
WordPressの記事をX(Twitter)で共有しようとしたんだけど、アイキャッチ画像が表示されない…



noteでもWordPressの記事を埋め込んだら、アイキャッチが表示されない…どうしたらいいの?
こんな疑問にお答えします!
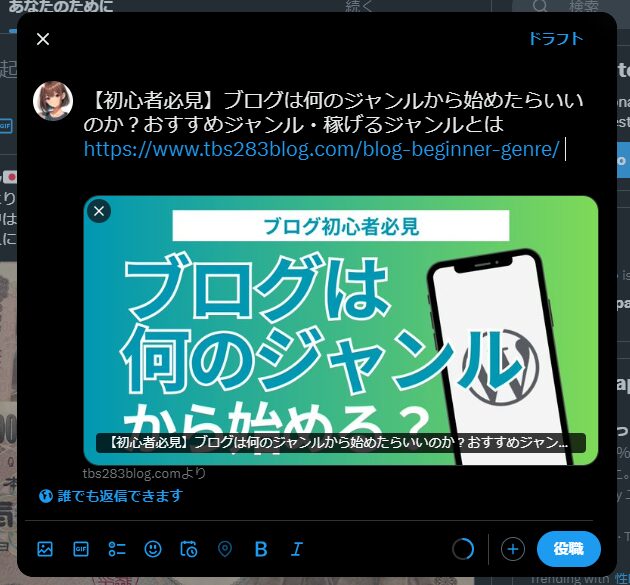
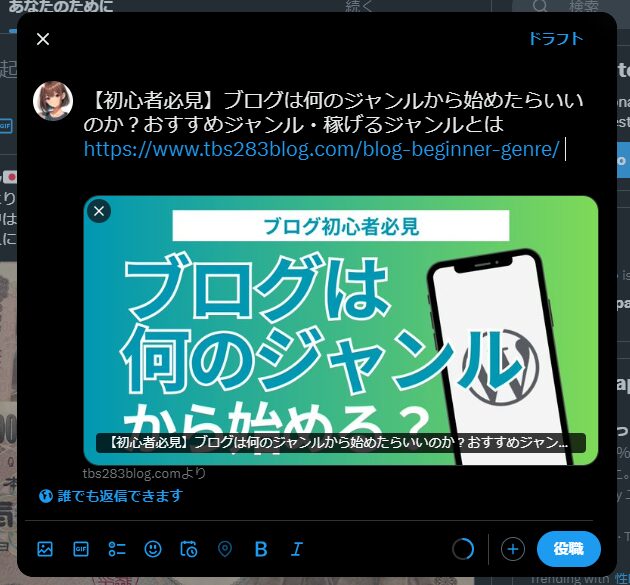
WebサイトのURLを投稿したときにアイキャッチ画像が表示されれば、下記のようになります。
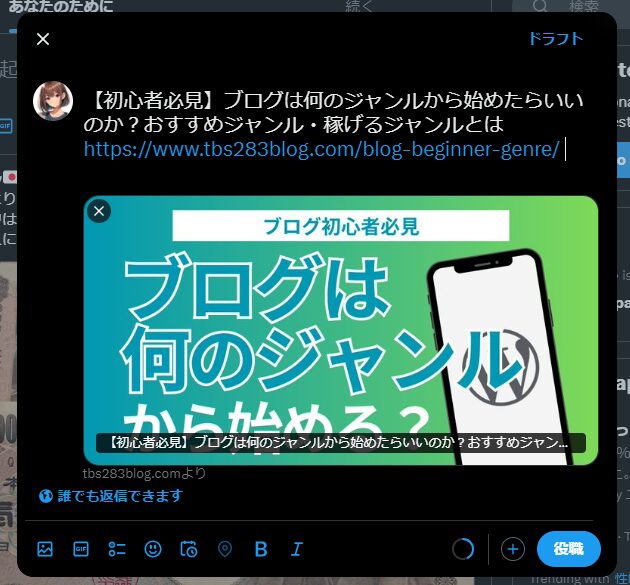
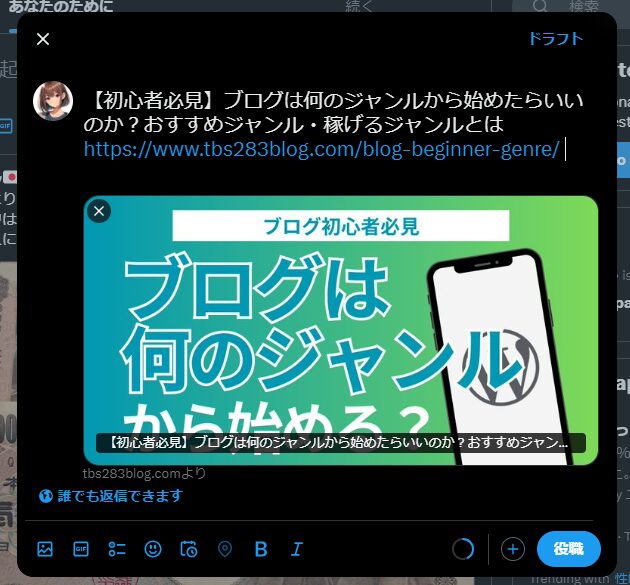
↓X(Twitter)の表示例↓




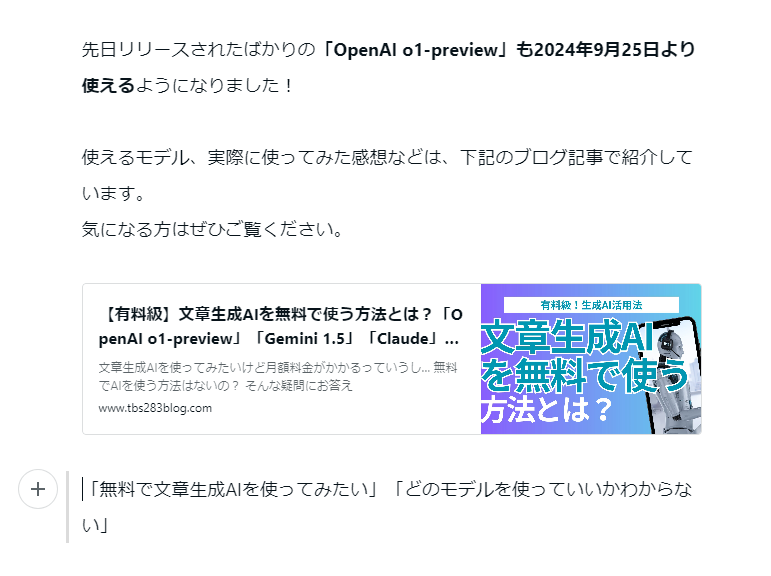
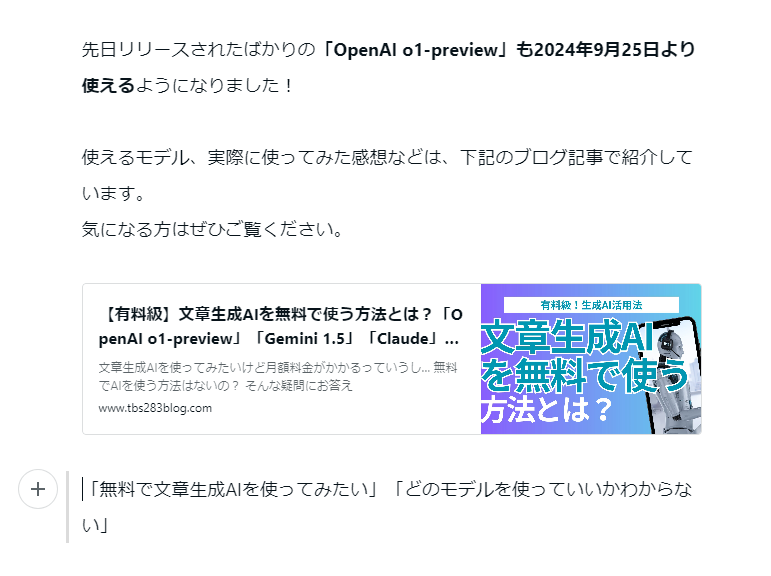
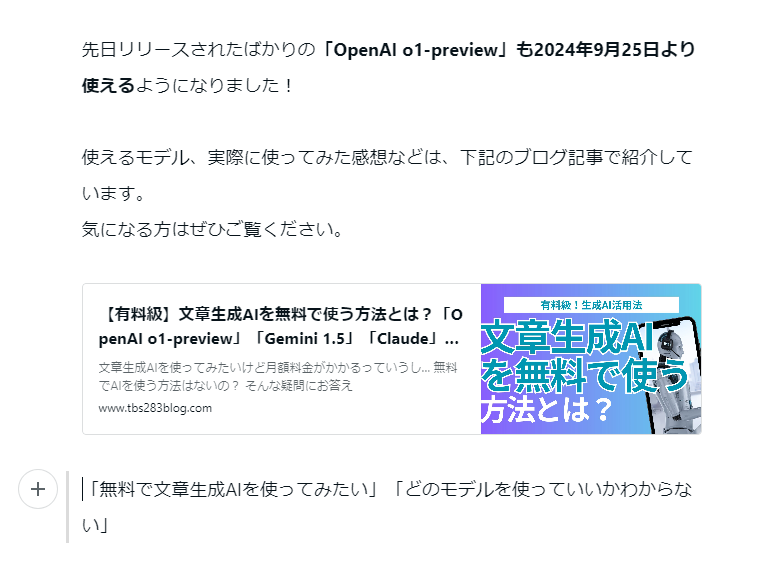
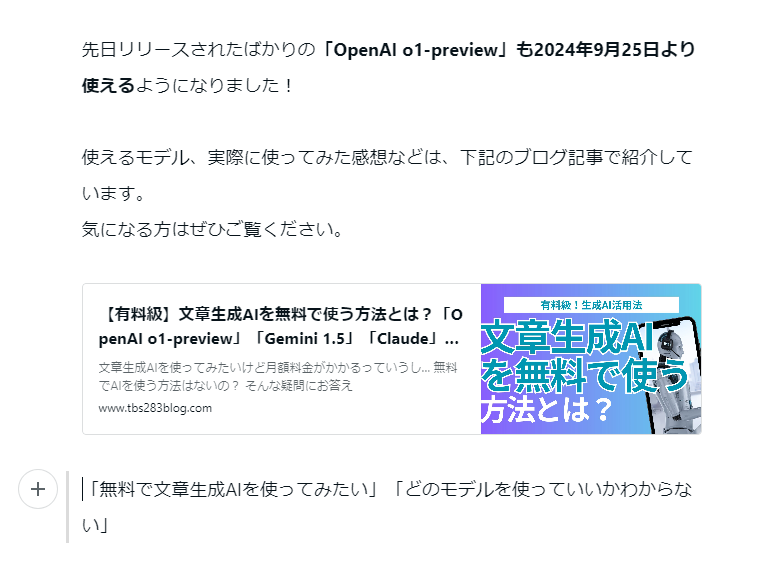
↓noteの表示例↓


ただ、とある設定がされていないと、下記のような表示になってしまいす。


上記の表示では見栄えも悪くてSNSからWebサイトへの流入も減ってしまいそう…。
ということで、本記事ではWordPress記事のアイキャッチを他サイト(Xやnoteなど)で表示させる方法を紹介していきます。
それでは行きましょう!
WordPress記事アイキャッチが他サイトで表示されないときの対処法
対処法は下記の2つがあります。
- WordPressの設定を確認する
- プラグイン『All In One SEO』の設定を確認する
①から順番に確認していきましょう。
①:WordPressの設定を確認する
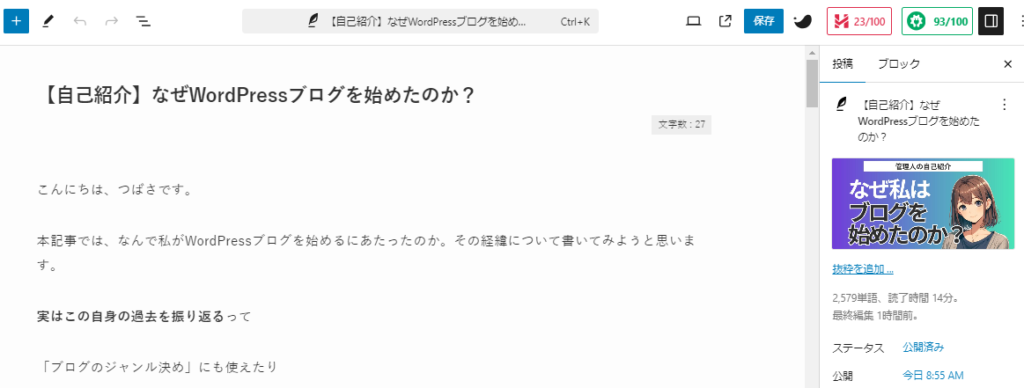
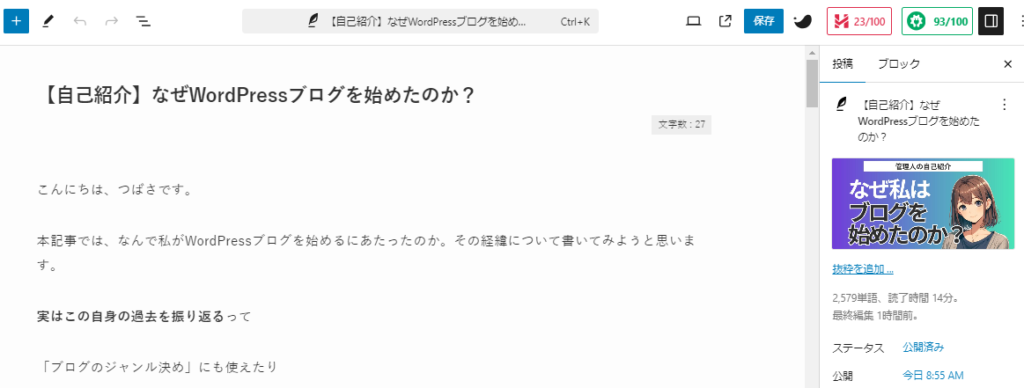
まずは、記事の投稿画面の「アイキャッチ画像」が設定されているか確認しましょう。


WordPressの編集画面の右にある「アイキャッチ画像を設定」の枠に、画像が表示されて入ればOKです。
ですが、相変わらずXやnoteではアイキャッチが表示されず…。
ということで次の対処法にいきます。
②:プラグイン『All In One SEO』の設定を確認する
『All In One SEO』というプラグインが必要になります。インストールと有効化がまだの方はしておきましょう。
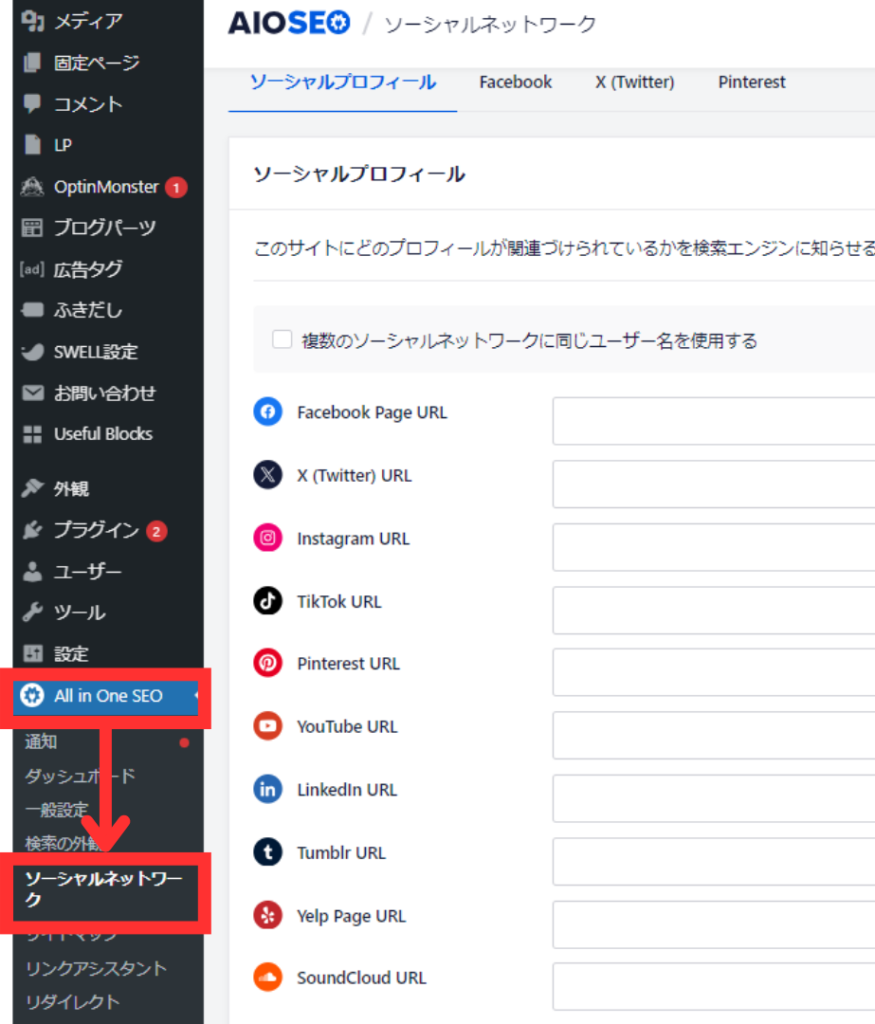
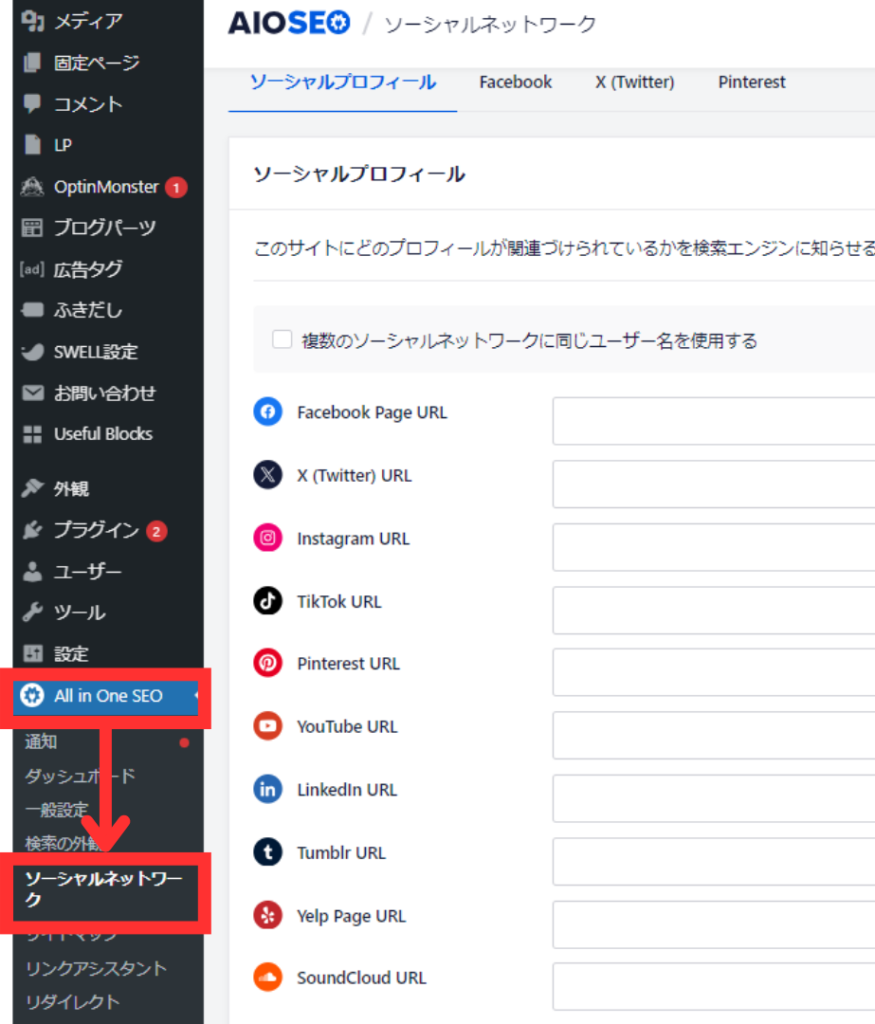
有効化が終わったら、下記のようにWordPressダッシュボードにある「All In One SEO」→「ソーシャルネットワーク」のタブをクリックします。


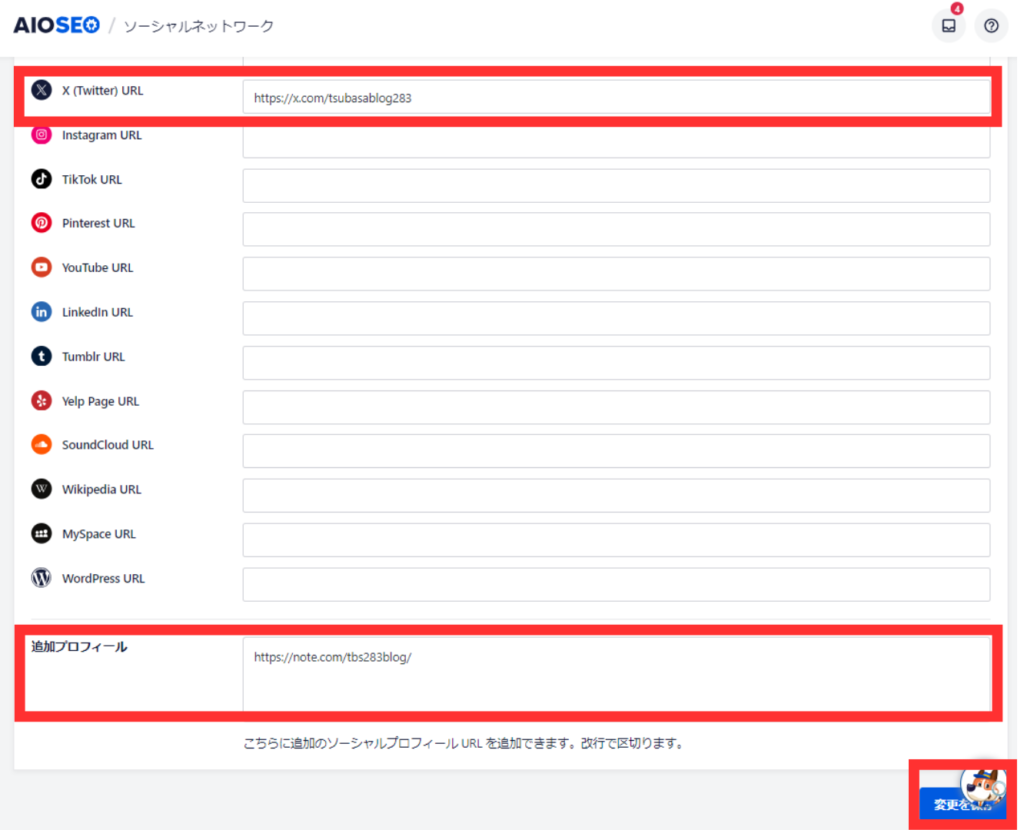
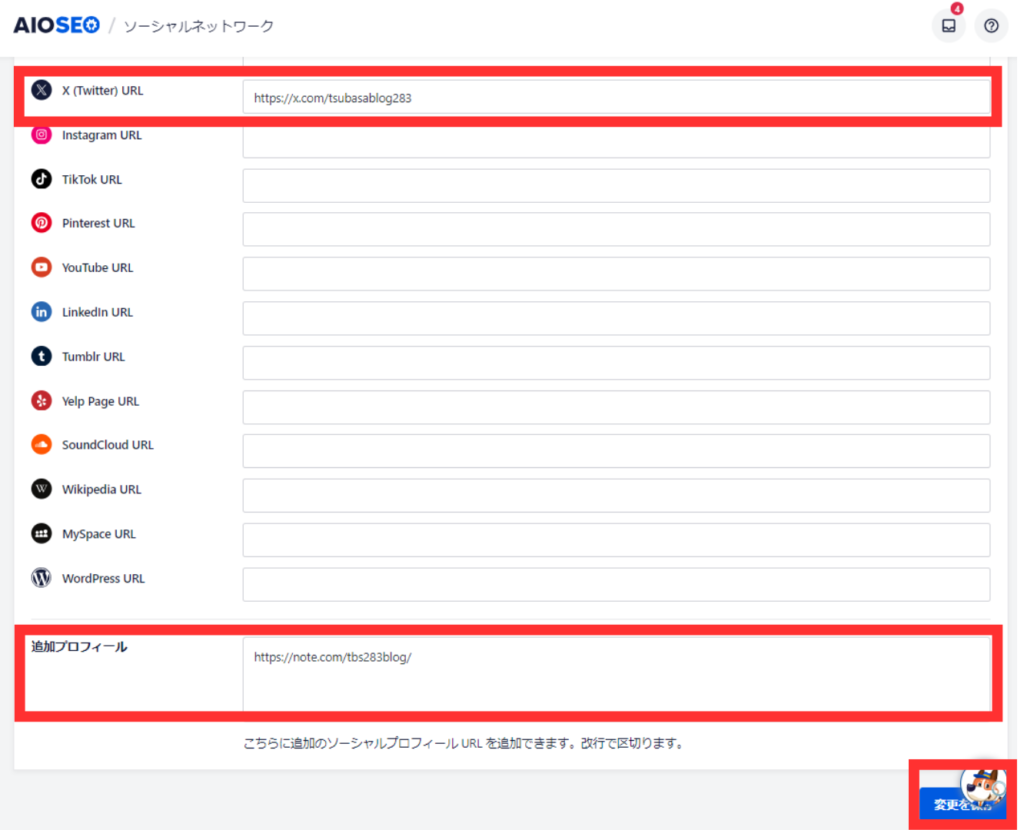
上記の画面が開けたら、WordPress記事を表示させたいSNSのアカウントやサイトのURLを入力し、画面右下の「変更を保存」をクリックします。


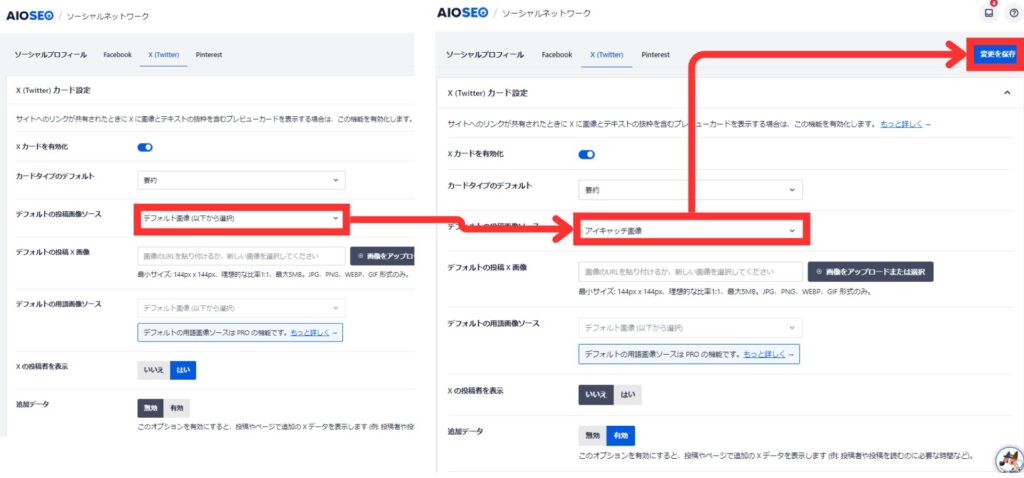
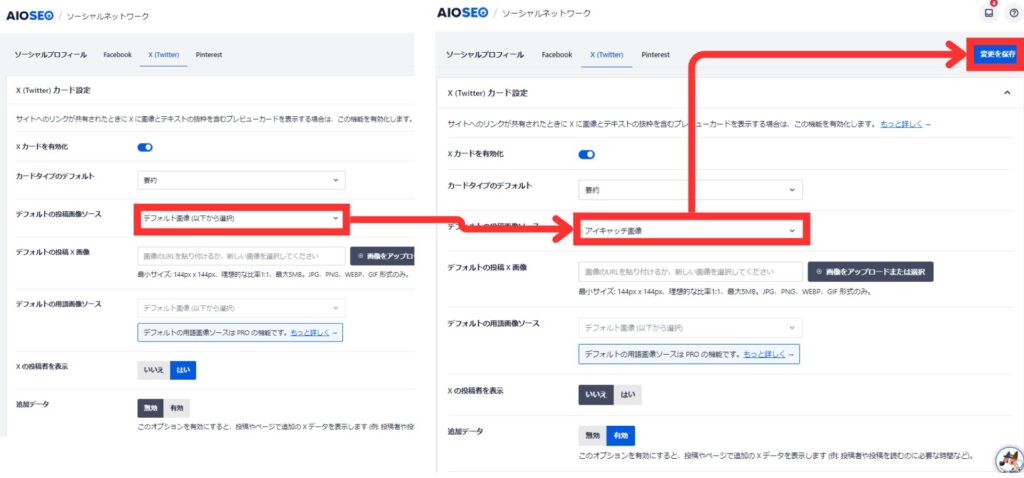
X(Twitter)にWordPressのアイキャッチを表示させたい人は、下記のように「X(Twitter)」のタブを開き
「デフォルトの投稿画像ソース」から「アイキャッチ画像」を選択します。
あとは「変更を保存」をクリックして終了です!


これで、下記のように、Xやnoteといった外部サイトで、WordPress記事のアイキャッチを表示することができました!




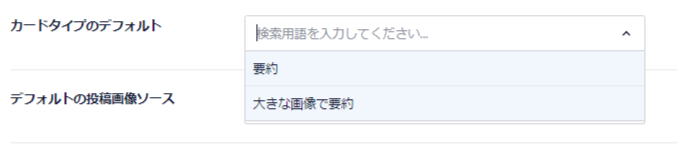
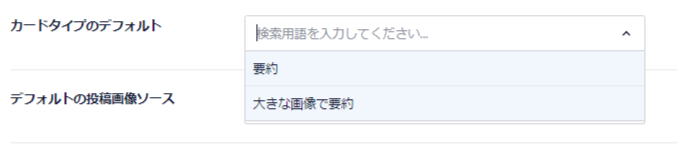
Xでのアイキャッチの画像を大きくしたい人は、先ほど紹介した『All In One SEO』で「X(Twitter)」の設定項目の中にある「カードタイプのデフォルト」で「大きな画像で要約」を選択しましょう。


すると、下記のようにXでのアイキャッチ表示が大きくなります。


これで設定は完了です。



SNSでのブログ流入を考えている人はぜひ試してみてくださいね!
本記事は以上になります。









コメント