SWELLでブロック下の余白の調整方法が知りたい!
そんな悩みにお答えします。
SWELLのブロック下余白を調整する方法は3つあります。
- SWELLブロックの「ツールバー」で調整
- SWELLブロックの「右サイドバー」で調整
- SWELLの「スペーサー」で調整
それぞれの設定方法を画像付きで解説していきます。
それではいきましょう。
目次
ブロック下の余白を調整する方法
①:SWELLブロックの「ツールバー」で調整
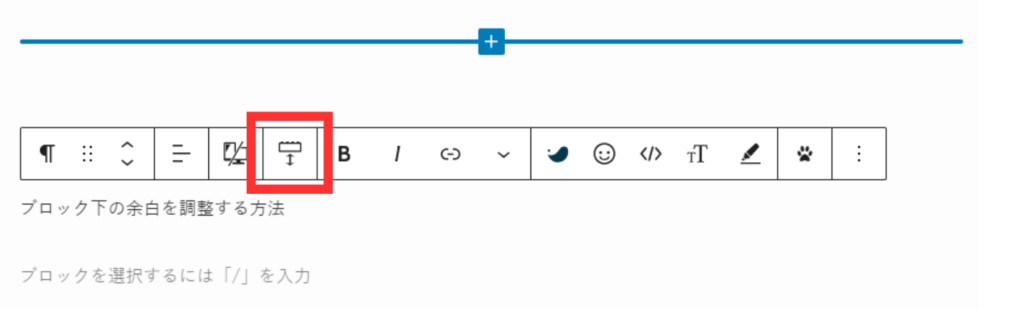
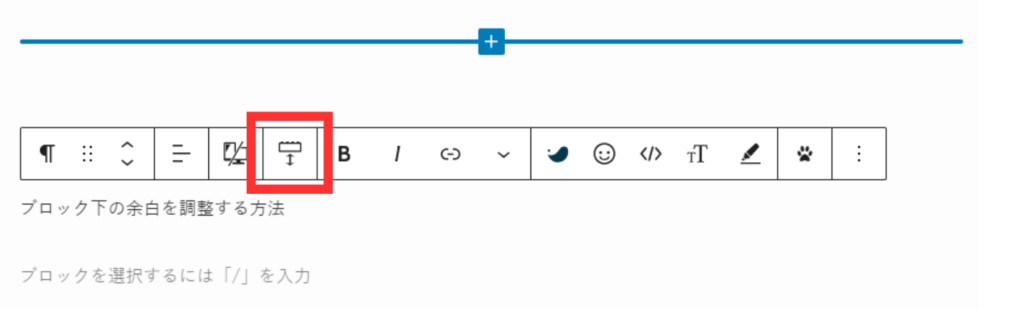
投稿画面に表示されるブロックツールバーで余白を調整できます。
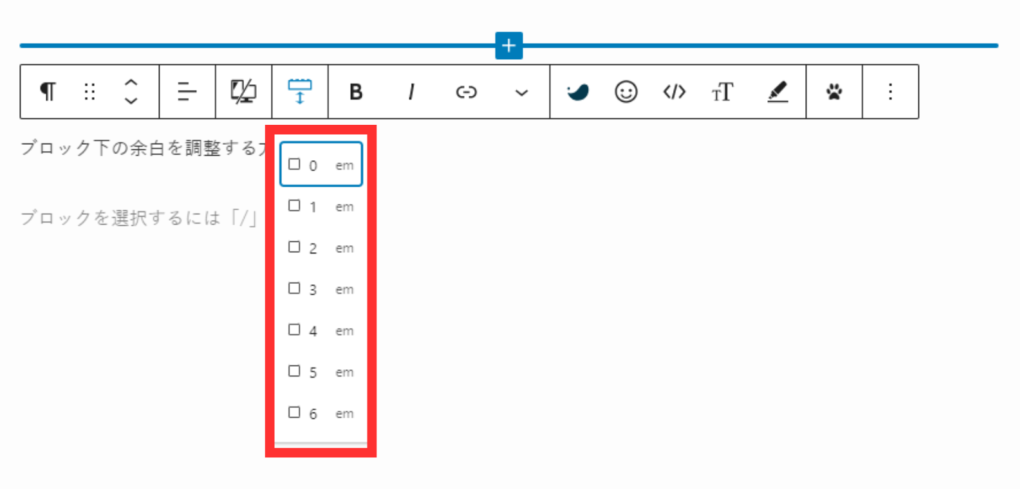
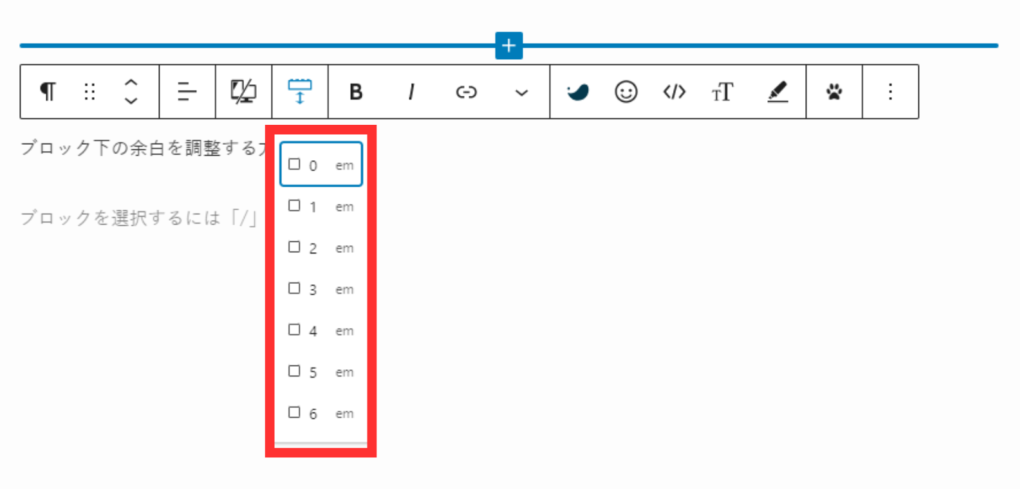
余白をつけるブロックを選択し、表示されたツールバー内の「余白アイコン」をクリック。


下記のように、0em〜6emの間でお好きな余白量を設定してください。


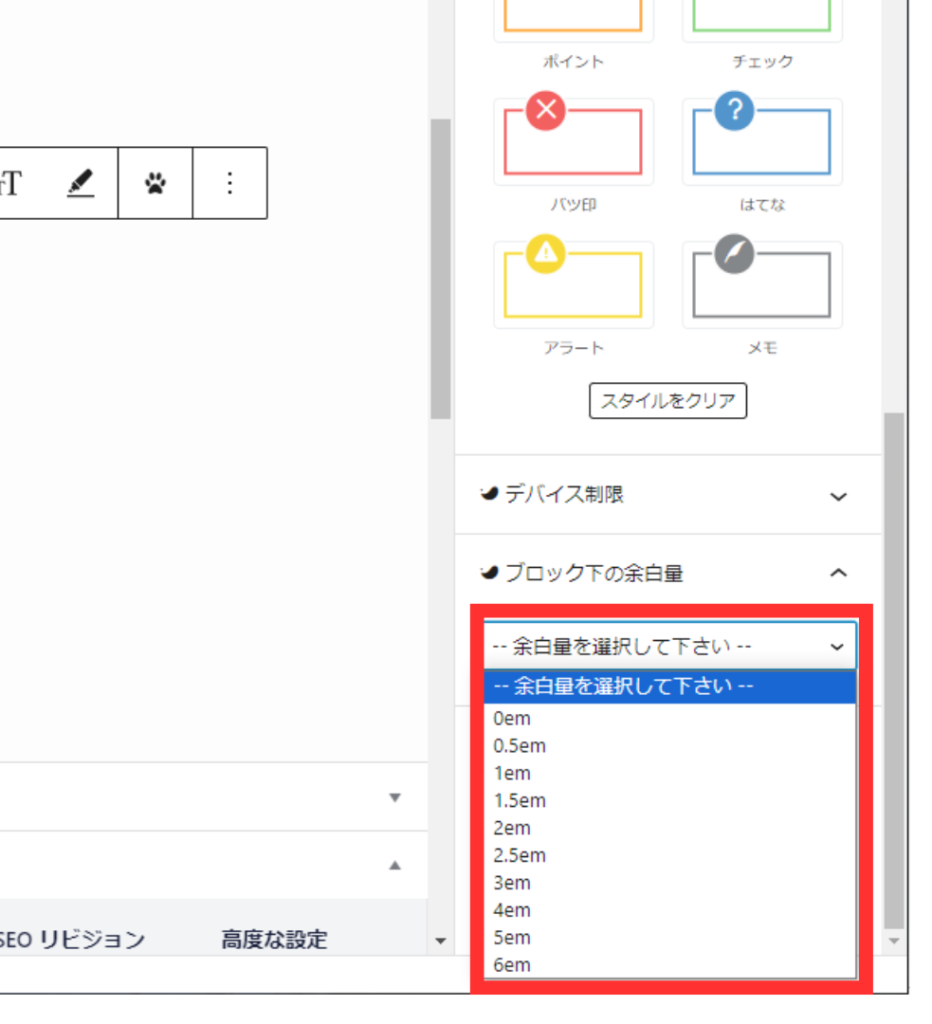
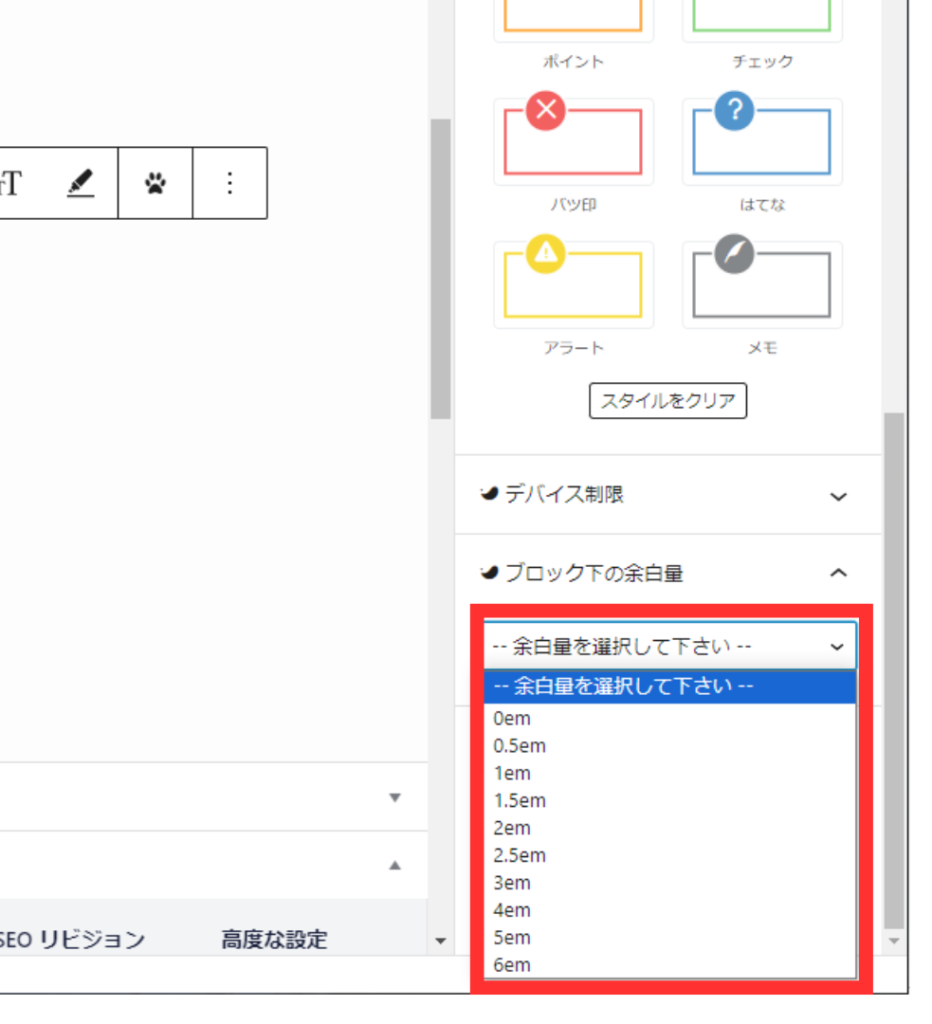
②:SWELLブロックの「右サイドバー」で調整
投稿画面の右サイドバーからも、ブロック下の余白量を調整できます。


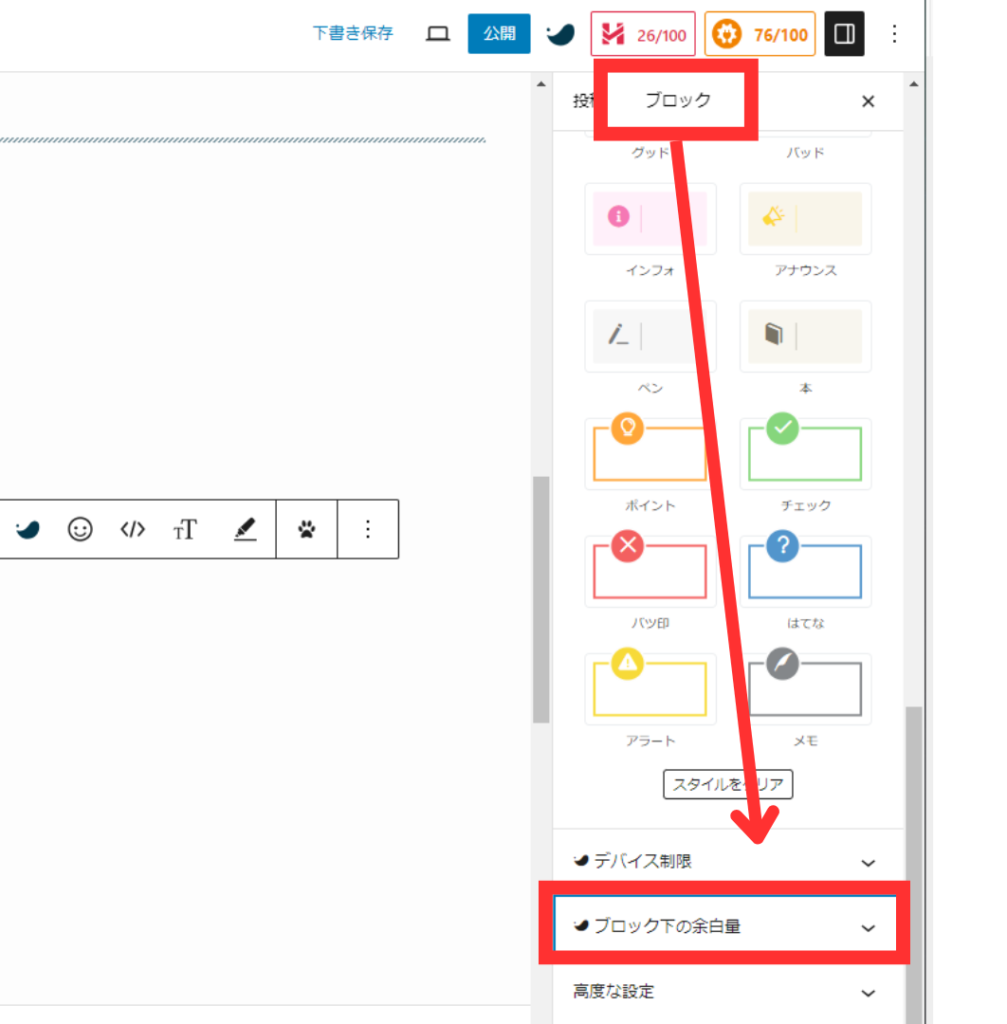
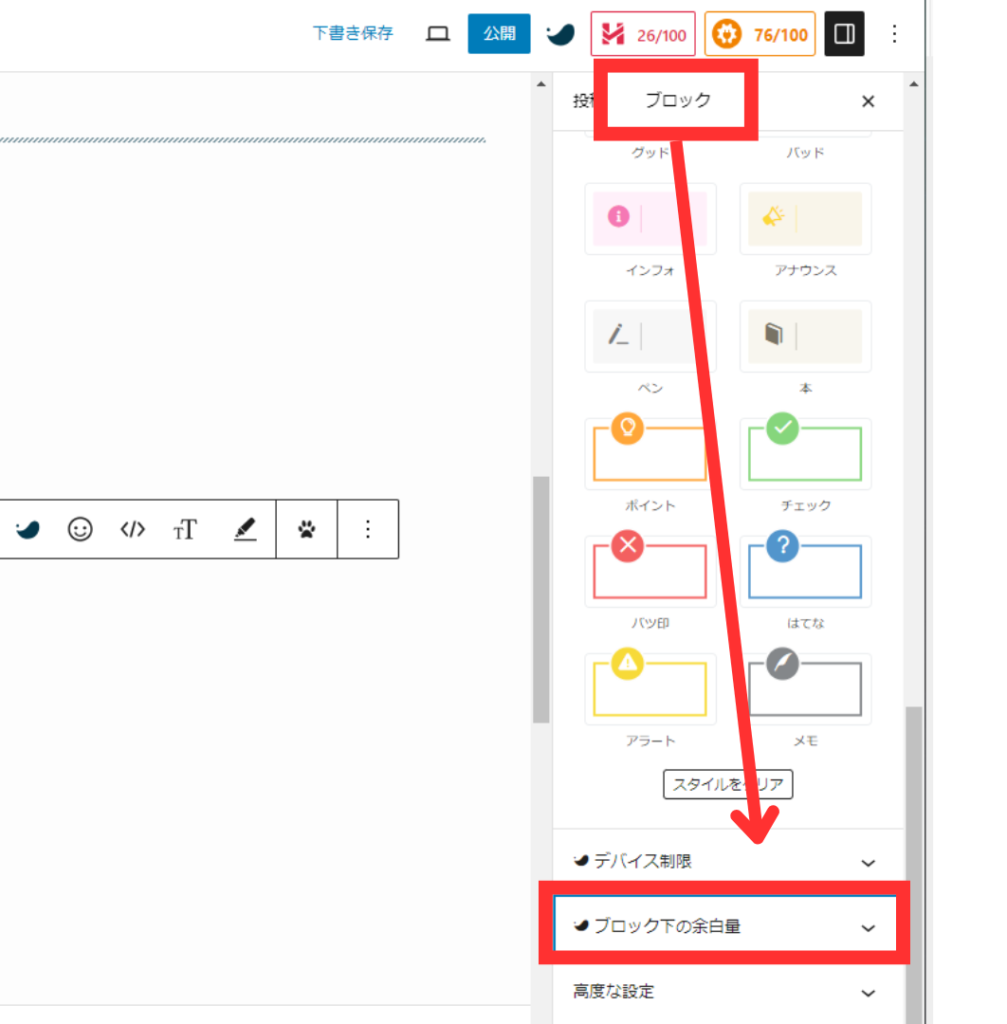
余白をつけるブロックを選択したら、右サイドバー下部の「ブロック下の余白量」をクリック。
「余白量を選択して下さい」よりお好みの余白量(0em〜6em)を選びましょう。


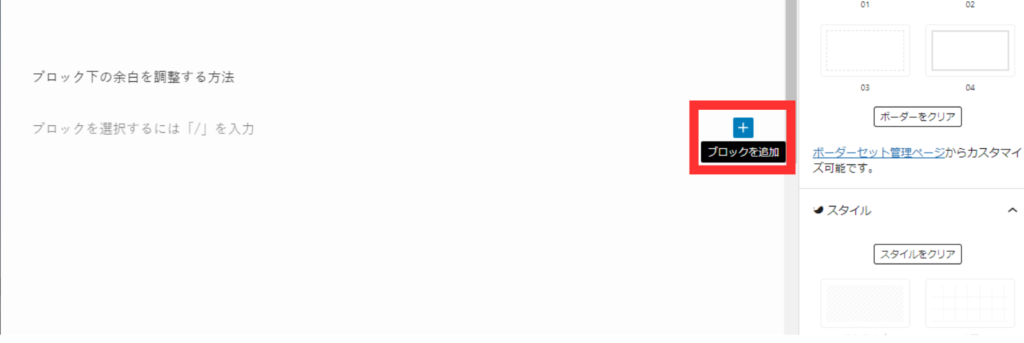
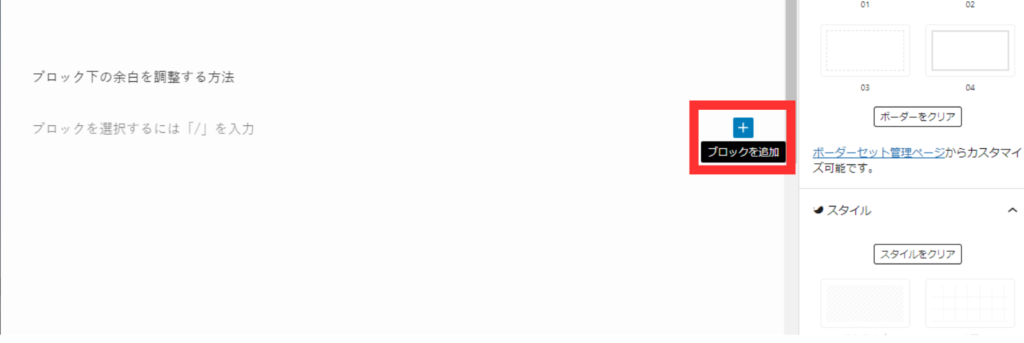
③:SWELLの「スペーサー」で調整
続いて、スペーサーで余白を調整する方法です。
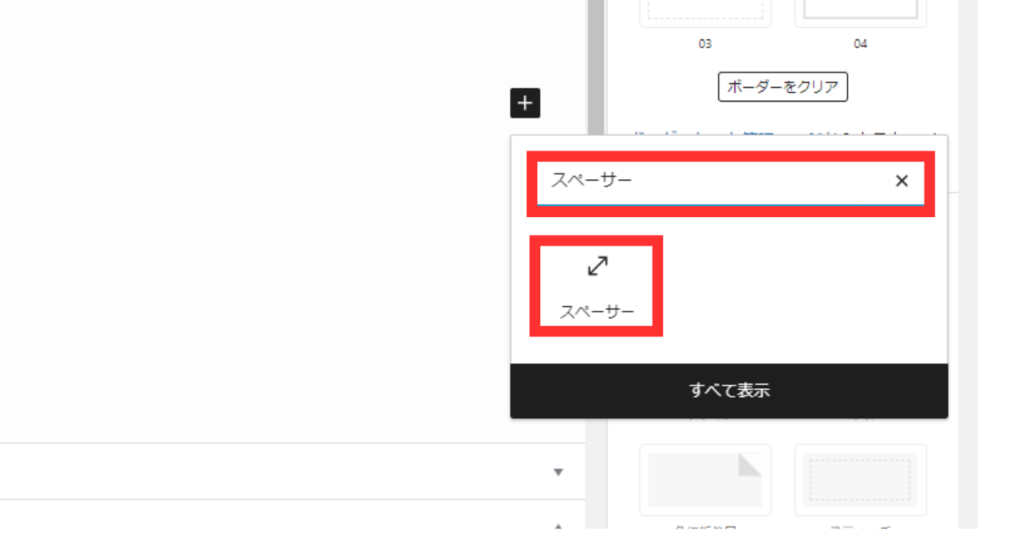
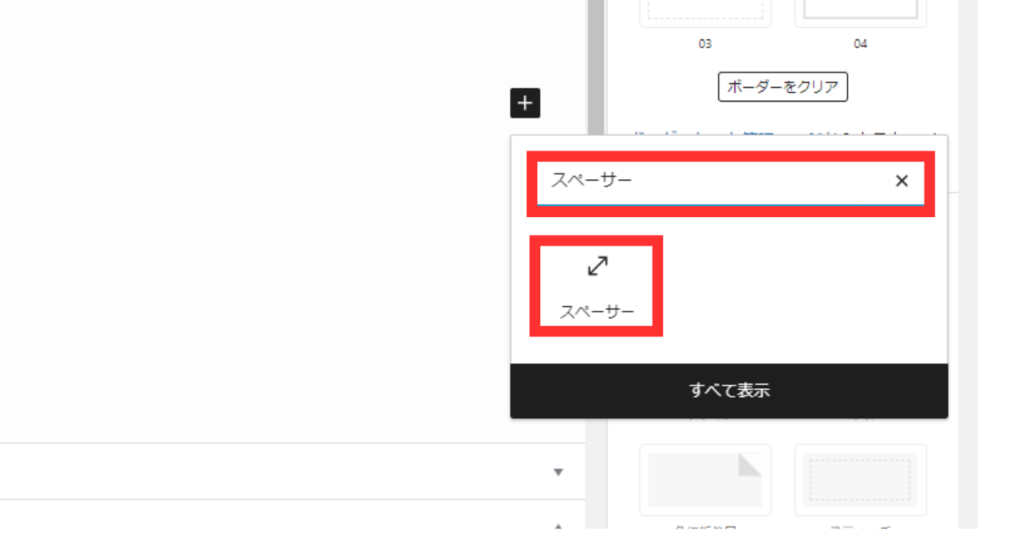
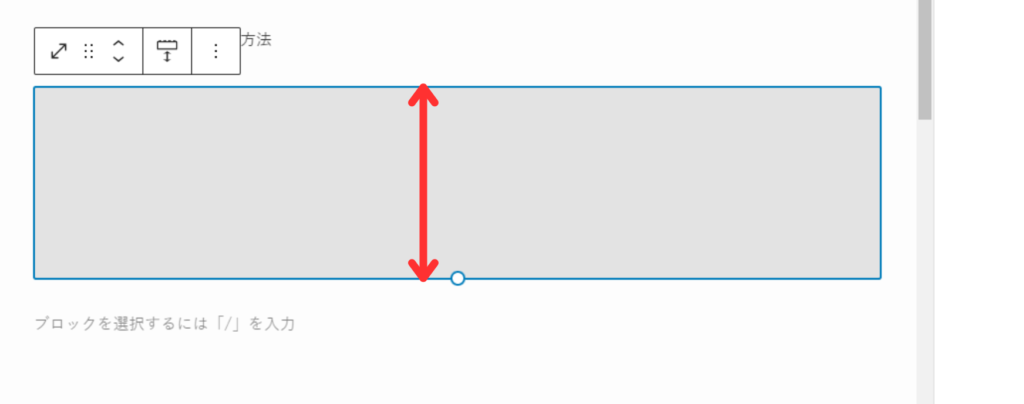
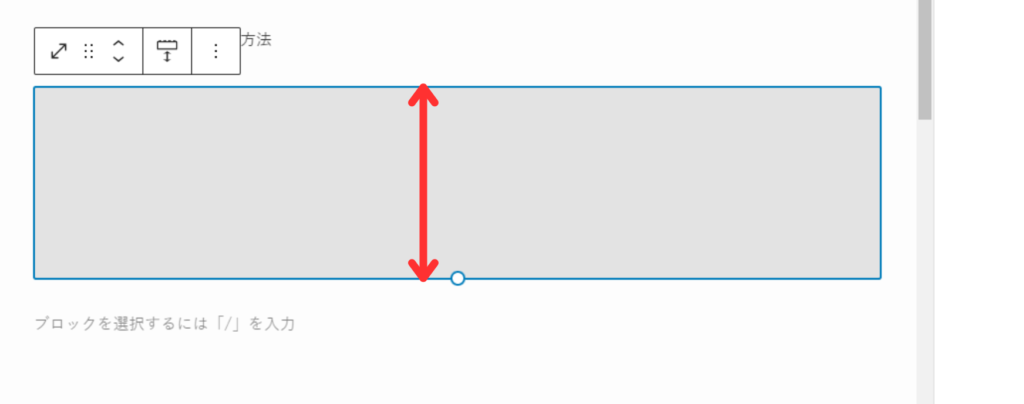
「ブロックを追加」で「スペーサー」を呼び出し。




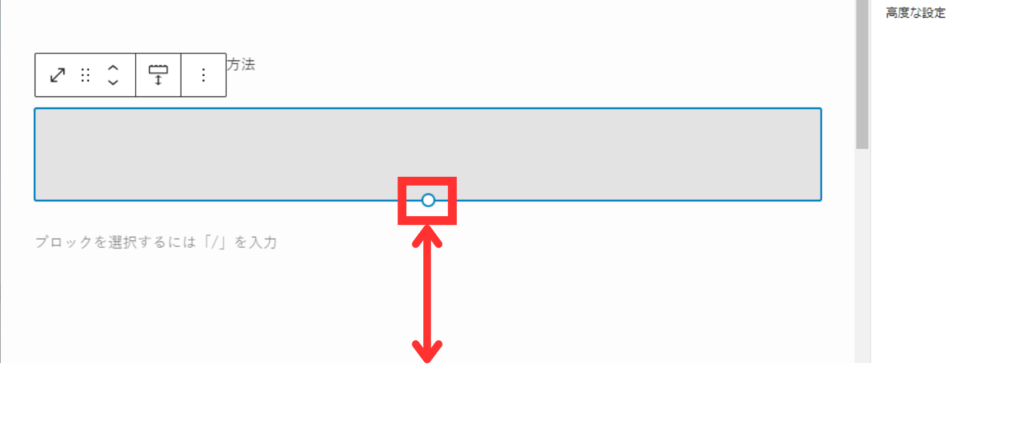
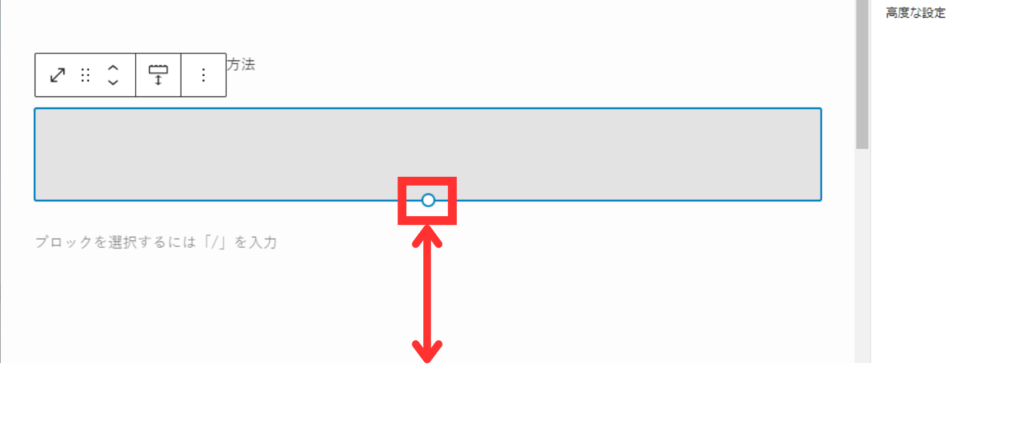
右サイドバーの「設定」、もしくはスペーサー底辺にある白丸で余白量を調整してください。


プレビューで余白量を確認しましょう。


同じ余白量のスペーサーを使いまわしたいときは、「パターン」に登録するといつでも呼び出せるので便利です。
またこのスペーサーは、画像サイズを変更するのにも使えます。
覚えておくとよいですね。
まとめ
今回は、SWELLのブロック下余白量を調整する方法をまとめました。
適度に余白をとることで、文章はとても読みやすくなます。
本記事は以上になります。
あわせて読みたい
サイト支援