
ブログの記事内にYouTubeやXの投稿などを表示させたいんだけど、どうやってやればいいのか教えて!
こんな疑問にお答えします。


- 副業ブロガー/アフィリエイター
ブログ歴2年/現在3つのブログとTikTokを運用中 - WordPressブログ運用1ヵ月でアドセンス合格
無料ブログ収益0円➤猛勉強➤WordPressブログ運営1ヵ月でGoogleアドセンス合格/収益化5桁達成 - SNSの総フォロワー:3万人超え
TikTok開設2か月で収益化達成&5か月フォロワーで3万人収益6桁達成/X開設3ヵ月でフォロワー1,500人
※記事内の不明な点・質問などは、XやInstagramのDMで気軽に聞いてくださいね!
本記事では、下記のようにSWELLのブログの記事内で、YouTubeやX(Twitter)を表示させる方法を紹介していきます。
今回ご紹介する方法で、下記のように表示することが可能になります!
YouTubeを表示させる
Xを表示させる
それではいきましょう!
YouTubeを埋め込む方法


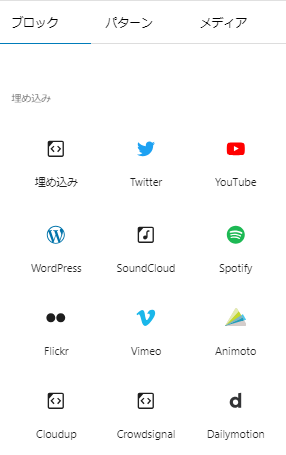
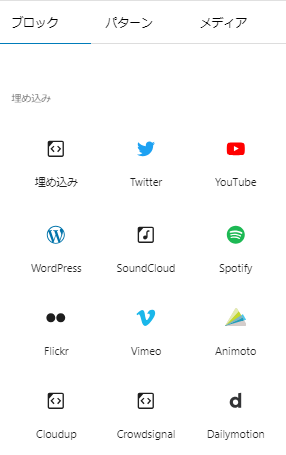
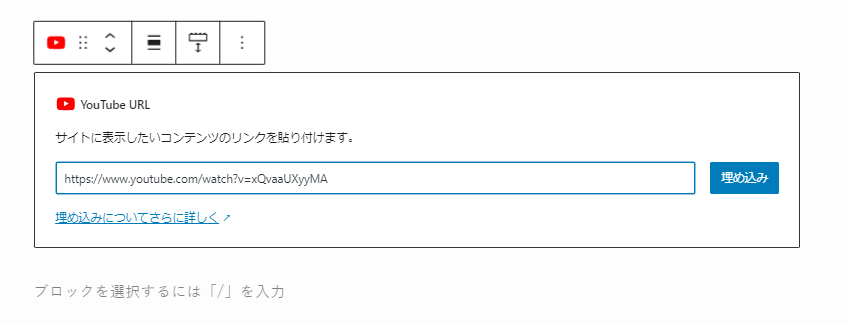
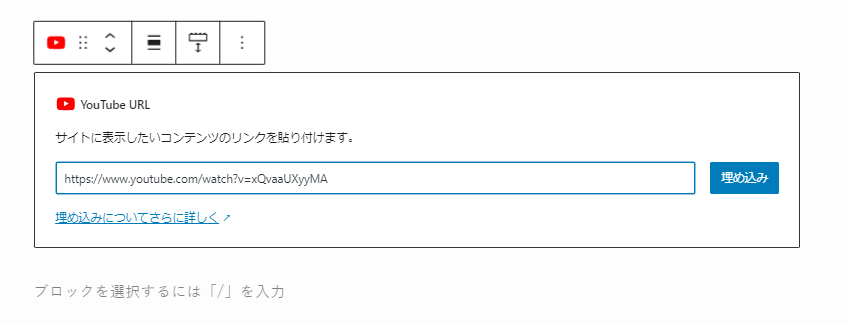
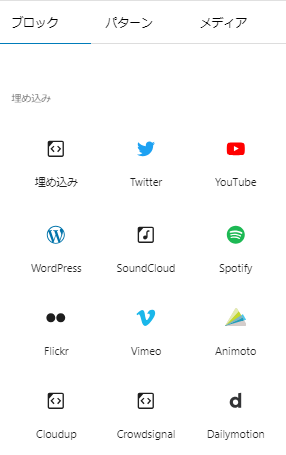
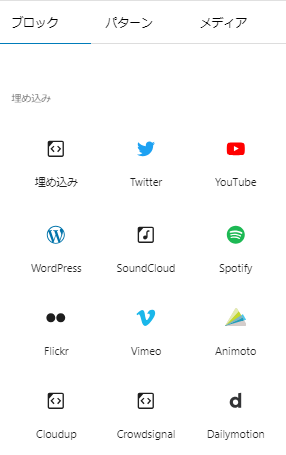
「YouTube」のアイコンをクリックすると、下記のように記事エリアに埋め込みようのブロックが出てきます。


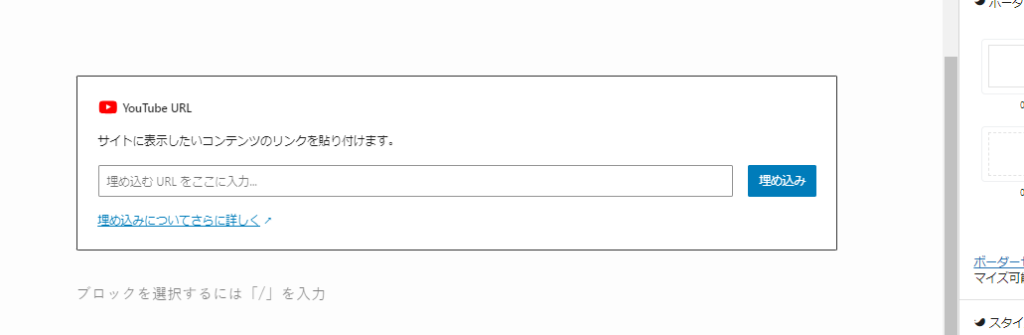
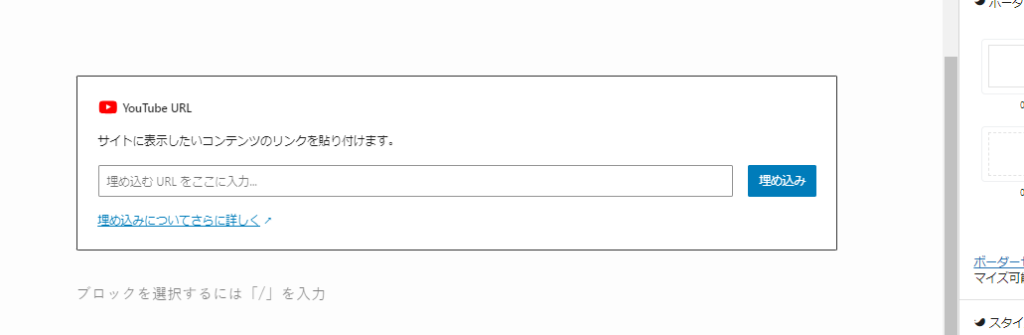
記事内で表示させたいYouTube動画のURLをコピーします。


コピーしたURLを枠内に貼り付け、「埋め込み」の青のボタンをクリックすればOKです。


すると、下記のようにYouTubeブロックにコピペしたURLの動画が表示されます。


これで作業は完了です!
たまたまYouTubeのブロック内の枠でなく、記事エリアにそのままURLを貼り付けたら、なんとYouTubeブロックが出現して、先ほどと同じYouTube動画を貼り付けることができました!


こんな感じで、ただの段落のブロックにコピーしたYouTubeのURLを貼り付けると、一瞬にしてYouTube動画が表示されます。
その速度が速すぎて、スクショで納めることができませんでした(笑)



これはブロックを選択する手間が省けますね…。
ぜひ試してみてください!!
X(Twitter)を埋め込む方法
続いて、Xのポストを埋め込む方法を紹介していきます。


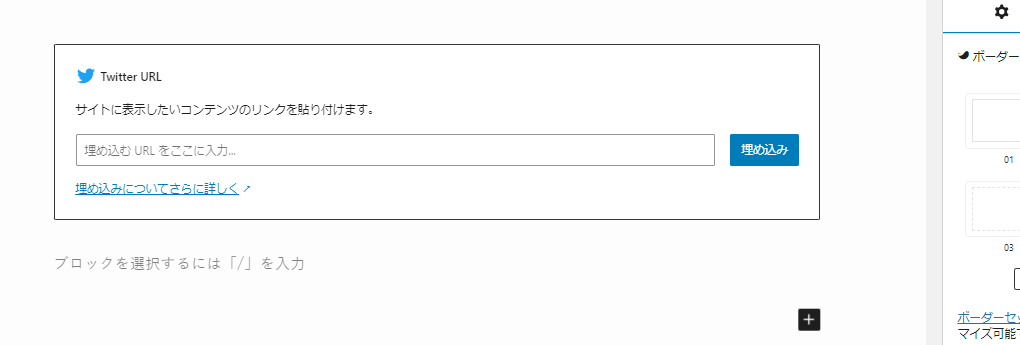
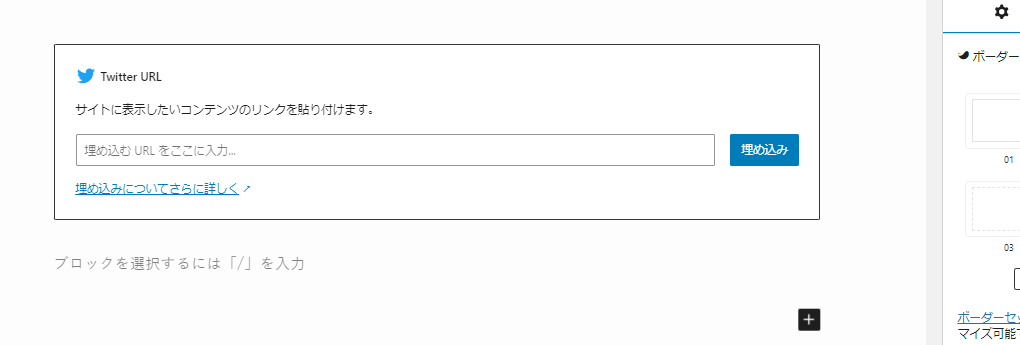
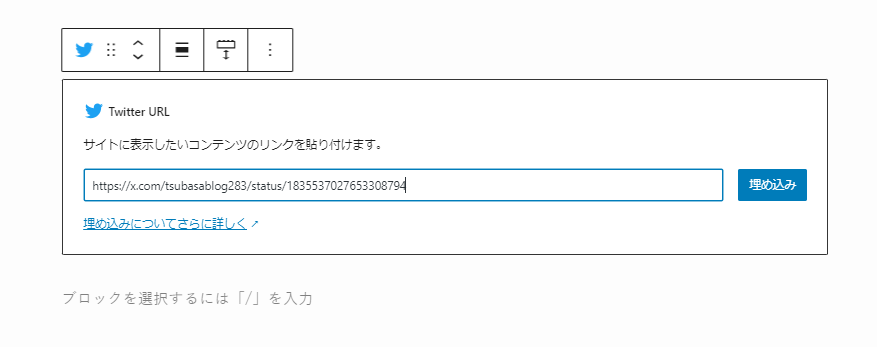
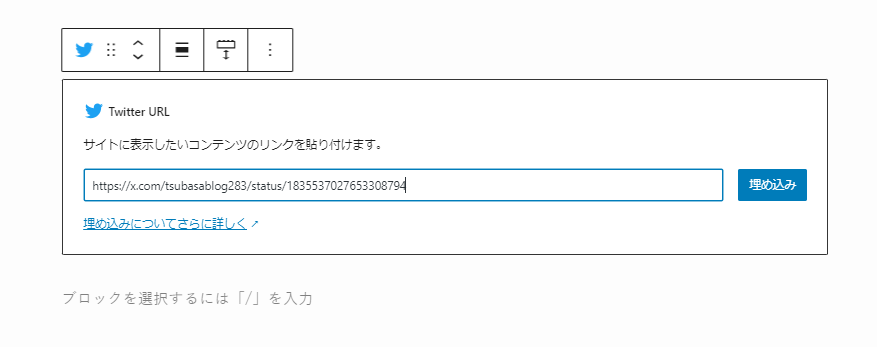
「Twitter」のアイコンをクリックすると、下記のように記事エリアに埋め込みようのブロックが出てきます。


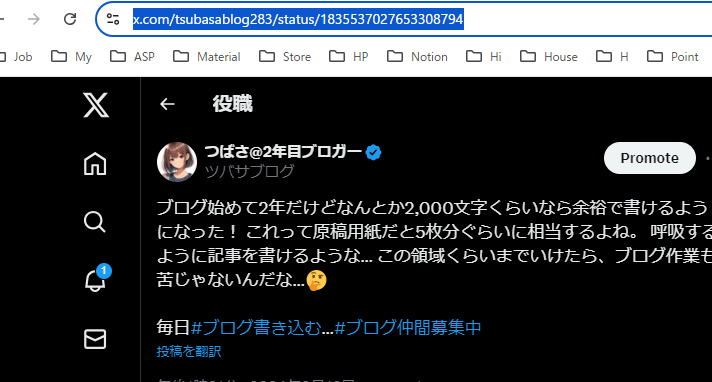
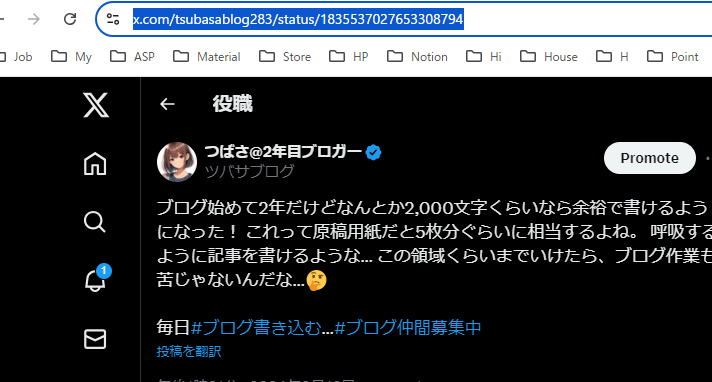
記事内で表示させたいYXのポストのURLをコピーします。


コピーしたURLを枠内に貼り付け、「埋め込み」の青のボタンをクリックすればOKです。


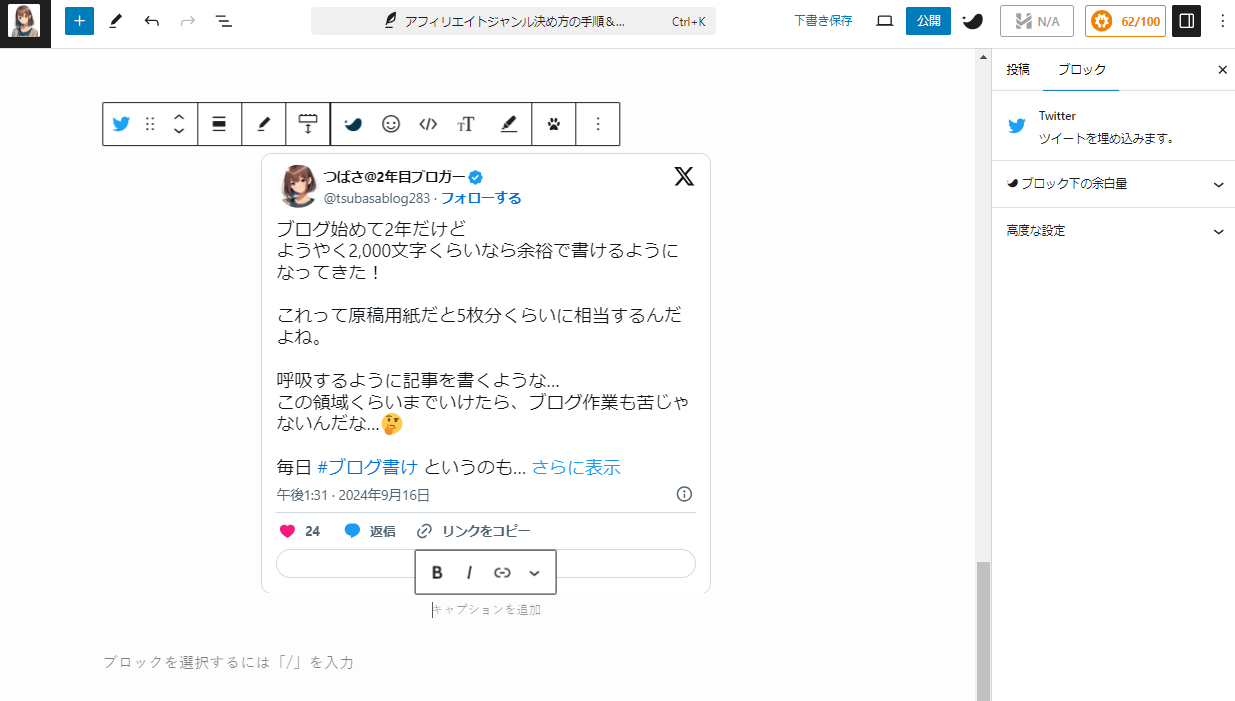
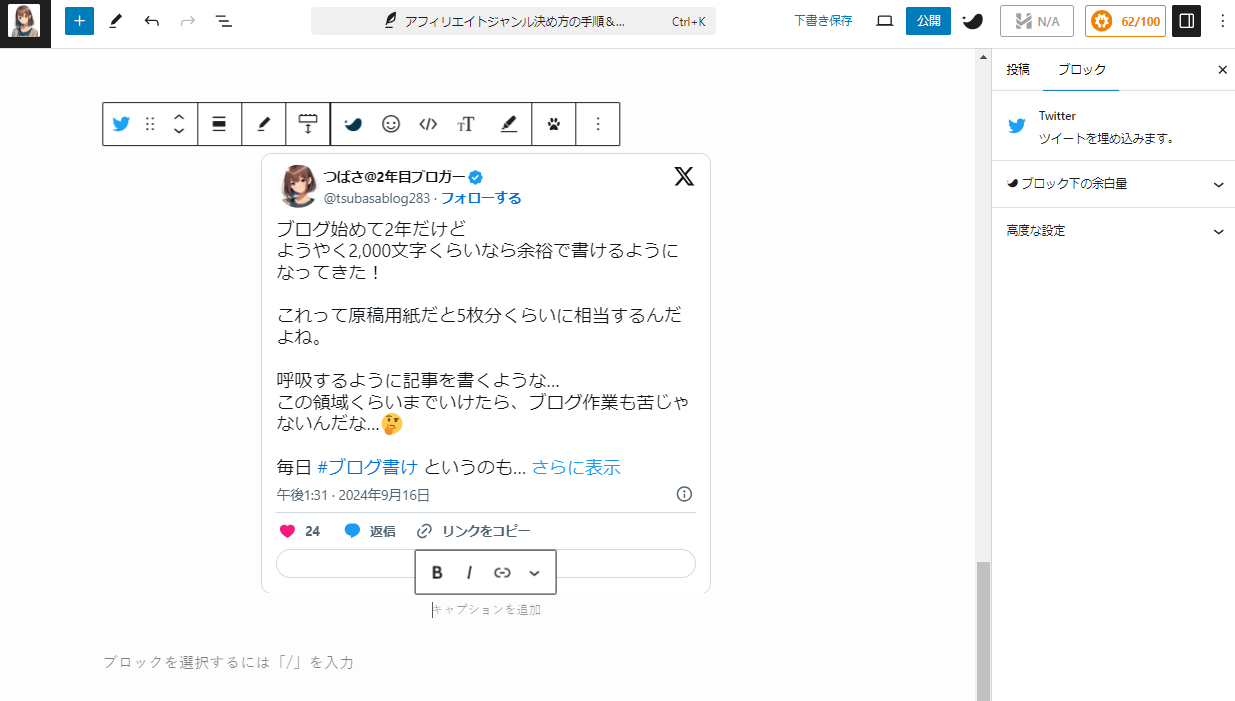
すると、下記のようにX(Twitter)ブロックにコピペしたURLの動画が表示されます。


これで作業は完了です!
YouTubeと同様に、記事エリアにそのままURLを貼り付けたら、そのままXのブロックが出現しました。


ただブロックを使った時と違うのが
- Xのブロックを使用 → 記事内の左寄せで表示される
- ブロックを使わずそのままURLを貼り付け → 記事内の中央寄せで表示される
スマホ版での表示では影響がなさそうですが
PC版の表示で左寄せか中央寄せか気になる人は、ぜひその表示方法に合わせて埋め込む方法を変えてみてくださいね!
まとめ:ブロックあり・なしのどちらでも表示可能
本記事では、YouTube動画やX(Twitter)のポストを埋め込む方法を紹介しました。
ブロックを活用しても良いですし、そのままURLを貼り付けるという時短方法もあることがわかりました。



ぜひ試してみてくださいね。
本記事は以上になります。









コメント
コメント一覧 (1件)
[…] YouTubeやXを埋め込む NEW […]