
SWELLのトップページで、読んで欲しい記事をピックアップして表示したい。



ヘッダー下に設置できるあのカードみたいなの、どうやって設定するの?
こんな疑問にお答えします。
当サイトでは、WordPressテーマの「SWELL」の様々なカスタマイズ方法を紹介しています。
本記事は、トップページによくある下記の設定方法です。


名称としては「ピックアップバナー」と呼ばれ、トップページに表示できる画像バナー形式のナビゲーションメニューのことを指してます。
本記事では、このピックアップバナーの設定方法を画像付きで分かりやすく解説していきます。
ぜひ参考にしてみてください。
ピックアップバナーの設置方法
まずは、デザインをいじらずにピックアップバナーを設置する方法から紹介していきます。
やり方は、下記の3ステップです。
それでは画像付きで解説していきますね!
まずはピックアップバナー用のメニューを作るために、WordPressのダッシュボードから「外観」→「メニュー」を開きます。


メニューのページが開いたら、画面右上の表示オプションを開いてください。


その中に「説明」という欄があるので、もしチェックが入っていない場合は、下記のようにチェックを入れましょう。


続いて、新規カスタムメニューでピックアップバナーを作成していきましょう。
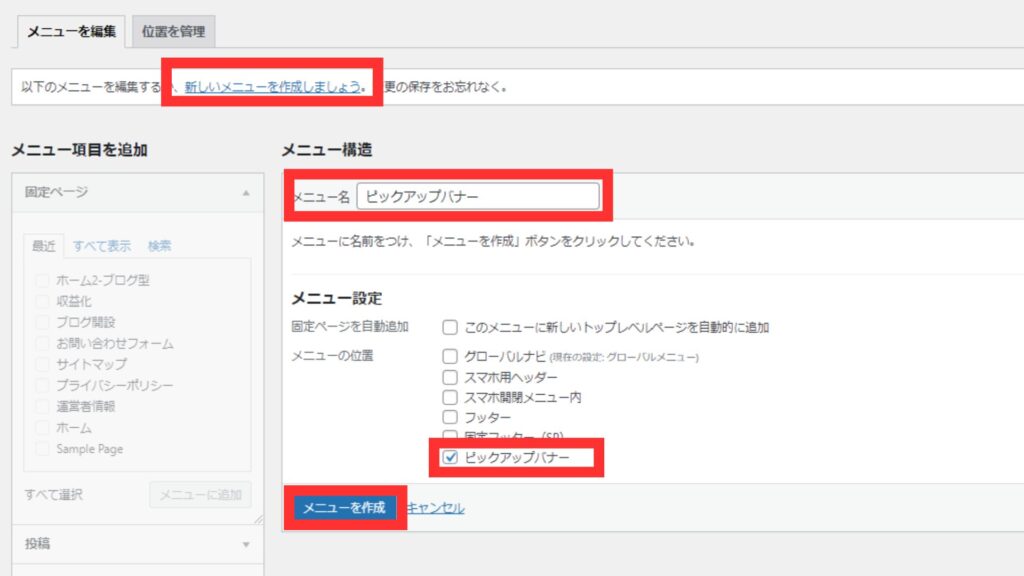
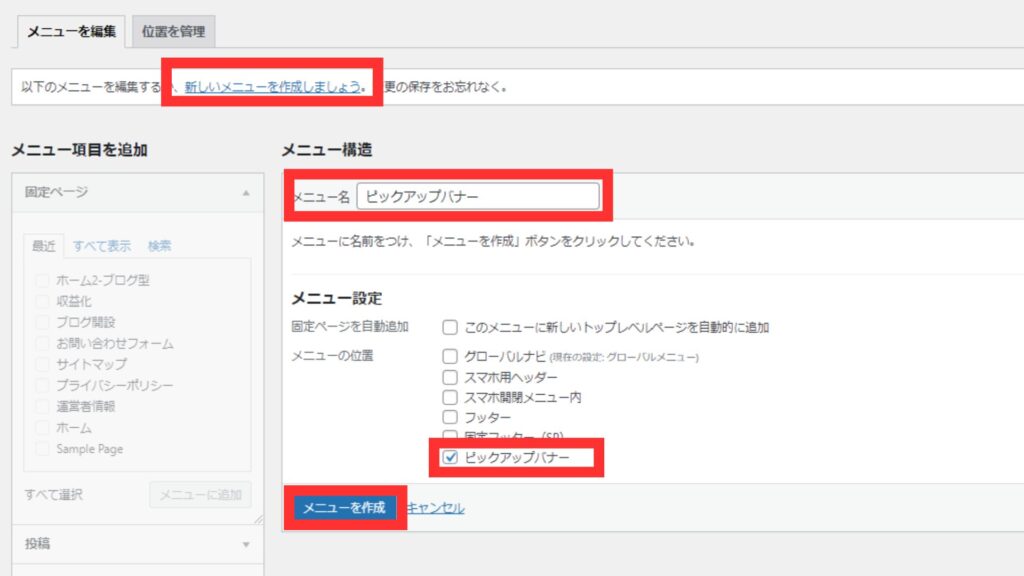
WordPressのダッシュボードから「外観」→「メニュー」→「新しいメニューを作成しましょう」をクリックします。


上記のように
メニュー名:ピックアップバナーと入力(他の分かりやすい表記でもOK)
メニューの位置:ピックアップバナーに☑チェックを入れる
最後に「メニューを作成」のボタンをクリック
と設定しましょう。
これで、新規カスタムメニューの設定・保存は完了です。
続いて、作成したピックアップバナーのメニュー項目や画像を設定していきます。
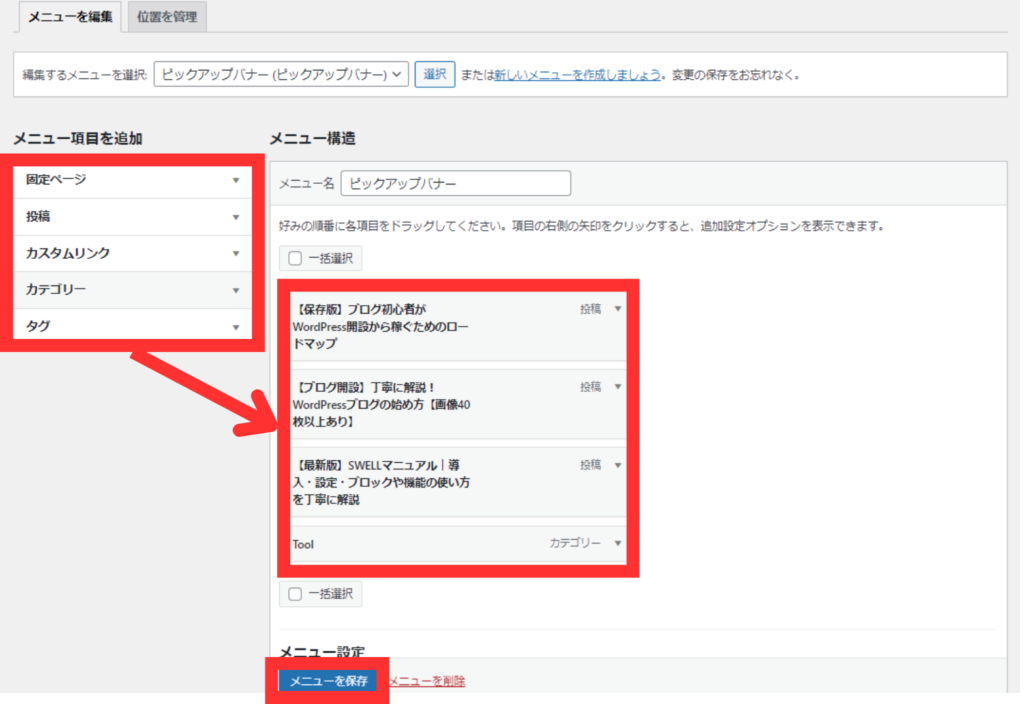
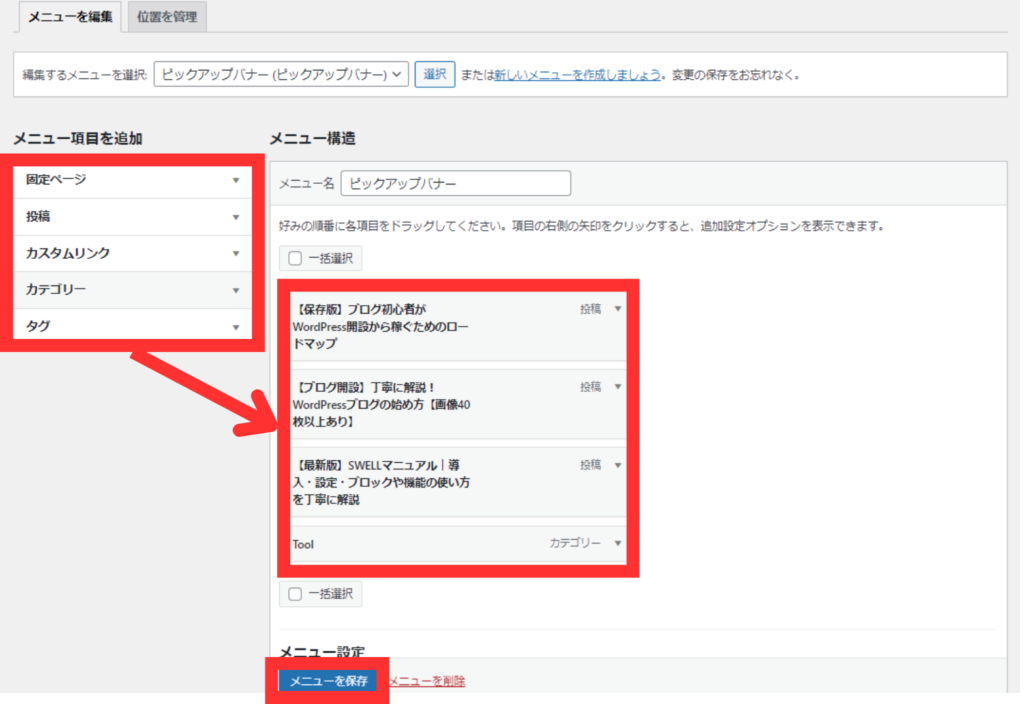
まずはピックアップバナーで設置したいリンク先(ページ)を、「メニュー項目のを追加」から4ページ分ピックアップしましょう。


上記のように、リンク先は
- 固定ページ
- 投稿ページ
- カスタムリンク(自分でリンクを設定可能)
- カテゴリー
- タグ
から選ぶことができます。読者に読んでもらいたいページを4つ選びましょう。
4つ選んだら、下部の「メニューを保存」のボタンをクリックしましょう。
続いて、ピックアップ用のバナー画像を設定していきます。
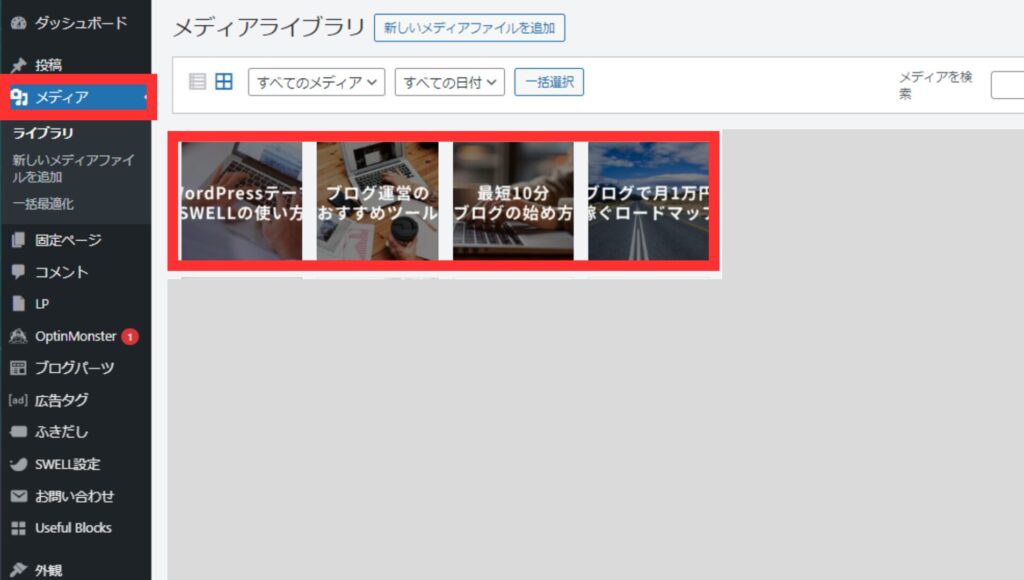
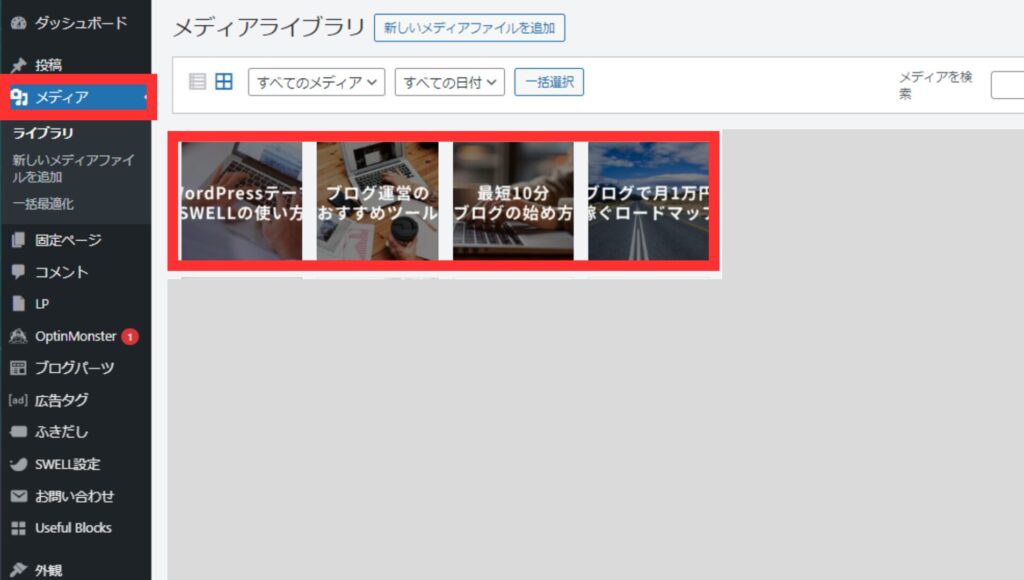
WordPressの「メディア」→「ライブラリ」に、ピックアップバナー用の画像をアップロードしておきます。


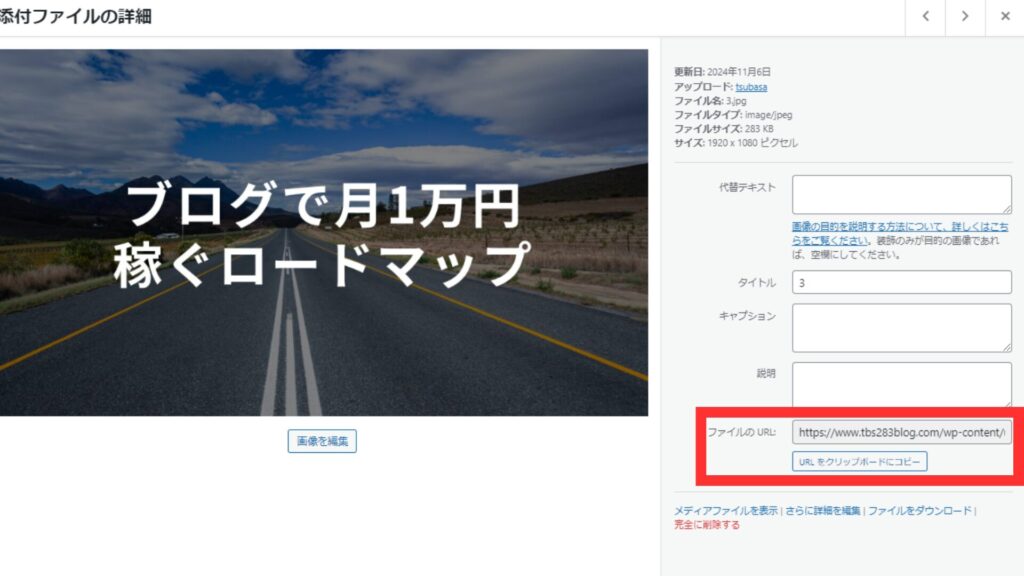
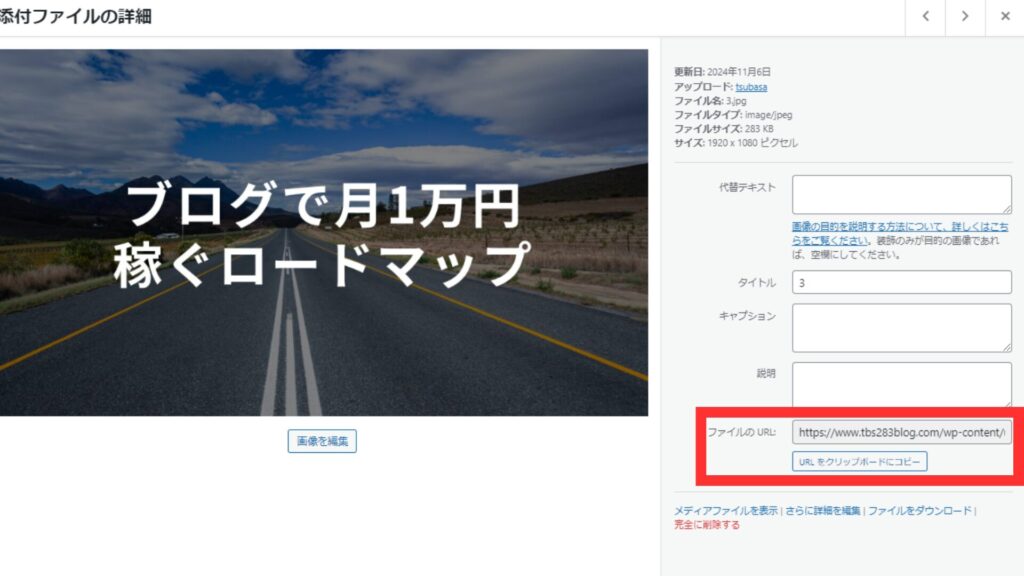
続いて、アップロードした画像を1つクリックします。
画像ファイルの詳細から、下記のように「ファイルのURL」が表示されているので、このURLをコピーしましょう。


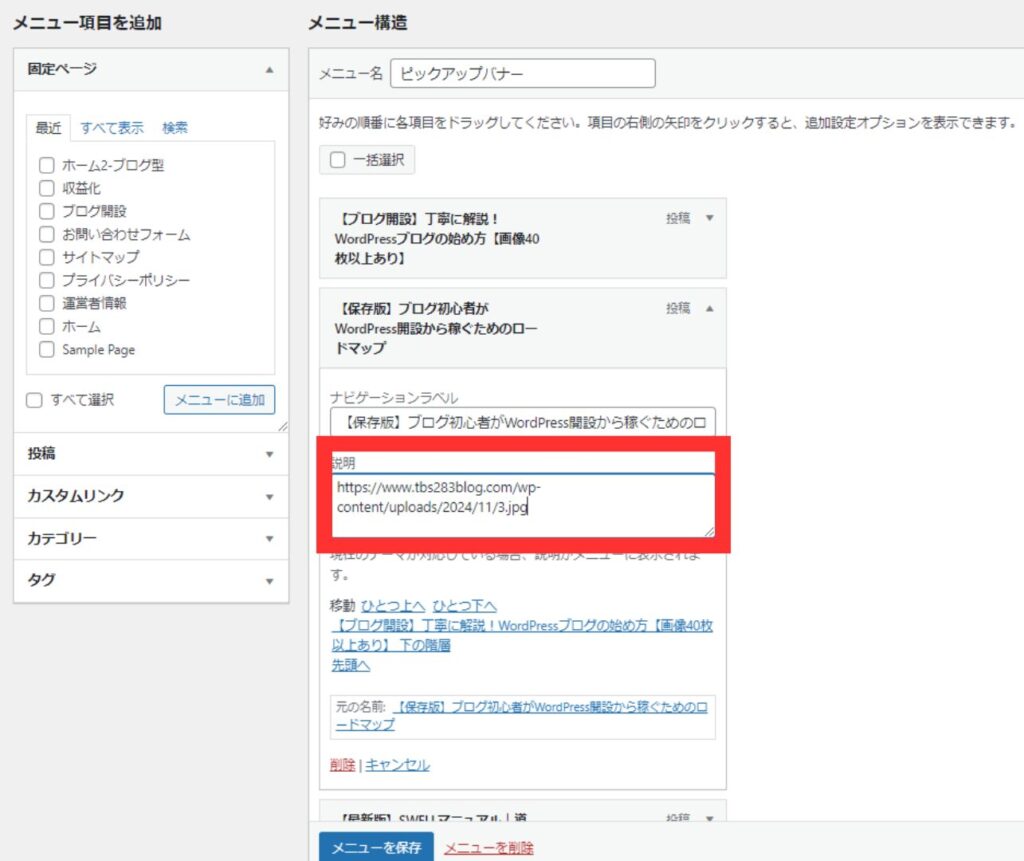
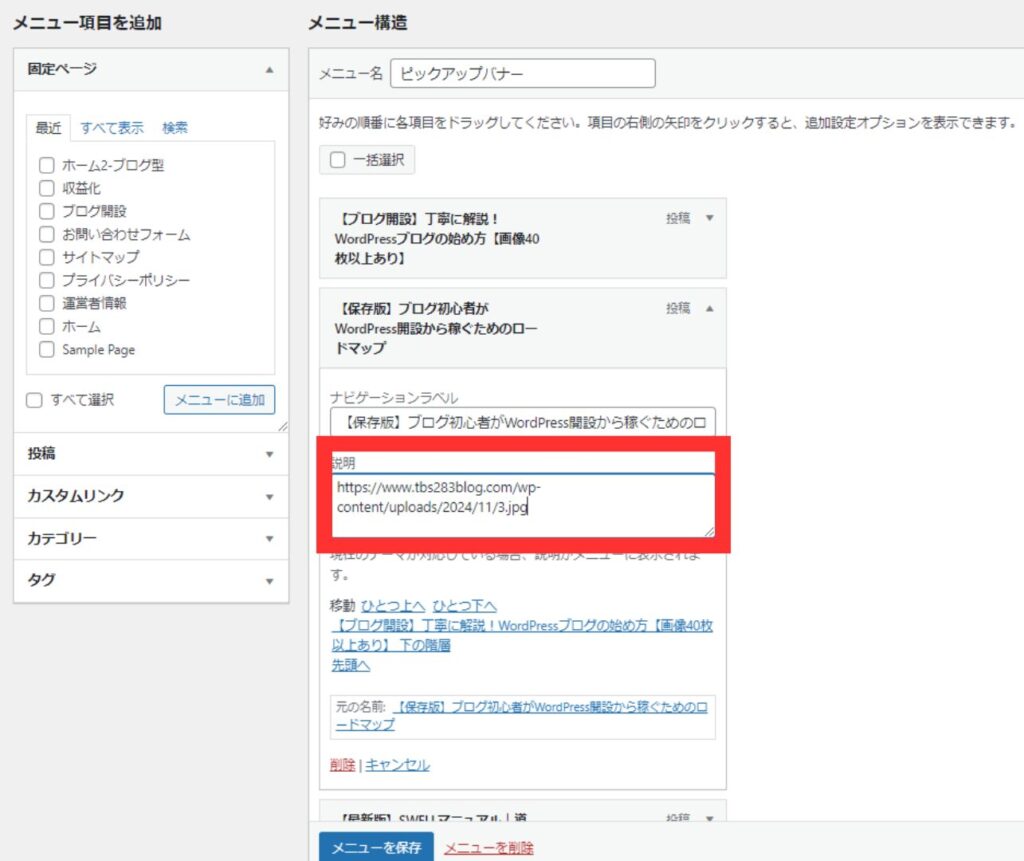
WordPressのダッシュボードから「外観」→「メニュー」→「ピックアップバナー」のメニュー構造に戻り、表示したいリンク(ページ)に該当する画像URLを「説明」の欄に貼り付けます。
この操作をリンク4つ分行い、最後に画面下の「メニュー」を保存をクリックしましょう。


以上でピックアップバナーの設置は完了になります。
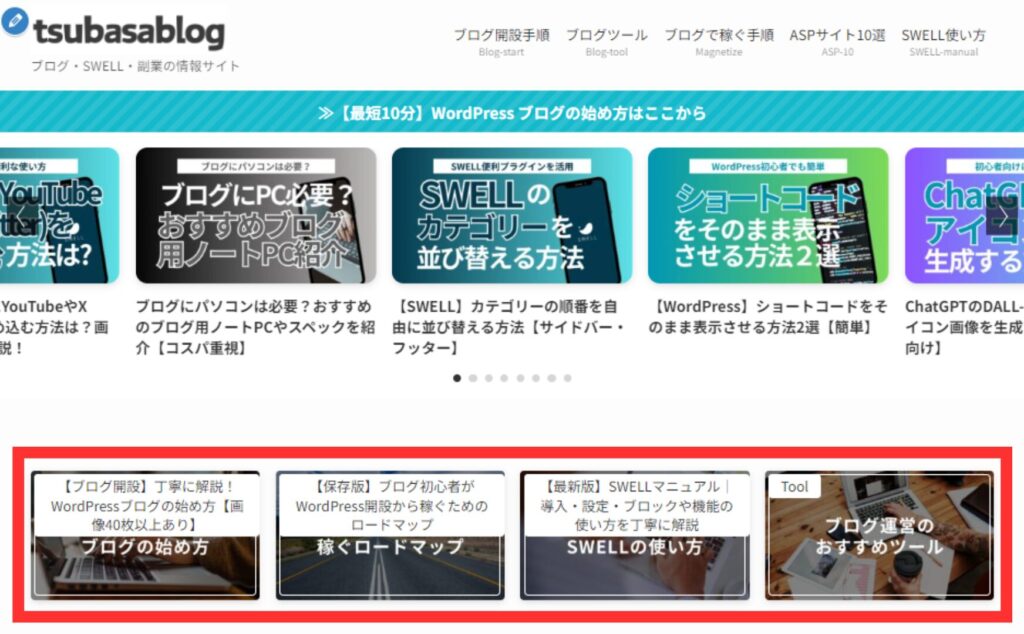
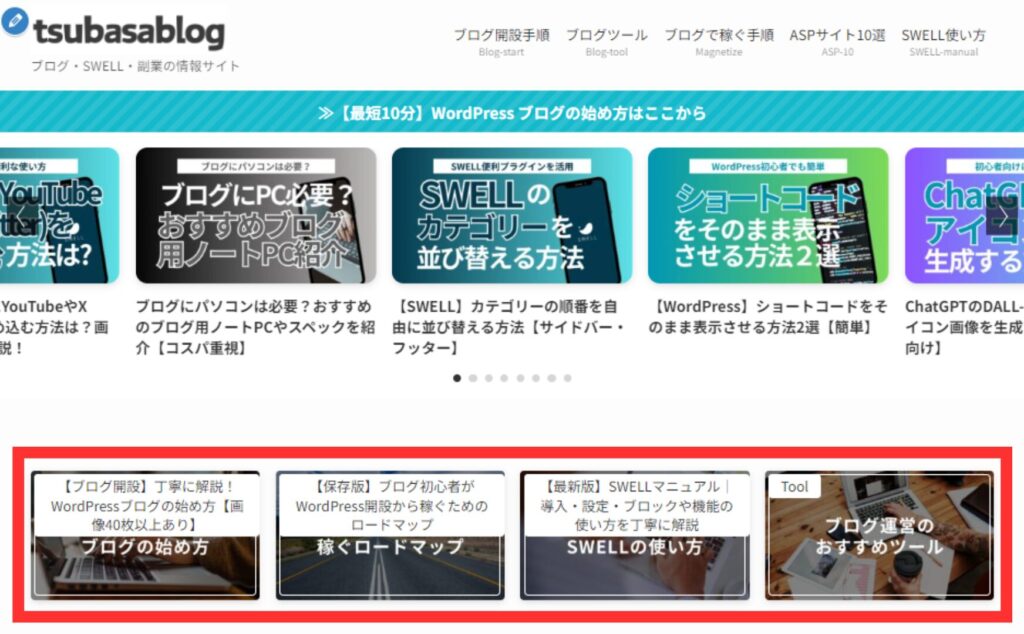
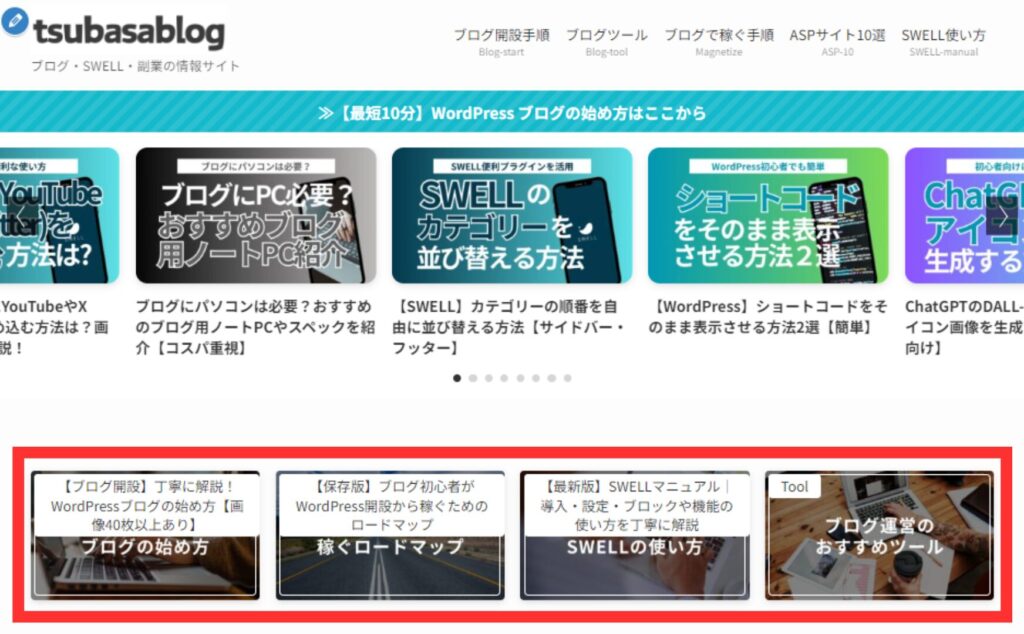
上記のステップのように、4つのリンクとバナー画像を設定すると下記のように表示されます。





次の章で、上記のように表示されたピックアップバナーのレイアウトやデザインの変更を紹介していきますよ!
ピックアップバナーのカスタマイズ方法
続いて、下記ではピックアップバナーの細かなレイアウト・デザインのカスタマイズ方法を紹介していきます。
設定できるのは主に下記の5つです。
まずはレイアウト・デザイン設定を開きます。
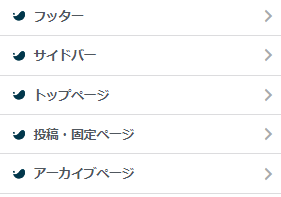
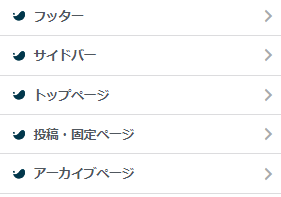
「外観」→「カスタマイズ」→「トップページ」を開きます。


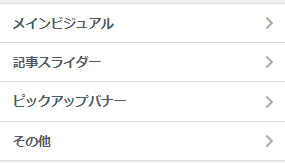
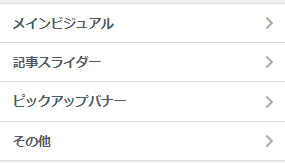
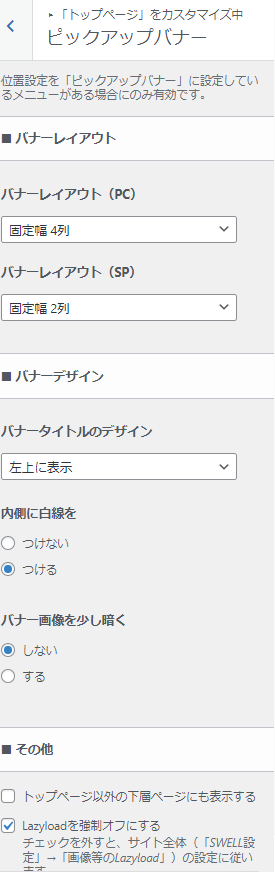
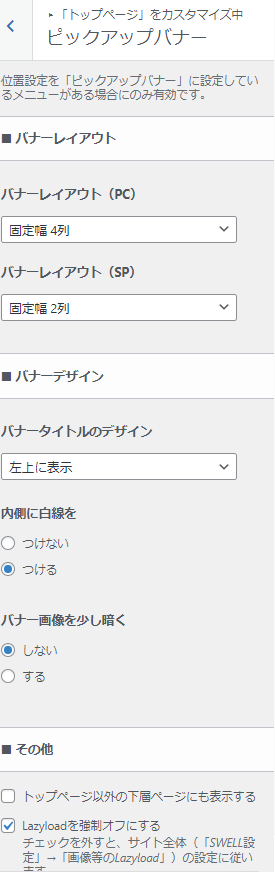
「ピックアップバナー」を開きます。


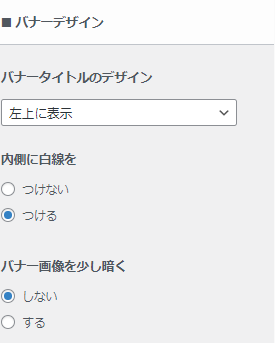
こちらの設定から、ピックアップバナーのレイアウトやデザインに関する設定が可能です。


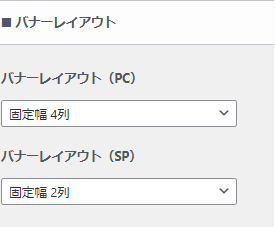
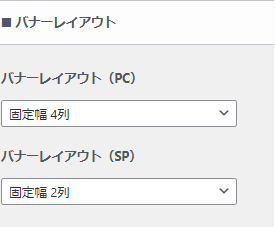
①:バナーレイアウトの設定


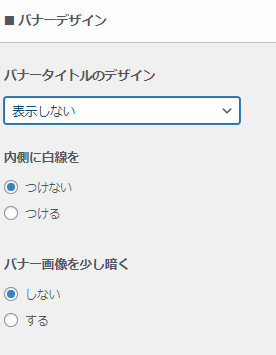
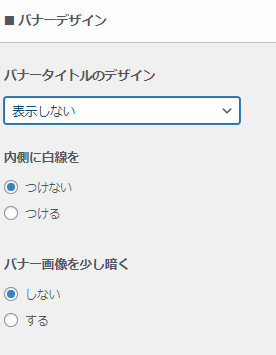
②:バナーデザインの設定


ピックアップバナー設置した段階で、通常は上記のような設定になっており、トップページでは下記のように表示されています。


「バナータイトルのデザイン」が「左上に表示」に設定されていると、上記のようにメニューで設定したときのタイトルになっていて、「内側に白線」を「つける」で設定されていると、ピックアップバナーの画像の内側に四角の枠線が表示されています。
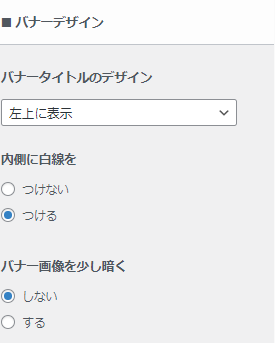
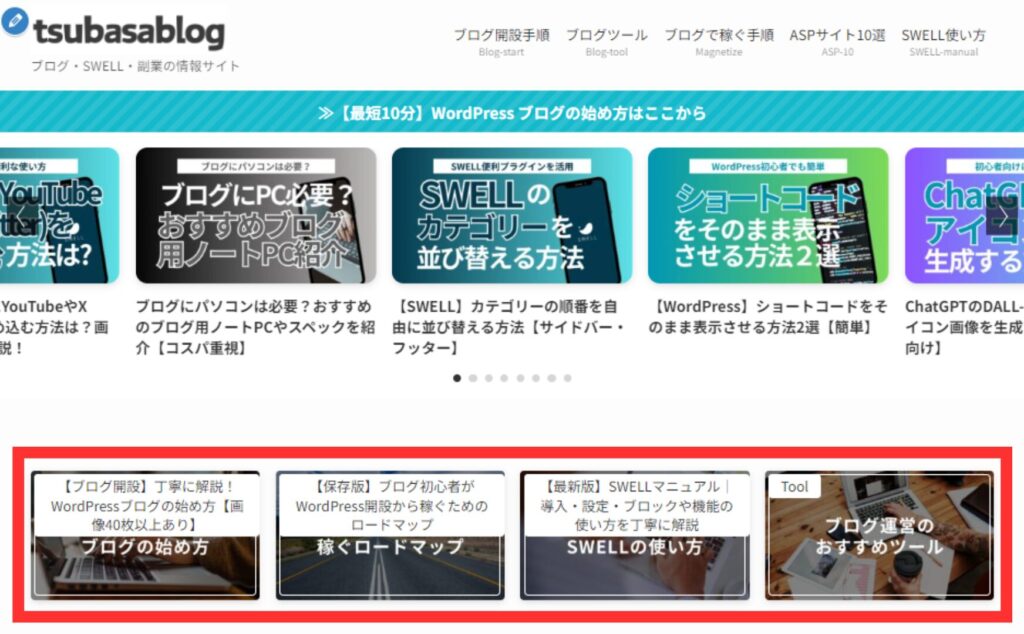
これらを下記のように変更して設定していみると




タイトルと白枠の線を消すことができました。



自分好みにカスタマイズしましょう!
③:ピックアップバナー上下の余白の設定
続いて、ピックアップバナーの上下の余白の設定です。
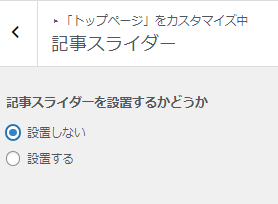
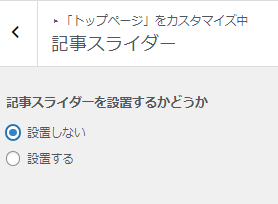
ピックアップバナー上部にある記事スライダーの表示を無くしたい人は「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」を開き、「設置しない」を選択しましょう。


続いて余白については、「外観」→「カスタマイズ」→「トップページ」→「その他」を開きます。
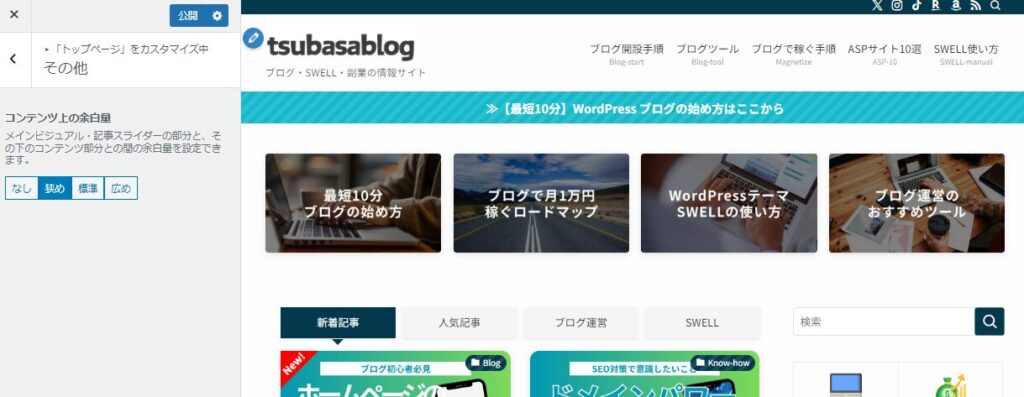
現段階では、記事スライダーを削除すると、下記のようにお知らせバーとの間に大きめの余白があります。


「その他」を開くと、「コンテンツの上の余白量」を4段階で変更することが可能です
まずは余白「なし」の設定をすると、下記のようになります。


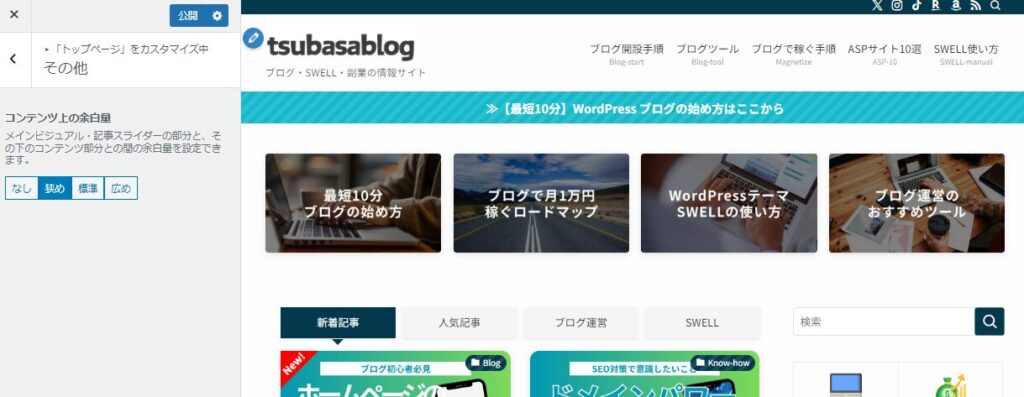
続いて、余白「狭め」と設定すると、下記のようになります。


続いて「標準」。


最後に「広め」。


ぜひ好みの余白にカスタマイズしてみてください。









コメント
コメント一覧 (1件)
[…] ピックアップバナーを設置する […]