WordPressテーマ「SWELL」のボックスメニューを使って、オシャレなメニューを作る方法を解説します!

・SWELLでボックスメニューの使い方が知りたい!
・ボックスメニューをサイドバーに配置してオシャレにしたい!
この記事では、画像付きでわかりやすく解説していきます。
それではいきましょう。
目次
SWELLボックスメニューをサイドバーに配置する方法
では、具体的にSWELLボックスメニューをどのように作るのか、解説していきます。
STEP
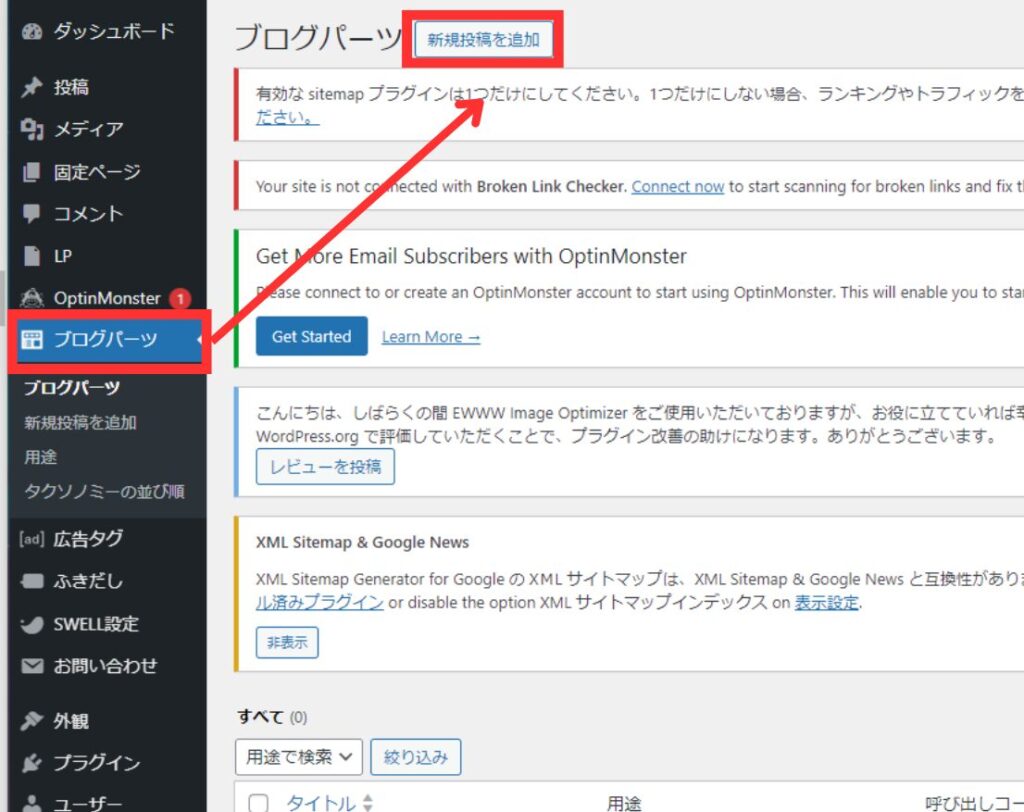
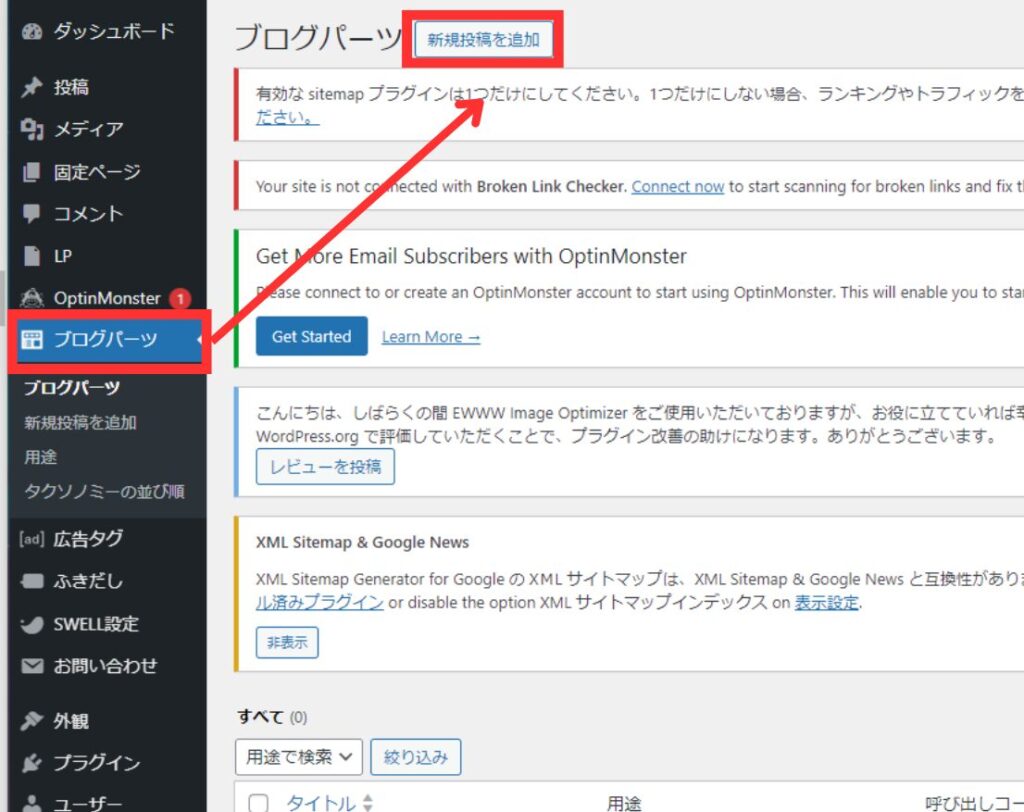
「ブログパーツ」→「新規追加」をクリック


STEP
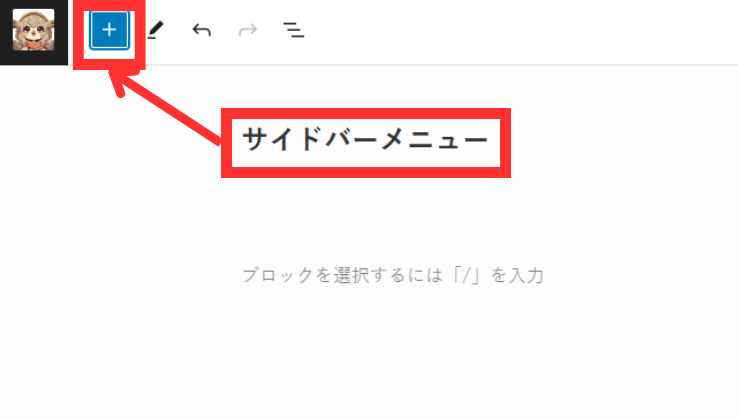
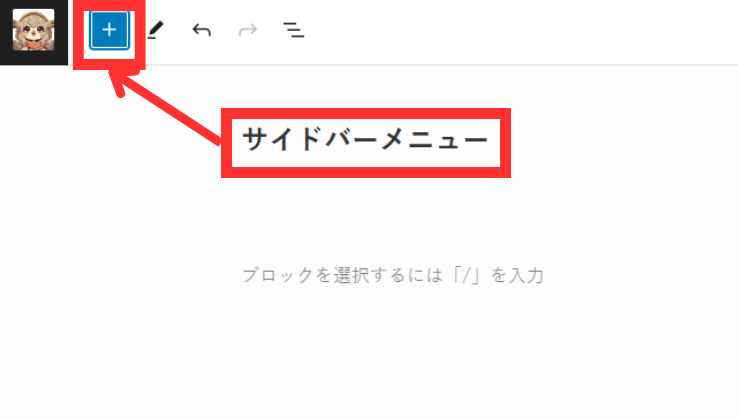
ボックスメニューのタイトルを付ける→「+」ボタンをクリック


STEP
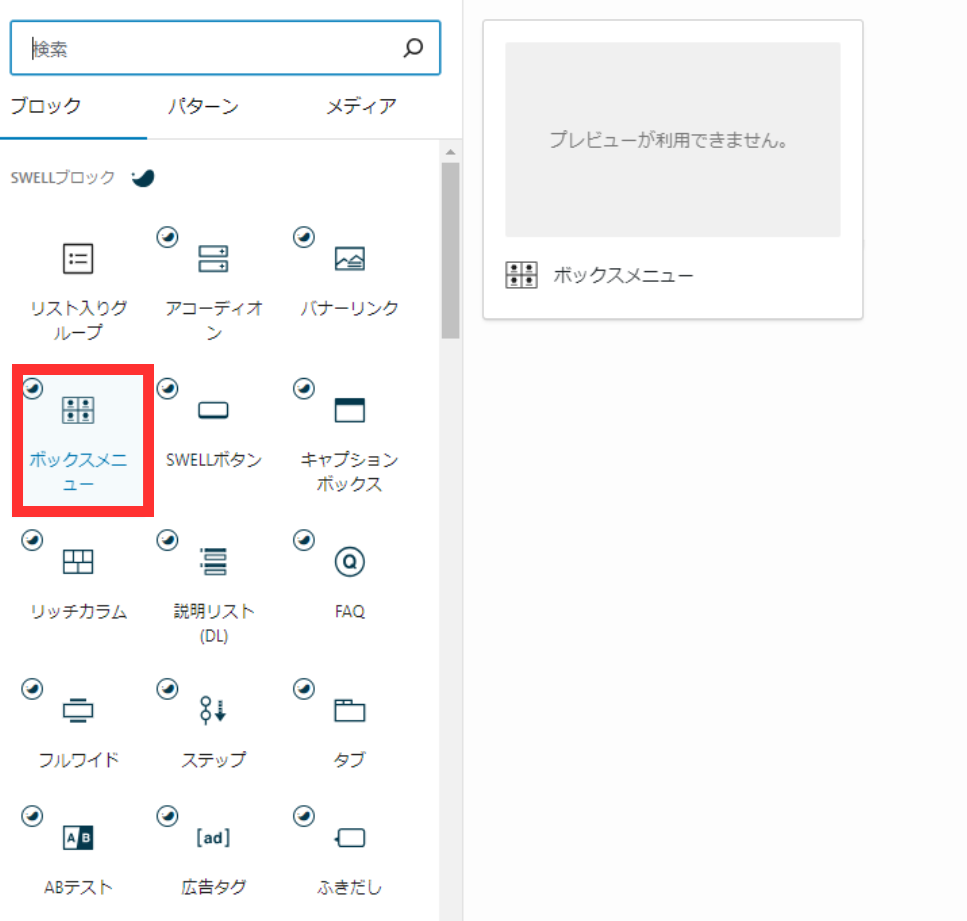
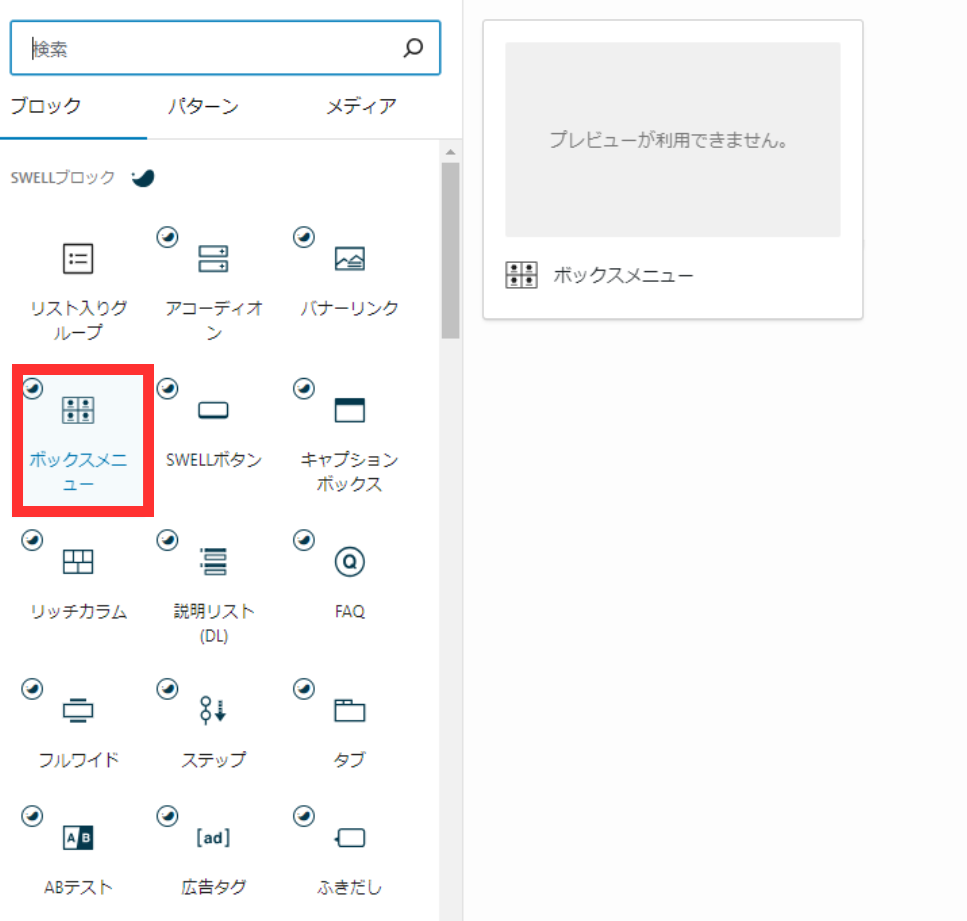
「ボックスメニュー」をクリック




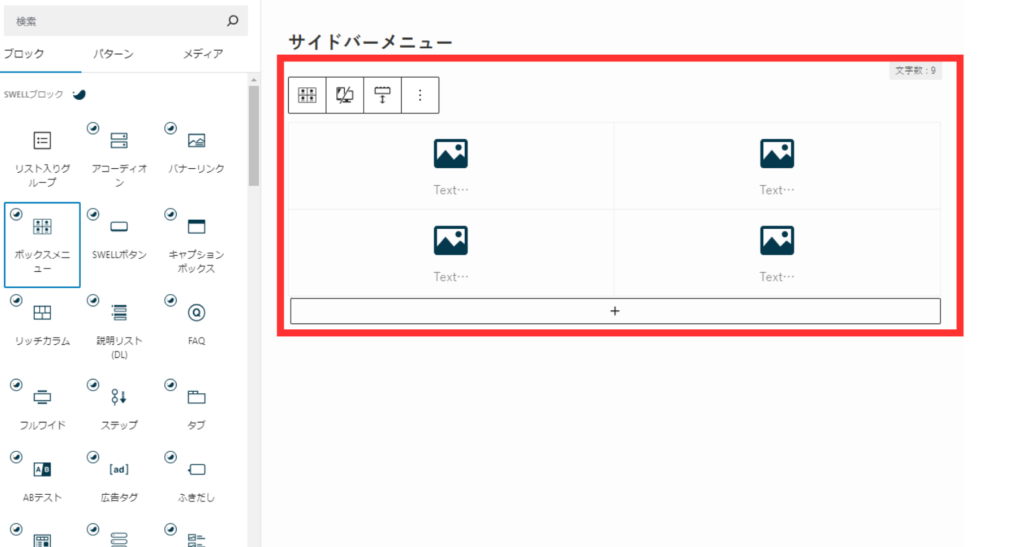
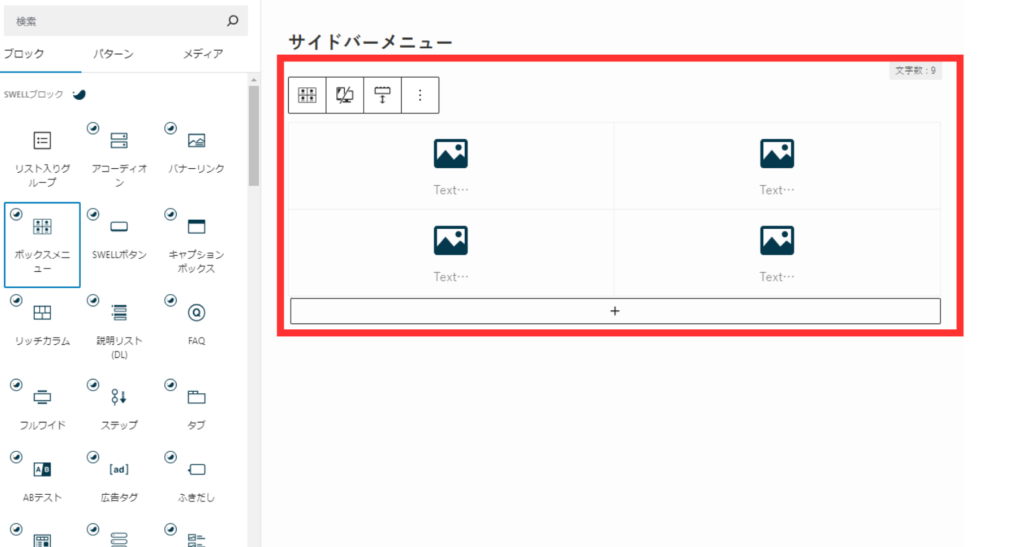
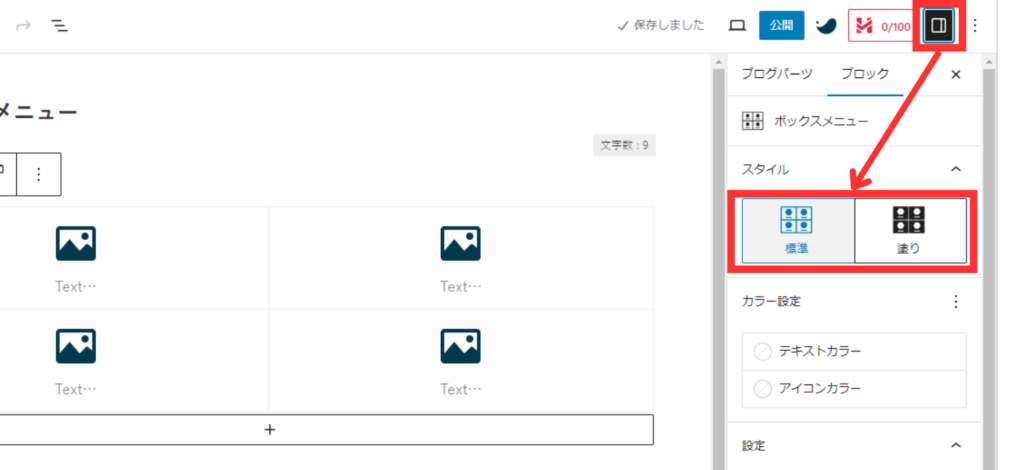
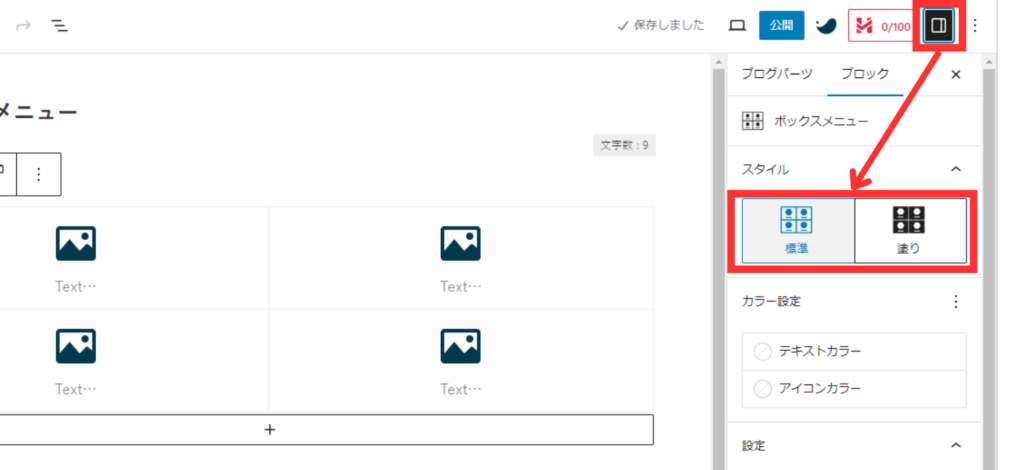
上記のように、ボックスメニューが出てくればOK。
STEP
スタイルを選ぶ


STEP
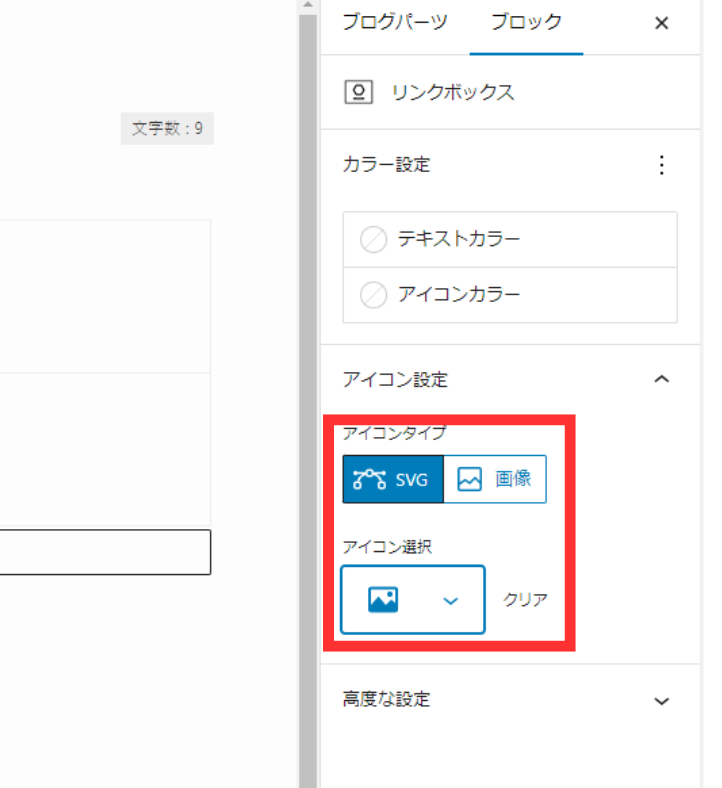
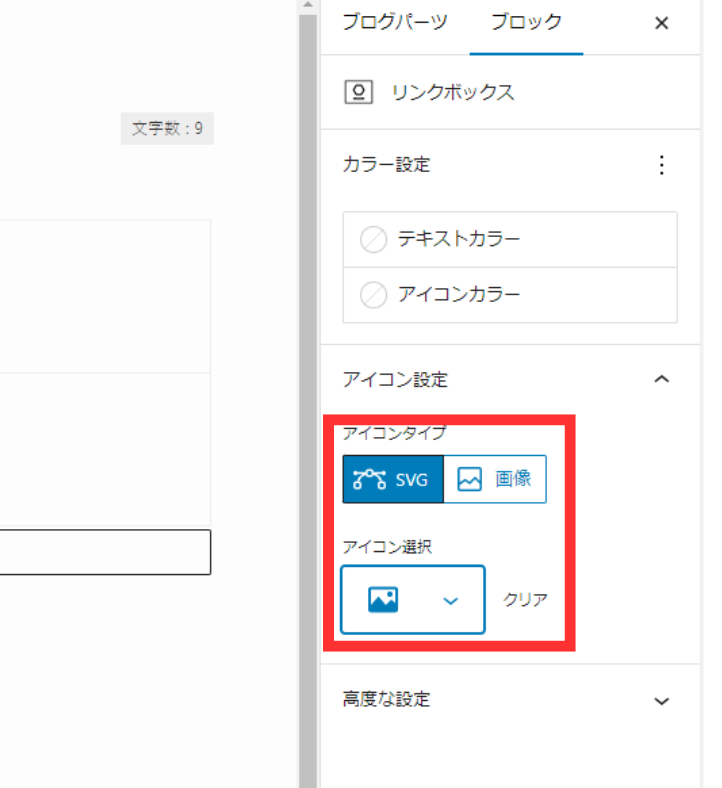
各種設定を行う


表示するアイコンを、SWELL標準のアイコンから選択するか。または、自身で画像をアップロードするか選びましょう。
STEP
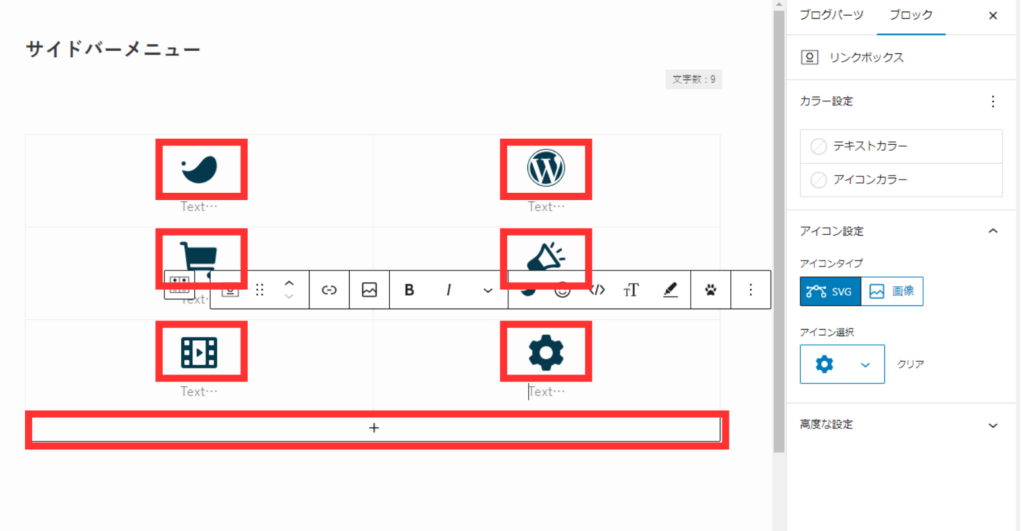
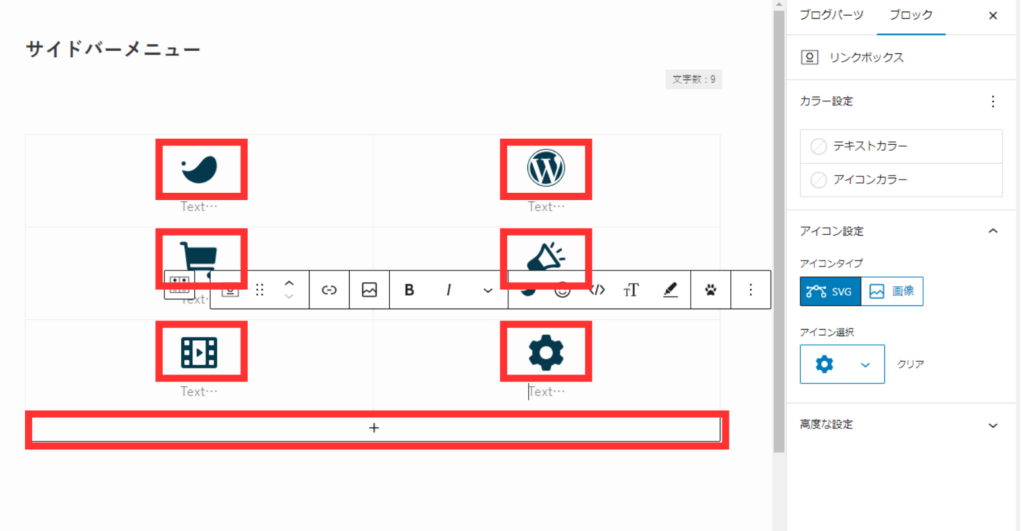
各ボックスにアイコンを設置


選択されたアイコンが表示されていればOK。
列を増やしたい場合は、アイコン下の「+」ボタンを押してください。
STEP
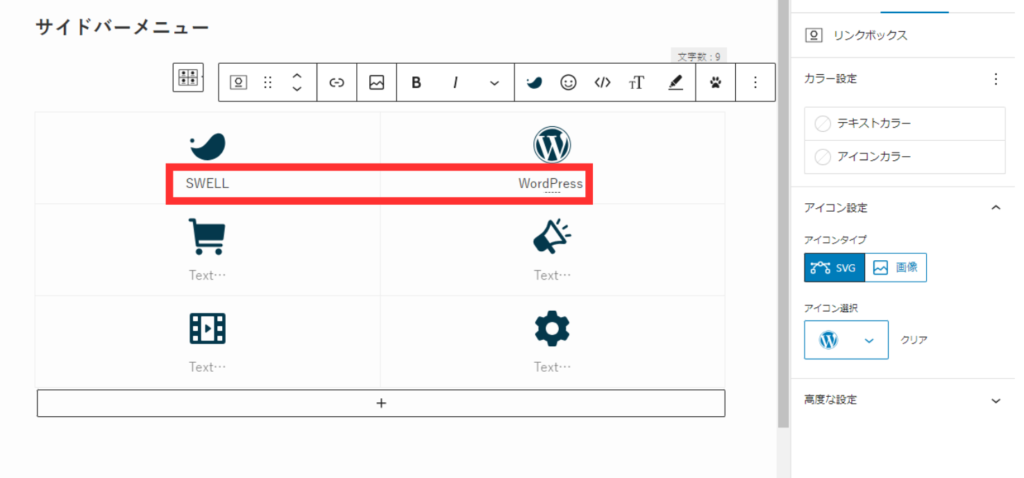
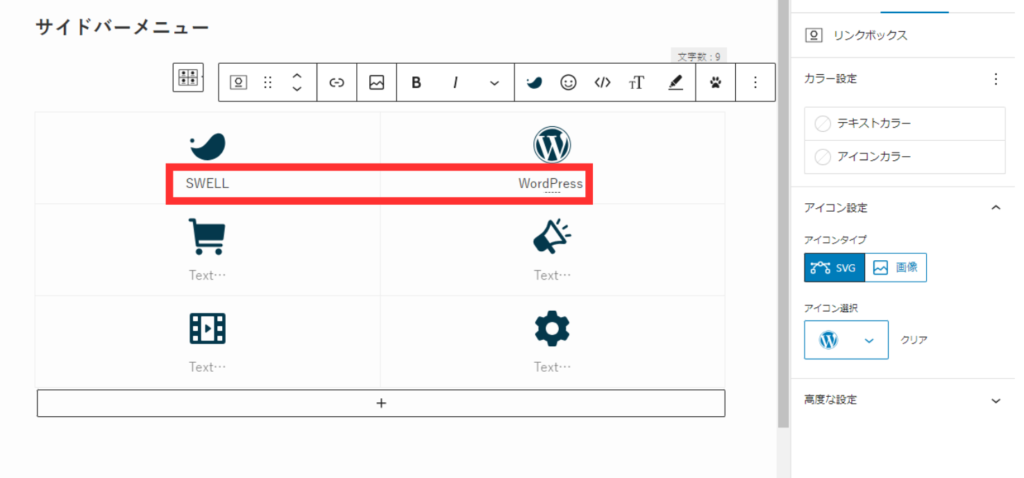
アイコン下のテキストを入力


STEP
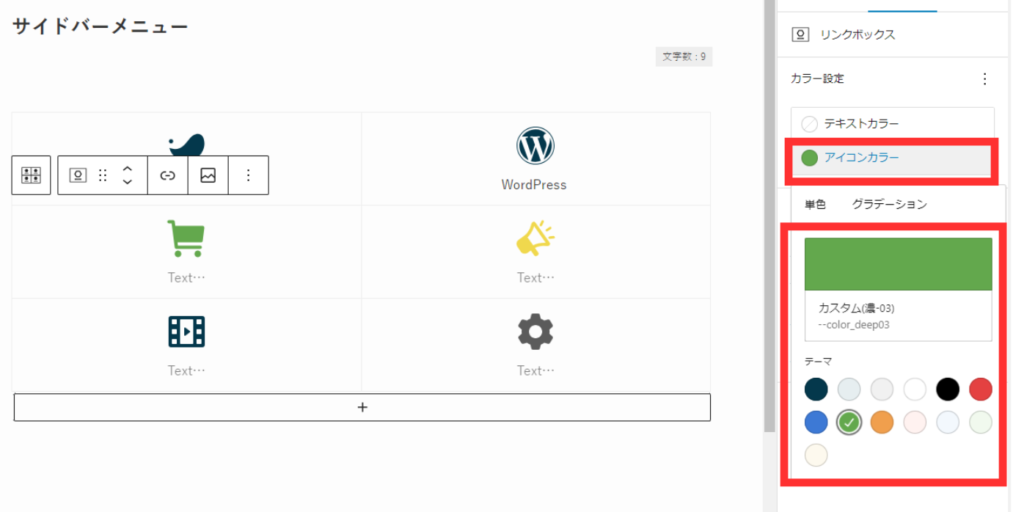
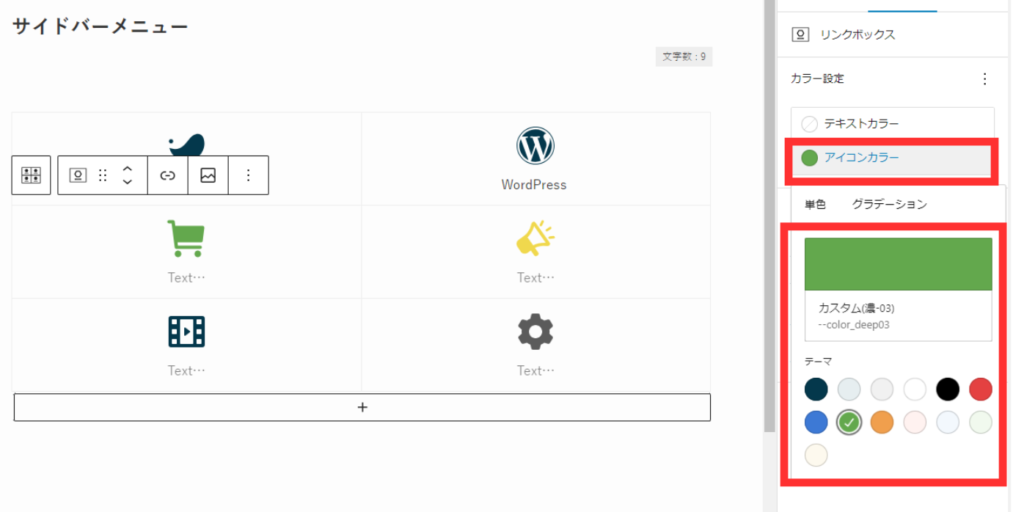
アイコンとテキストのカラー設定


STEP
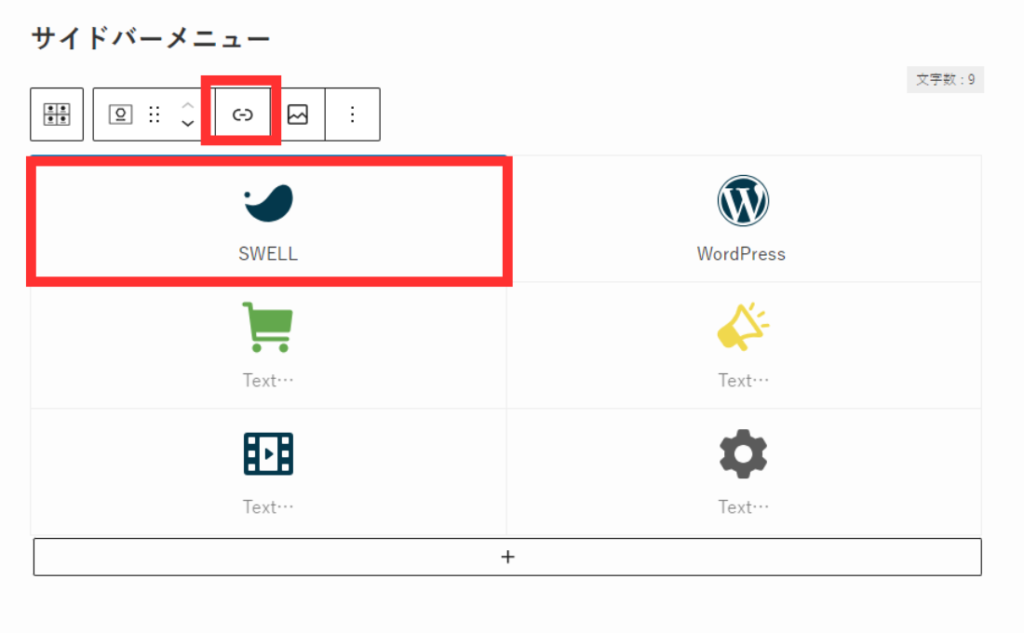
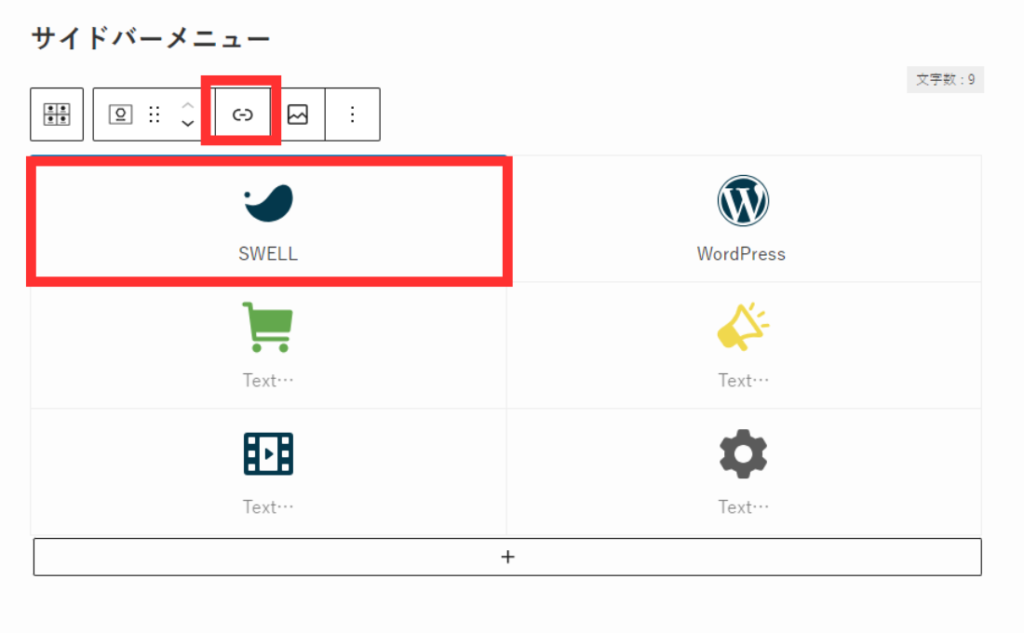
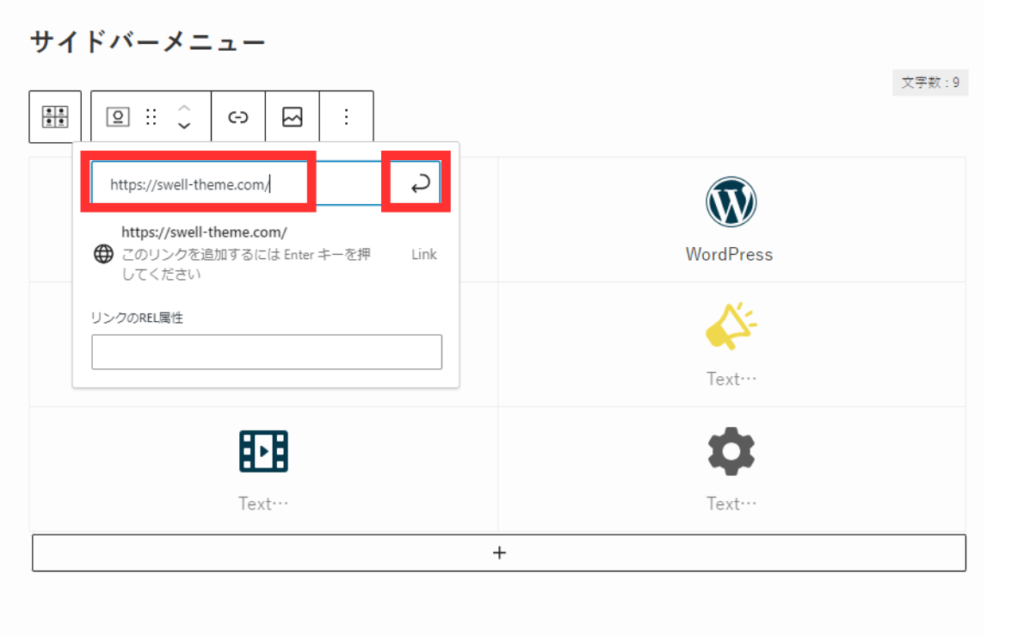
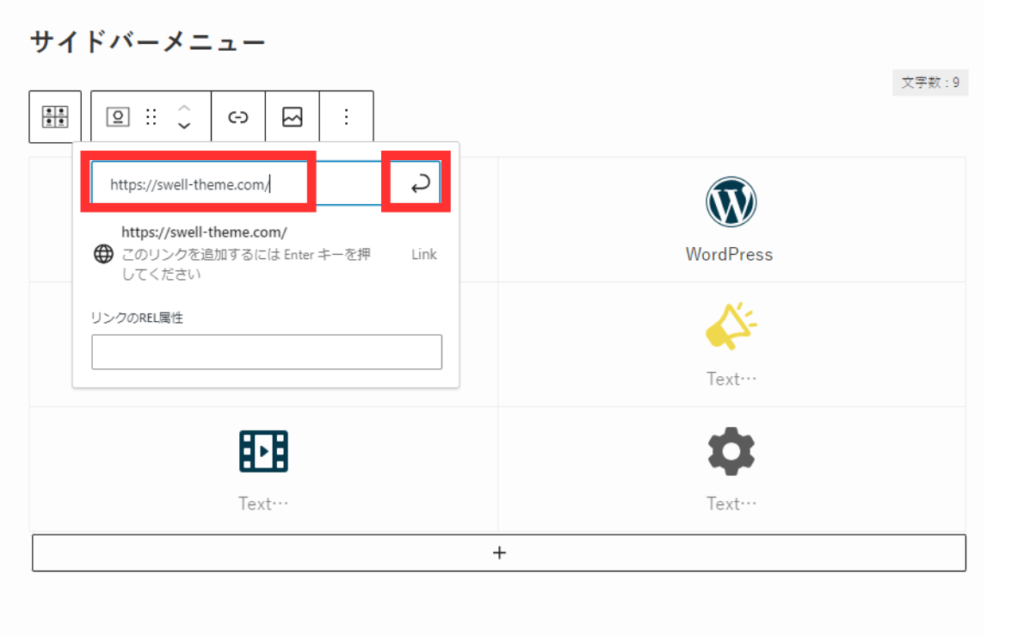
アイコンのリンク先のURLを設定




リンクを貼り付けたら、隣の矢印のボタンをクリックすれば、リンクの設定が完了です。
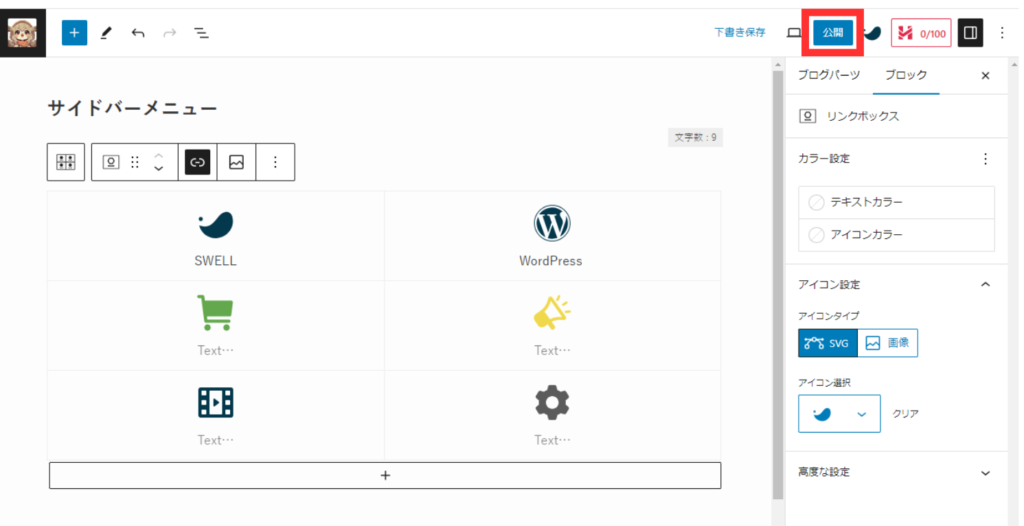
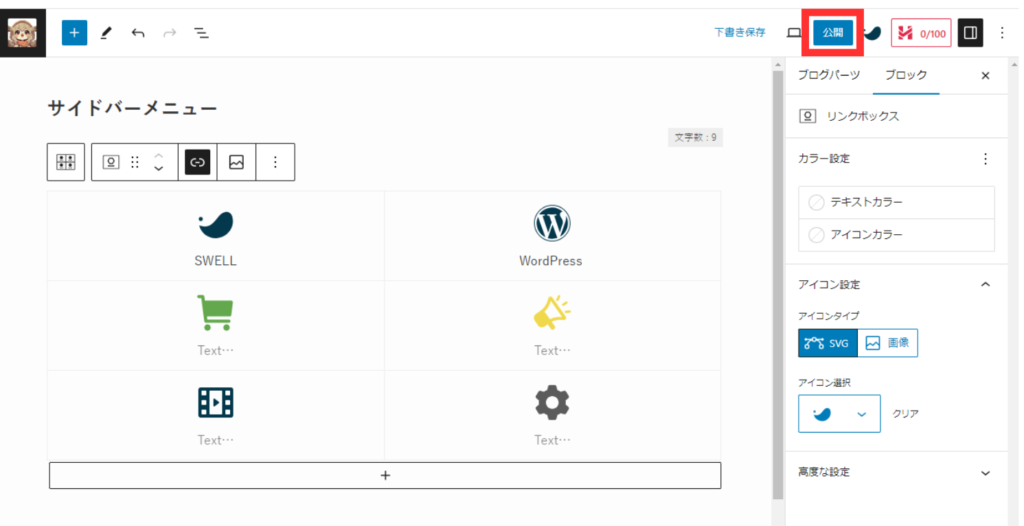
STEP
「公開」をクリック


STEP
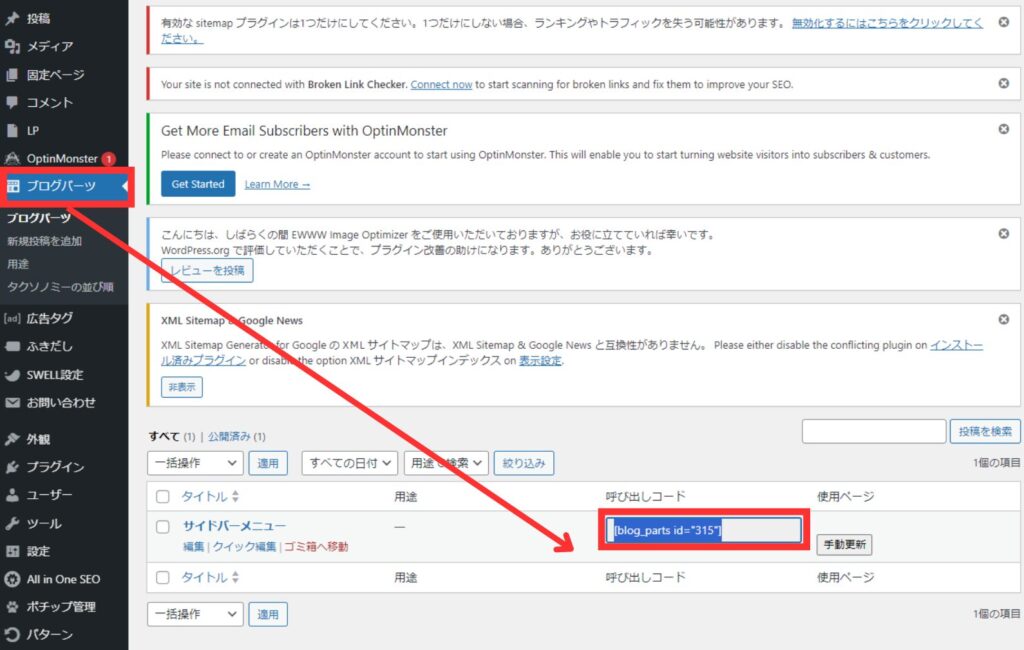
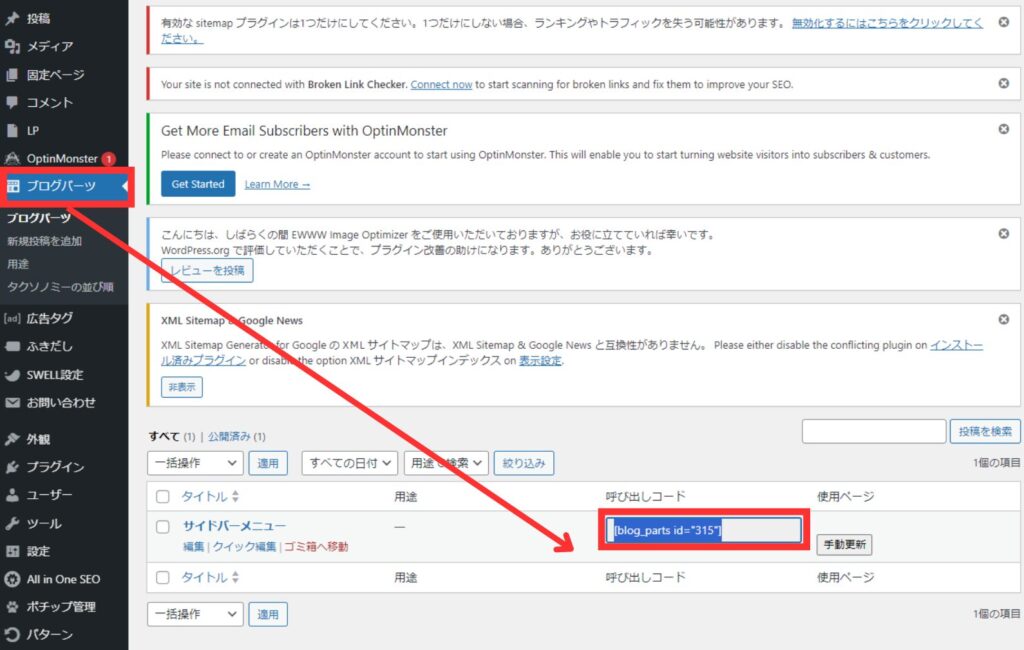
「ブログパーツ」→完成したボックスメニューの「ページID」をコピー


STEP
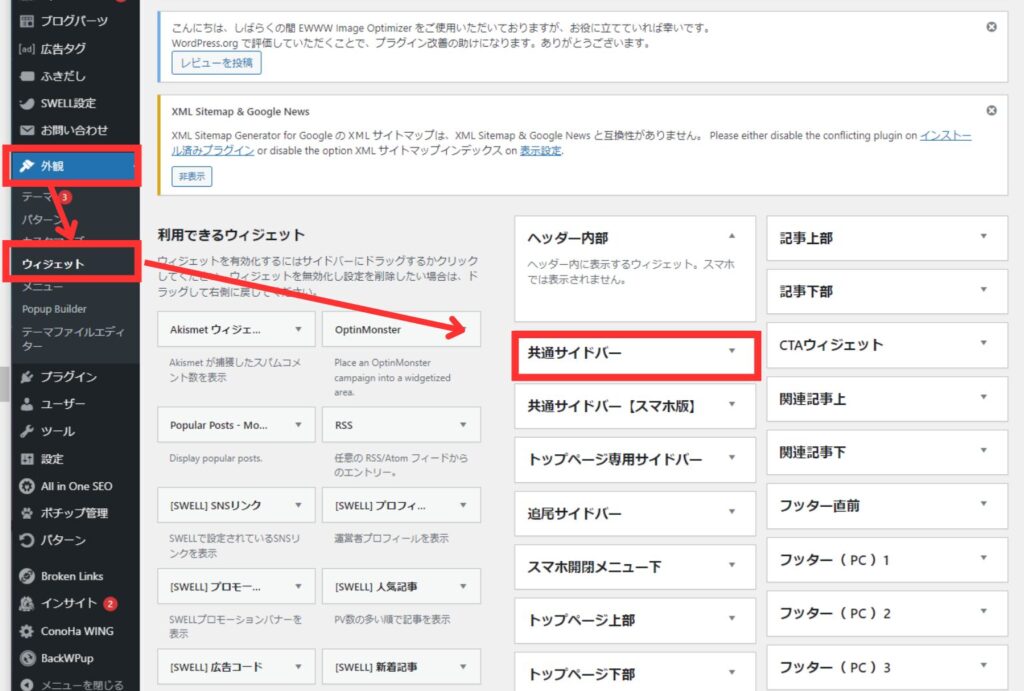
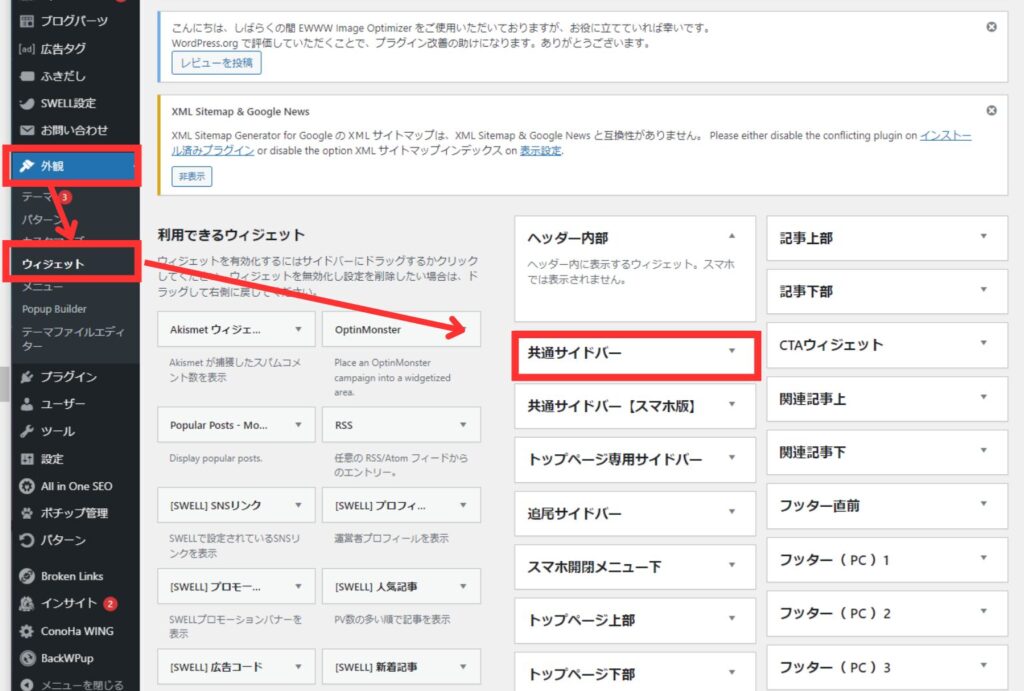
「外観」→「ウィジェット」→「共通サイドバー」をクリック


STEP
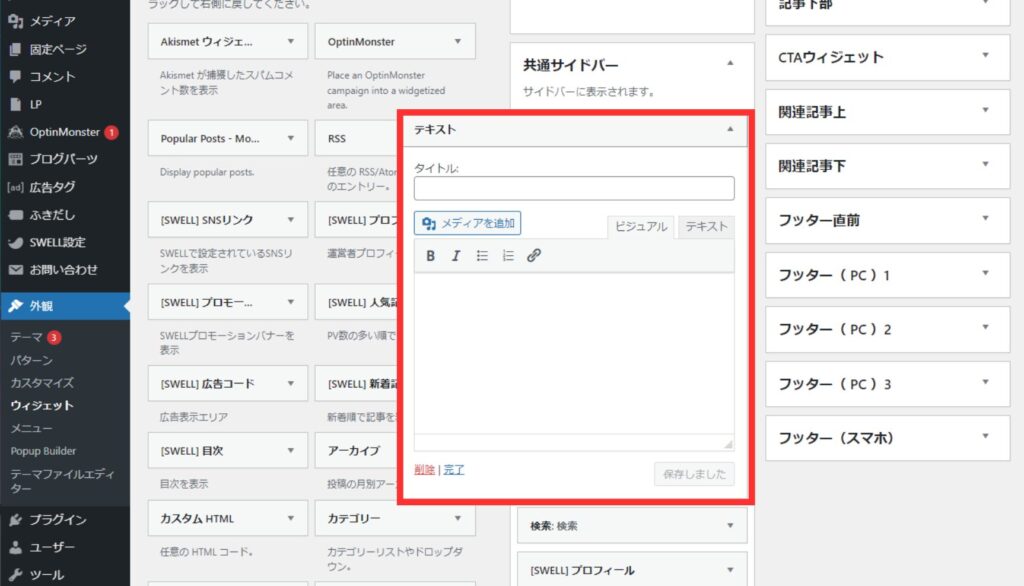
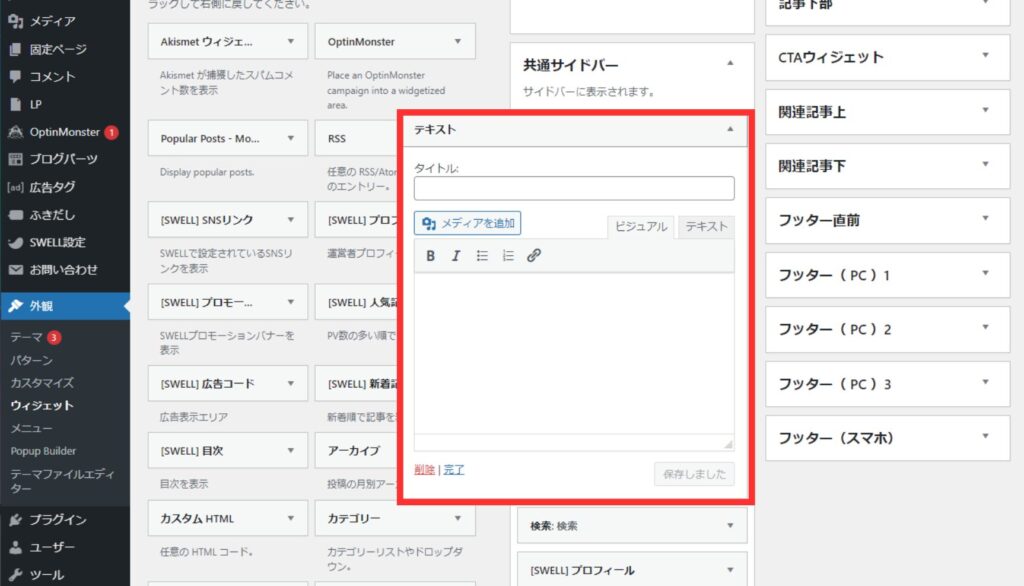
「テキスト」を共通サイドバーに追加


STEP
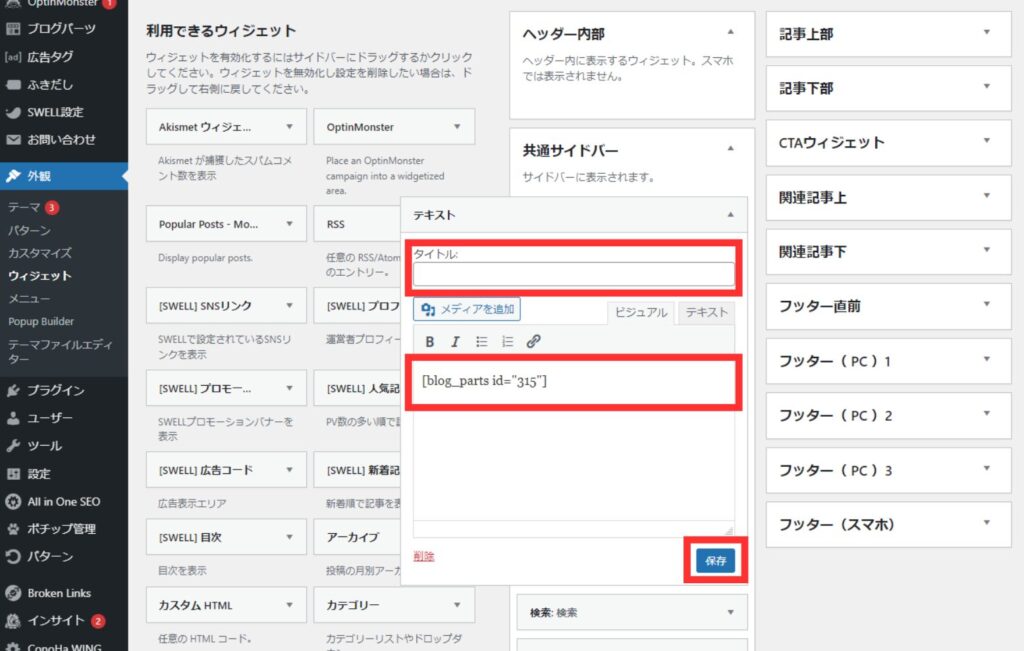
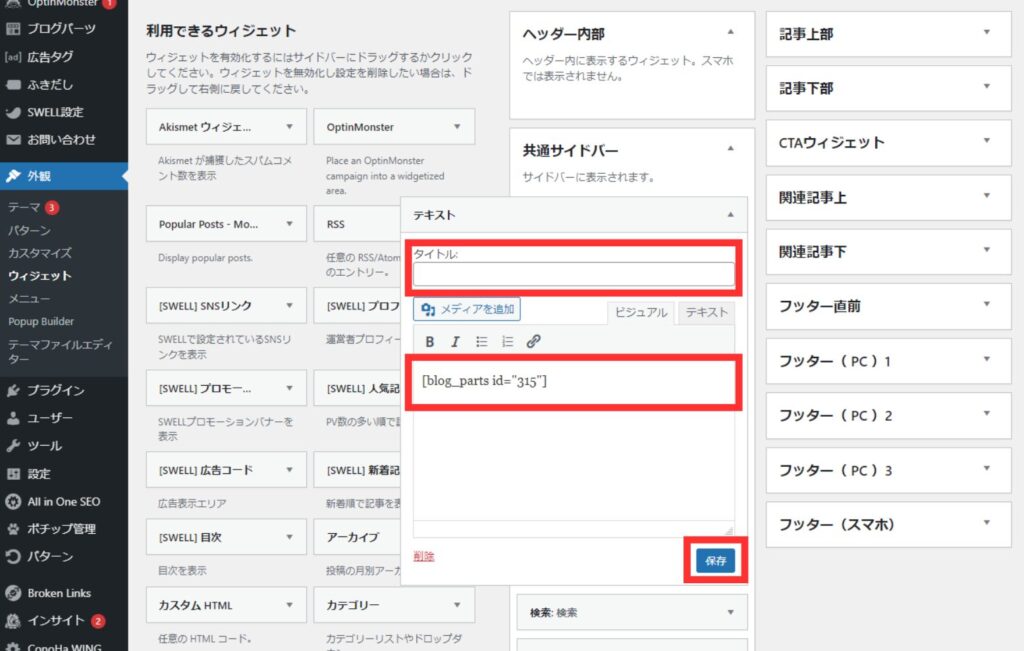
ブログパーツのIDを貼り付け


ボックスメニュー上部のタイトルは必要であれば入力してください。
ブログパーツのIDを貼り付けられたら、「保存」をクリック。
STEP
設置完了→HPのサイドバーを確認しましょう


ボックスメニューのショートコードは他に貼り付け可能
本記事では、サイドバーにブログパーツとしてショートコードを貼り付けましたが
このショートコードは、トップページや記事内、フッターなどにも貼り付けることが可能です。
SWELLでボックスメニューを使ってカスタマイズしよう!
今回は、SWELLのボックスメニューを使って、サイドバーをカスタマイズしてみました。
サイドバーだけでなく、他にも用途はあると思います。色々試してみてくださいね!
本記事は以上となります。
サイト支援










コメント
コメント一覧 (1件)
[…] ボックスメニューの使い方 […]