本記事では、SWELLで記事ページやホームページ、またはサイドバーに検索ボックスを設置する方法を、画像付きで分かりやすく解説していきます。
操作も簡単にできるので、それぞれ1分以内にできますよ。
それではいきましょう。

【SWELL】ページやサイドバーに検索ボックスを設置する方法
①:記事ページに検索ボックスを設置する方法
サイドバー・ヘッダー・フッターではなく、記事ページやホームページ上に検索ボックスを設置したいときは
「ブログパーツ」で検索ボックスを作成して、各ページに設置します。
それではやり方を解説していきます。
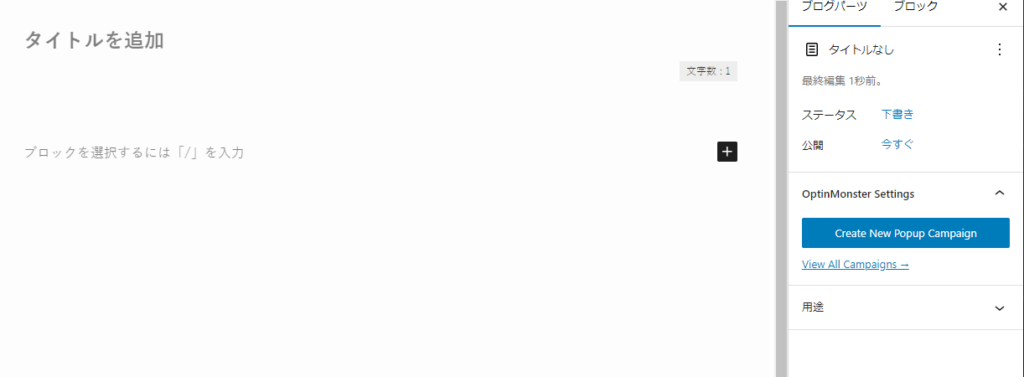
ダッシュボードのメニューの中から「ブログパーツ」次に「新規投稿を追加」をクリックして、記事タイトルを分かりやすいように、ここでは「検索」とします。



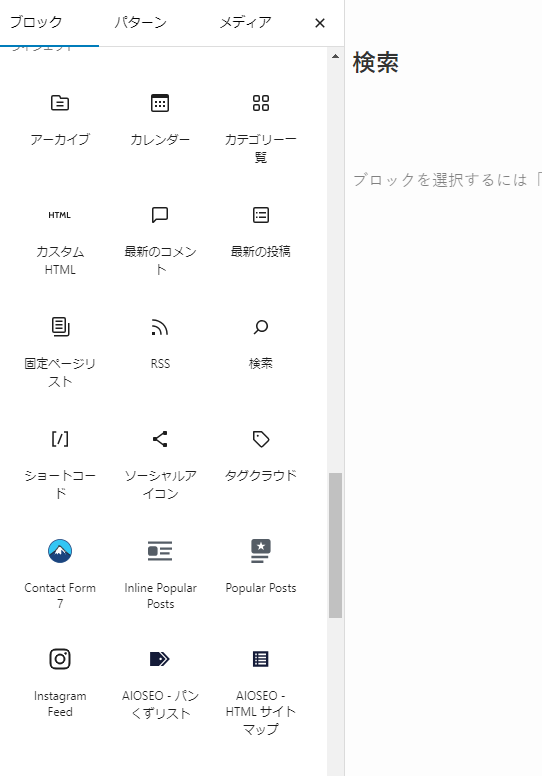
ブロックメニューの中から「検索ブロック」を探してクリックします。

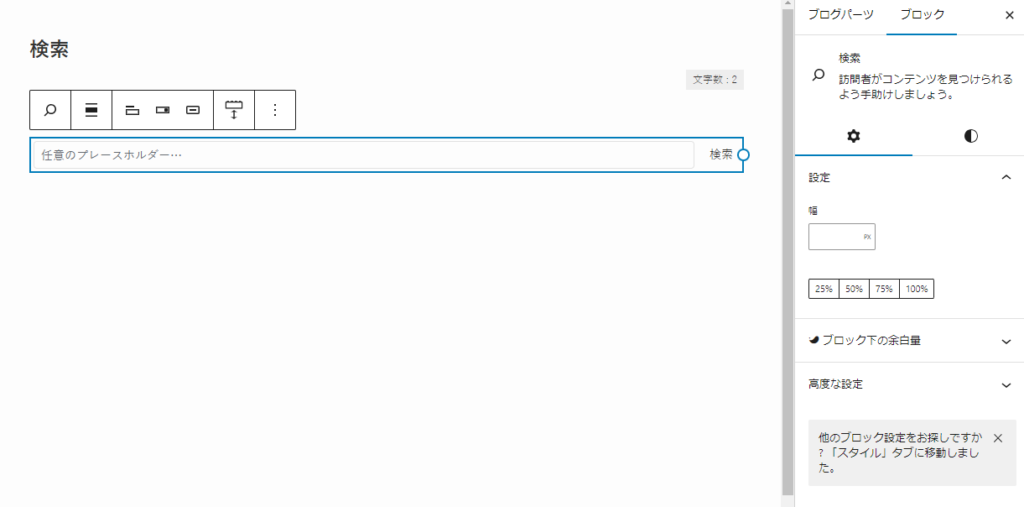
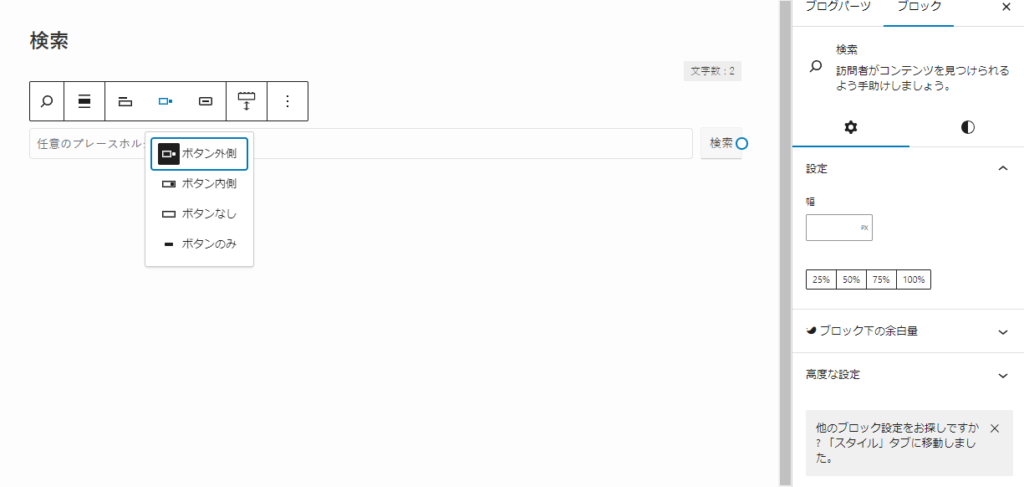
すると、ブログパーツの検索の記事内に、下記のように検索ボックスが配置されます。

また、下記のように、検索ボックスのボタンの位置を複数種類選ぶことが可能です。

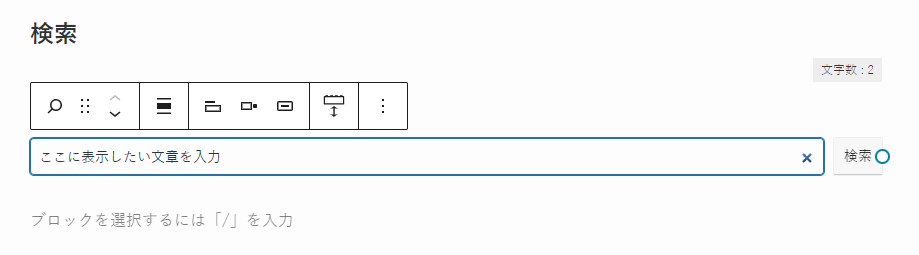
検索ボックスの枠内に、表示したい文章を入力することも可能です。
下記では「ここに表示したい文章を入力」の部分です。
準備ができたら、右上の「公開」ボタンをクリックして準備完了です。

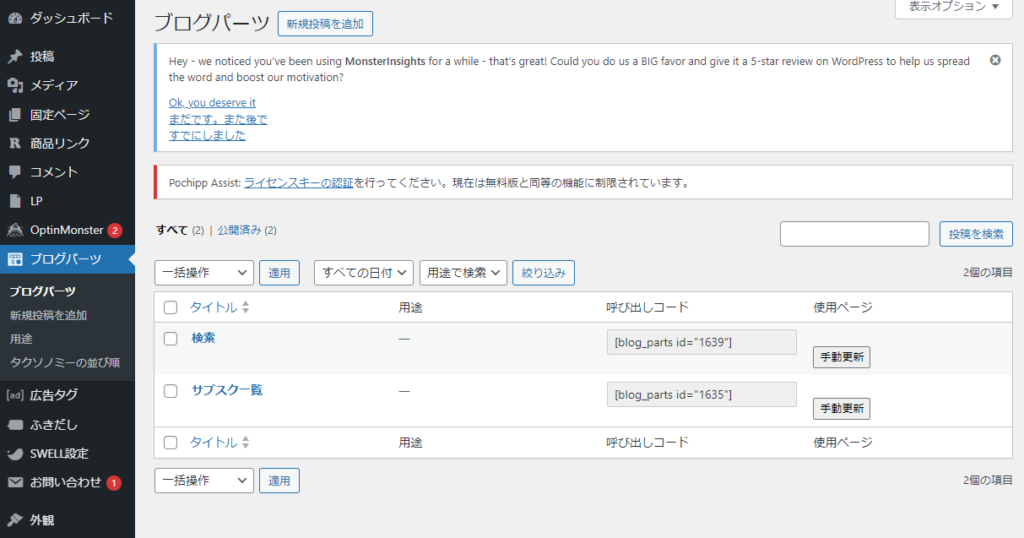
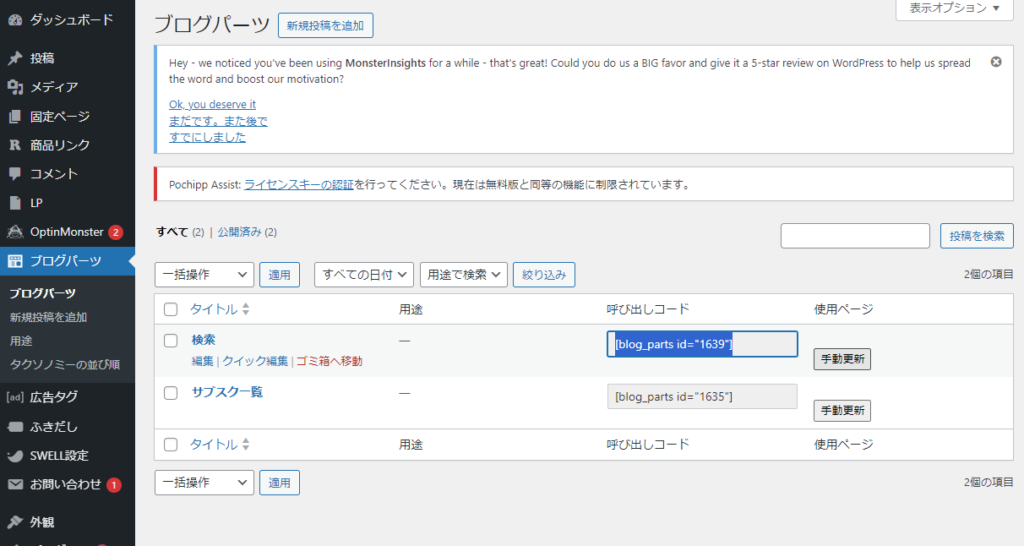
ダッシュボードに戻り、ブログパーツの中から先ほど作成した「検索(自分が名前をつけた)」の
「呼び出しコード」の部分をコピーします。

下記のようにコピーしてください。

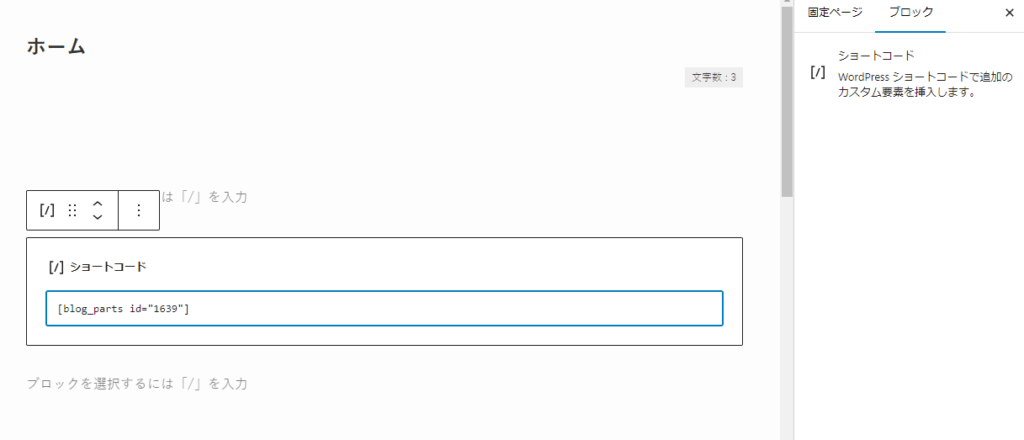
検索ボックスを設置したい投稿ページに行き、先ほどコピーした「呼び出しコード」を貼り付けてください。
そうすると、下記のようにショートコードブロックで貼り付けられます。

投稿ページ右上の「公開」をクリックし、保存します。
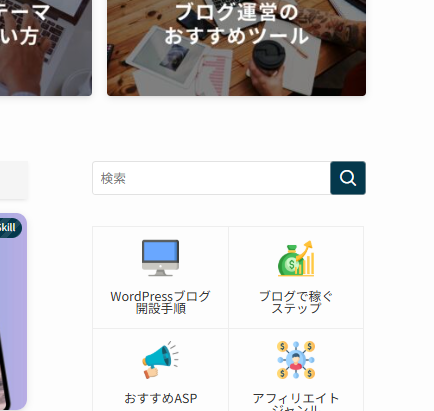
そして先ほど公開したページをプレビューすると、検索ボックスが設置されているでしょう。

②:サイドバー・ヘッダー・フッターに検索ボックスを設置する方法
下記のように、サイドバー・ヘッダー・フッターなどの、記事ページ以外に検索ボックスを設置する方法を紹介していきます。

それではやり方を解説していきます。

今回は「共通サイドバー」に「検索ボックス」を追加する方法を紹介していきます。
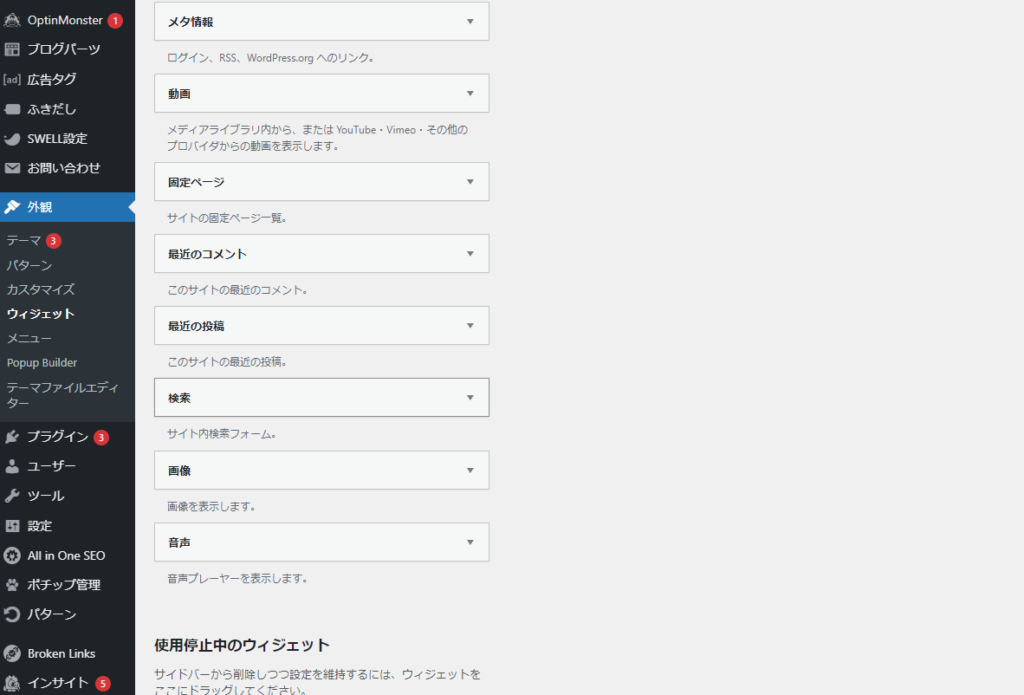
下記のように、現段階では検索ボックスがありません。
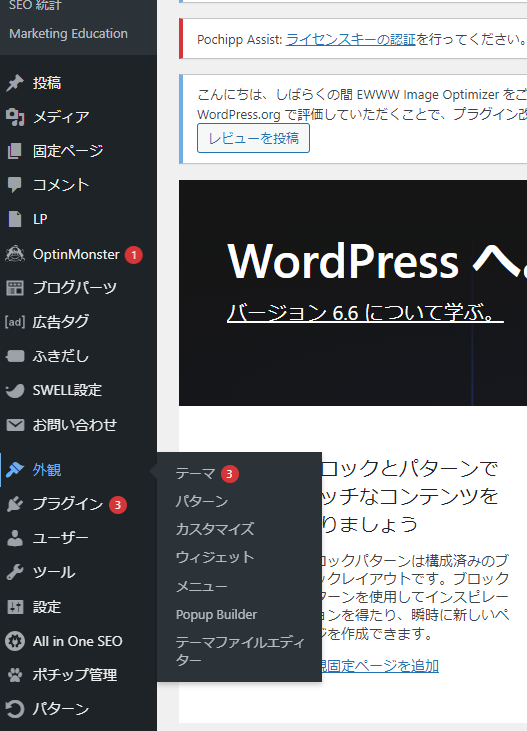
ここからウィジェットを使って追加していきます。

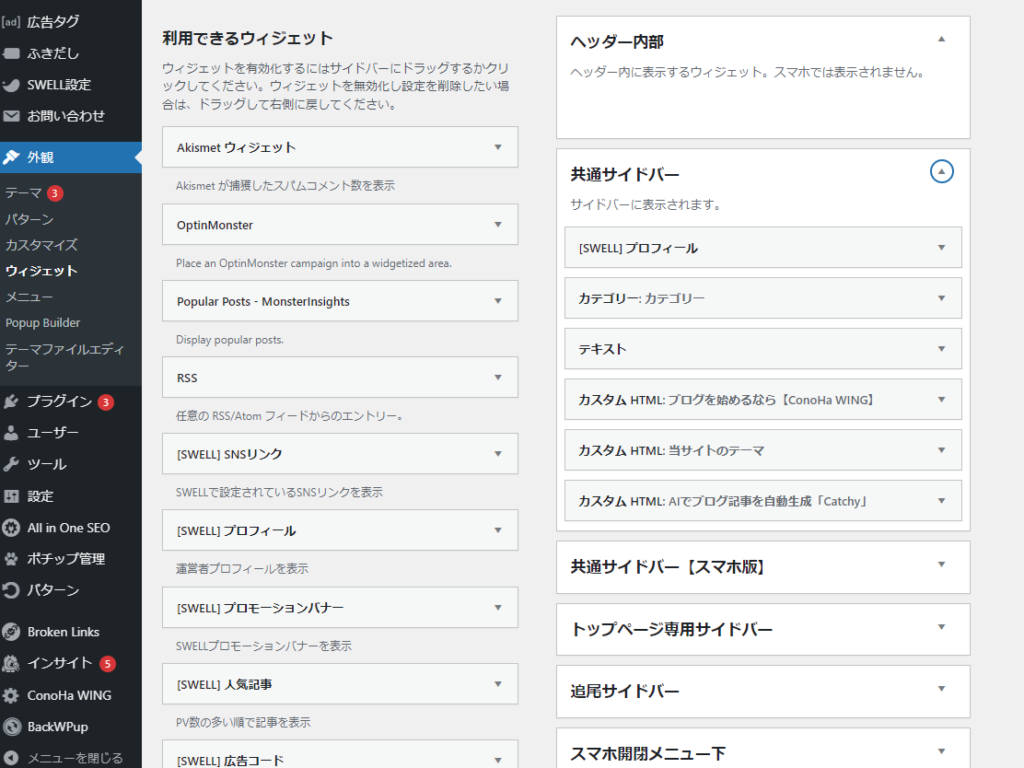
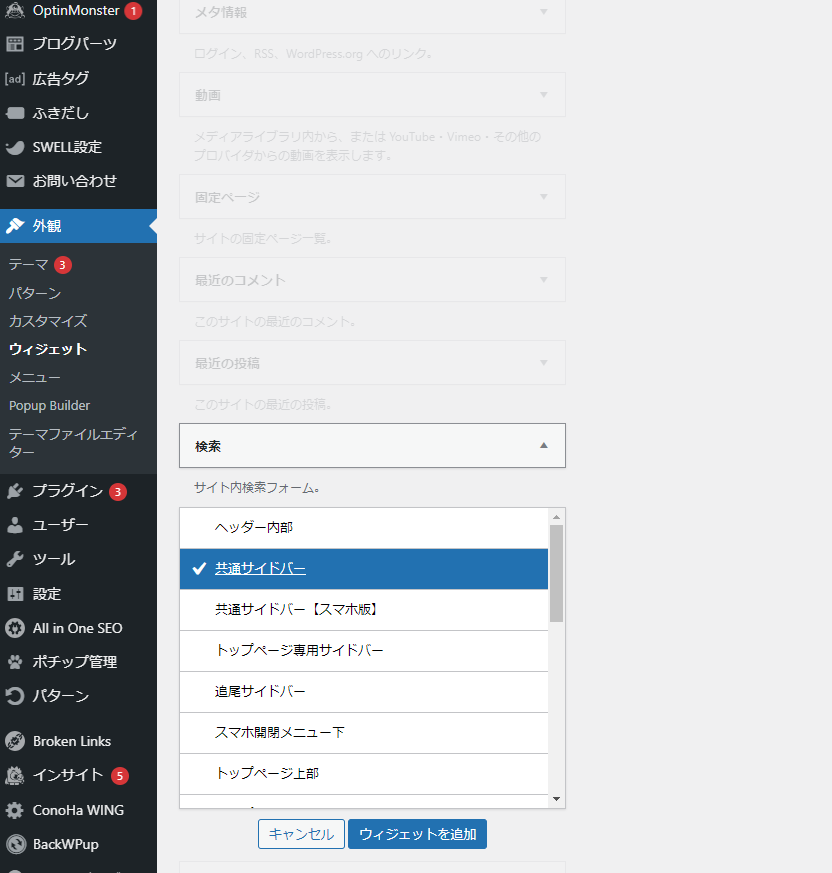
「利用できるウィジェット」を下までスクロールしていくと、下記のように「検索」があるのでクリックします。

すると、追加したい場所を選ぶことができます。
サイドバーへ追加したい人は「共通サイドバー」をクリックし、「ウィジェットを追加」のボタンをクリックする。

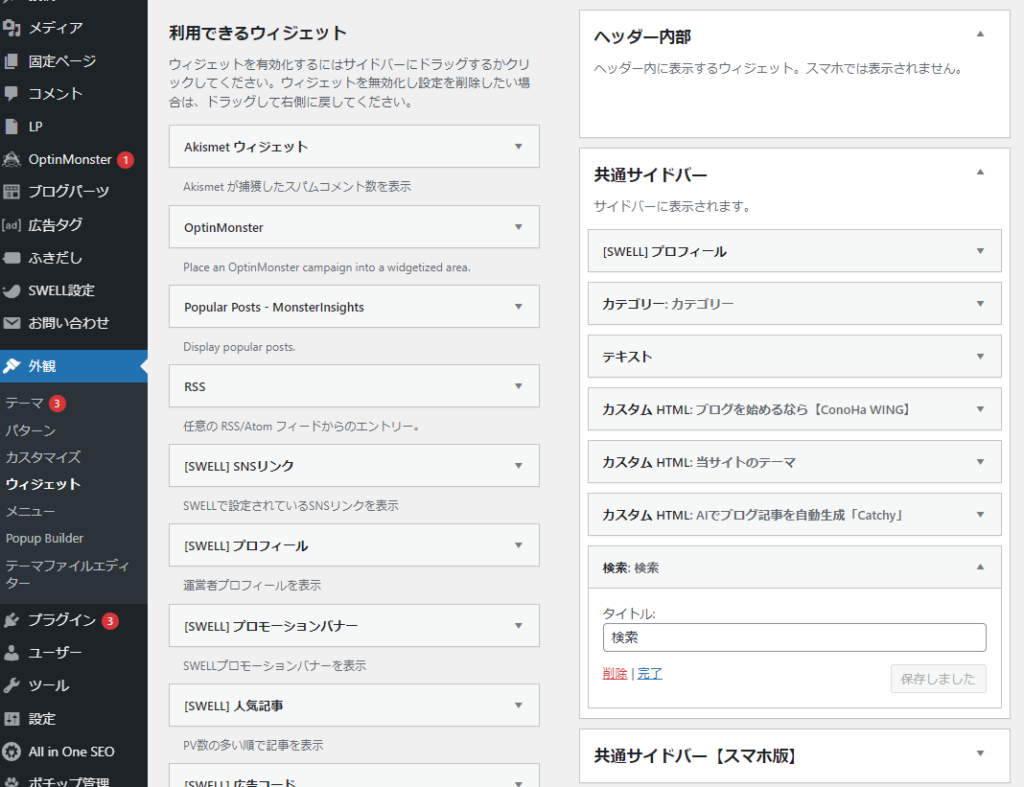
すると、共通サイドバーの中に検索が追加されます。
必要であればタイトルをつけてください。良ければ完了をクリックします。


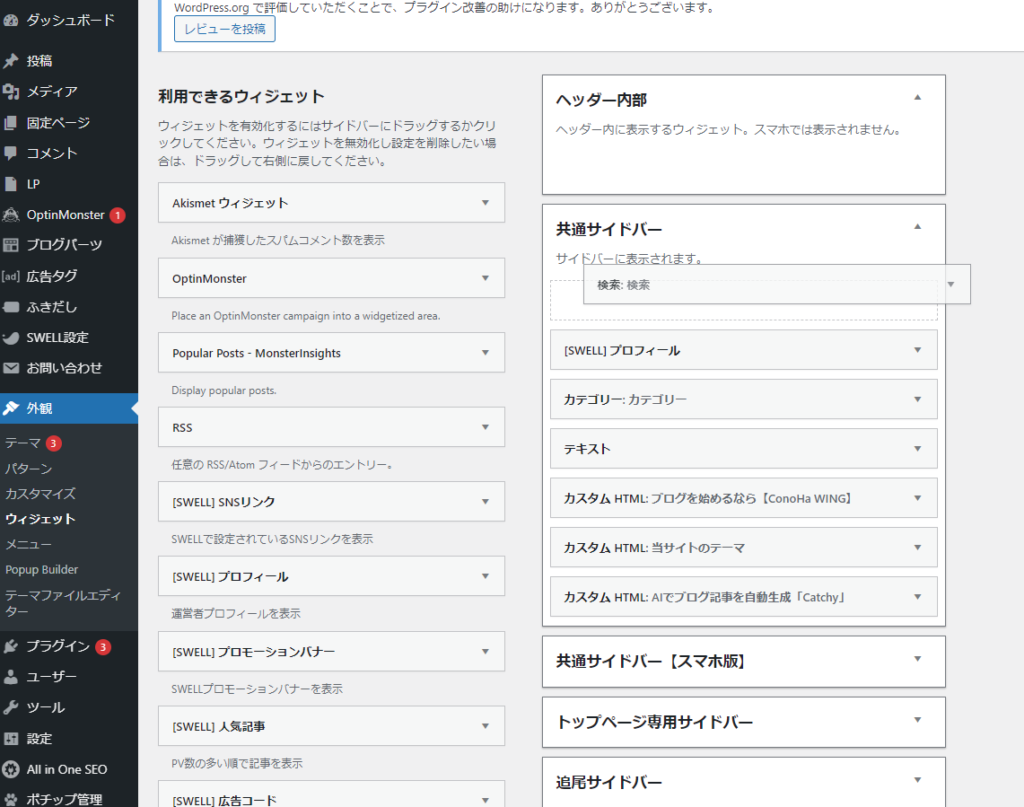
共通サイドバーの中で位置を変更したい人は、ドラッグアンドドロップでその位置まで移動させましょう。
サイトをプレビューすると、下記のように設置した位置に検索ボックスが表示されているでしょう。

まとめ
本記事では、SWELLで記事ページやホームページ、またはサイドバーに検索ボックスを設置する方法を解説しました。
サイトのレイアウトに応じて、検索ボックスを上手く活用してみてください。
サイト支援









コメント
コメント一覧 (1件)
[…] 検索ボックスを設置する […]