
グローバルナビ(グローバルメニュー)で、ヘッダーのメニューの位置を変更したいんだけど、どこで設定すればいいの?
こんな疑問にお答えします!


- 副業ブロガー/アフィリエイター
ブログ歴2年/現在3つのブログとTikTokを運用中 - WordPressブログ運用1ヵ月でアドセンス合格
無料ブログ収益0円➤猛勉強➤WordPressブログ運営1ヵ月でGoogleアドセンス合格/収益化5桁達成 - SNSの総フォロワー:3万人超え
TikTok開設2か月で収益化達成&5か月フォロワーで3万人収益6桁達成/X開設3ヵ月でフォロワー1,500人
※記事内の不明な点・質問などは、XやInstagramのDMで気軽に聞いてくださいね!
本記事を書いている私は、現在ブログ歴2年で、3つのブログを運営しています。
それでは行きましょう!
グローバルナビ(グローバルメニュー)とは


グローバルナビ(グローバルナビゲーション)とは、Webサイト上のすべてのページに表示され、ユーザーを主要なコンテンツへ誘導するリンクです。
ユーザーの利便性向上や検索エンジンのクローラーの巡回を促す効果があることからSEOにおいても有効な要素です。
グローバルナビはいくつか呼称があって
- グローバルメニュー
- グローバルナビゲーション
- グロナビ
- メインメニュー
などと呼ばれることもあります。
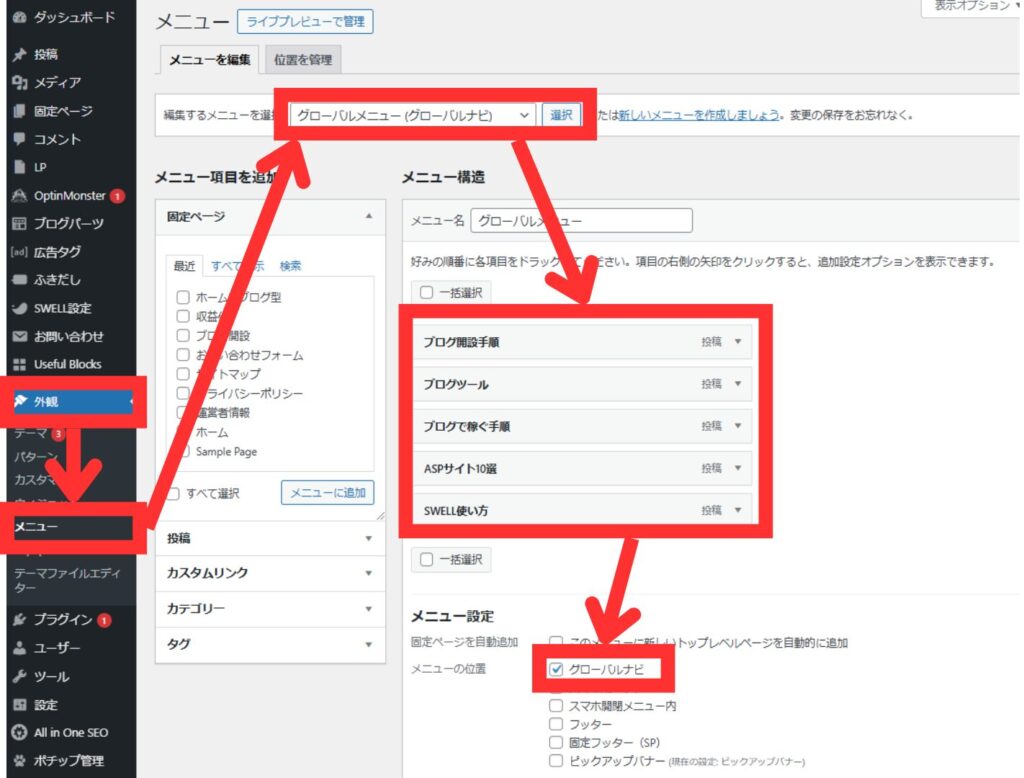
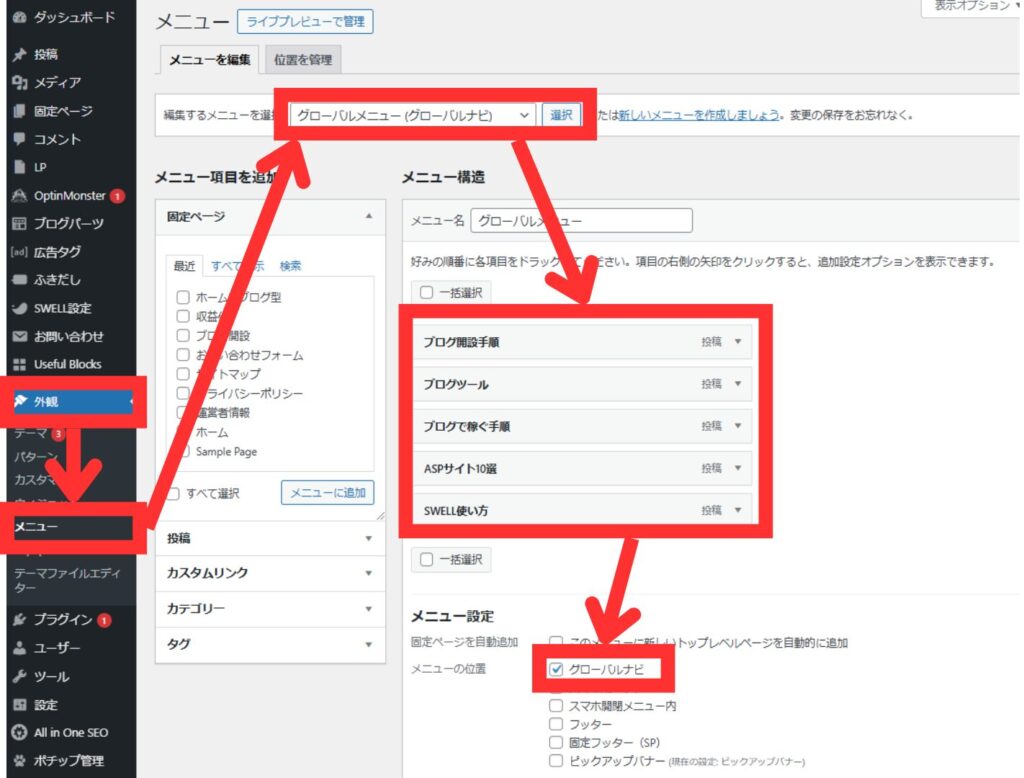
グローバルナビは、下記のようにダッシュボードの「外観」→「メニュー」から変更することが可能です。


まだグローバルナビ(グローバルメニュー)が設置されていない方は、下記の記事を参考に設定をしてください。


グローバルナビの位置変更の方法
続いて、グローバルナビの位置の変更方法です。
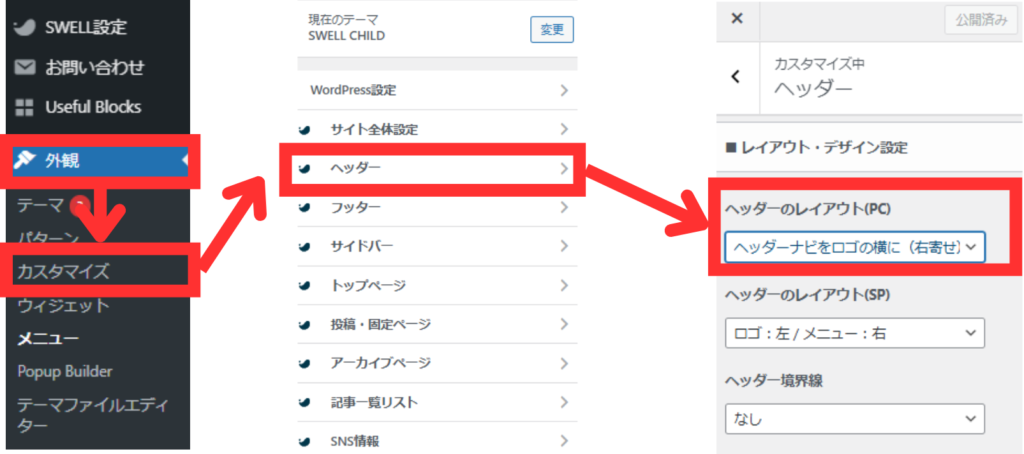
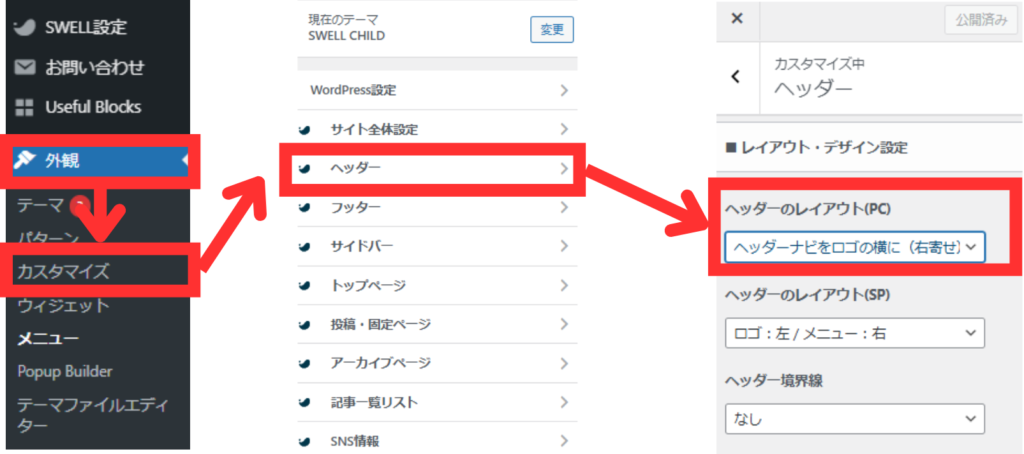
まずはダッシュボードから、「外観」→「カスタマイズ」→「ヘッダー」→「ヘッダーのレイアウト(PC)」まで選択していきます。





グローバルナビの位置は全部で4パターン変更することが可能ですよ。
設定の仕方は下記です。
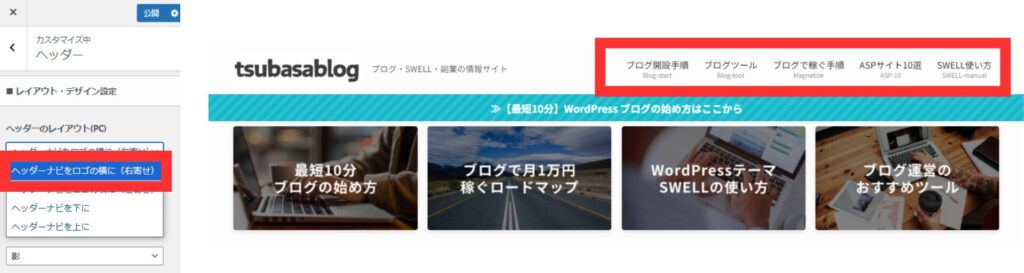
①:ヘッダーナビをロゴの横(右寄せ)に設置
「ヘッダーのレイアウト(PC)」から「ヘッダーナビをロゴの横に(右寄せ)」を選択すると、ヘッダーのロゴの右横にメニューを表示させることができます。


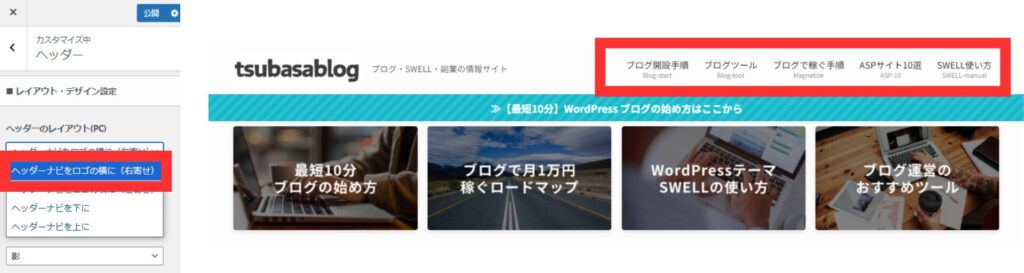
②:ヘッダーナビをロゴの横(左寄せ)に設置
「ヘッダーのレイアウト(PC)」から「ヘッダーナビをロゴの横に(左寄せ)」を選択すると、ヘッダーのロゴの左横にメニューを右寄せで表示させることができます。
あくまでもロゴは左側に、メニューは右側にあるので、その点は注意しておきましょう。


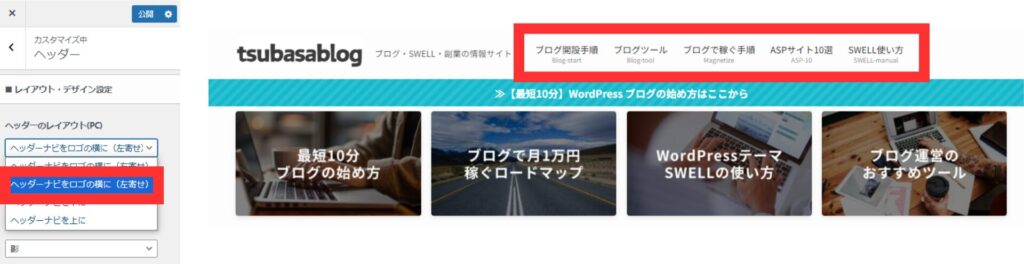
③:ヘッダーナビをロゴの下に設置
「ヘッダーのレイアウト(PC)」から「ヘッダーナビを下に」を選択すると、ヘッダーロゴの下にメニューを表示させることができます。


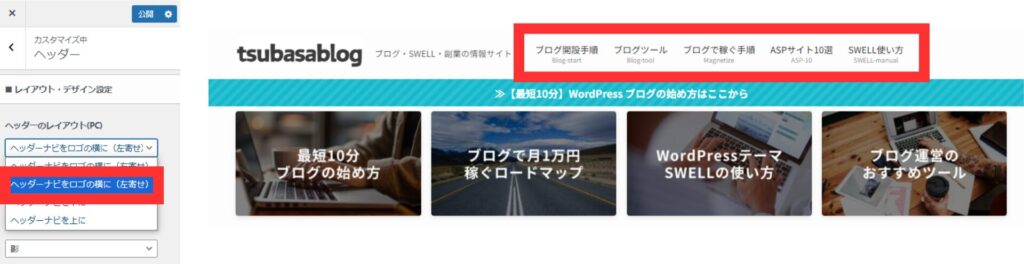
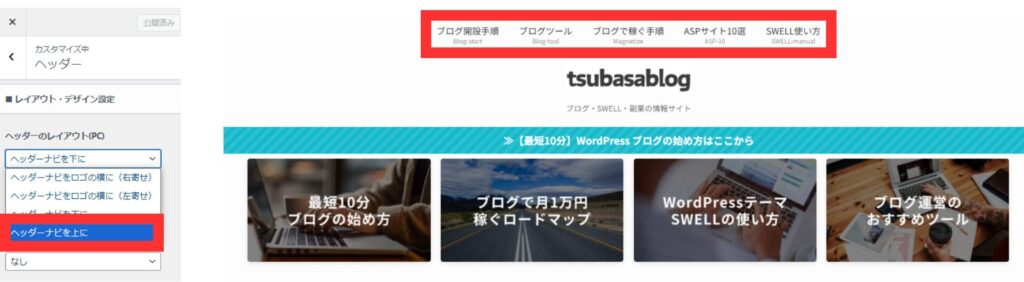
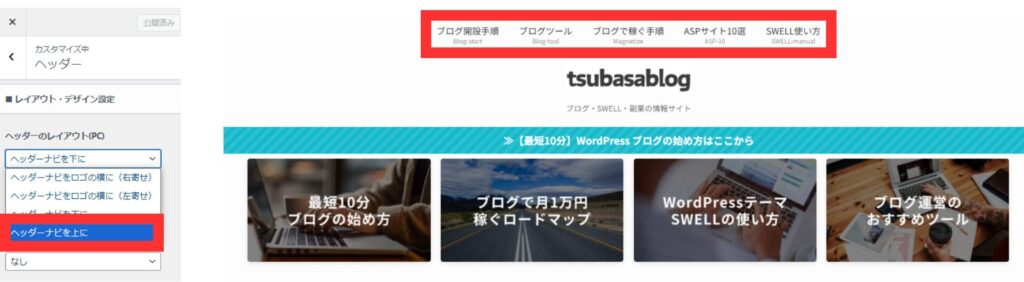
④:ヘッダーナビをロゴの上に設置
「ヘッダーのレイアウト(PC)」から「ヘッダーナビを上に」を選択すると、ヘッダーロゴの上にメニューを表示させることができます。


まとめ
本記事では、グローバルナビ(グローバルメニュー)で、ヘッダーのメニューの位置を変更する方法をご紹介しました。
サイトの特徴に応じて、見やすい位置にメニューを表示させましょう。









コメント
コメント一覧 (1件)
[…] グローバルナビの位置を設定 […]