
SWELLを導入したいけど、やり方がイマイチ分からない…



ブロックなど多機能だけど、どう使ったらいいか分からない…
そんな悩みにお答えします!
本記事では、WordPressテーマSWELLの使い方を、SWELL初心者向けから中級者向けに紹介していきます!
当ブログは『SWELL』を利用しています
SWELLは、ブログ初心者から歴の長いブロガーさんまで「使いやすい」「書きやすい」「オシャレなサイトができる」と言われている人気のWordPressテーマです。
かくいう筆者も、無料テーマから有料テーマまで5種類ほど使ったことがありますが、最終的にSWELLを使うということで落ち着きました。
本記事では、SWELLの購入・導入方法・初期設定から使い方まで、マニュアル風にまとめています。



SWELLの使い方が分からない…という方のお役に立てれば幸いです!
まだブログを作っていないという方は、下記の記事を参考にWordPress開設まで済ましましょう。


WordPressテーマ『SWELL』の概要


| 項目 | 内容 |
|---|---|
| テーマ名 | WordPressテーマ SWELL(スウェル) |
| 開発者 | 了(@ddryo_loos) |
| 販売元 | 株式会社LOOS |
| 料金 | 17,600円(税込) |
| リリース日 | 2019年3月 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari |
| 動作必須環境 | WordPress 5.5 以上 / PHP 7.3 以上 |
| 複数サイトでの利用 | ◎ |
| SEO対策 | ◎ |
| レスポンシブ対応 | ◎ |
| グーテンベルク対応 | ◎ |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
SWELLとは2019年3月にリリースされた、比較的新しいWordPressテーマとなります。
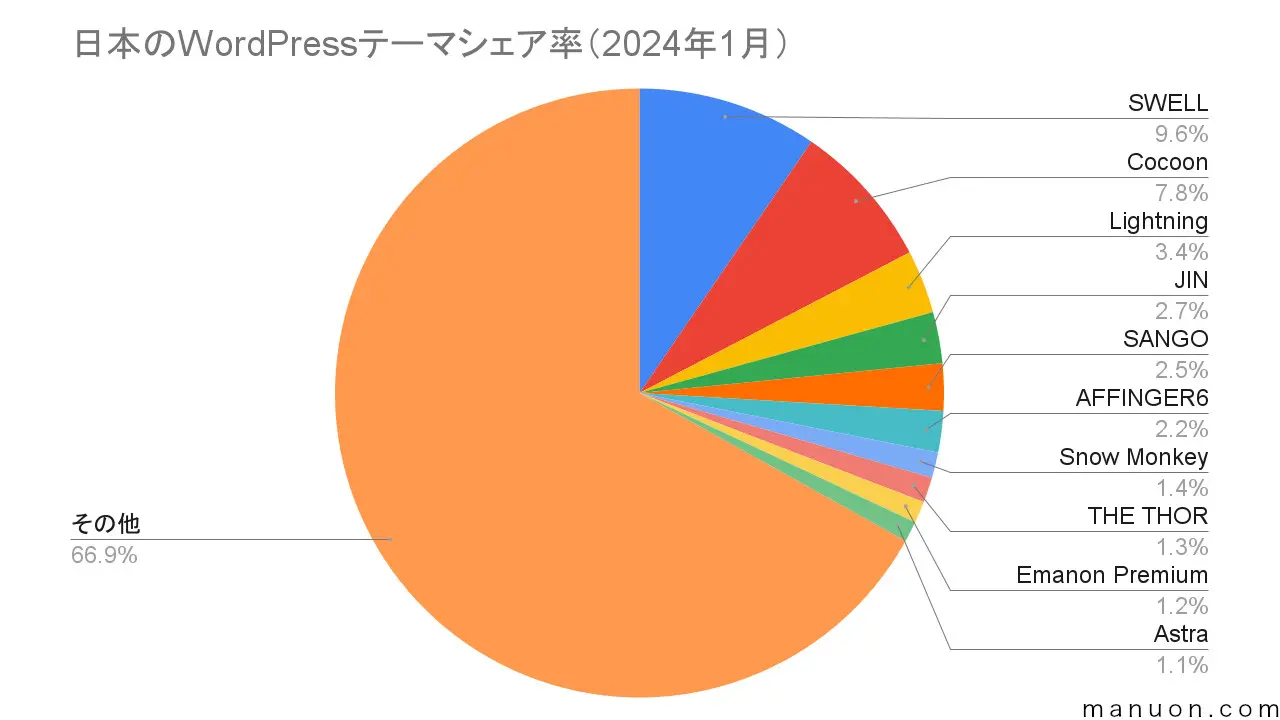
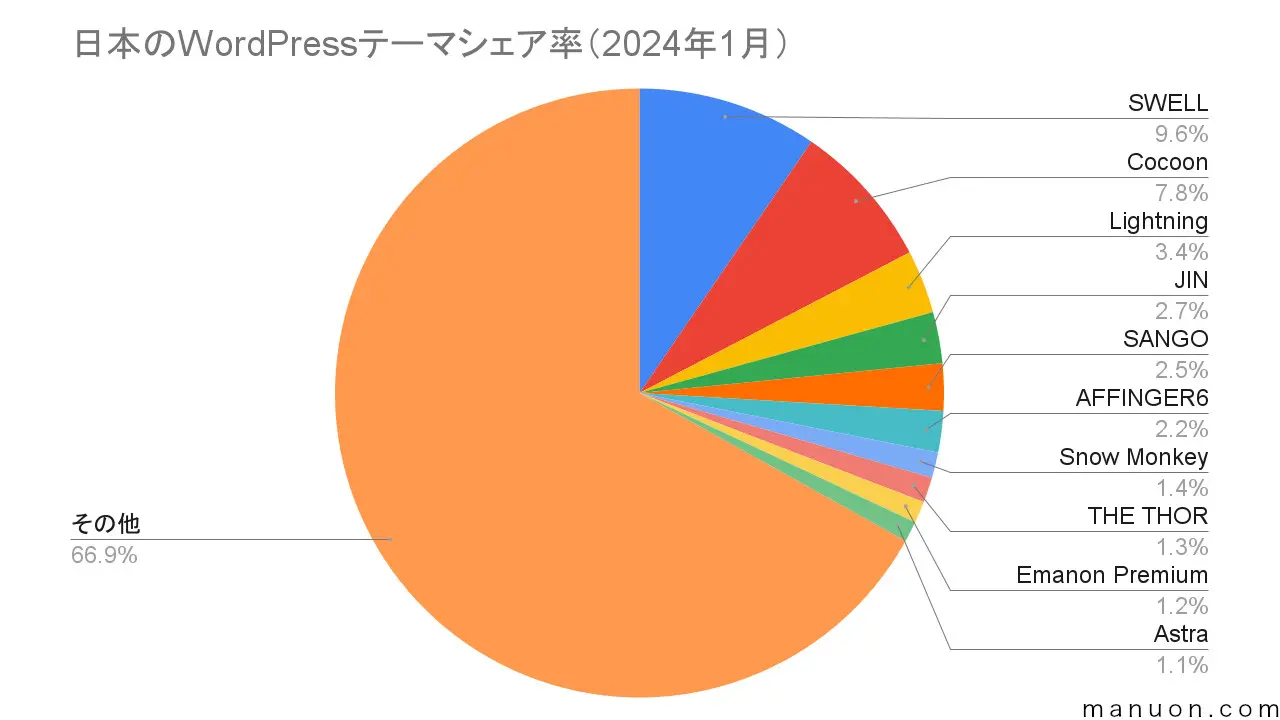
リリースされてから約5年しか経っていないのにも関わらず、日本国内の「WordPressテーマ人気シェアランキング」で1位を獲得しています。





しかも2位の無料テーマCocoonに勝っているということで、その人気度が伺えますね。
SWELLの大きな特徴は、ブロックエディタに完全対応。
また、HTMLやCSSなどのプログラミングの知識がなくてもボタン(ブロック)で簡単にサイトやコンテンツを作れるというところです。



筆者も、Webの知識は全くゼロの状態から始めましたが
SWELLはとても分かりやすいテーマでした!
SWELLの実体験レビューは下記の記事で紹介しています。


WordPressテーマ『SWELL』の始め方
では、SWELLの始め方について細かく解説していきます。


当サイトのテーマ
WordPressテーマ『SWELL』
税込 17,600円
当ブログで使用中のWPテーマ『SWELL』です。ブロックなども豊富で、多くのブロガーに愛されているテーマです。
購入はこちら レビュー記事はこちら
手順①:SWELLの導入手順
まずは、SWELLを始めるにあたっての流れが下記になります。
- 購入方法
- ダウンロード方法
- インストール方法
- 有効化設定
- ユーザー認証の方法
こちらの導入方法は、下記の記事から読むことができます。
手順はすべて画像付きで解説していますので、ぜひ参考にしていただければと思います。


手順②:プラグインを設定する
プラグインの設定については、下記の記事をご覧ください。


また、WordPressでのサイト運営にあたって『SWELLテーマでの初期設定』は下記の目次からご覧ください。
【SWELL】初期設定・トップページ・記事ページなどをカスタマイズする方法
SWELLには様々なブロックや便利な機能が備わっています。
これらを使えば、サイトのトップページのデザインから、記事内の細かな部分のデザインまで変更することが可能に。
本記事では、ブログサイトの7つのエリア(場所)ごとに初期設定・カスタマイズ方法などをまとめてあります。



SWELLはアップデートでどんどん新しい機能が追加されています。
当ブログもそれを追いつつ、記事をアップしていきますね!
クリックしていただければ、それぞれを説明してる目次や記事にとびますよ。
サイト運営の初期は、WordPressやサイトを構成するパーツなどの名称も良く分かりませんよね。
下記の記事では一般的に覚えておくと便利な各パーツの名称について、画像付きでわかりやすくまとめています。


①:サイト全体の設定
まずは、サイト全体の設定になります。
こちらはSWELL関係なく、WordPress開設後に行った方が良い設定についてまとめてありますので、ぜひ参考にどうぞ。
②:ヘッダー(サイトページ上部エリア)
③:サイドバー(サイトページ横エリア)
| サイドバーに関する設定(公式) | 目次をサイドバーに追従させる |
| プロフィールを設置する(公式) | SNSアイコンをサイドバーに設置する |
| 人気記事ウィジェットを表示する(公式) | 新規記事ウィジェットを表示する(公式) |
| ボックスメニューをサイドバーに設置する | カスタムバナーの使い方(公式) |
④:フッター(サイトページ下部エリア)
| フッターの設定(公式) | 固定ページをフッターに表示する |
| 人気記事ウィジェットを表示する(公式) | 新規記事ウィジェットを表示する(公式) |
| タグクラウドを分類する |
⑤:トップページ(サイトページのメインエリア)
| メインビジュアルの設定(公式) | トップページをブログ型・サイト型にする |
| 最新記事のアイキャッチにNewマークをつける | リッチカラムを使ってトップページを装飾する |
| カスタムバナーの使い方(公式) | タブブロックを使ってトップページを装飾する |
⑥:投稿記事ページ
投稿記事ページの設定方法
投稿記事ページでの書き方・ブロックの使い方
⑦:固定ページ(運営者情報・お問い合わせフォームのページなど)
| 運営者情報を設置する | お問い合わせフォームを設置する |
| プライバシーポリシーを設置する | サイトマップを設置する |
| LP機能の使い方(公式) | サイト型ホームページを設置する |
| 固定ページをフッターに表示する |
WordPress開設から稼ぐまでのロードマップ
SWELLの初期設定まで終わりましたら、さっそく記事を書いてみましょう!
この目次では、WordPress開設から、記事を書く際のポイント、ブログ運営で気を付けることなどを紹介していきます。記事は下記になります。


SWELLへの乗り換えサポート
SWELLは他テーマからの乗り換えサポートが充実しています。
主な方法はそれぞれのテーマからSWELLに乗り換えるためのプラグインをインストールすることで、テーマの移行がスムーズにできます。



他テーマからSWELLに乗り換えたい方には安心ですね!
| CocoonからSWELLに乗り換える(公式) | AFFINGER5からSWELLに乗り換える(公式) |
| JINからSWELLに乗り換える(公式) | THE THORからSWELLに乗り換える(公式) |
| STORKからSWELLに乗り換える(公式) | SANGOからSWELLに乗り換える(公式) |
【SWELL】アフィリエイトの始め方
SWELLを購入した方は、購入者限定でアフィリエイトをすることができます。
下記の記事でやり方を解説しています。




当サイトのテーマ
WordPressテーマ『SWELL』
税込 17,600円
当ブログで使用中のWPテーマ『SWELL』です。ブロックなども豊富で、多くのブロガーに愛されているテーマです。
購入はこちら レビュー記事はこちら
サイト支援








コメント
コメント一覧 (1件)
[…] SWELL使い方SWELL-manual […]