
SWELLでグローバルナビにアイコンを付けたいんけど…どうやって設定すればいいんだろう?
こんな疑問にお答えします。


- 副業ブロガー/アフィリエイター
ブログ歴2年/現在3つのブログとTikTokを運用中 - WordPressブログ運用1ヵ月でアドセンス合格
無料ブログ収益0円➤猛勉強➤WordPressブログ運営1ヵ月でGoogleアドセンス合格/収益化5桁達成 - SNSの総フォロワー:3万人超え
TikTok開設2か月で収益化達成&5か月フォロワーで3万人収益6桁達成/X開設3ヵ月でフォロワー1,500人
※記事内の不明な点・質問などは、XやInstagramのDMで気軽に聞いてくださいね!
当サイトでは、WordPressテーマSWELLに関して、導入・設定・各使い方などを丁寧に解説しています。
SWELLのダウンロード方法や使い方に関しては、こちらの記事で詳しく紹介しています。




SWELLのグローバルメニューにアイコンを設定する
グローバルナビとは、ブログやサイトの一番上に表示されるメニューのこと。
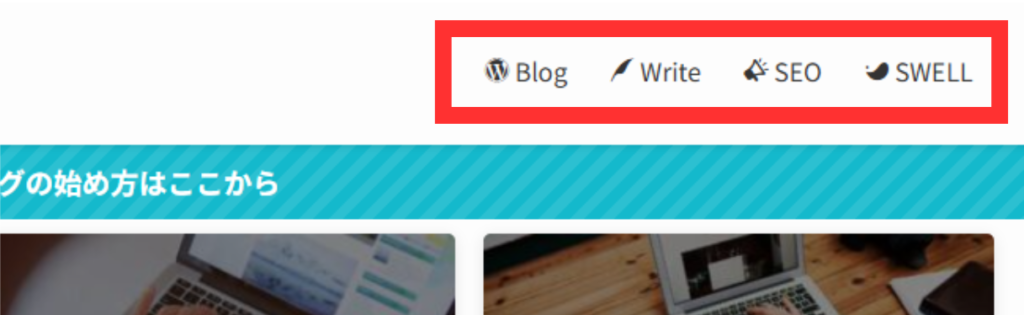
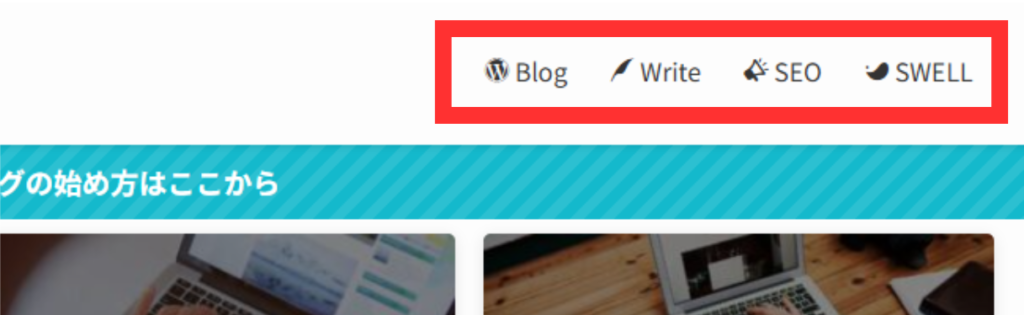
SWELLでは下記のように、各メニューの横にアイコンを表示させることが可能です。
SWELLのグローバルナビにアイコンをつける手順
SWELLのグローバルメニューにアイコンをつける手順は、以下の3ステップになります。
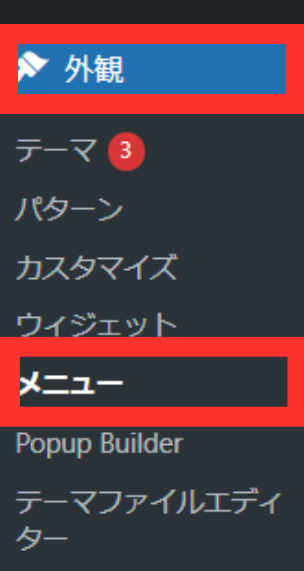
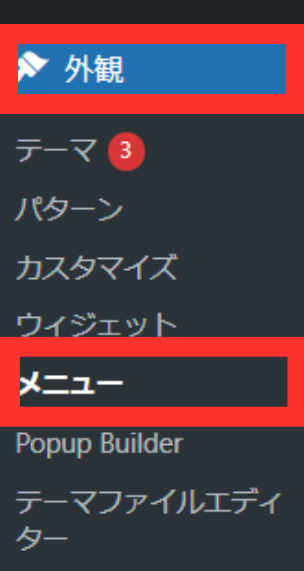
- 「外観」→「メニュー」を開く
- 「グローバルナビゲーション(グローバルナビ)」を選ぶ
- 「ナビゲーションラベル」に表示したいアイコンコードを追加する
それでは順番に見ていきましょう!
手順①:「外観」→「メニュー」を開く
ダッシュボードから「外観」→「メニュー」をクリックします。


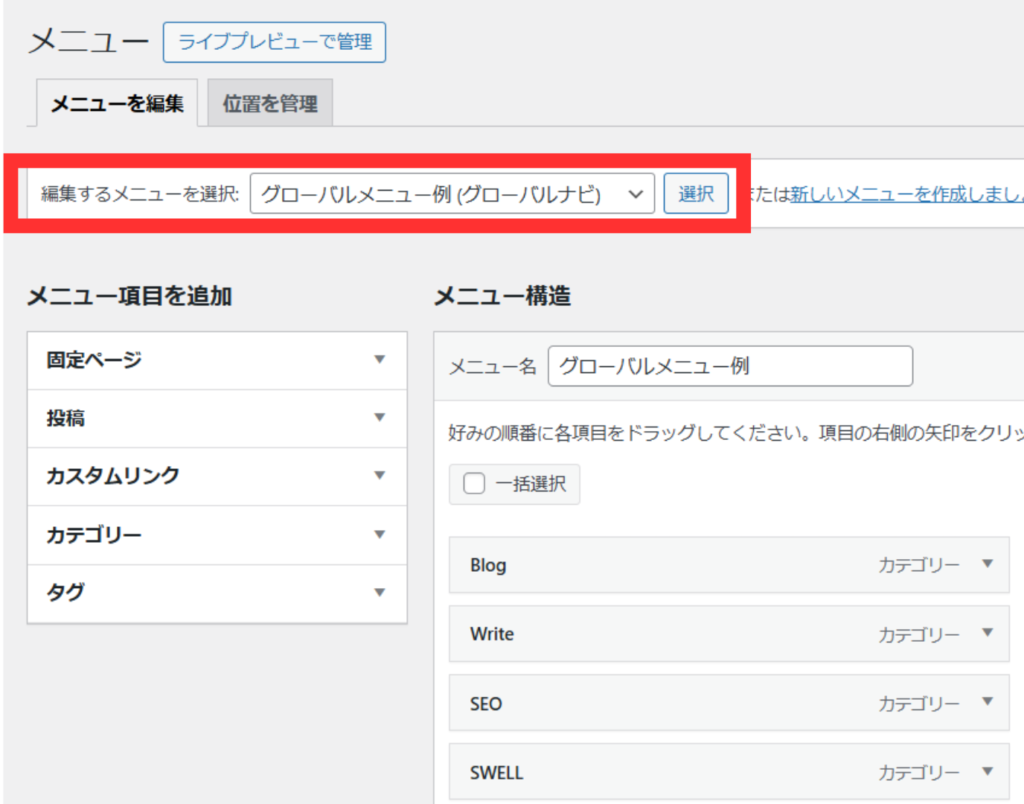
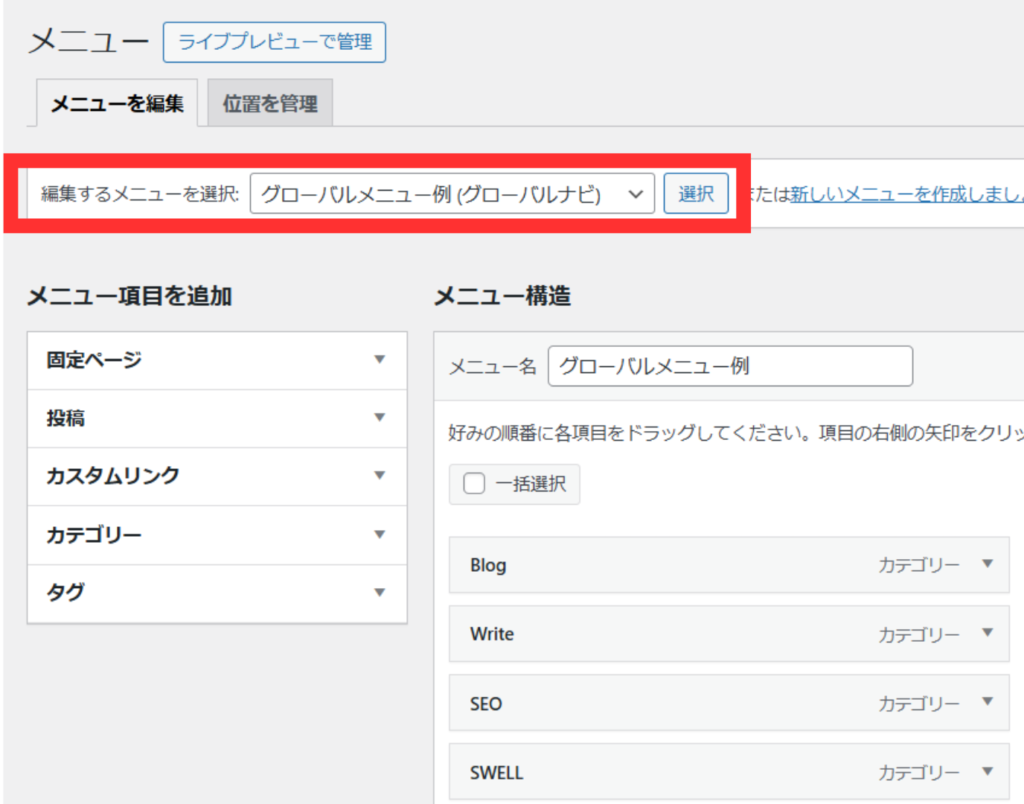
手順②:「グローバルナビゲーション(グローバルナビ)」を選ぶ
「編集するメニューを選択」から作成した「グローバルナビゲーション(グローバルナビ)」を選択します。


手順③:「ナビゲーションラベル」に表示したいアイコンコードを追加する
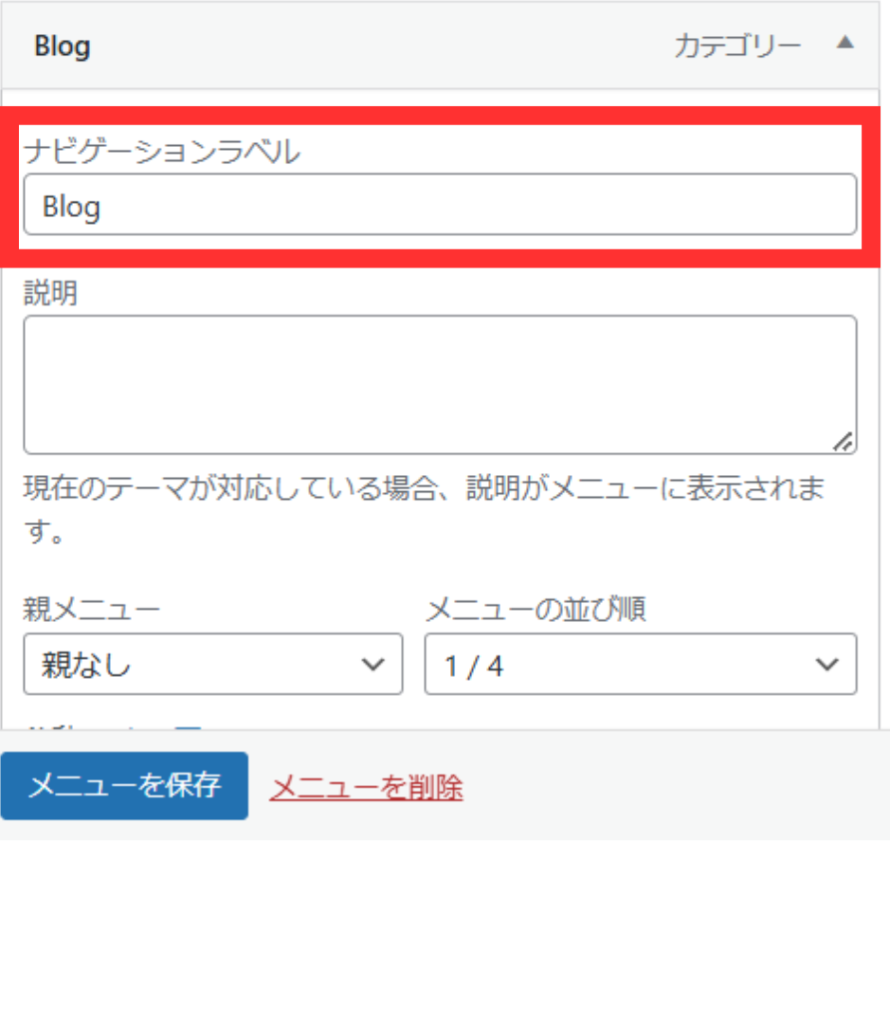
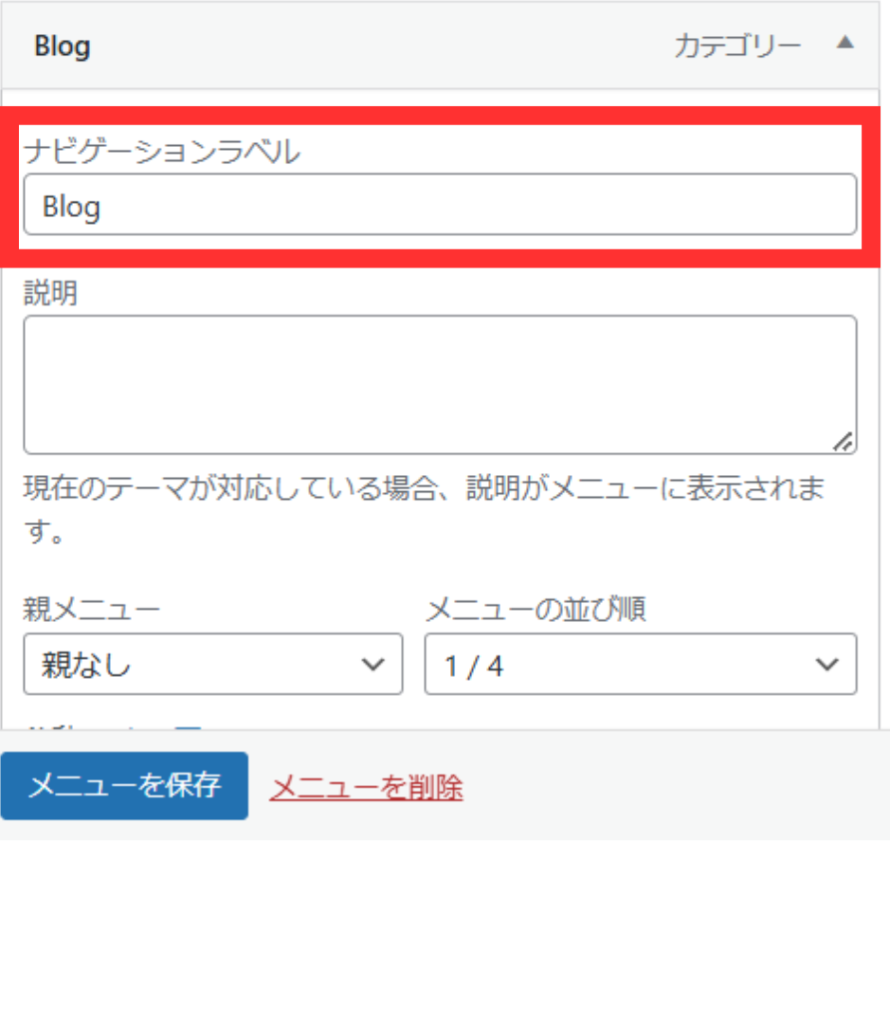
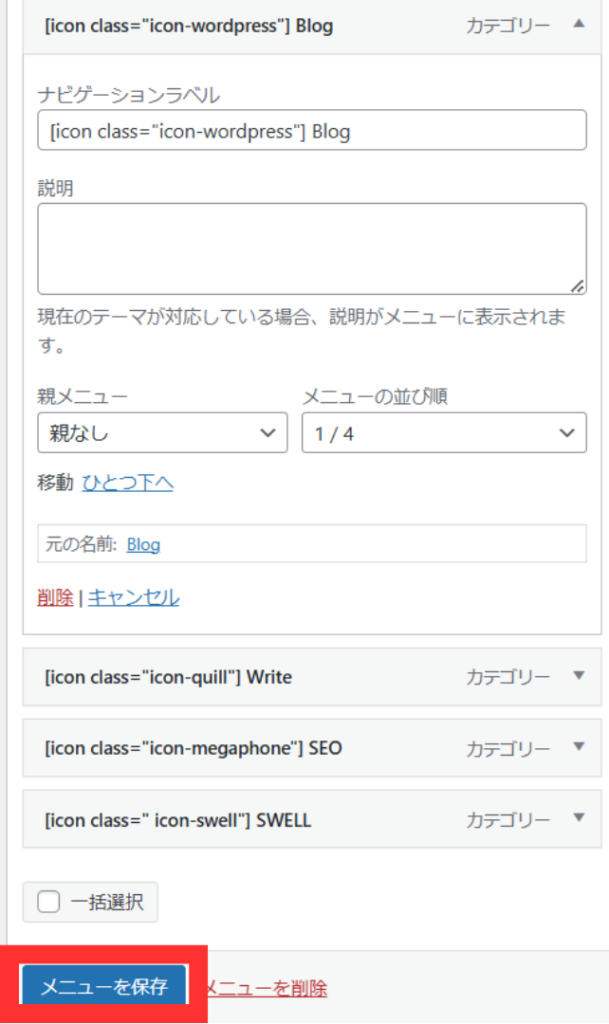
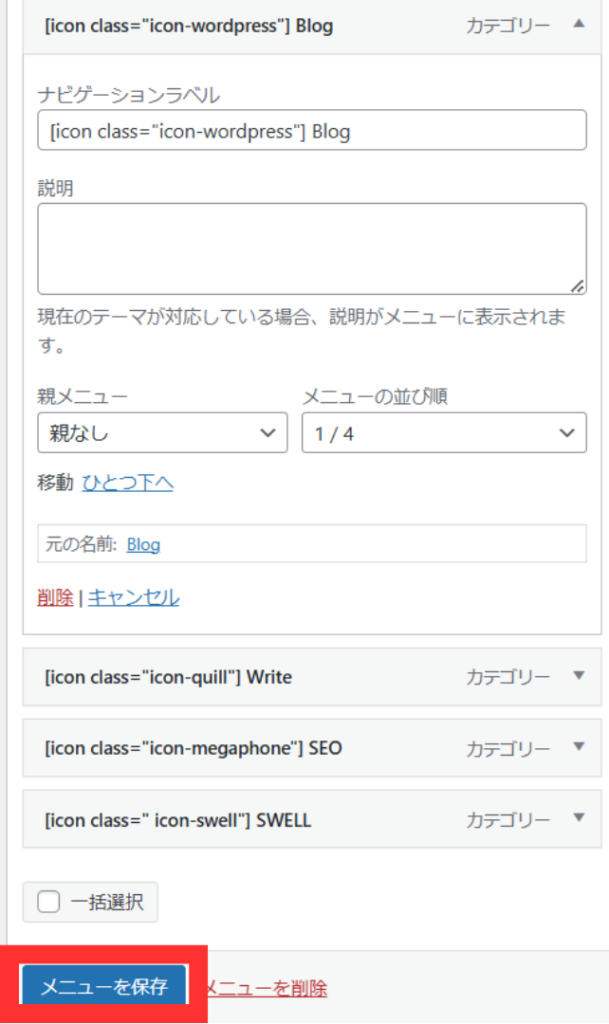
アイコンを入れたいメニューのトグル(▼)をクリックすると、メニューの詳細を設定することができます。
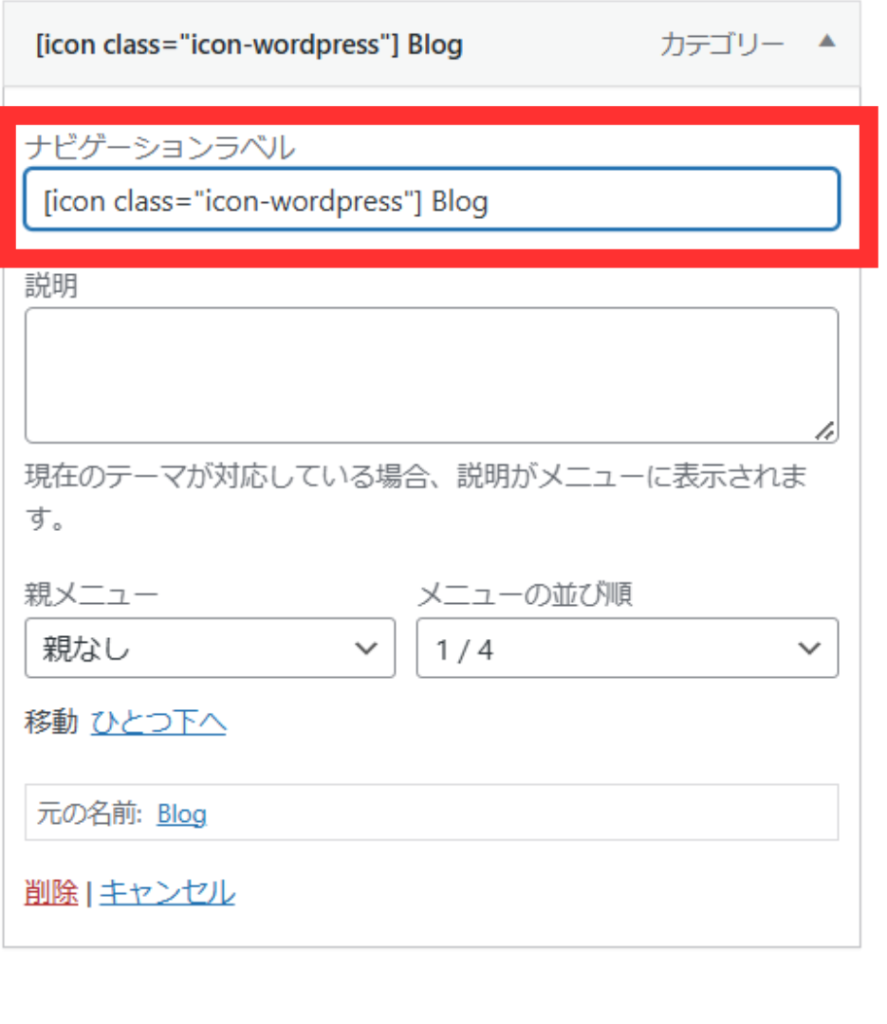
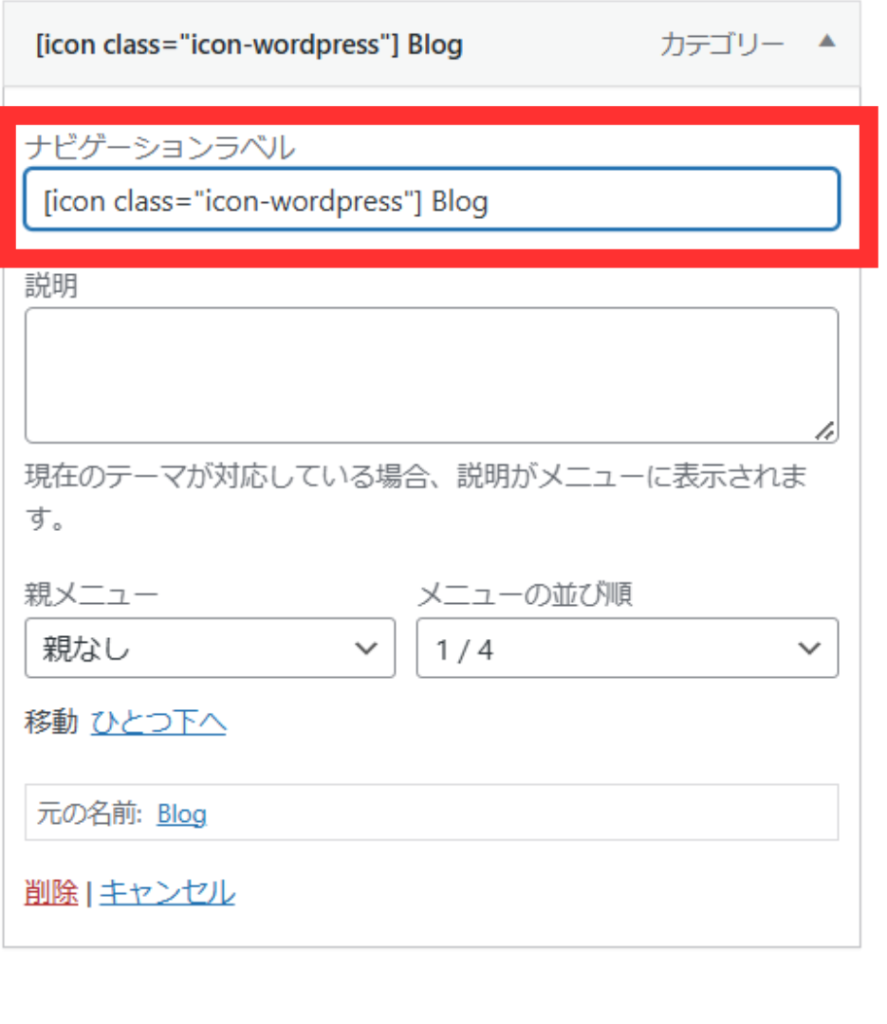
「ナビゲーションラベル」に書かれているメニューの左側に、アイコンを表示させるショートコードを追加します。


下記の例では、ショートコードは[icon class="icon wordpress"]と追加していますが


表示させたいアイコンに応じて、””(ダブルクォート)の中のコードを変換してください。
メニューごとにショートコードを入力したら、最後に下部の「メニューを保存」のボタンをクリックしたら設定終了です。


下記のようにメニューの左側にアイコンが表示されていますね。


SWELLで使えるアイコン一覧
SWELLで使えるアイコンは、下記の一覧表を参考にどうぞ。
下記のショートコードの「〇〇」の部分を、表の「クラス名」に置き換えてください。
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-caret-down | icon-caret-left | ||
| icon-caret-right | icon-caret-up | ||
| icon-chevron-down | icon-chevron-left | ||
| icon-chevron-right | icon-chevron-up | ||
| icon-more_arrow | icon-hatena | ||
| icon-check | icon-circle | ||
| icon-triangle | icon-x | ||
| icon-plus | icon-minus | ||
| icon-heart | icon-star-empty | ||
| icon-star-full | icon-star-half | ||
| icon-alert-outline | icon-alert | ||
| icon-info | icon-info-fill | ||
| icon-blocked | icon-megaphone | ||
| icon-light-bulb | icon-light-bulb-fill | ||
| icon-thumb_down | icon-thumb_up | ||
| icon-bubble | icon-bubbles | ||
| icon-phone | con-mail | ||
| icon-toc | icon-bookmark | ||
| icon-folder | icon-tag | ||
| icon-pen | icon-quill | ||
| icon-book | icon-posted | ||
| icon-film | icon-image | ||
| icon-settings | icon-share | ||
| icon-link | icon-file-empty | ||
| icon-modified | icon-download | ||
| icon-search | icon-eye | ||
| icon-lock-closed | icon-lock-open | ||
| icon-flag | icon-person | ||
| icon-cart | icon-cart-fill | ||
| icon-swell | icon-wordpress | ||
| icon-twitter-x | icon-twitter | ||
| icon-instagram | icon-tiktok | ||
| icon-line | icon-youtube | ||
| icon-pinterest | icon-facebook | ||
| icon-github | icon-hatebu | ||
| icon-room | icon-amazon | ||
| icon-tumblr | icon-codepen | ||
| icon-feedly | icon-rss |
まとめ
とても簡単ですので、「SWELLのグローバルナビにアイコンを入れたい!」という人はぜひ参考にしてみてくださいね。
グローバルナビに関する記事を他にも紹介しています。












コメント
コメント一覧 (1件)
[…] グローバルナビの横にアイコンを表示させる […]