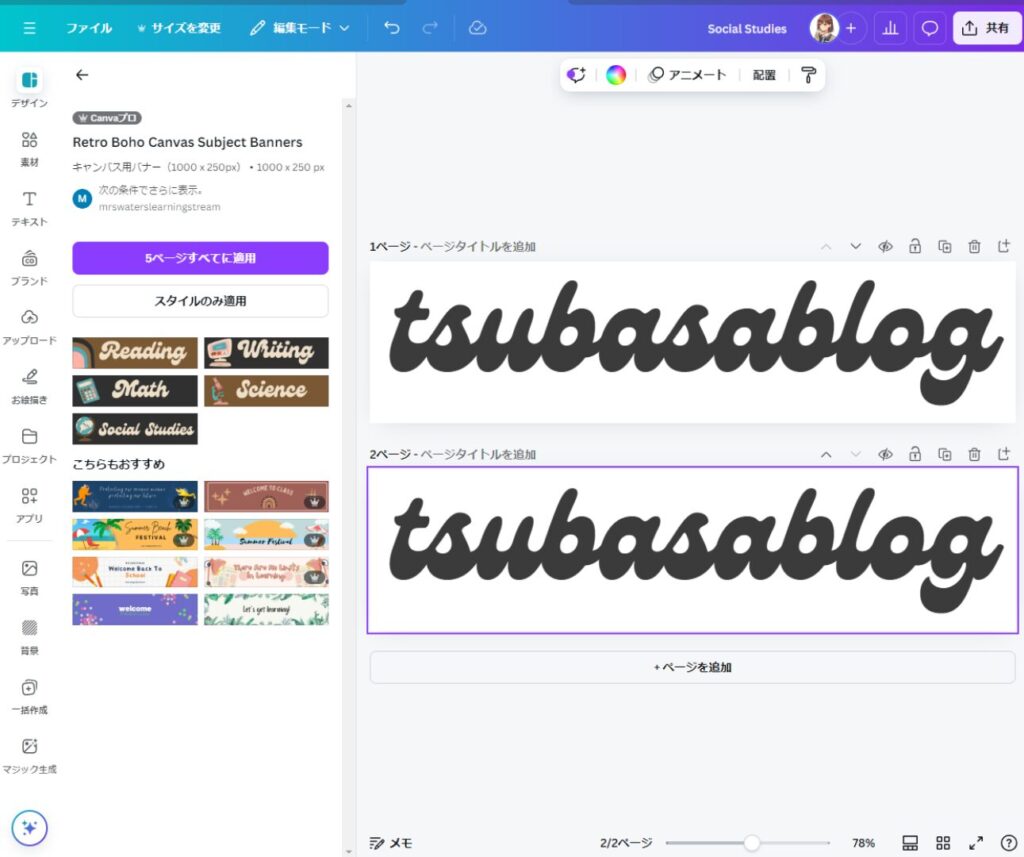
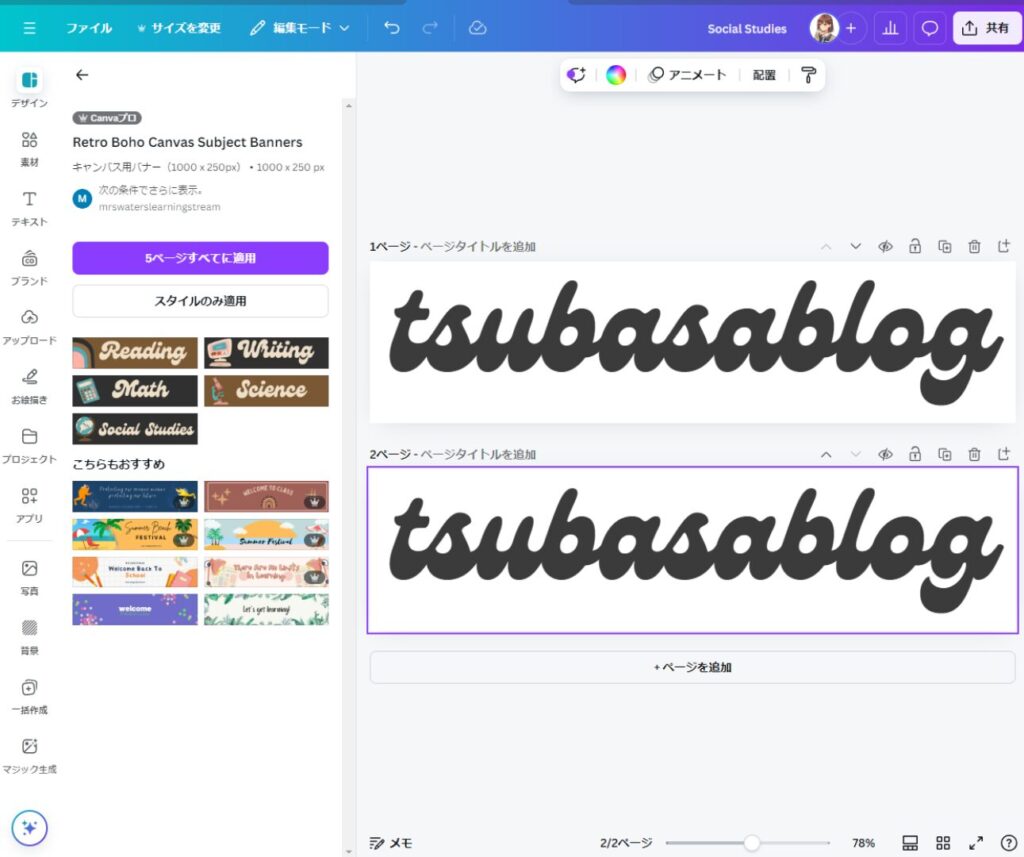
すると、下記のようにデザインが複製されます。


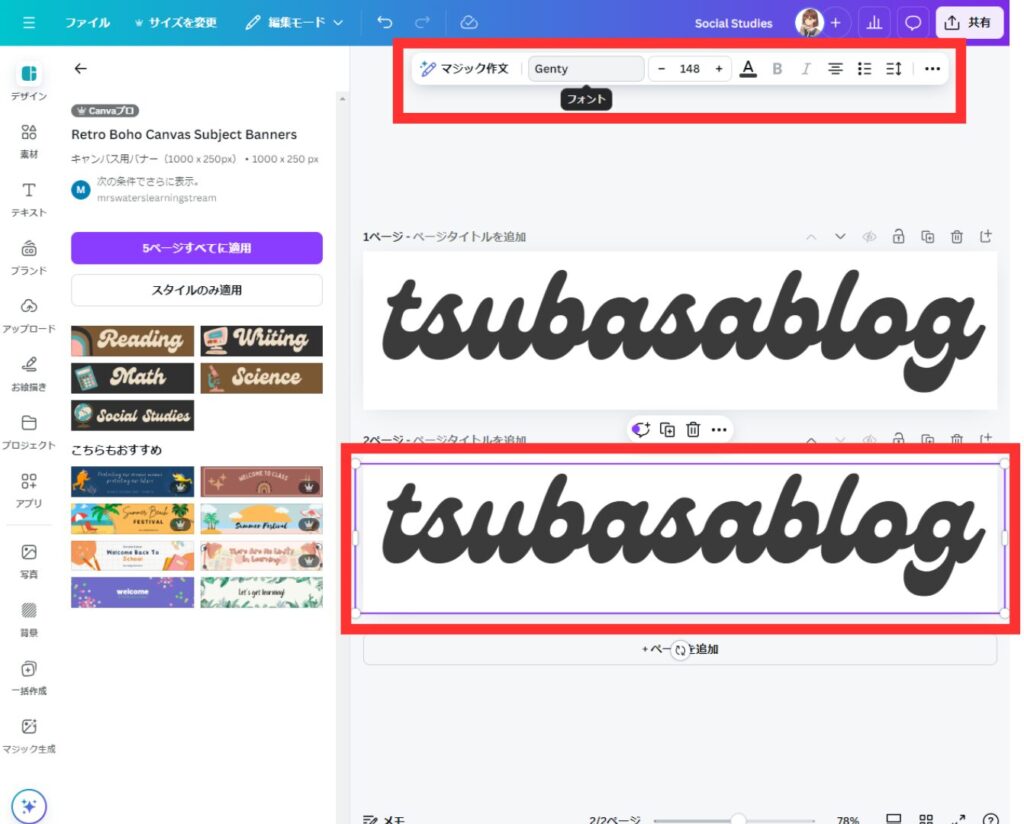
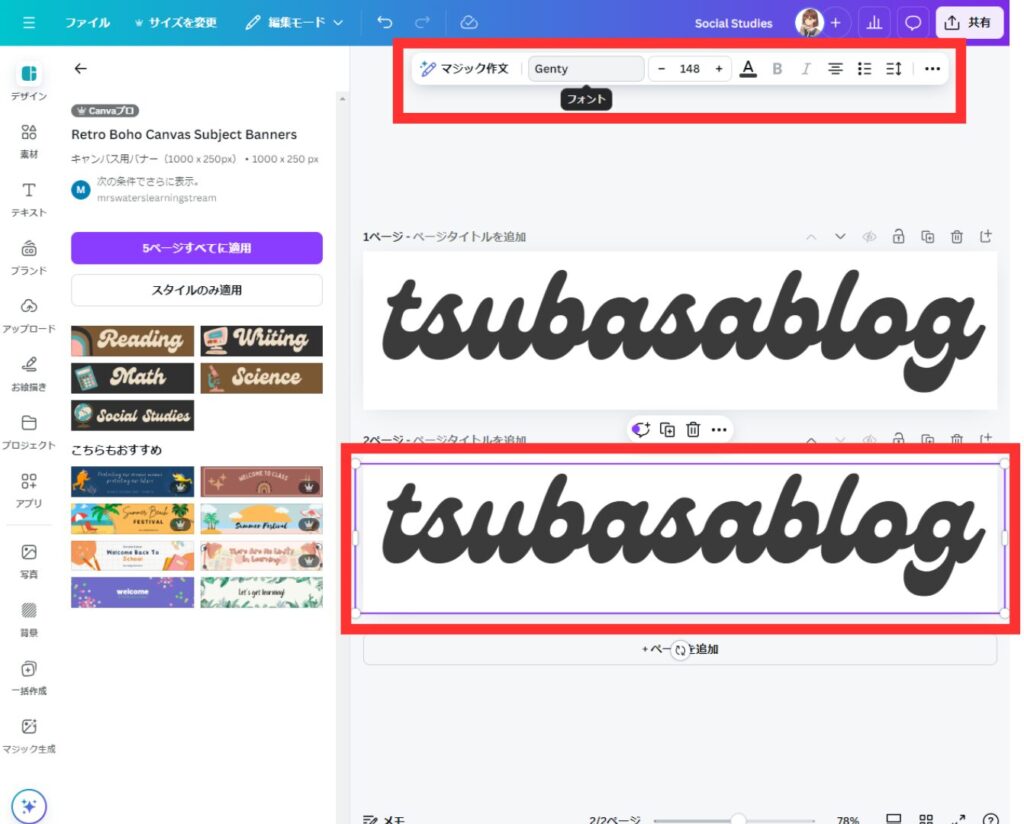
変更したい文字をクリックすると、上記のように文字編集のウィンドウが出てきます。


- 文字フォント
- 文字サイズ
- 文字色
- 左寄せ・中央寄せ・右寄せ
など、多くのデザインを変更することが可能なので、色々試してみてください。
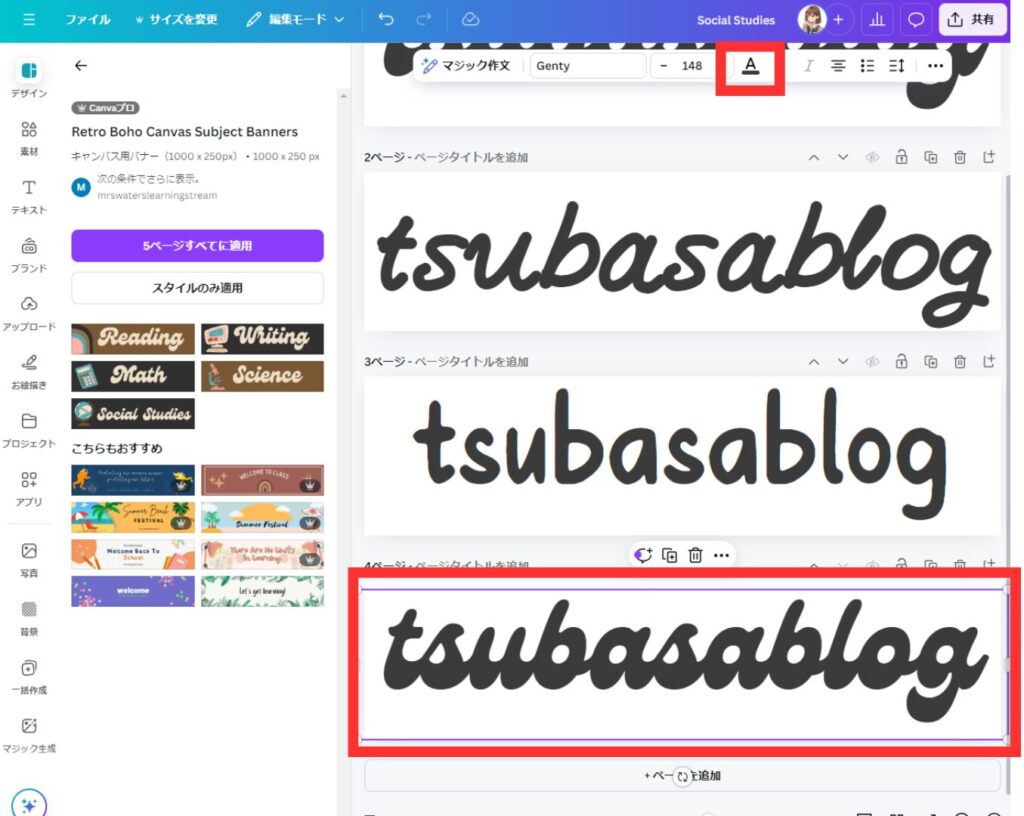
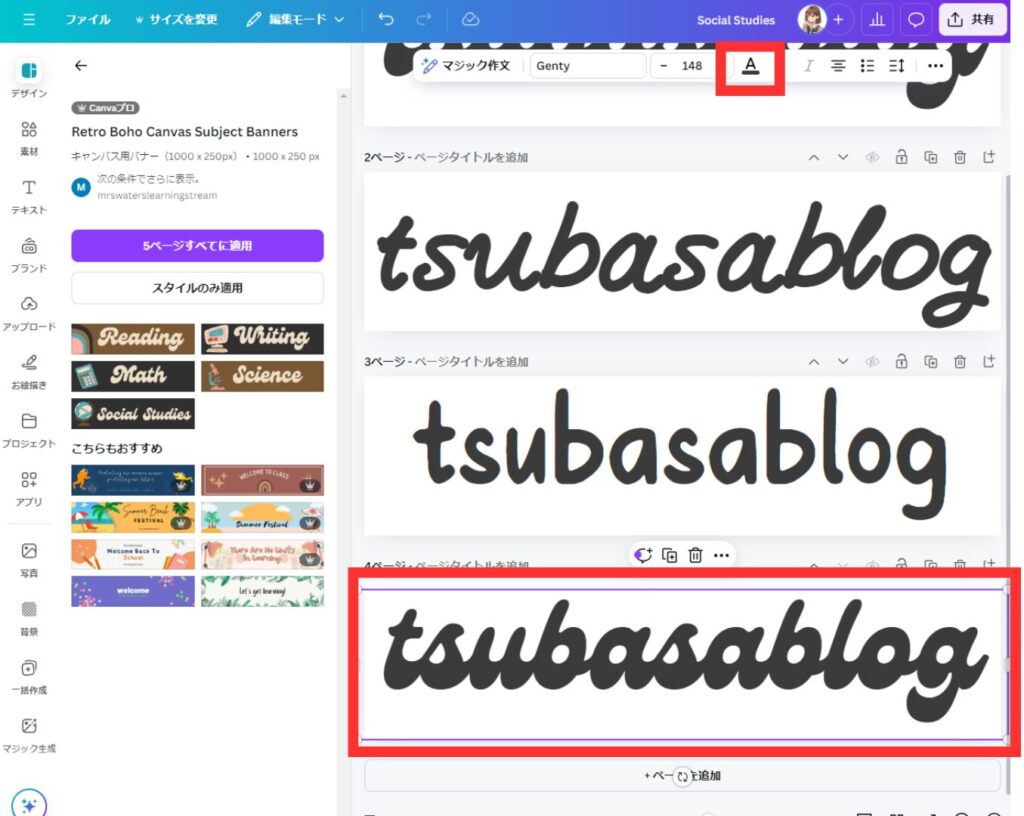
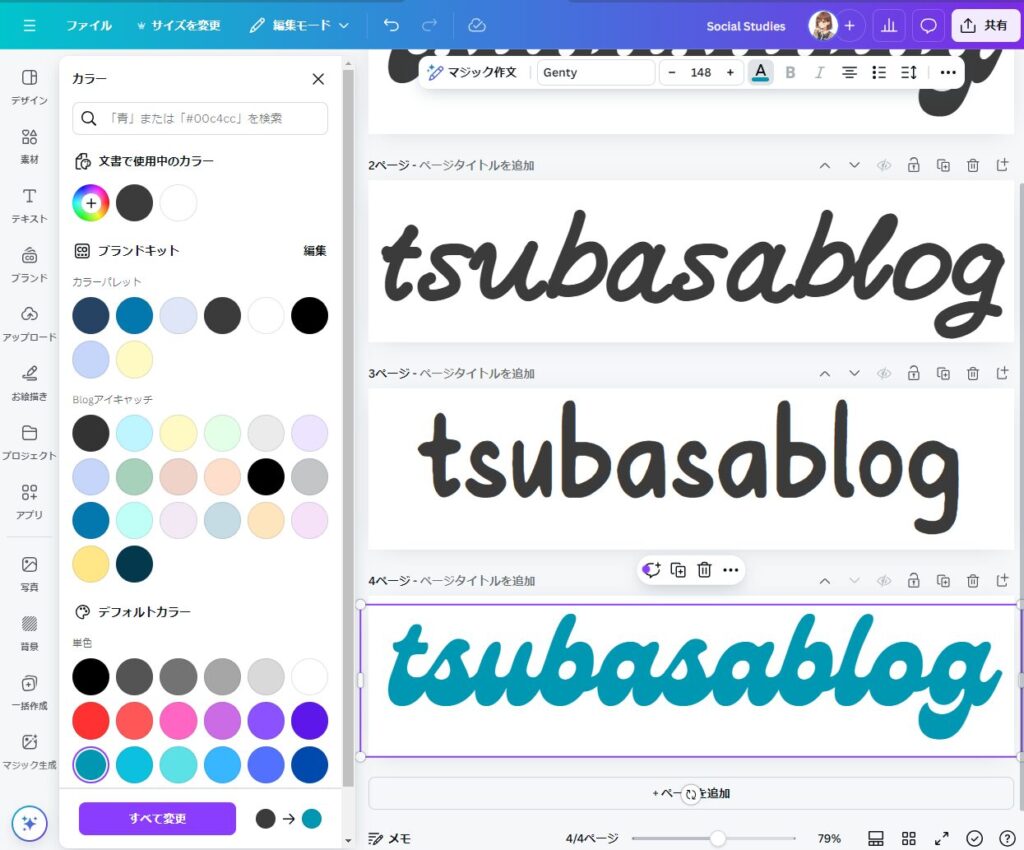
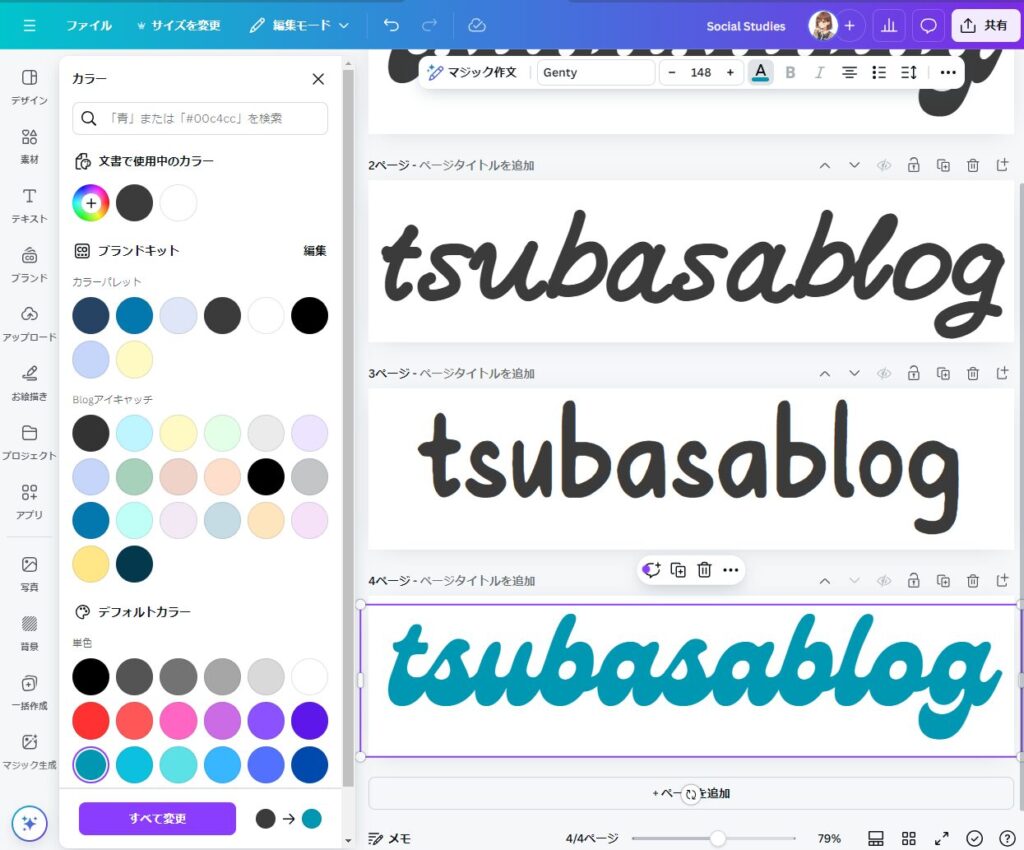
ついでに、文字色を変更したい場合は、「変更したい文字をクリック」→「Aのアイコンをクリック」します。





下記のように、ブログのイメージカラーなどを考えて作成してみてください。


続いて、作成したロゴをダウンロードし、PCやスマホのファイルに保存する方法です。
今回は4つのデザインを作成したので、4つ一気に保存してみます。
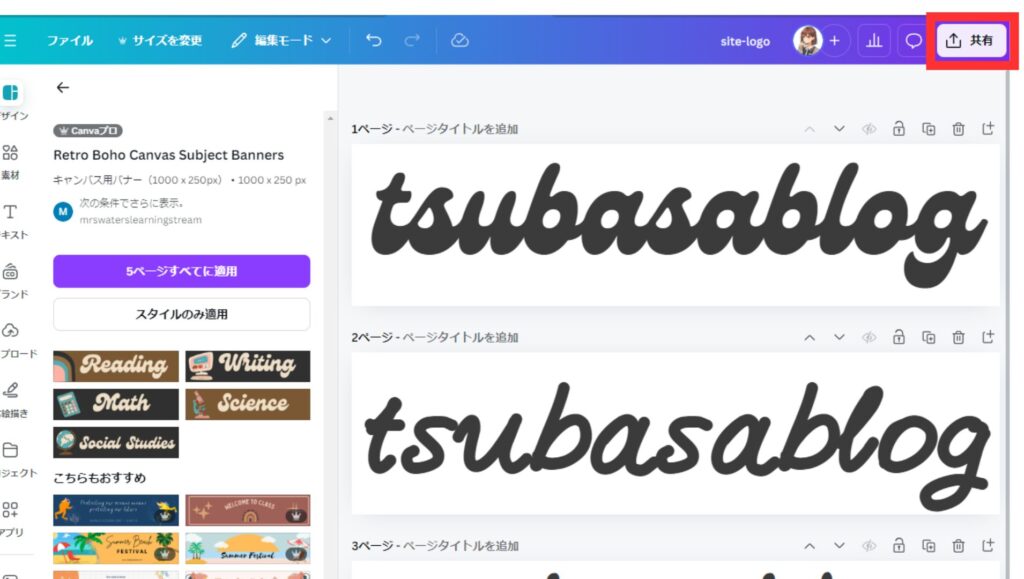
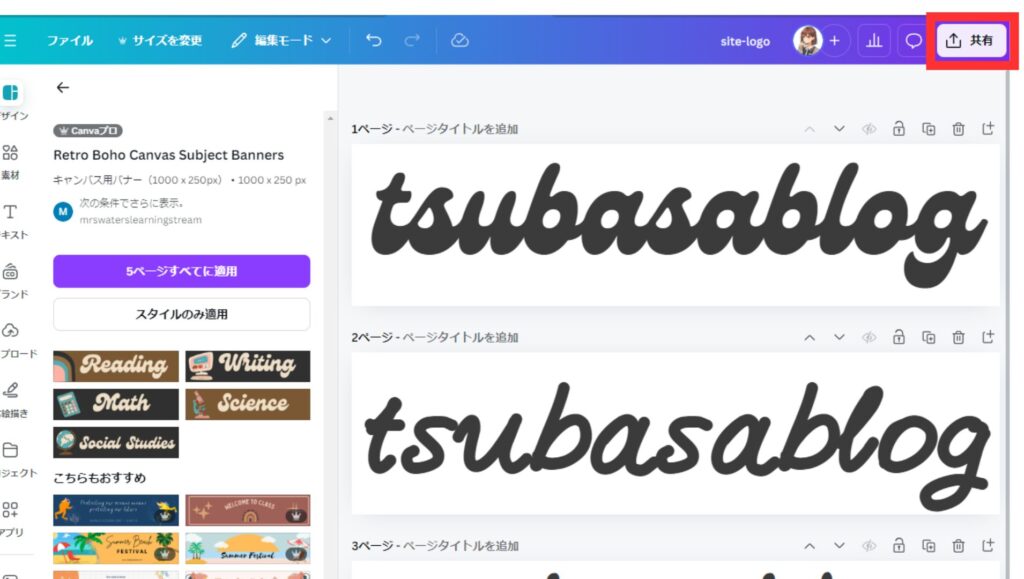
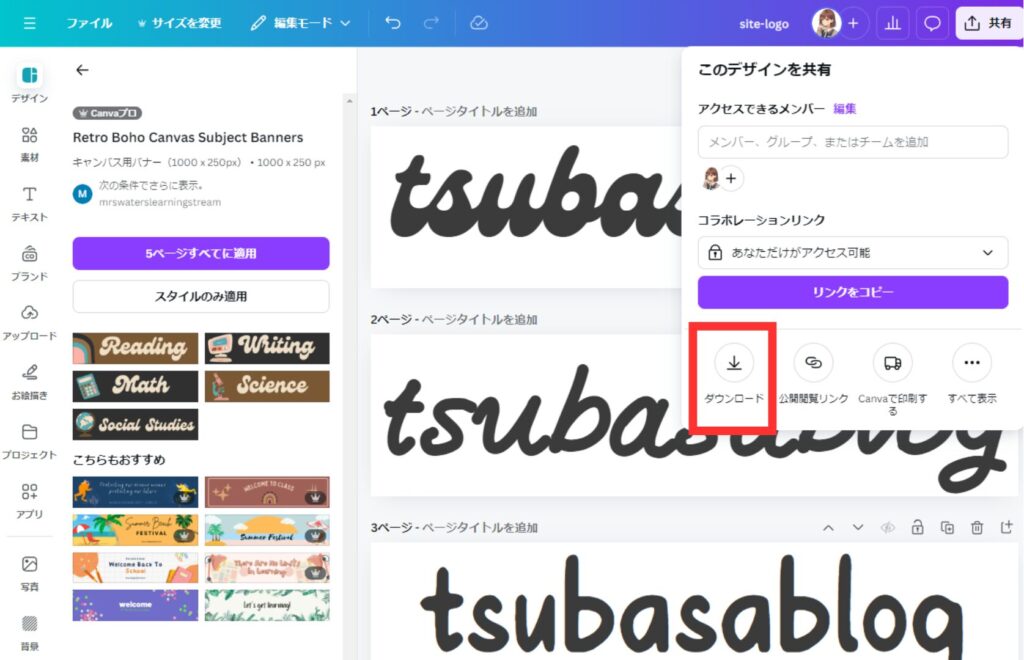
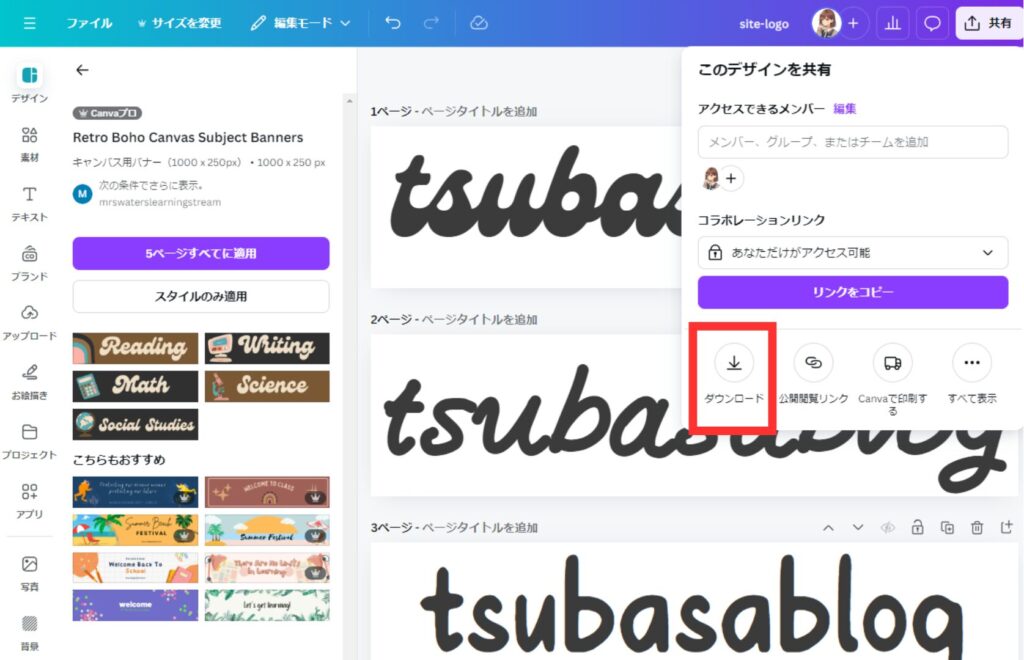
まずは下記のように「共有」のアイコンをクリックしてください。


続いて、「ダウンロード」のアイコンをクリック。


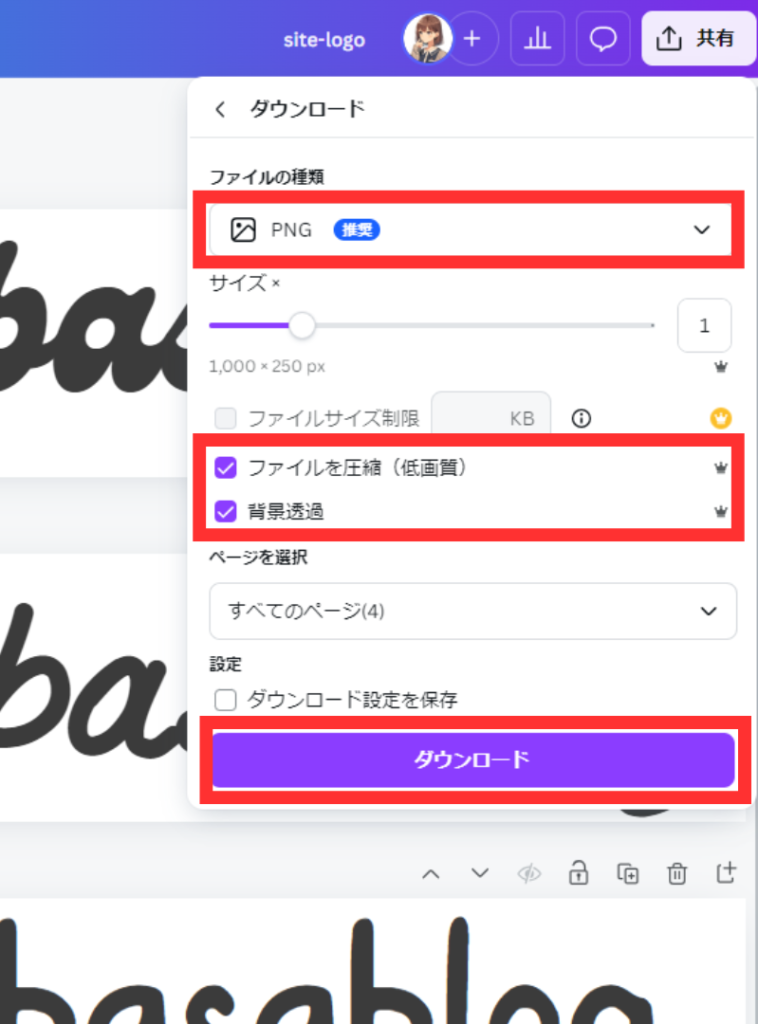
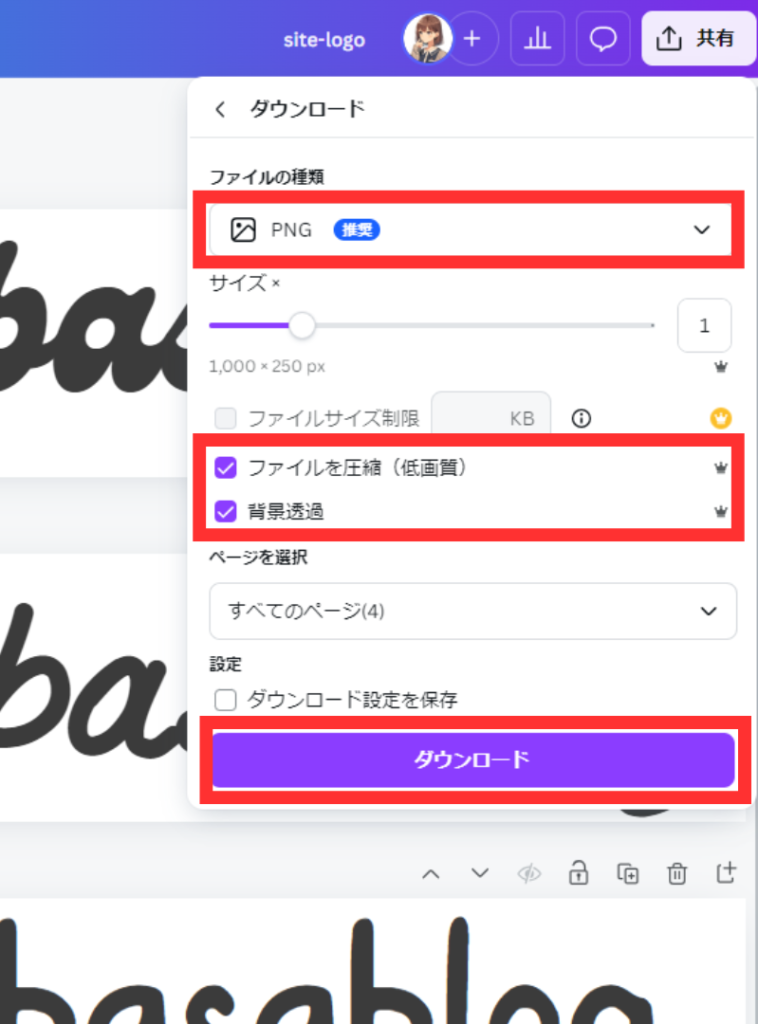
ファイルの種類は「PNG」もしくは「JPG」を選択してください。おすすめは「PNG」です。
ロゴのデザインがシンプルならば、画質は高い必要はないので「ファイルを圧縮」を選択しましょう。
背景を無くし、そのまま文字のみをブログに反映させたい場合は、「背景透過」を選択してください。
確認できたら「ダウンロード」をクリックしましょう。


今回は、PCのファイルに保存する方法を紹介していきます。
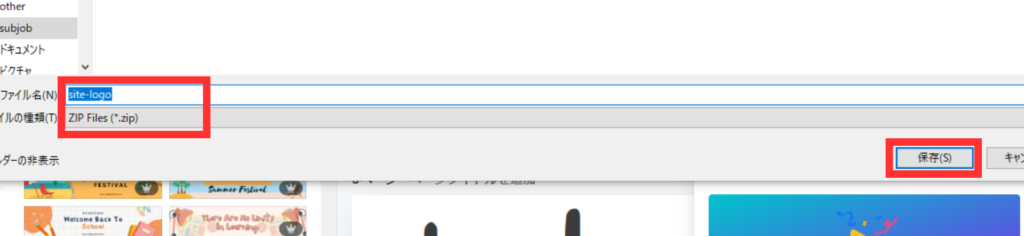
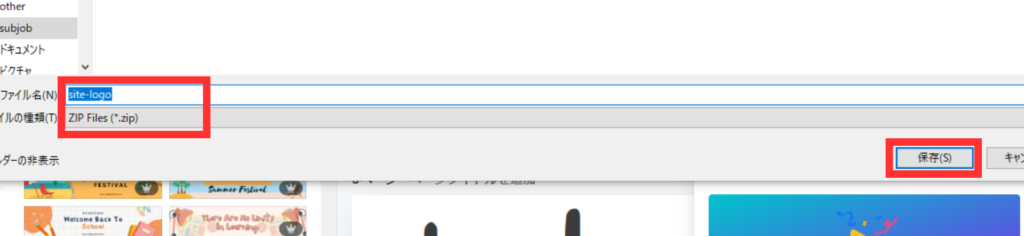
上記のCanvaの画面で「ダウンロード」をクリックした後、Canvaの編集画面の上に、保存ファイルのウィンドウが開きます。
先ほどのロゴのファイルに名前をつけて、保存したいファイルの場所を開いて、「保存」をクリックしましょう。


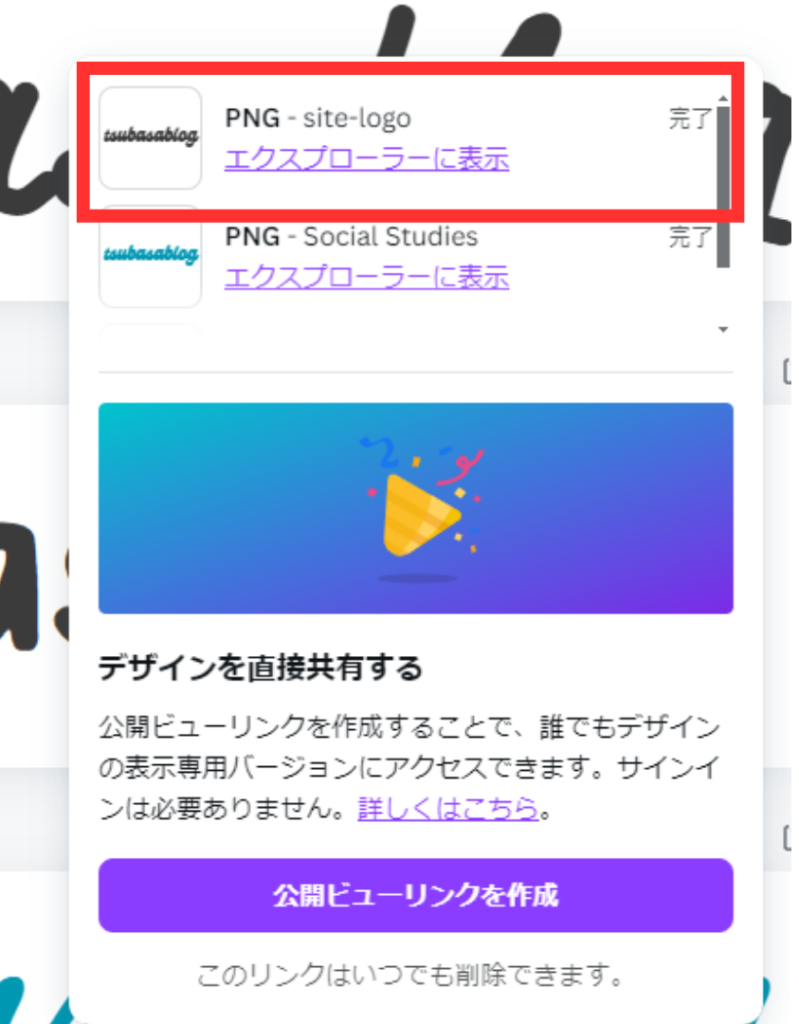
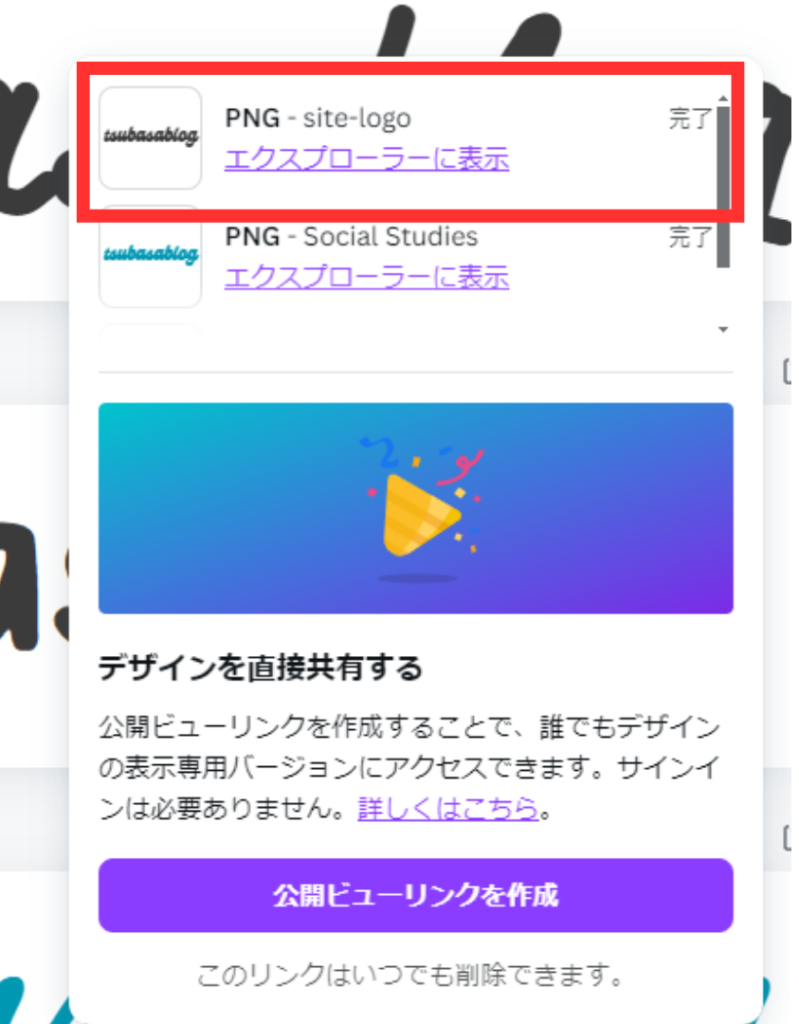
すると、ウィンドウが閉じ、Canvaのの編集画面の右下に下記の様なポップが表示されます。
この表示が出れば、保存に成功したということです。


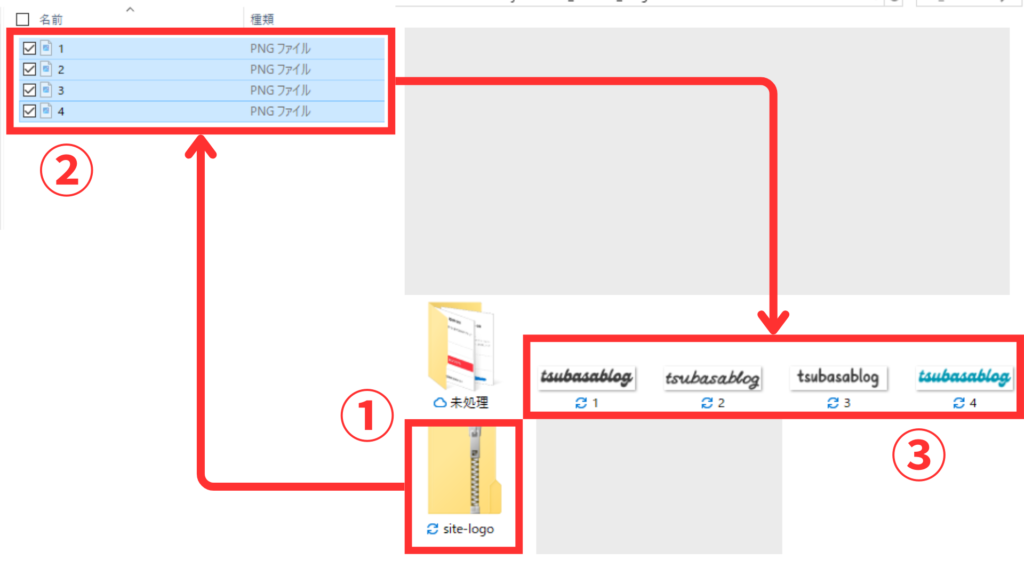
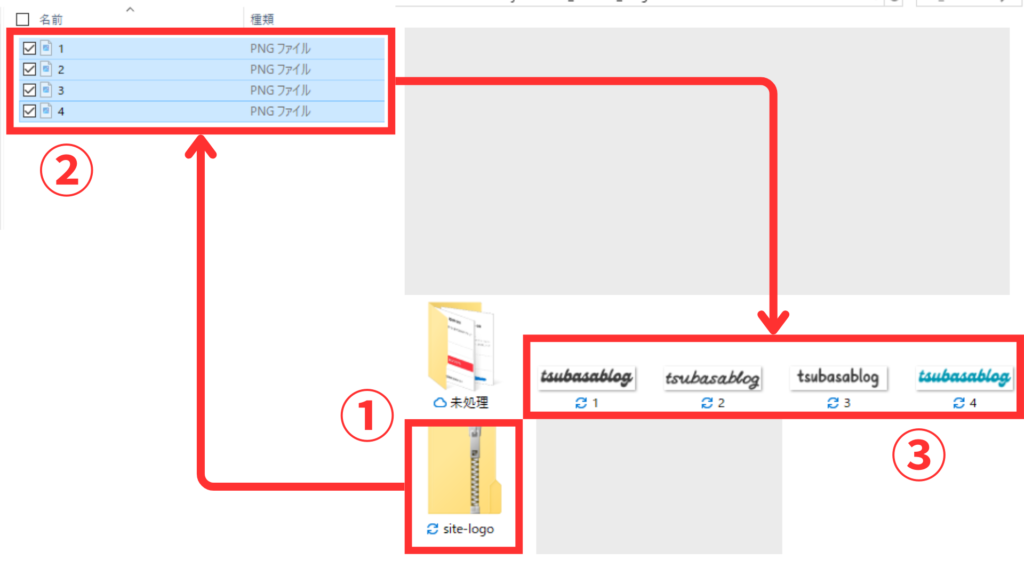
今回のように、保存したロゴデザインが複数だと、zipファイルにまとめて保存されており
この画像を使うためにはこのzipファイルから取り出す必要があります。
Canvaから複数枚を保存した方は、下記のように行ってください。
- ロゴを保存したzipファイルをダブルクリックして開く
- 使いたい画像を選択し、右クリックで「切り取り」もしくは「コピー」を選択
- 保存したいファイルに戻り、「貼り付け」を選択


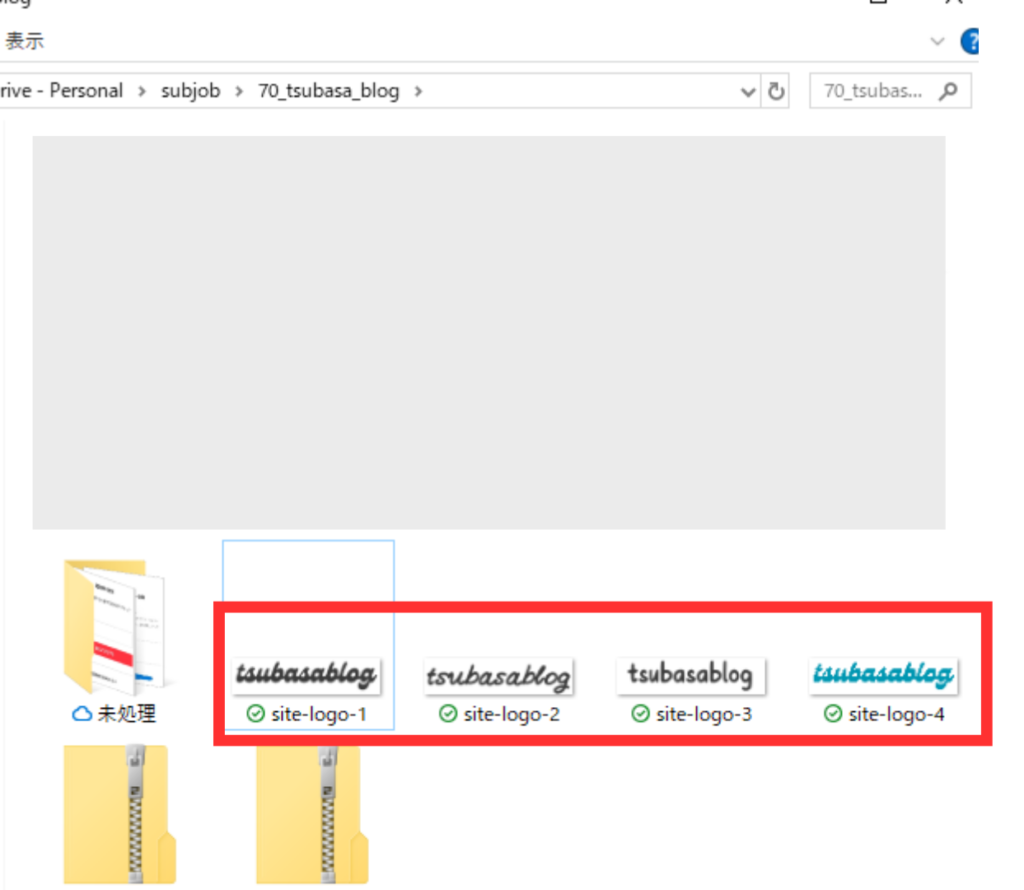
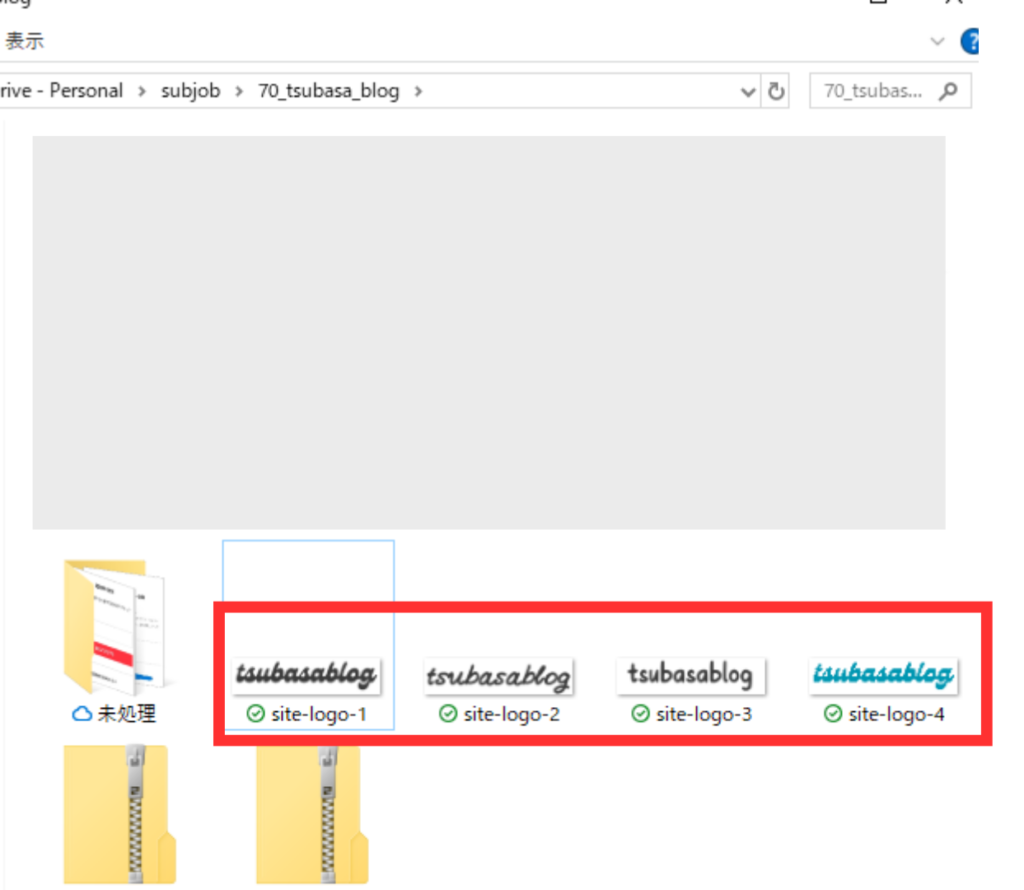
あと、必要があれば下記のようにロゴの名前を変更してみましょう。


ここまでで、サイトロゴを作成からフォルダに保存するところまでの作業が終了です。
まとめ
本記事では、『Canvaでサイトロゴを作成する手順』について丁寧に解説しました。
この作成したロゴをブログに設置したい方は、下記の記事をご覧ください。


上記は、SWELLの機能を使えば楽に設定することができる設定方法です。
その他多くの機能でも、SWELLを導入すればプログラミングのコードをほとんど使うこともなく、サイトのデザインを自由自在に変更することが可能になります。
もしWordPressテーマの導入の方は、SWELLの導入を検討してみてはいかがでしょうか?
本記事は以上で終わりになります。










コメント
コメント一覧 (1件)
[…] Canvaでヘッダーロゴを作る方法 […]