
ブログのヘッダーにロゴを設置したいんだけど…どうやればいいの?
こんな疑問にお答えします。


- 副業ブロガー/アフィリエイター
ブログ歴2年/現在3つのブログとTikTokを運用中 - WordPressブログ運用1ヵ月でアドセンス合格
無料ブログ収益0円➤猛勉強➤WordPressブログ運営1ヵ月でGoogleアドセンス合格/収益化5桁達成 - SNSの総フォロワー:3万人超え
TikTok開設2か月で収益化達成&5か月フォロワーで3万人収益6桁達成/X開設3ヵ月でフォロワー1,500人
※記事内の不明な点・質問などは、XやInstagramのDMで気軽に聞いてくださいね!
本記事を書いている私は、現在ブログ歴2年で、4つのブログを運営しています。
また、ほとんどのブログサイトで、WordPressテーマのSWELLを使っているので、SWELLの使い方についてはかなり詳しいと思います。


当サイトのテーマ
WordPressテーマ『SWELL』
税込 17,600円
当ブログで使用中のWPテーマ『SWELL』です。ブロックなども豊富で、多くのブロガーに愛されているテーマです。
購入はこちら レビュー記事はこちら
「WordPressテーマの導入がまだだよ」っていう方は、ぜひ下記の記事をお読みください。


また、「SWELLは導入済みだけど、使い方など分からないことがある…」こんな方は、下記の記事をご覧ください。
私が4つのブログを運営する際に気になったこと、設定方法などをできうる限りまとめています。


また、当サイトではヘッダーロゴは「Canva」を使って作成しています。
作成方法から保存まで、下記で丁寧に解説していますので、気になる方はぜひご覧ください。


ブログサイトのロゴをヘッダーに設置する方法
それでは、ロゴをヘッダーに設置する方法を見ていきましょう。
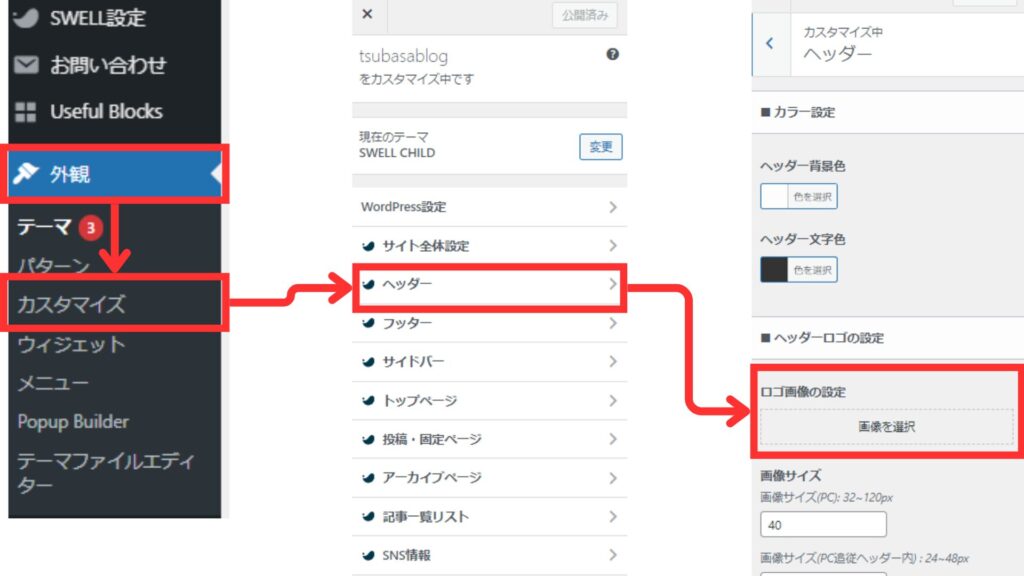
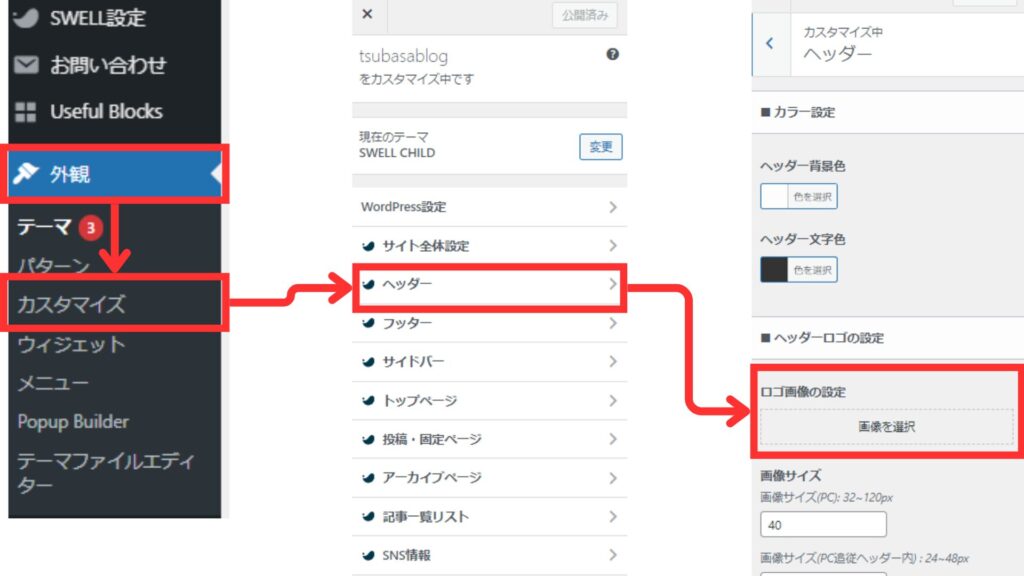
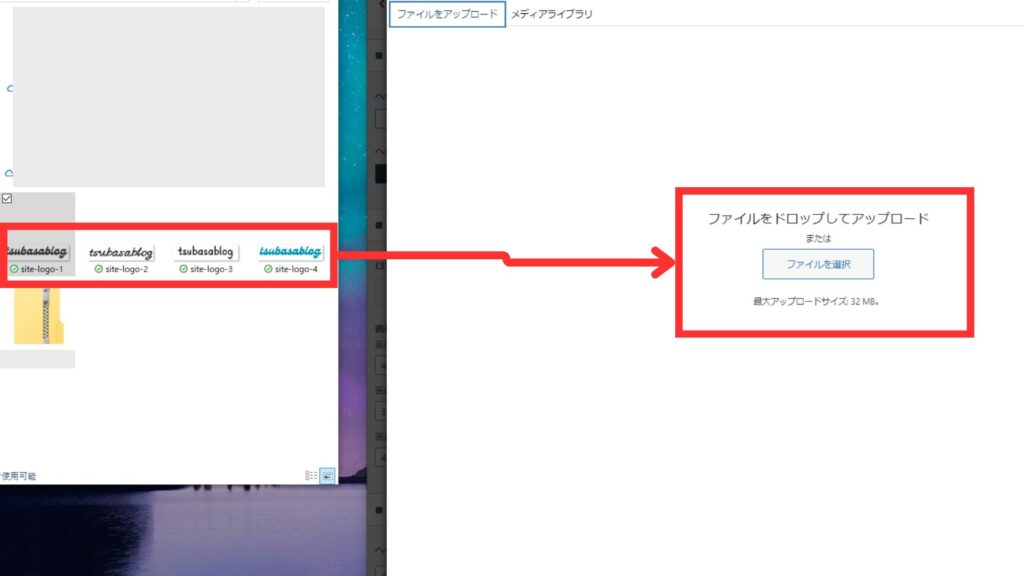
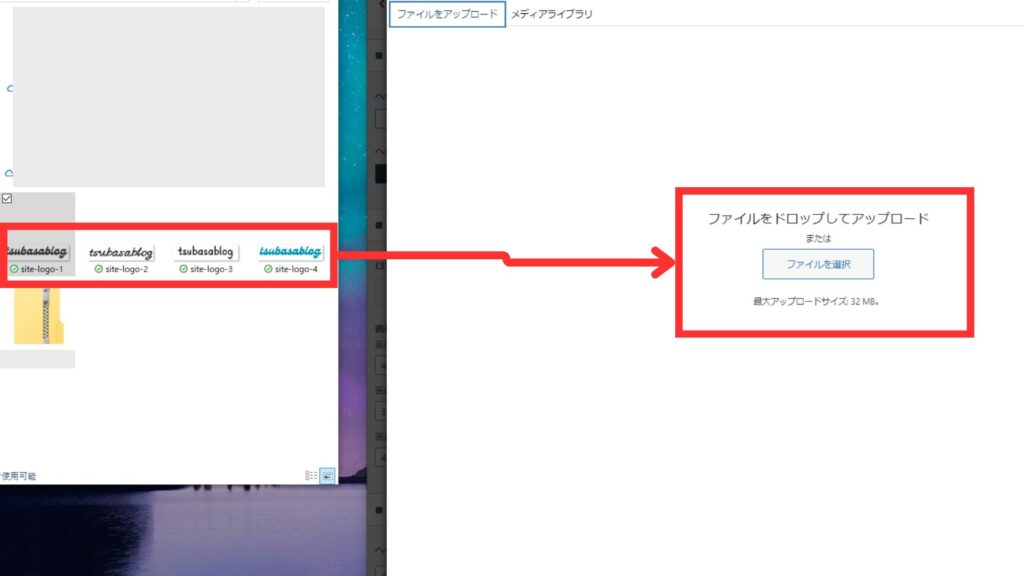
下記のように画面を開いていってください。


「ファイルをアップロード」をクリックし


- 「ファイルを選択」→ロゴを選択する
- 別ウィンドウから選択したロゴをドラッグ&ドロップ


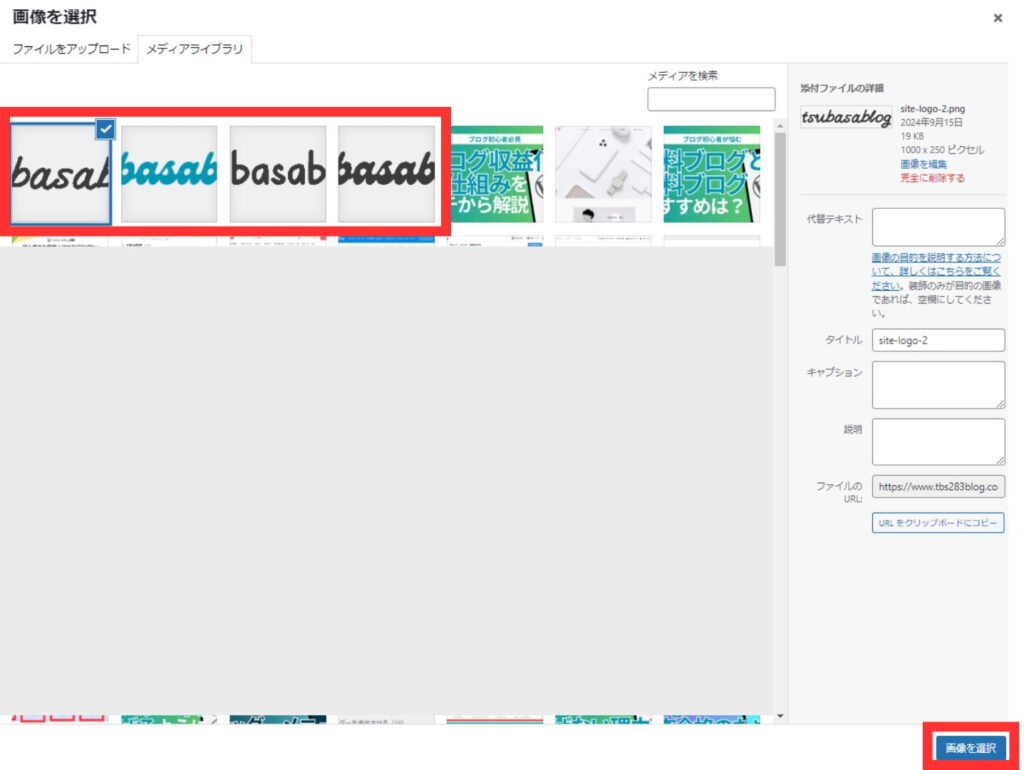
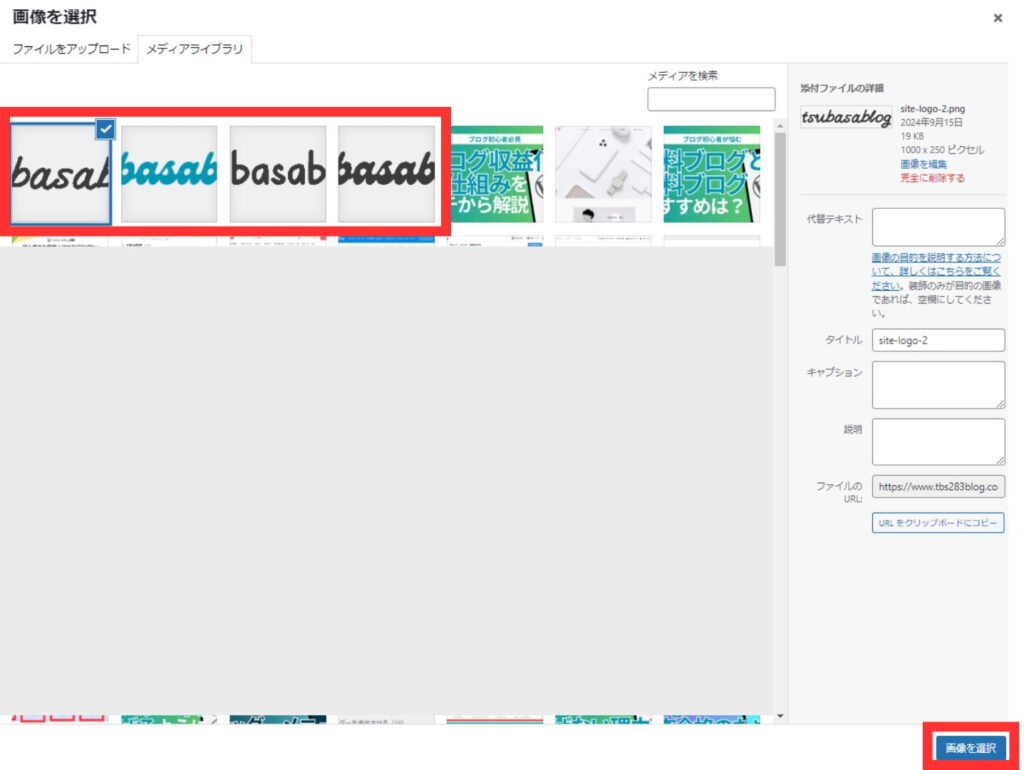
アップロードした画像をどれか選択し、右下の「画像を選択」をクリックします。


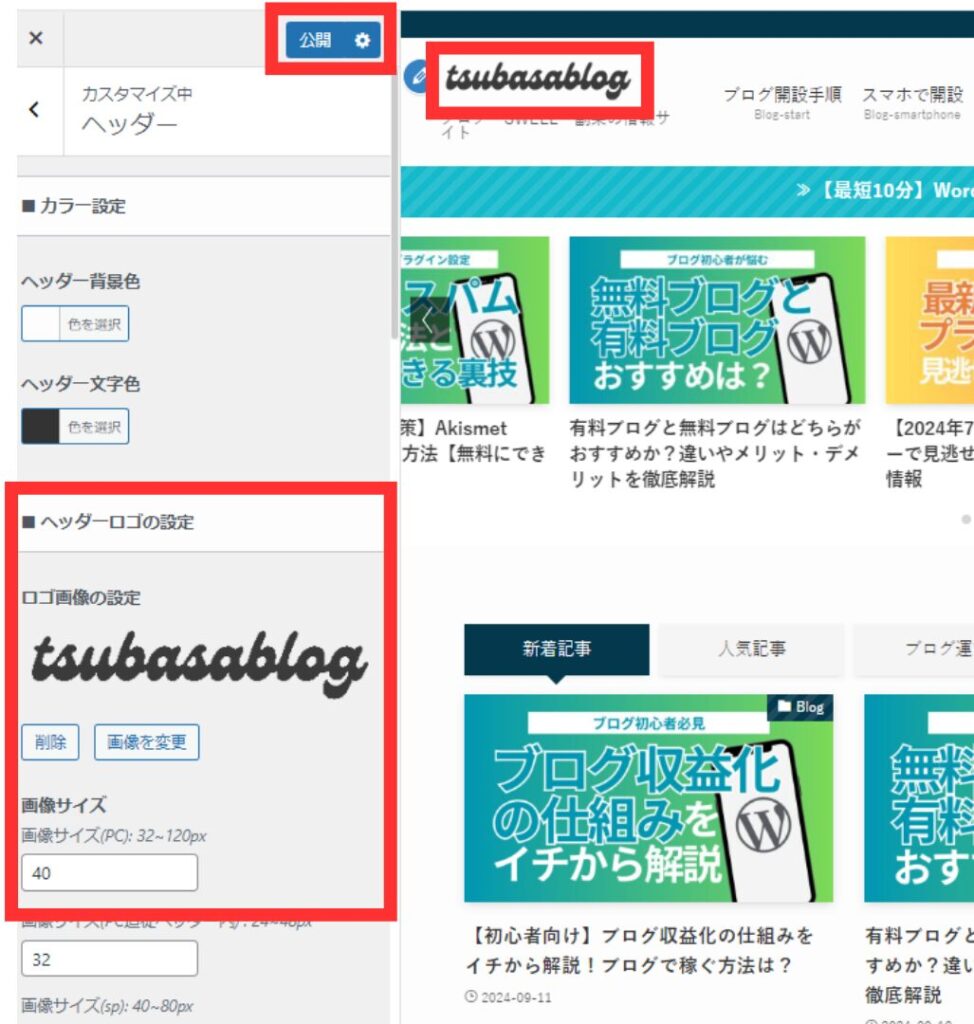
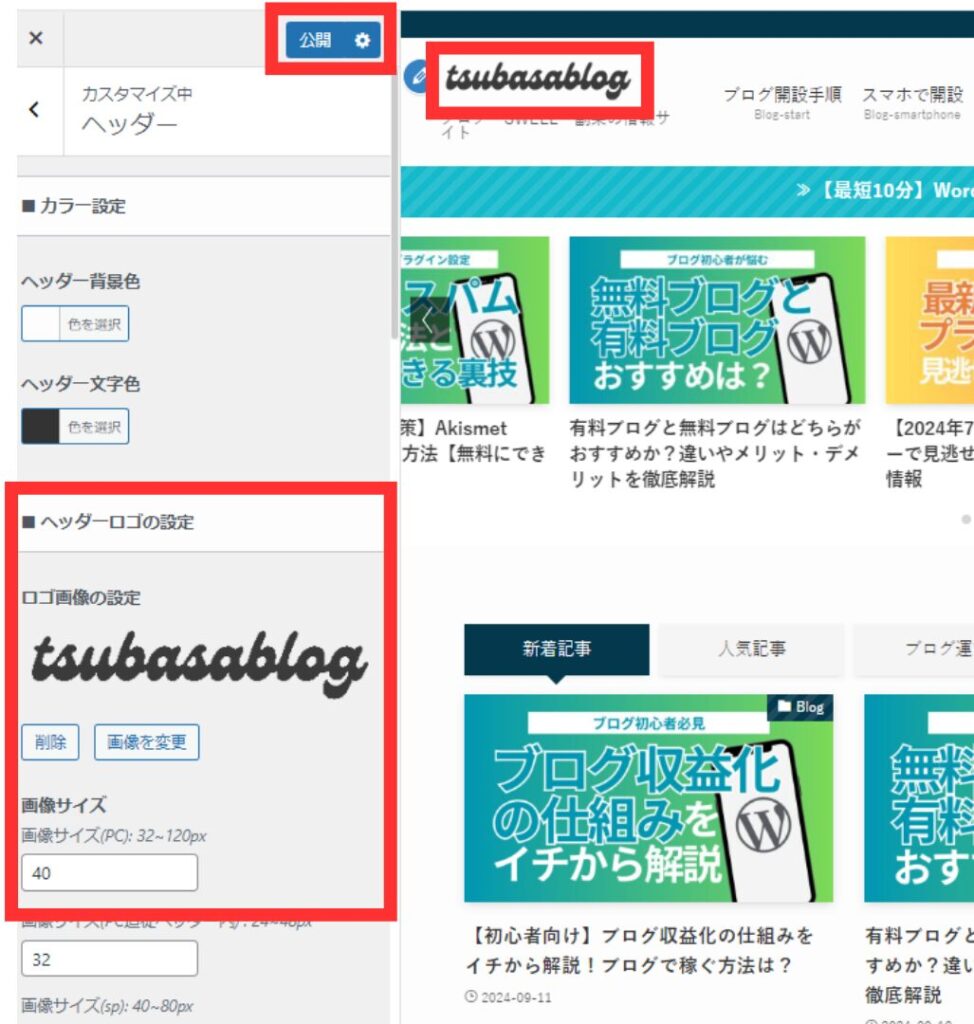
すると、下記のようにダッシュボードに戻り、ロゴが表示されればOKです。
最後、忘れずに「公開」ボタンをクリックして保存しましょう。


画像を変更したければ、「ロゴ画像の設定」の「画像を変更」をクリックするこで変えることができます。
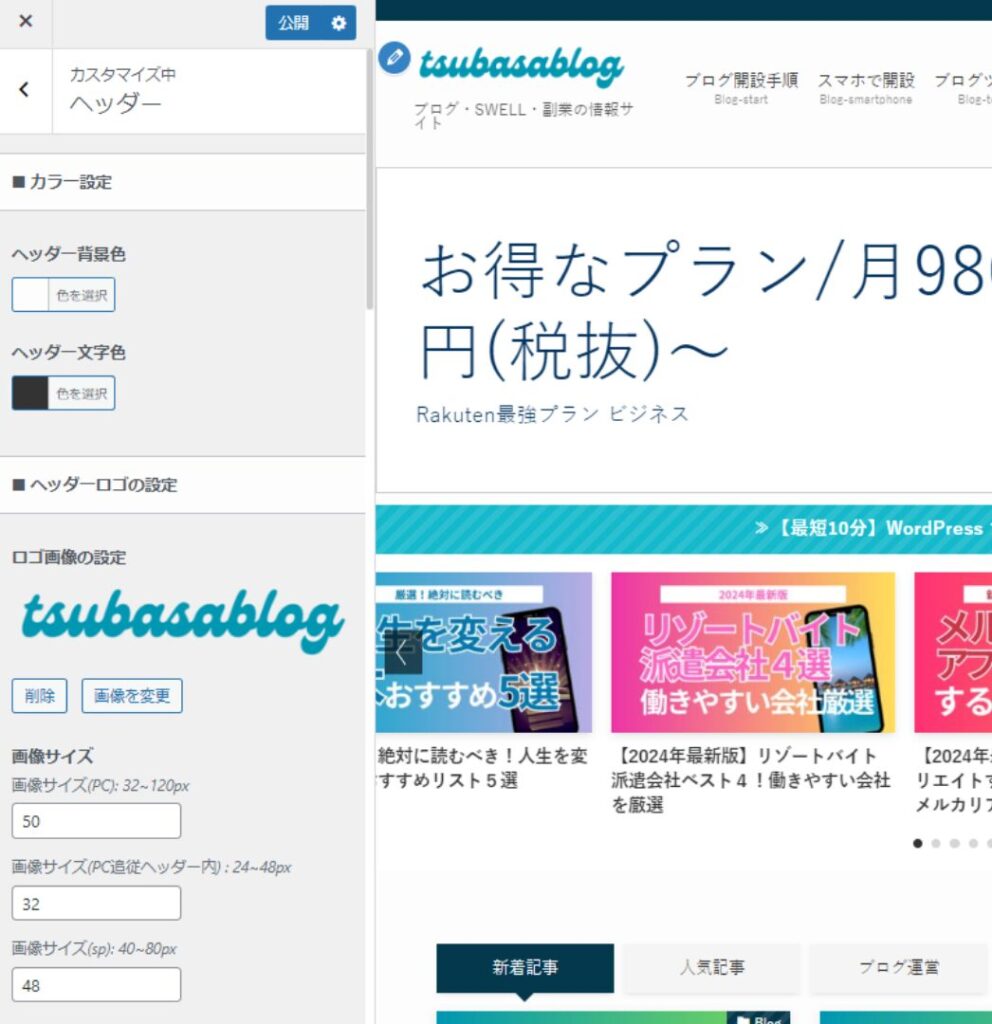
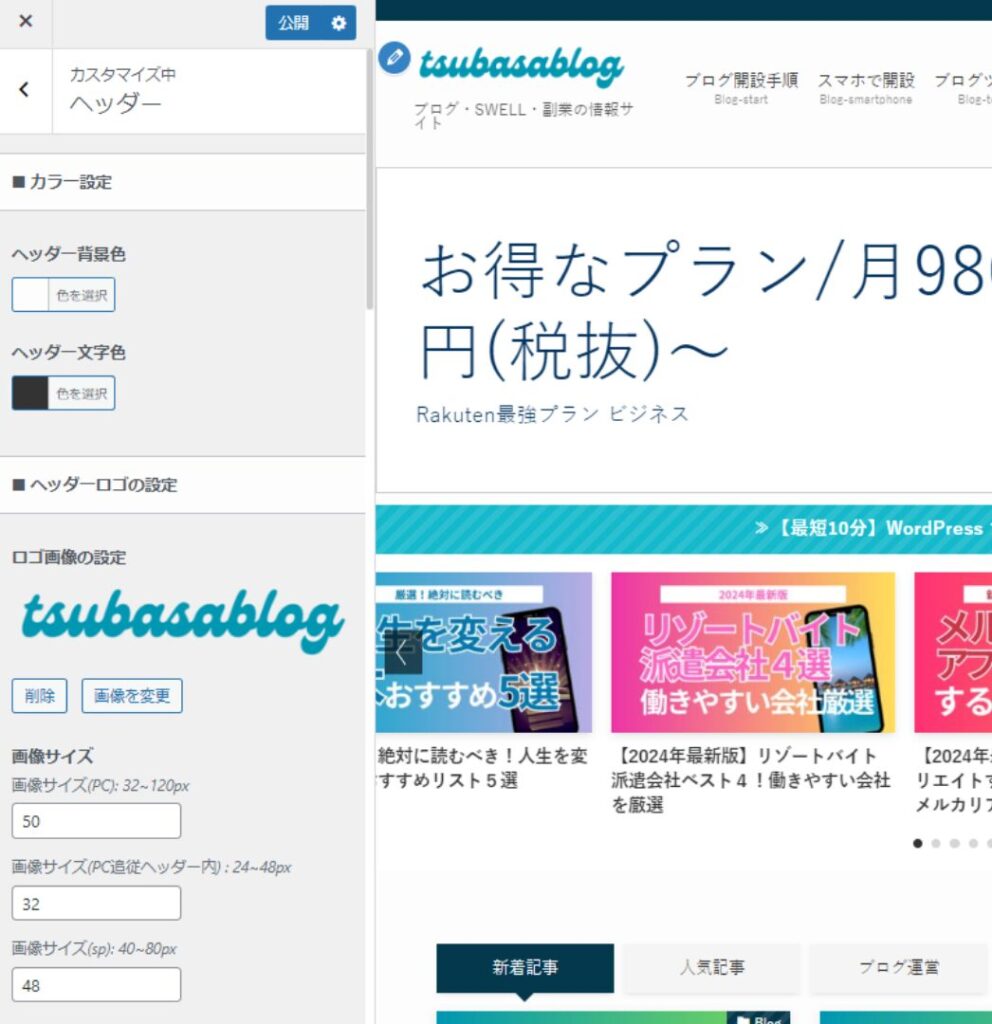
また、HPに表示された画像が小さいな…と思った方は、「画像サイズ」の数字を変えることで、大きくしたり小さくすることが可能です。





当サイトは、「サイズ:40」から「サイズ:50」に変更したことでちょうど良い感じになりましたよ!
以上で、ヘッダーロゴの設置方法は以上となります。
まとめ
本記事では、『ブログサイトのロゴをヘッダーに設置する方法』について解説しました。
ロゴをCnavaで自作してみたい方は、下記の記事をご覧ください。


WordPressテーマのSWELLの機能を使えば、様々なブログの設定やデザインの変更を、プログラミングのコードをほとんど使うこともなく、サイトのデザインを自由自在に変更することが可能になります。
もしWordPressテーマの導入の方は、SWELLの導入を検討してみてはいかがでしょうか?
本記事は以上で終わりになります。










コメント
コメント一覧 (1件)
[…] ヘッダーロゴに画像を設置する […]