
ブログで旅行先で行った場所などをGoogleマップで紹介したいんだけど、どうやって埋め込むことができるの?
こんな疑問にお答えします!
本記事を書いているのは


- 副業ブロガー/アフィリエイター
ブログ歴2年/現在3つのブログとTikTokを運用中 - WordPressブログ運用1ヵ月でアドセンス合格
無料ブログ収益0円➤猛勉強➤WordPressブログ運営1ヵ月でGoogleアドセンス合格/収益化5桁達成 - SNSの総フォロワー:3万人超え
TikTok開設2か月で収益化達成&5か月フォロワーで3万人収益6桁達成/X開設3ヵ月でフォロワー1,500人
※記事内の不明な点・質問などは、XやInstagramのDMで気軽に聞いてくださいね!
目次
【WordPress】ブログにGoogleマップを埋め込む方法
次のステップで進んで行きましょう!
STEP
ブラウザでGoogleマップを開く


STEP
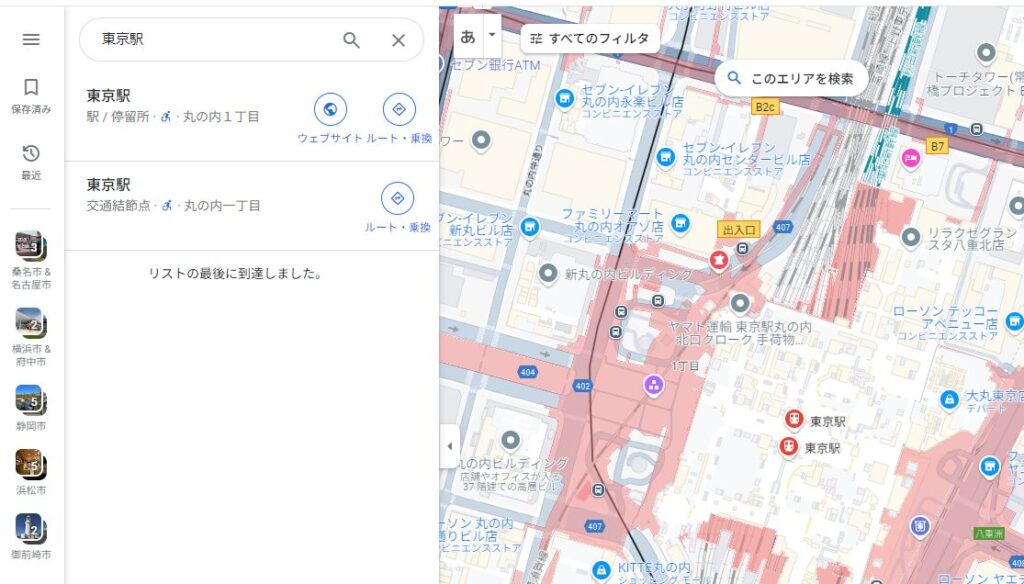
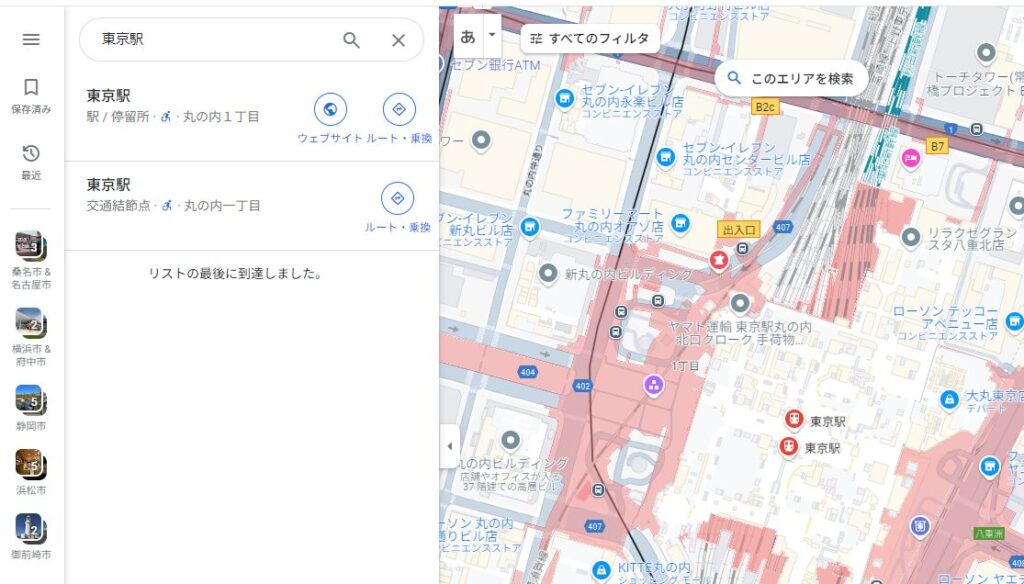
画面左上の三本線のアイコンをクリック


STEP
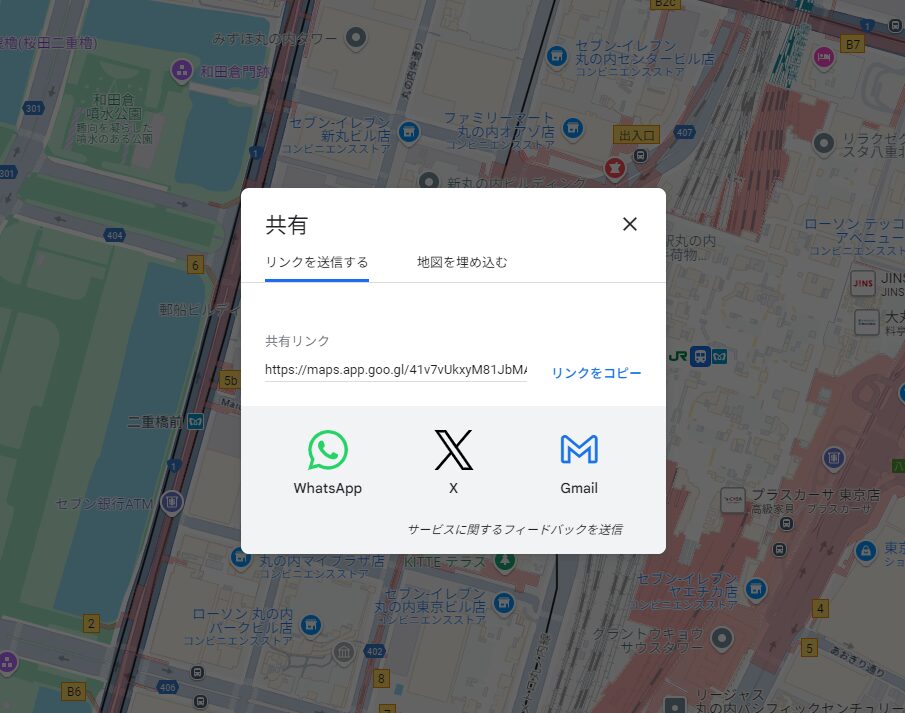
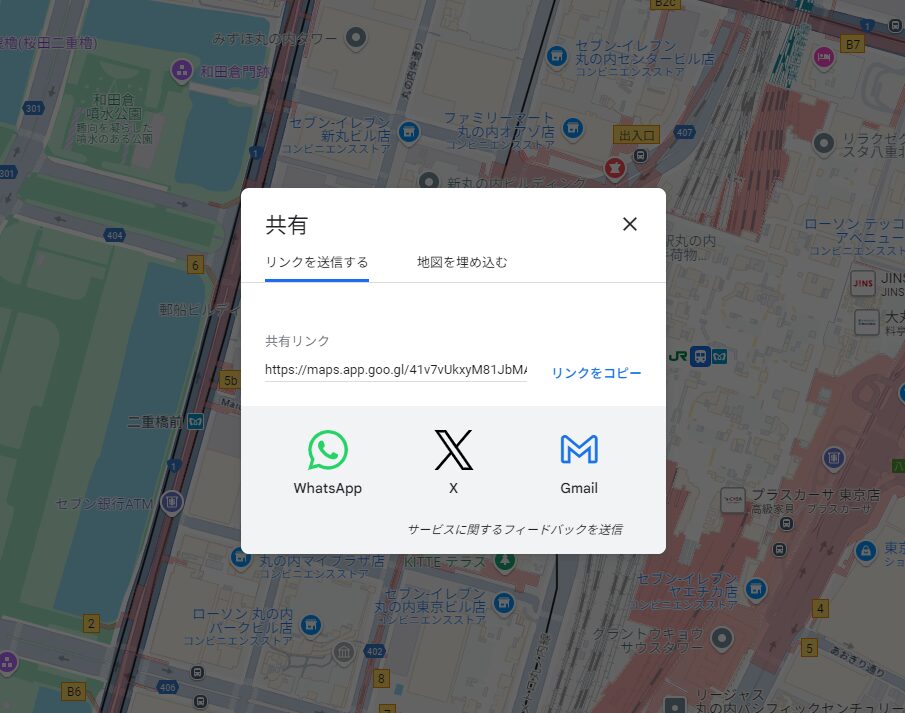
「地図を共有または埋め込む」をクリック


STEP
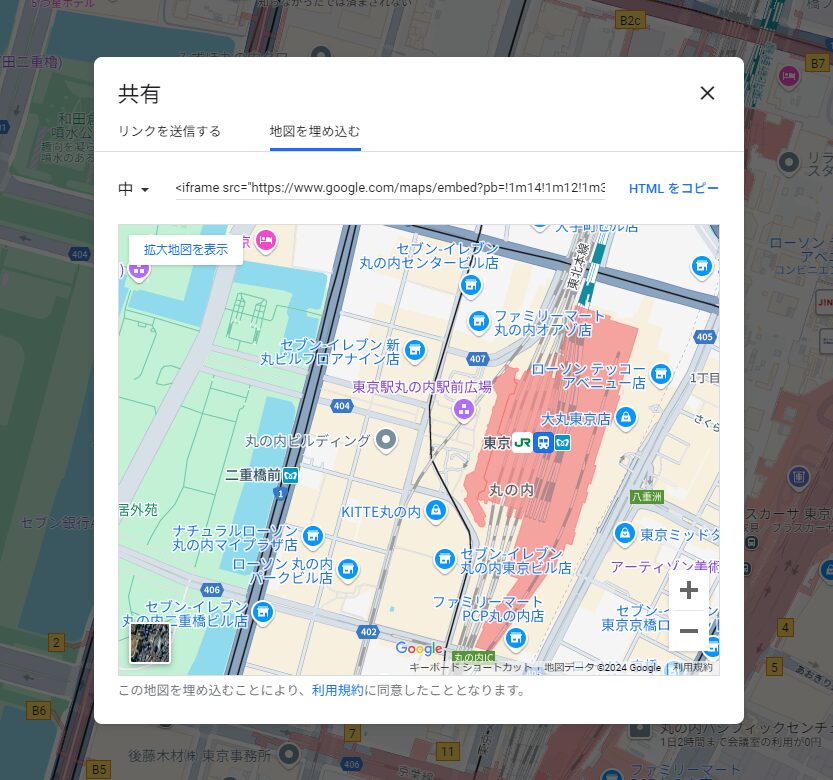
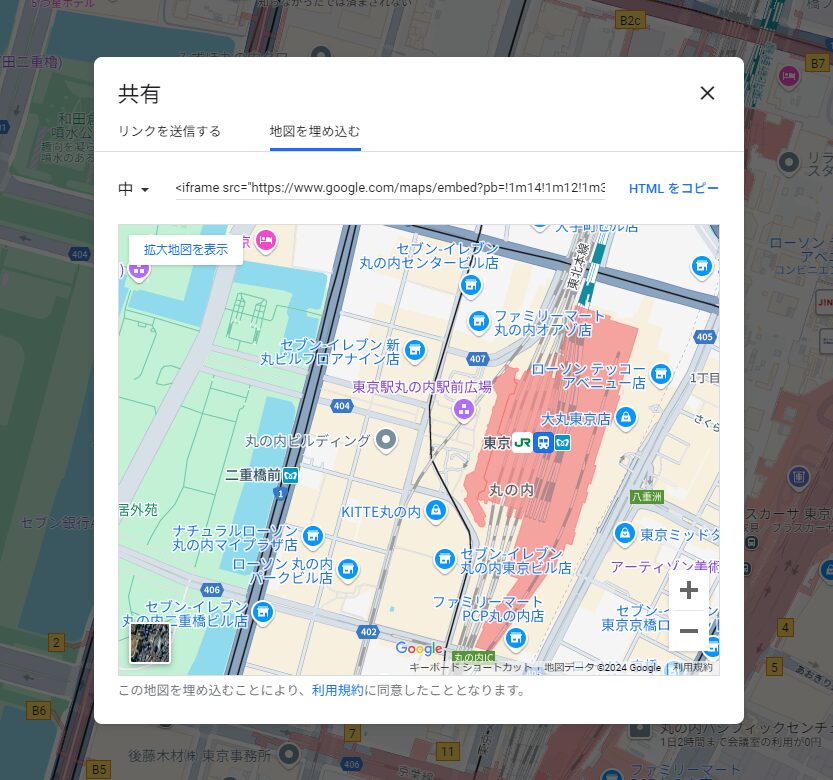
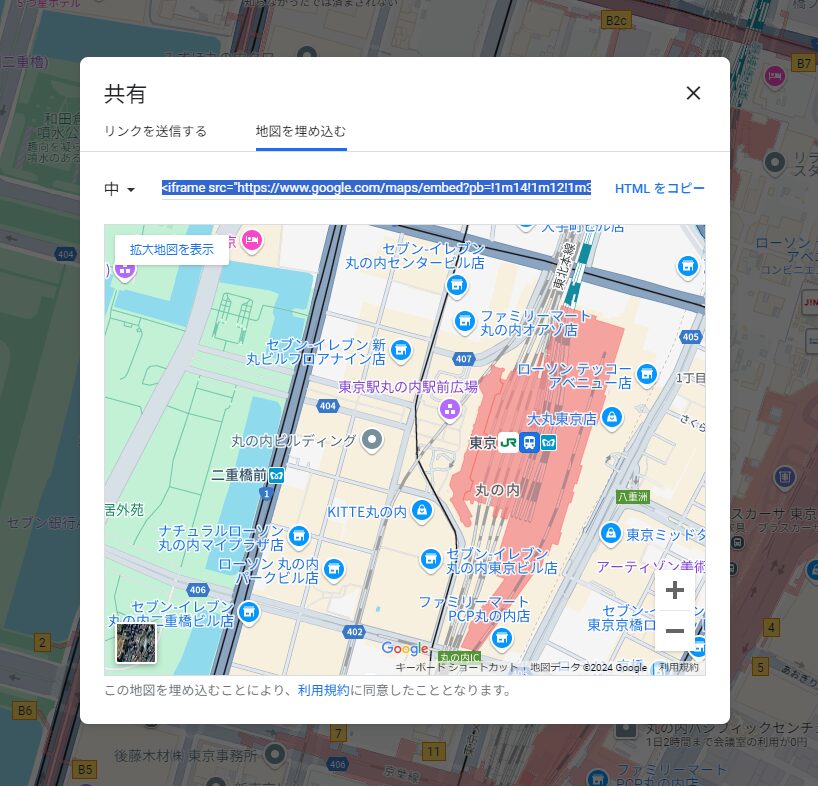
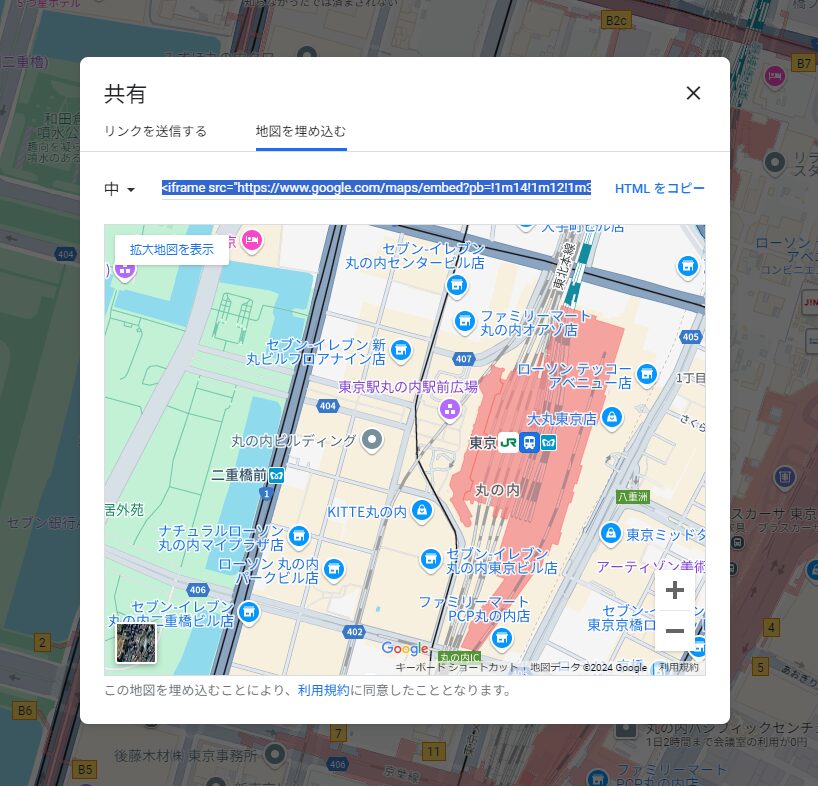
「地図を埋め込む」をクリック


STEP
「HTMLをコピー」をクリック




STEP
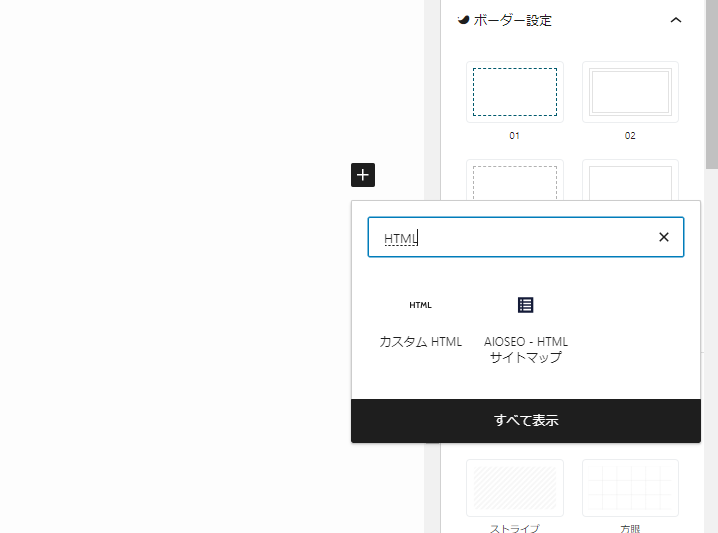
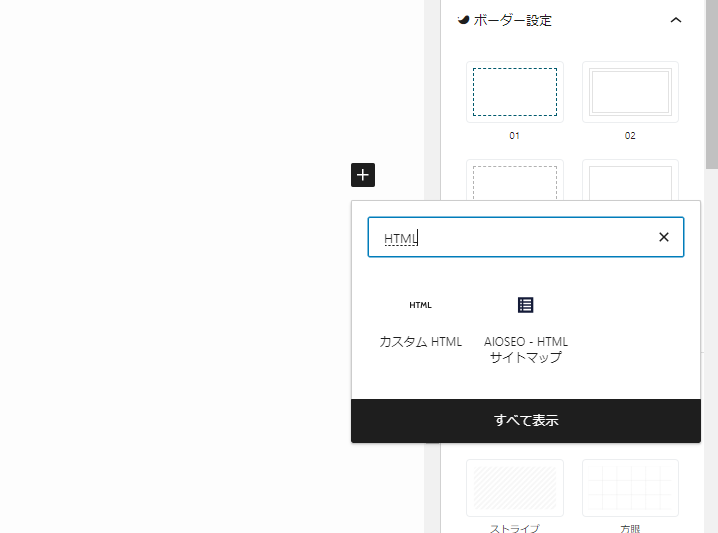
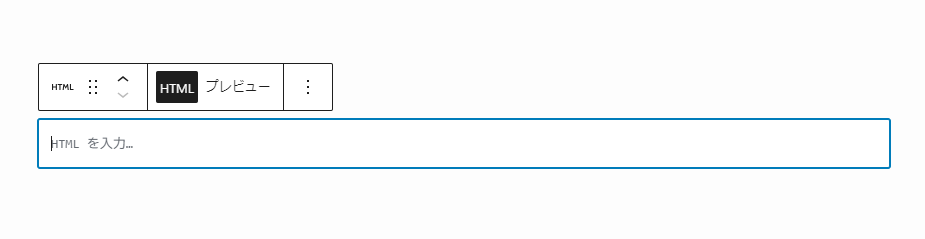
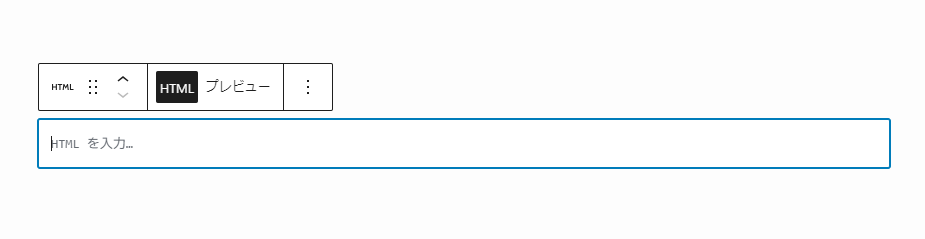
WordPressの投稿ページで「HTML」のブロックを開く




STEP
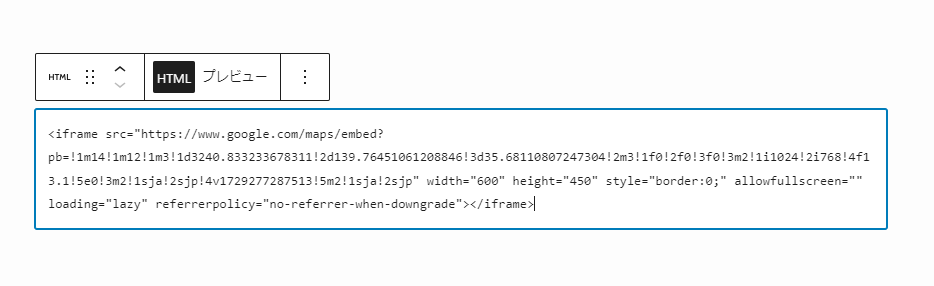
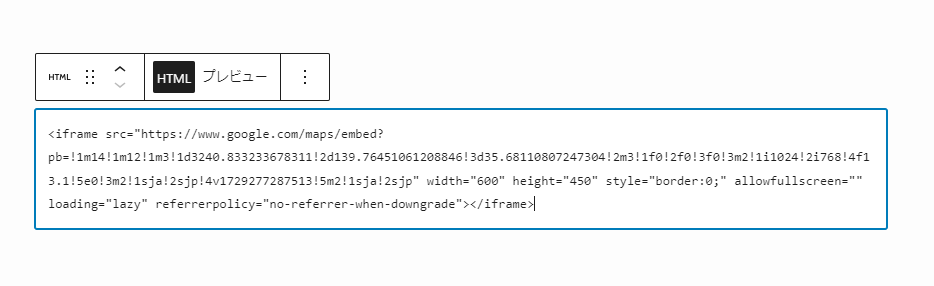
HTMLブロックにコピーしたGoogleマップのコードを貼り付ける


STEP
「プレビュー」をクリックして確認





このように実際にGoogleマップを貼り付けることができました!
拡大や縮小も可能でしたよ!
↓縮小後↓


いかがでしたでしょうか?
この方法を使えば、企業サイトや旅行ブログなど、多くの場面で使うことができそうですね。
ぜひブログ記事に有効活用してみてください。









コメント
コメント一覧 (1件)
[…] Googleマップを埋め込む […]