
WordPressでタグをサイトで表示させたはいいけどなんか見ずらい…もっと見やすくなる方法はないのかな?
そんな悩みにお答えします!
タグを分類したBefore/After
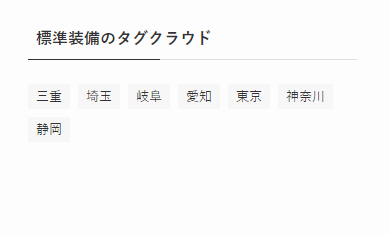
まずはタグを分類する前の表示です。
分類する前のタグをウィジェット(タグクラウド)で表示してみました。


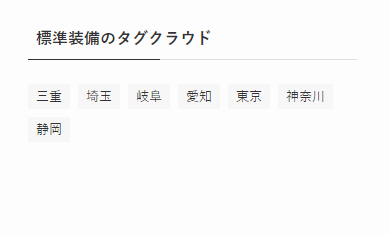
続いて、タグ分類後の表示です。


どうでしょうか?分類したことでかなりスッキリしましたね!
タグを分類することで下記の様なメリットがあります。
- 見やすくなる
- 読者が検索しやすくなる
- 読者の滞在時間が増える
ぜひこの後紹介する方法をお試しください!
タグを分類して表示させる方法
結論から言うと、『xili-tidy-tags 』というプラグインを追加して設定します。
まずはプラグインをインストールし、有効化していきましょう。
設定①:『xili-tidy-tags』のインストール&有効化


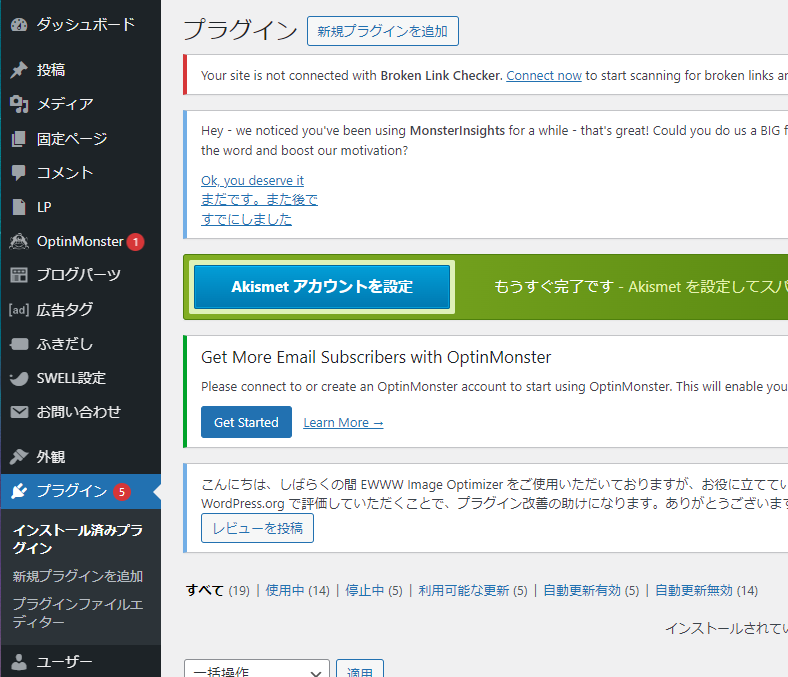
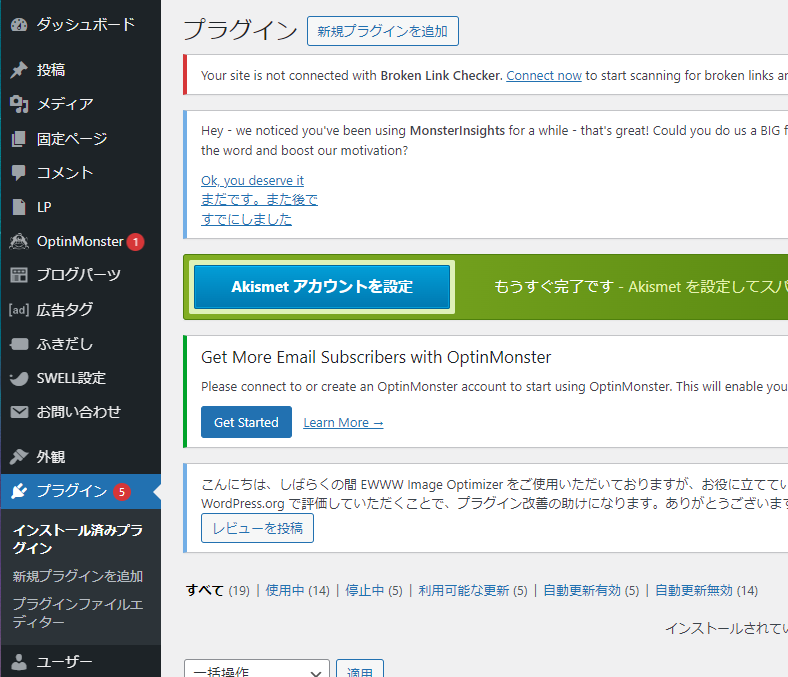
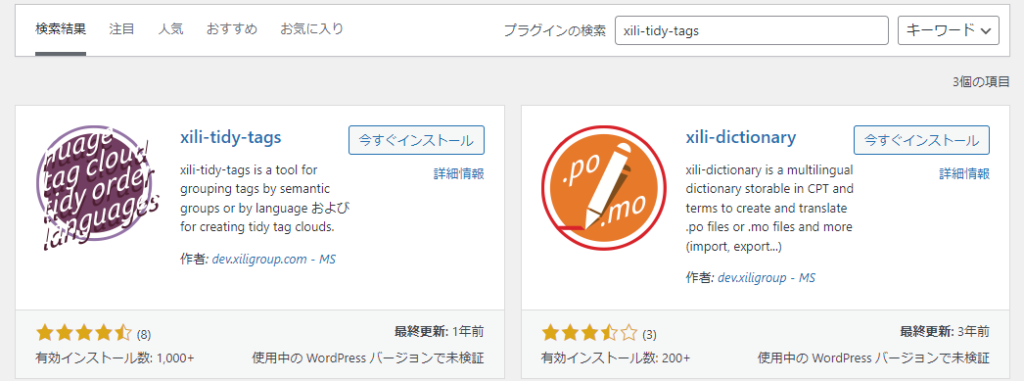
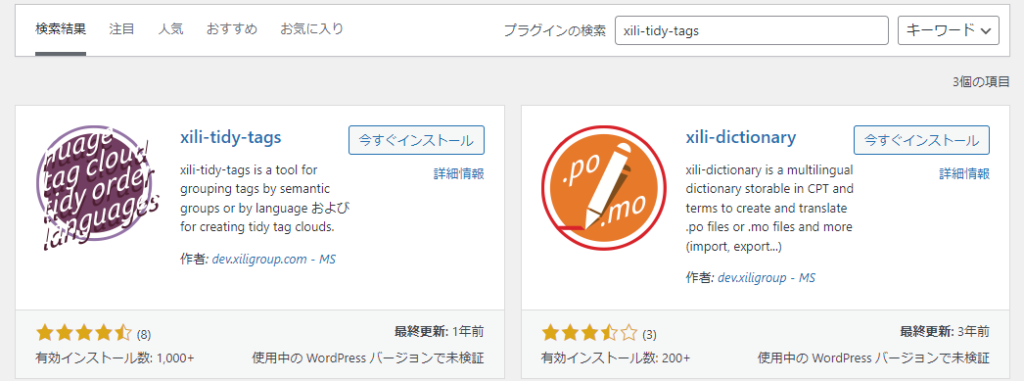
「プラグイン」→「新規プラグインを追加」と選択していきます。
『xili-tidy-tags』とプラグインを検索し、「今すぐインストール」をクリックします。


インストールが完了したら「有効化」をクリックします。





これで『xili-tidy-tags』がダッシュボードに追加されました!
引き続きタグを分類する方法を下記で解説していきます。
設定②:タグのグループ名とスラッグを登録


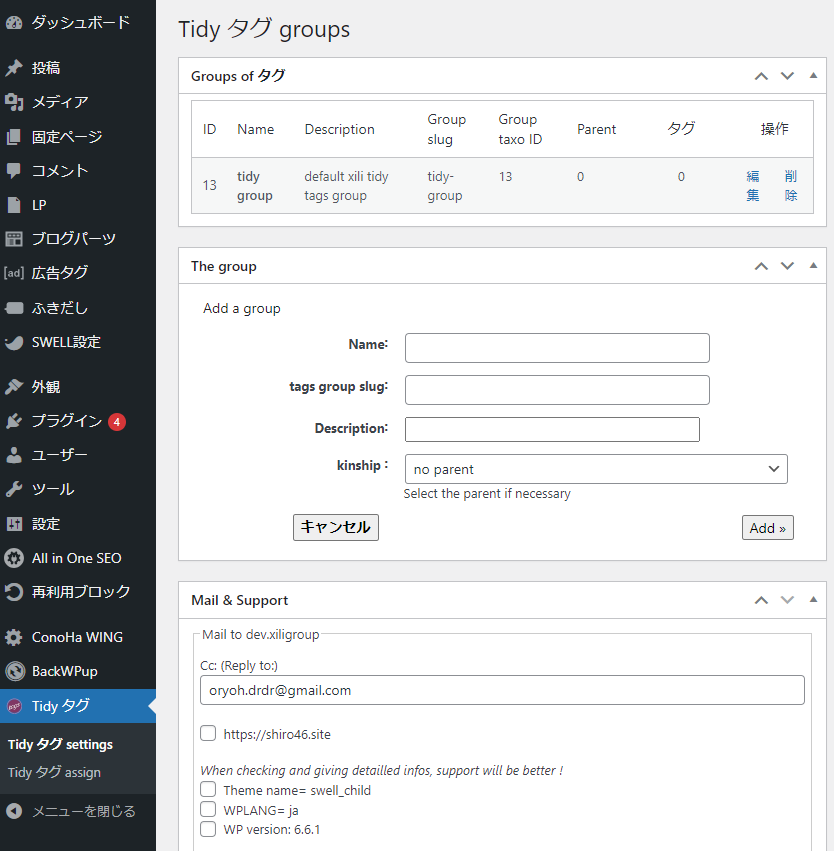
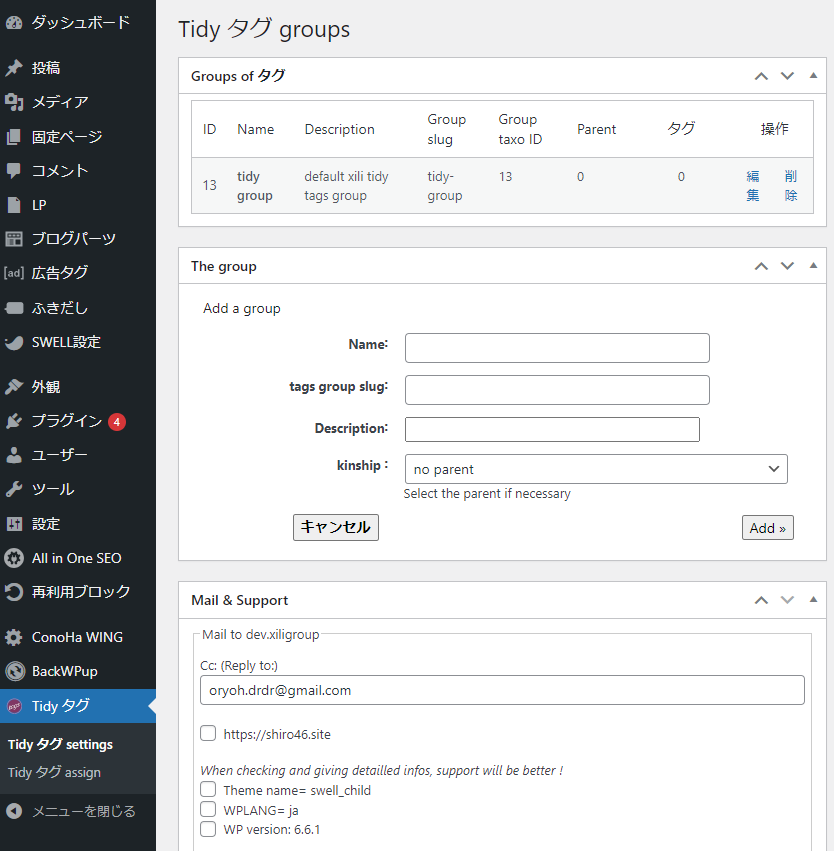
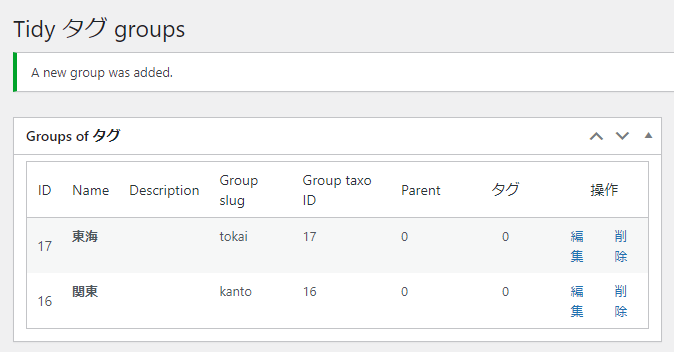
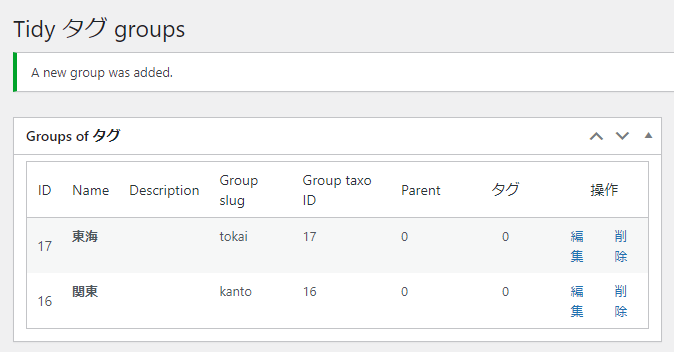
ダッシュボードに追加された「Tidy タグ」から「Tidy タグ settings」をクリックします。
すると、上記のようにタグのグループを追加する画面が出てきます。
設定項目は下記の通りです。
- Name:タググループの名前
- tags group slug:タググループのURL(リンクを作成することを考えて英語で付けるのがお勧め)
- Description:なくてもOK
- kinship:親タグに設定する場合は選択
と、設定していきます。
Nameは、既に存在しているたくさんのタグをまとめる『タググループ』と考えると良いかと思います。
登録したタグは、「Tidy タグ settings」の上記画面に、下記のように表示されれば成功です。


設定③:タグをグループ分けしていく
続いて、先ほど登録したグループにタグを分類していきましょう。
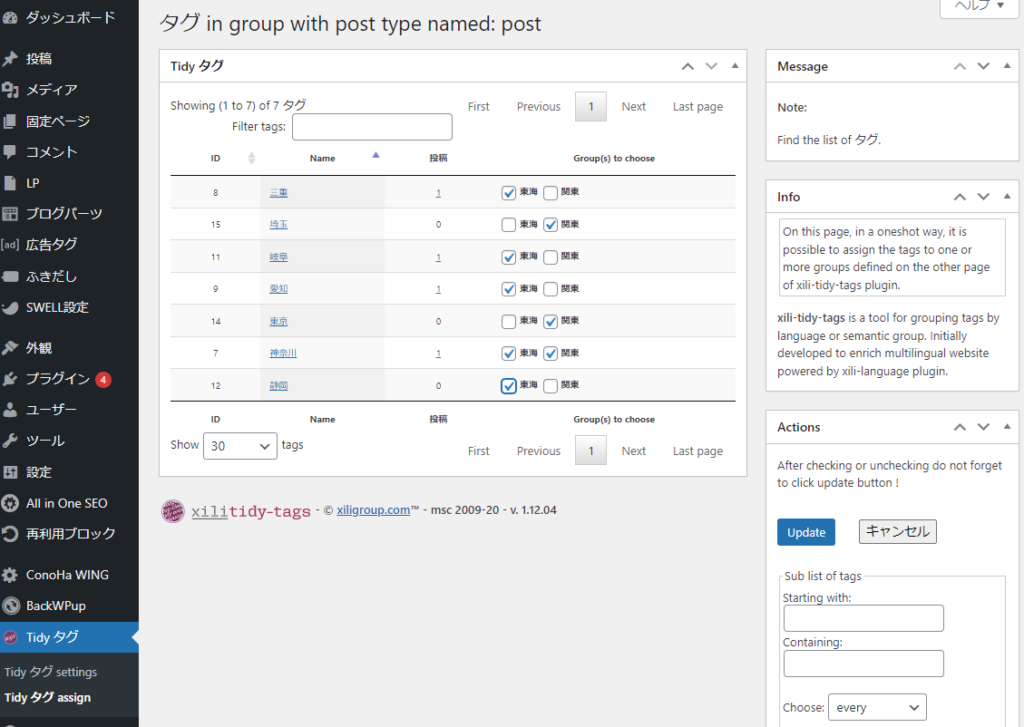
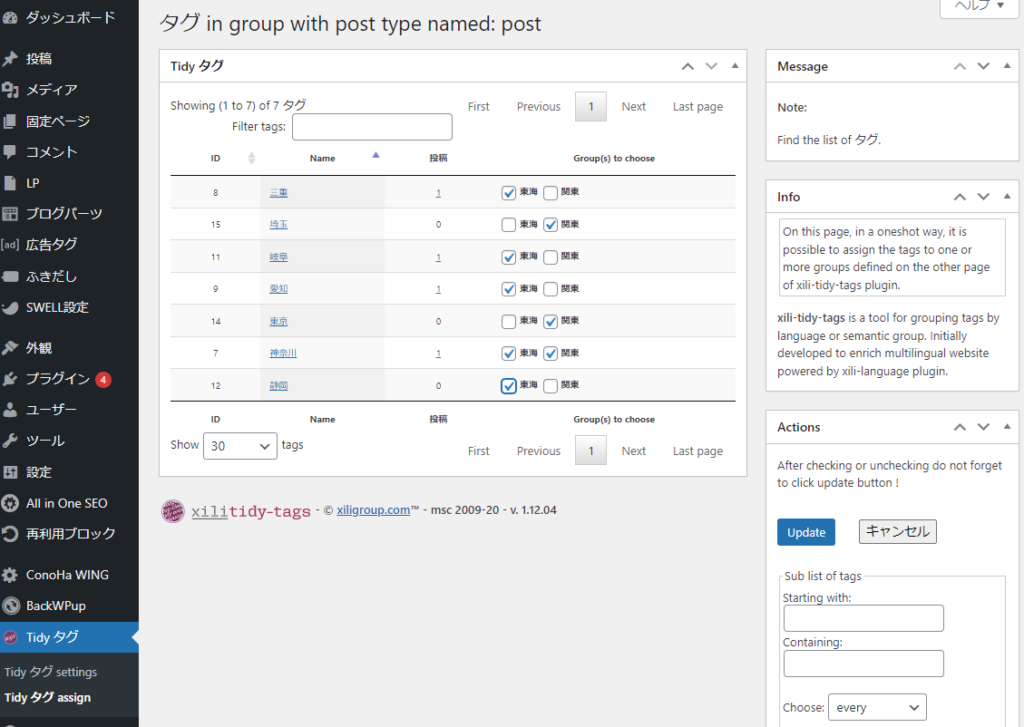
ダッシュボードの「Tidy タグ assign」をクリック。
既存のタグの横に、先ほど設定した「Name」のタググループが右側に表示されるので、グループに入れたいタグをチェックして選択します。複数選択も可能です。


設定④:タググループをサイトに表示させる
タググループをサイトに表示させる方法は、下記のように2種類あります。
- ウィジェットで表示
- ショートコードで表示
それでは解説していきます。
方法①:ウィジェットで表示
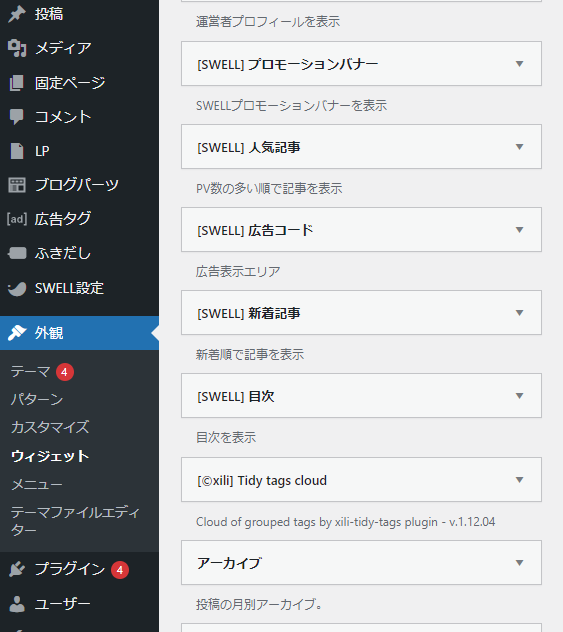
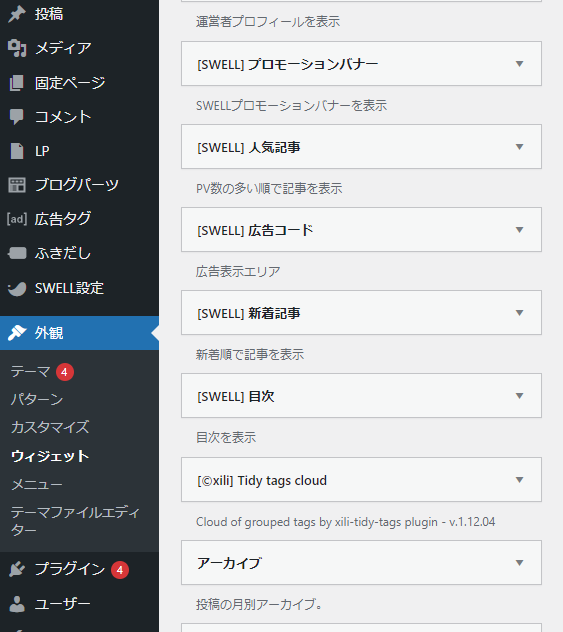
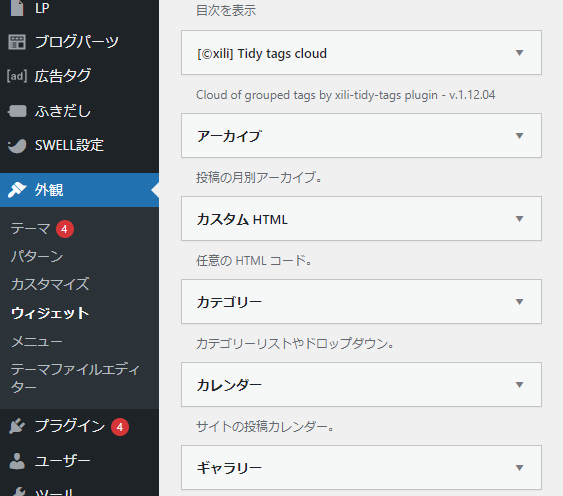
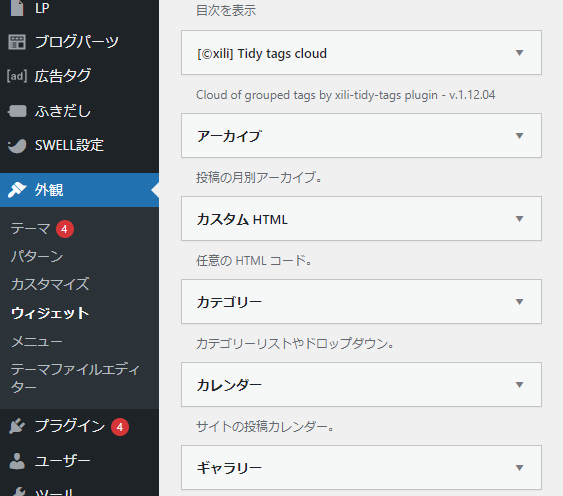
「外観」→「ウィジェット」を選択し、
利用できるウィジェットの中から[©xilil]Tidy tags cloudを探し、ウィジェットを置きたい場所にチェックを入れます。


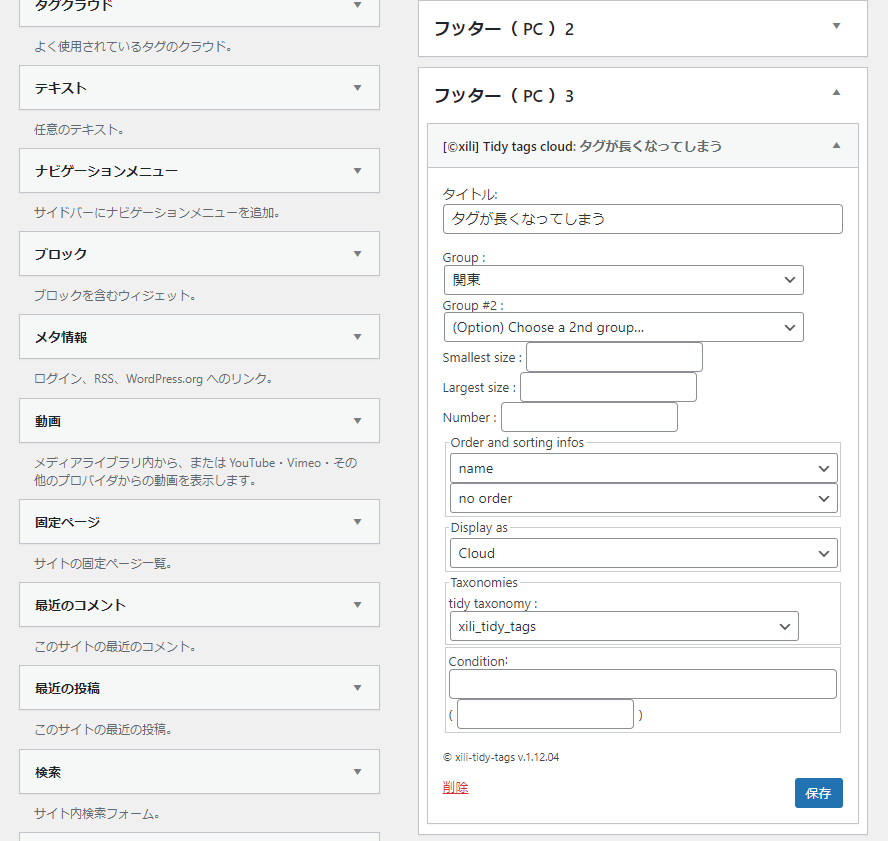
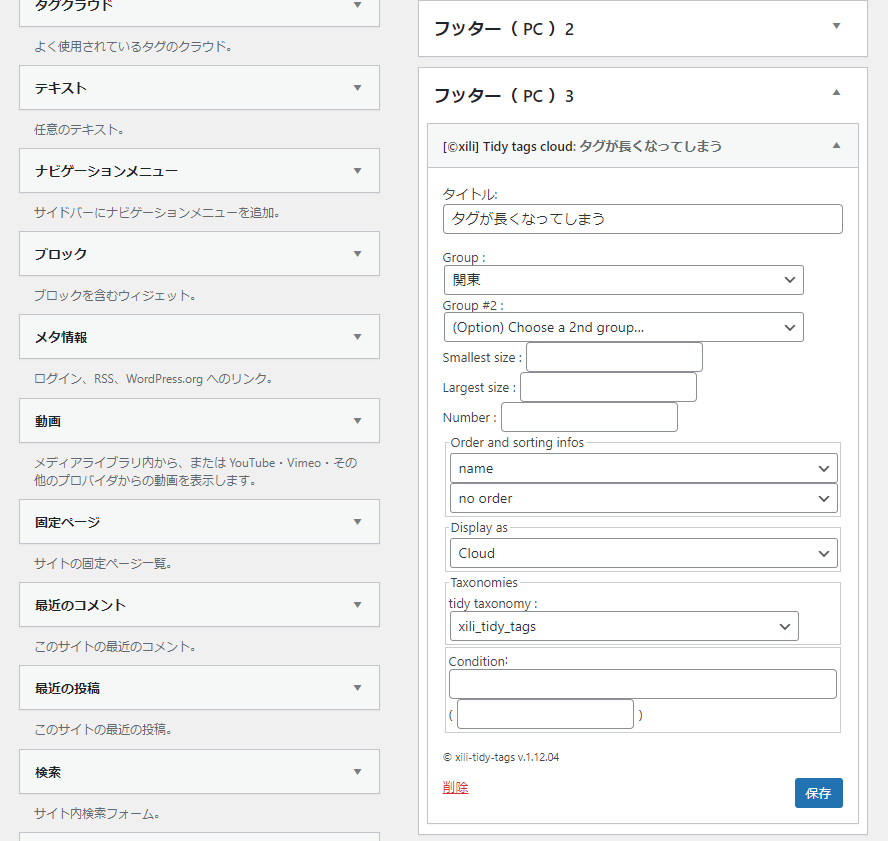
今回、私は「フッター(PC)3」の場所にウィジェットを追加しました。


上記のように設定画面が色々あるのですが、どう設定しても下記のようになってしまいました。


選択したタググループが表示されていますが、タグの雲が長くなってしまいます。
これではタグの数が増えてしまったときに、行数が増えてしまいますよね。



こちらの改善方法はかなり検索しましたが見当たりませんでした…。
ということで、この悩みを改善する方法として、下記の方法2番目【ショートコードで表示】する方法を紹介していきます。
方法②:ショートコードで表示
上記のように表示の方法はウィジェットでもできましたが、雲が長かったり、記事数が表示されなかったりと見た目を変更することが難しかったため、私はショートコードで表示するようにしました。
ショートコード全体としては下記となります。
<p class="tagcloud">[xili-tidy-tags params="tagsgroup=グループ名&orderby=count&order=DESC&show_count=true&largest=10&smallest=10" glue=" "]</p>上記を構成各コードは、下記の様な意味合いがあります。
表示を使っているテーマに合わせる
ショートコードを<p class=”tagcloud”></p>で囲むことで、使っているテーマに合わせることができます。
表示したいタググループを限定
ショートコード内にtagsgroup=グループ名を追記することで、表示したいタググループを限定することができます。
※「グループ名」はご自身で設定した「Name」タググループ名を入力してください。
記事数を表示する
ショートコード内にshow_count=trueを追記することで、記事数を表示することができます。
記事数の多い順に降順に表示する
orderby=countとorder=DESCを追記することで、記事数の多い順に降順に表示させます。
先ほどのショートコードを、ウィジェットでサイドバーやフッターなどに設置していきます。
ショートコードをコピーしておきましょう。
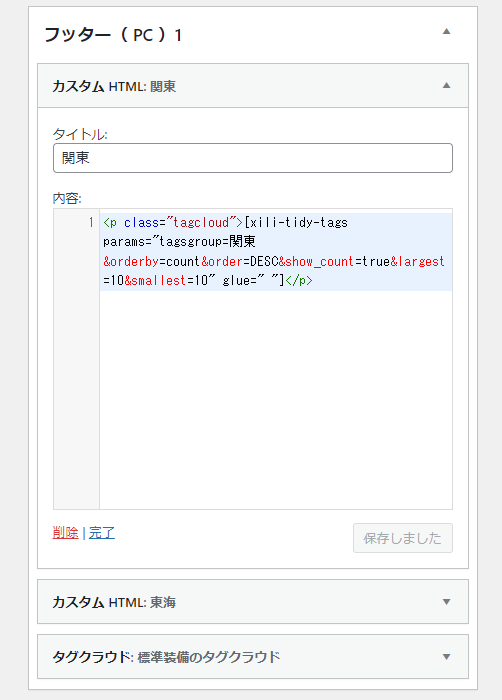
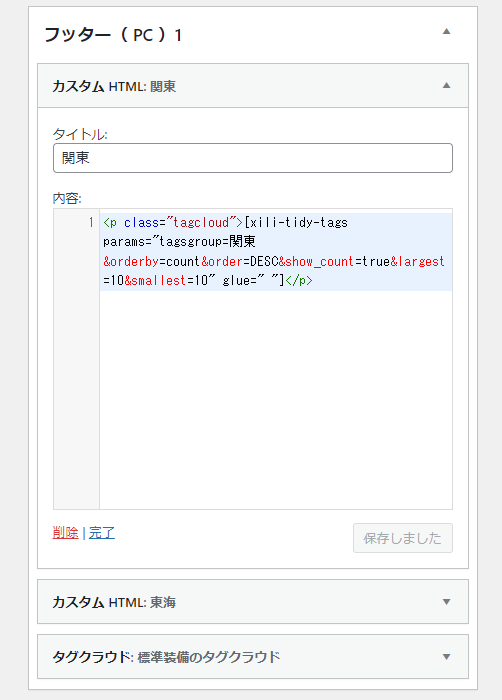
「外観」→「ウィジェット」を選択し、利用できるウィジェットの中からカスタムHTMLを探し、ウィジェットを置きたい場所にチェックを入れます。


カスタムHTMLの中に、必要であれば「タイトル」を記入。先ほどコピーしたショートコードを「内容」の欄に貼り付けます。最後に「保存」をクリックしましょう。


サイトの表示画面に戻ると、下記のようになっているかと思います。


まとめ
いかがでしたでしょうか。
本記事では、タグを分類して表示させる方法について紹介しました。
こちらの方法を使って、ぜひ読者に見やすいサイトを作ってみてください。









コメント
コメント一覧 (1件)
[…] タグクラウドを分類する […]